연관 내용
[Jest]
[react 초기세팅]
테스트
애플리케이션이 요구사항에 맞게 동작하는지 검증하는 행위
테스트 예시
- DB에 데이터를 입력하는 API 개발 👉🏻 API 호출 👉🏻 DB값 검증
- 디자인 시안에 맞게 HTML/CSS 작성 👉🏻 브라우저에서 실제 렌더링된 결과 확인
- 새로운 기능을 추가하기 위해 기존 모듈을 리팩토링 👉🏻 영향을 받는 다른 모듈의 실행 결과 확인
- 버그를 수정하기 위해 기존 함수 수정 👉🏻 버그 수정 확인 & 영향을 받는 다른 모듈의 실행 결과 확인
- 개발 환경에서 테스트된 어플리케이션을 리얼 환경에 배포 👉🏻 배포 과정에서 발생한 문제가 없는지 확인
테스트의 종류
1. 단위(Unit) 테스트
- 모듈(함수/클래스) 단위의 테스트
ex) 두 개의 인자를 받고 덧셈을 했을 때 결과 값이 잘 나오는지 메서드를 테스트(클릭 등은 고려하지 않음)
2. 통합 테스트
- 단위 테스트보다 큰 범위의 테스트
- 개별 모듈(함수/클래스)들이 연결되어 제대로 상호작용하는지 테스트
3. E2E 테스트
- 실제 사용자가 사용하는 것과 같은 조건에서 전체 시스템을 테스트
- API 서버, DB 등의 외부 서비스들을 모두 사용하여 통합된 시스템을 테스트
좋은 테스트란
-
실행 속도가 빨라야 한다.
-
내부 구현 변경 시 실패하지 않아야 한다.
리팩토링할 때 테스트가 깨진다면 오히려 코드 개선을 방해한다. -
버그를 검출할 수 있어야 한다.
-
테스트의 결과가 안정적이어야 한다.
외부환경의 영향을 최소화해서 동일한 결과를 최대한 보장해야 한다. -
의도가 명확히 드러나야 한다.
테스트 코드를 보고 한 눈에 어떤 내용을 테스트하는지 파악할 수 있어야 한다.
설치
-
테스트할 프로젝트의 터미널에서 설치 명령어 입력
yarn add cypress --dev -
cypress 실행 명령어 입력
./node_modules/.bin/cypress open -
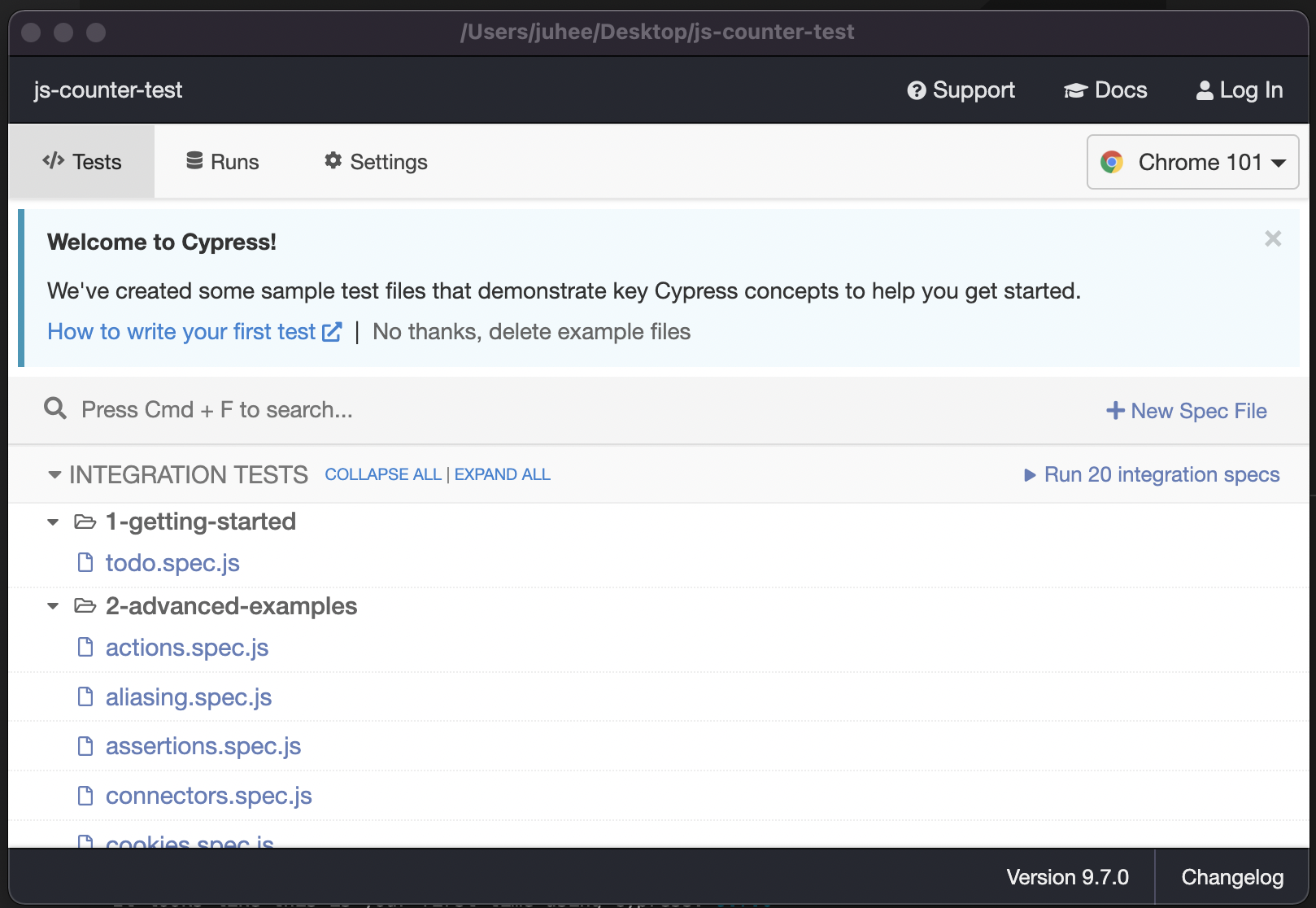
2 명령어를 입력하고 기다리면 cypress를 실행시킬 수 있는 창이 뜬다.
test 샘플을 볼 수 있다.

todo.spec.js클릭

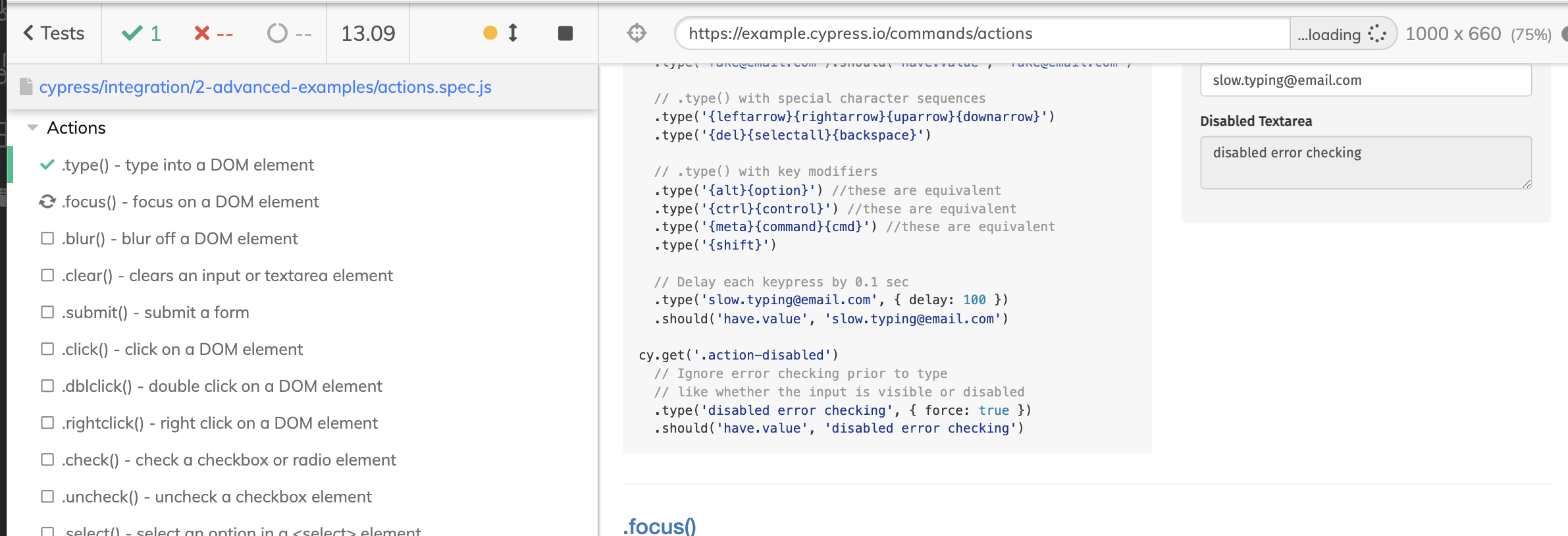
테스트가 이루어지는 모습을 볼 수 있는 창이 열린다.

선택한 테스트 샘플은 자동으로 integration에 담긴다.

integration
이 디렉토리에 테스트코드 파일을 작성하면 cypress 테스트하는 창에서 작성한 테스트코드 파일이 보여진다.
테스트 코드 작성하기
1. 파일 생성
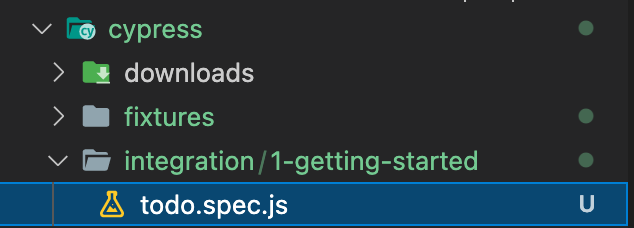
cypress > integration 안에 counter.spec.js 파일 생성
(spec : 제품의 사양 specification)
2. 메소드
기본 틀
describe("테스트 이름", ()=>{
beforeEach(()=>{
cy.visit("테스트할 페이지 경로")
})
it("테스트할 내용", ()=>{
테스트 코드
})
})- describe: 어떤 테스트 코드들인지 하나로 묶어주는 함수
- beforeEach: 각 테스트를 실행시키기 전에 매번 실행시켜주는 함수
- it: 하나의 테스트 코드
명령어
- cy.visit: 테스트할 페이지로 이동(cy는 cypress)
- .click(): 클릭
element 가져오기
- cy.get: element를 가져옴
- .invoke("text"): 가져온 element의 텍스트만 가져옴(⭐️String으로 가져온다!!!!⭐️)
- .contains("2"): 2를 포함하고 있는 element만 가져옴
should()의 첫번째 인자
(첫번째 인자의 내용을 두번째 인자를 기준으로 체크한다.)
- "eq": 동일
- "have.length": 문자열의 길이
- "have.text": 포함
값 가져와서 변수에 넣어놓기
.then을 사용한다.
invoke("text")로 가져온 값은 String인 것에 주의하자!!
cy.get("#value").invoke("text").then(value=>{
const preValue = Number(value)
cy.get(".increase-btn").click();
cy.get("#value").invoke("text").should("eq",String(preValue+1))
})