연관 내용
[cypress : E2E 테스트]
기존에 잘 작동하던 코드에 새로운 기능을 붙였을 때, 추가한 기능으로 인해 문제가 발생하는 경우가 생길 수 있다. (ex 마이페이지를 추가했는데 기존의 회원 페이지에서 에러 발생)
문제가 발생한 회원 페이지의 문제를 해결하고 다시 배포를 했다고 하더라도 아직 확인이 되지 않은 다른 문제가 또 발생할 지 전체 테스트를 다시 돌려보지 않는 한 모른다. like 지뢰밭,,💥
Test Code
코드에 변화가 있을 때마다 직접 브라우저에 들어가서 모든 기능을 전부 체크해보는 것은 효율적이지 않고, 빈틈이 있을 수 있다.
그래서 테스트 코드가 필요하다!
TDD : Test Driven Development
테스트 주도 개발을 의미한다.
테스트 코드를 먼저 작성하고 그 후에 테스트를 통과하기 위한 최소한의 실제 코드를 작성한다.
Why?
- 테스트를 나중에 만들려면 바쁘고 귀찮아서 안하게 된다...
- 테스트를 나중에 만들면 테스트를 통과하게끔 일부러 테스트 코드를 쉽게 만들 수도 있다.
그래서 아예 테스트 문화를 만들기 위해서 테스트 코드를 먼저 작성하는 것이다.
장기적으로 전체적인 퀄리티를 높일 수 있는 방법이다. ⭐️
테스트 코드 작성 시기
상황에 따라 나눠진다.
-
프로젝트 규모가 클 경우, 처음 만들 때부터 테스트 코드를 같이 만든다.
-
규모가 작으면 처음에는 기능만 만들어서 배포를 하고, 배포한 이후에 추가 기능을 준비하면서 1차 기능에 대한 테스트 코드를 작성한다.
테스트의 종류
-
Unit Test 단위 테스트
버튼 클릭과 같은 개별 기능 별 테스트 -
Integration Test 통합 테스트
여러 기능을 연쇄적으로 한꺼번에 테스트
(cypress를 이용한다.) -
E2E 테스트(End to End)
실제 유저 플로우를 따라 접속해서 로그인하고 구매하는 등의 특정 루트나 시나리오가 있는 테스트
(cypress를 이용한다.)
테스트 코드 작성 방법
Jest라는 테스트 전용 프레임워크를 이용할 수 있다.
Jest 설치
Jest는 페북이 만들었다 ㅎ_ㅎ
[Jest]

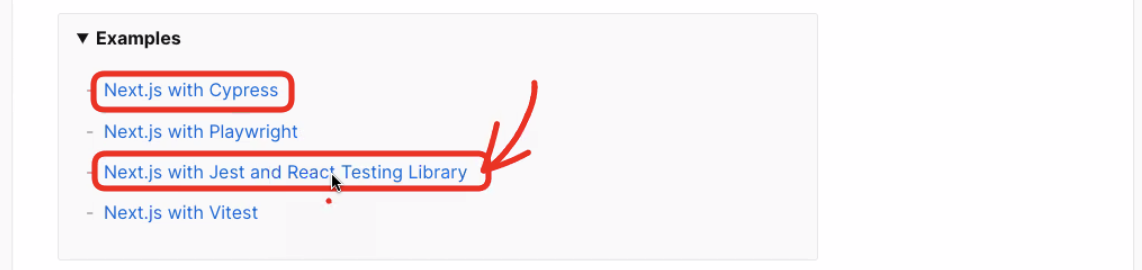
위에 체크된 것이 가장 많이 사용하는 것 두가지이다.
- Cypress는 E2E 테스트를 할 때 많이 사용하고
- Unit Test에는 Jest를 사용한다.
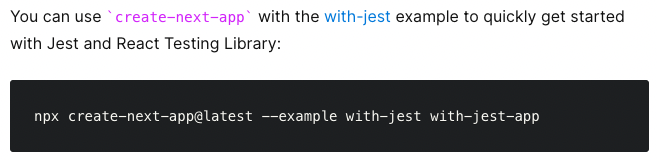
Unit Test를 위해서 Jest와 Testing Libarary를 설치해보자!
❌ 이 명령어는 처음에 앱을 만들 때부터 jest가 있는 상태로 만드는 것이다.
(우리가 할 것은 이미 앱이 있는 상태에서 jest를 추가하는 거라서 이거 아님)
-
yarn add --save-dev jest @testing-library/react @testing-library/jest-dom -
jest.config.js파일 생성하고 아래 공식 문서 내용 붙여넣기
// jest.config.js
const nextJest = require('next/jest')
const createJestConfig = nextJest({
// Provide the path to your Next.js app to load next.config.js and .env files in your test environment
dir: './',
})
// Add any custom config to be passed to Jest
const customJestConfig = {
// Add more setup options before each test is run
// setupFilesAfterEnv: ['<rootDir>/jest.setup.js'],
// if using TypeScript with a baseUrl set to the root directory then you need the below for alias' to work
moduleDirectories: ['node_modules', '<rootDir>/'],
testEnvironment: 'jest-environment-jsdom',
}
// createJestConfig is exported this way to ensure that next/jest can load the Next.js config which is async
module.exports = createJestConfig(customJestConfig)package.json에 테스트 명령어를 추가한다.
"scripts": {
... ,
"test": "jest --watch"
}yarn test 명령어를 입력하면 test를 진행할 수 있다.
watch가 있으면 테스트 진행 후 자동 종료되지 않고, 변경사항이 생길 때마다 테스트가 계속 다시 이루어진다.
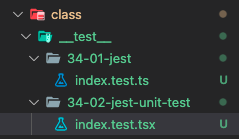
- 테스트 코드를 작성할 폴더 생성
보통 테스트할 파일이 있는 폴더 안에__test__폴더를 만든다.
🚨 But, next에서는 pages 안에 있는 파일은 페이지로 인식되어 접속이 되어버리기 때문에 최상단에__test__폴더를 따로 만들었다.

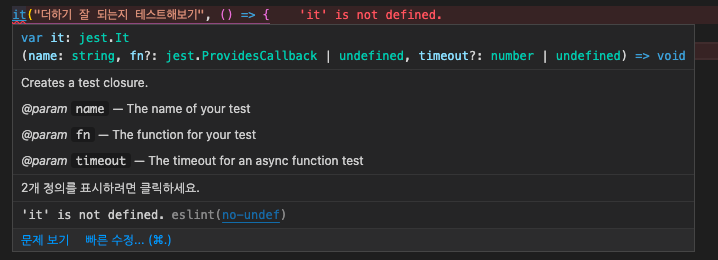
- eslint와 함께 사용할 수 있도록 플러그인을 설치한다.
yarn add -D eslint-plugin-jest
안하면 eslint 에러남ㅎㅎ
eslint.rc의 plugins 배열 안에"jest/globals"를 추가한다.

yarn add -D jest-environment-jsdom
🚨 Error
Command failed with exit code 127에러가 떠서
yarn add --dev jest를 다시 했더니 해결됐다. 굿
yarn test

Jest로 테스트 만들기
1. 함수 테스트
class/__test__/34-01-jest/index.test.ts
import { add } from "../../pages/34-01-jest/index";
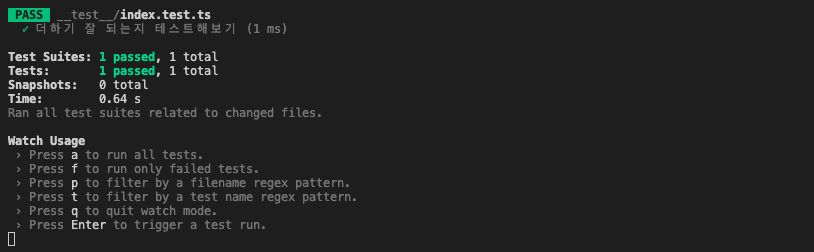
it("더하기 잘 되는지 테스트해보기", () => {
const result = add(3, 5);
expect(result).toBe(8);
});검사할 파일
export const add = (a: number, b: number) => {
return a + b;
};2. 컴포넌트 테스트 - 렌더링 테스트
- 컴포넌트는 테스트 파일명도 tsx 확장자를 쓴다.
- 렌더링된 화면이 만든 내용과 동일한지 사용해 화면의 내용을 뽑아와서 확인한다.
- render()를 통해 해당 컴포넌트를 가상으로 렌더링 시켜준다.
- 이 방식으로는 방대한 양의 UI를 체크하기에는 비효율적이기에, snapShotTest를 사용한다.(아래에 있움)
요기서 에러가 발생해서 버전을 낮춰줬다.
yarn add -D @testing-library/react@12.1.2

import { render, screen } from "@testing-library/react";
import "@testing-library/jest-dom/extend-expect";
import JestUnitTestPage from "../../pages/34-02-jest-unit-test";
it("내가 원하는대로 그려지는지 테스트하기", () => {
render(<JestUnitTestPage />);
const myText1 = screen.getByText("철수는 13살입니다.");
// 렌더링된 화면에서 텍스트를 가져온다.
expect(myText1).toBeInTheDocument();
// document에 텍스트가 있는지 확인해준다.
const myText2 = screen.getByText("철수의 취미 입력하기:");
expect(myText2).toBeInTheDocument();
const myText3 = screen.getByText("철수랑 놀러가기");
expect(myText3).toBeInTheDocument();
});테스트할 파일
export default function JestUnitTestPage() {
return (
<div>
<div>철수는 13살입니다.</div>
철수의 취미 입력하기: <input type="text" />
<button>철수랑 놀러가기</button>
</div>
);
}3. 컴포넌트 테스트 - 스냅샷 테스트
- 컴포넌트는 테스트 파일명도 tsx 확장자를 쓴다.
- snapshot을 떠서 바뀐 부분을 체크해서 알려준다.
- 해당 화면을 찍어놓고, 이후에 테스트를 진행할 때 이전에 찍어놓은 화면과 다른 부분을 찾아서 알림을 주는 방식이다.
- 맨 처음 test에서는 snapshot이 없으므로 무조건 성공이고, 이후부터 이전 내용과 비교가 이루어지게 된다.
- 내용이 달라졌으면 Error를 띄우게 된다.
class/__test__/34-03-jest-unit-test-snapshot/index.test.tsx
import { render } from "@testing-library/react";
import JestUnitTestSnapshotPage from "../../pages/34-03-jest-unit-test-snapshot";
it("컴포넌트가 기존이랑 바뀐 게 없는지 비교해보자 - 스냅샷 테스트", () => {
const result = render(<JestUnitTestSnapshotPage />);
expect(result.container).toMatchSnapshot();
});
snapshots 폴더가 생긴다.
describe
describe를 이용하면 여러개의 테스트를 한 파일에 만들 수도 있다.
describe("나만의 테스트 그룹 만들기", () => { it("내가 하고싶은 테스트-1", () => {}); it("내가 하고싶은 테스트-1", () => {}); it("내가 하고싶은 테스트-1", () => {}); it("내가 하고싶은 테스트-1", () => {}); });
cypress 테스트
- devDependencies에 cypress를 추가
- script에 ”cypress”:”cypress open”와 ”cypress:run”:”cypress run”을 추가
- jest와 충돌이 날 수 있기 때문에 jest.config.js에 testPathIgnorePatterns:[“<rootDir/cypress”]를 입력
- 테스트코드를 만들기 전, yarn cypress 를 통해 cypress를 열어준 후, 또 다른 터미널을 열어 yarn cypress:run 명령어를 실행해 cypress를 실행
- 프로젝트 루트위치에 cypress폴더가 생기고, 내부에 integration(통합)폴더에 테스트를 작성하면 된다.
(동일하게 it로 작성) - 테스트 함수에 cy.visit(“접속할 브라우저 주소”)로 페이지를 방문시킨 후, cy.get(“button”).click()로 페이지 내 이동 버튼을 눌러주어 페이지를 이동시키고 cy.get(“div”).contains(“포함하고 있어야하는 내용”)으로 체크
- 사이트를 접속시켜주기 위해 yarn dev를 통해 서버를 열어 주어야 한다!