1. 자바스크립트 실행 환경
-
모든 브라우저 환경
-
Node.js 환경
Node.js도 자바스크립트 엔진을 내장하고 있어,
브라우저에서 동작하는 코드는 Node.js 환경에서도 동일하게 동작한다.
1-1. 브라우저 vs Node.js
목적
-
브라우저는 HTML, CSS, JS를 실행해 웹페이지를 브라우저 화면에 렌더링하는 것
-
Node.js는 브라우저 외부에서 자바스크립트 실행 환경을 제공하는 것
호환 기능
-
브라우저와 Node.js 모두 JS의 코어인
ECMAScript를 실행할 수 있다. -
ECMAScript 이외에 추가로 제공하는 기능은 호환되지 않는다.
-
브라우저:ECMAScript+ 클라이언트 사이드 Web API -
Node.js:ECMAScripit+ Node.js API
클라이언트 사이드 Web API
DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimation frame, SVG, Web Storage, Web Component, Web Worker 등
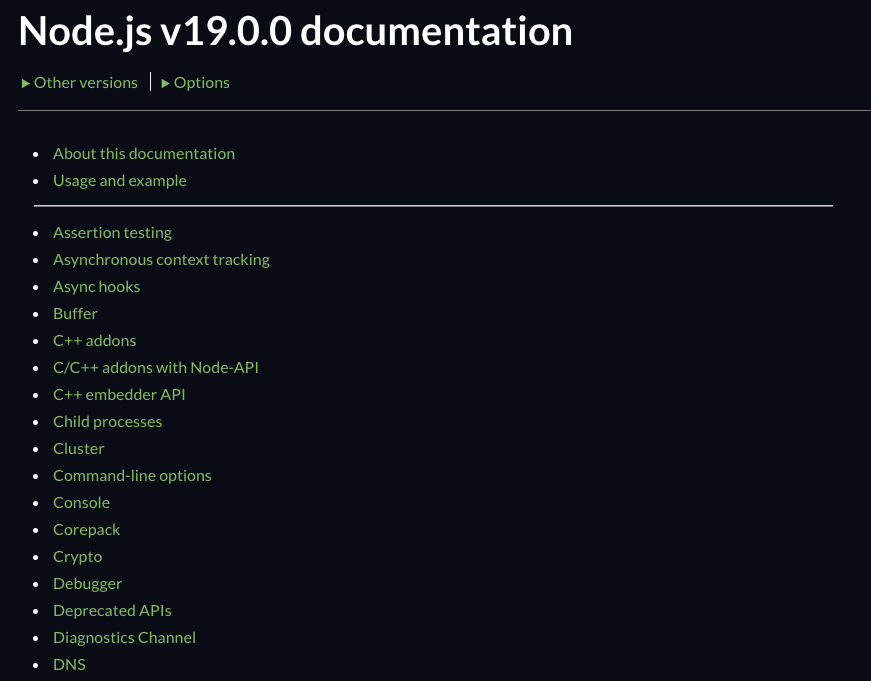
Node.js API
2. 웹 브라우저에서 JS 실행하기
브라우저는 HTML 파일을 로드하면 script 태그에 포함된 JS 코드를 실행한다.
2-1. 개발자 도구의 기능
1) Elements
- 로딩된 웹페이지의 DOM과 CSS를 편집해서 렌더링된 뷰를 확인할 수 있다.
2) Console
-
로딩된 웹페이지의 에러를 확인하거나
console.log메서드의 실행 결과를 확인한다. -
JS 코드를 직접 입력해 그 결과를 확인할 수 있는 REPL 환경으로 사용할 수도 있다.
REPL; Read Eval Print Loop
- 입력 수행 출력 반복
- 단일 사용자의 입력(단일 식)을 취하고 이를 평가(실행)하고 결과를 사용자에게 반환시키는 단순한 상호작용 컴퓨터 프로그래밍 환경
3) Sources
-
JS 코드를 디버깅한다.
-
콘솔창에서 에러 발생 위치를 나타내는 링크를 클릭하면 Sources 패널로 이동한다.
-
코드 왼쪽의 라인 번호를 클릭해 브레이크포인트를 걸고 디버깅을 할 수 있다.
4) Network
- 네트워크 요청 정보와 성능을 확인한다.
5) Application
- 웹 스토리지, 세션, 쿠키를 확인하고 관리한다.
3. Node.js
클라이언트 사이드(브라우저)에서 동작하는 간단한 웹 애플리케이션은 브라우저만으로도 개발할 수 있다.
하지만 프로젝트의 규모가 커짐에 따라 React, Angular, Lodash 같은 프레임워크 또는 라이브러리를 도입하거나 Babel, Webpack, ESLint 등 여러 가지 도구를 사용할 필요가 있다.
이때 Node.js와 npm이 필요하다.
3-1. Node.js
-
Ryan Dahl이 2009년 발표
-
크롬 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경
-
브라우저에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서 동작시킬 수 있는 자바스크립트 실행 환경
-
설치 위치 :
/usr/local/bin/node(버전에 따라 다를 수 있다.)
3-2. npm
npm; node package manager
-
자바스크립트 패키지 매니저
-
Node.js에서 사용할 수 있는 모듈들을 패키지화해서 모아둔 저장소 역할과 패키지 설치 및 관리를 위한 CLI 제공
-
Node.js를 설치하면 npm도 함께 설치된다.
3-3. Node.js REPL
Node.js가 제공하는 REPL을 사용하면 간단한 JS 코드를 실행해 결과를 확인해 볼 수 있다.
// 아래 명령어 입력 후 프롬프트가 >로 변경되면 JS 코드를 실행해 볼 수 있다.
node
// JS 파일 실행 (확장자 생략 가능)
node 파일명
// Node.js REPL 종료
[Ctrl + C] 두 번 입력3-4. 프론트엔드 개발에 Node.js가 필요한 이유
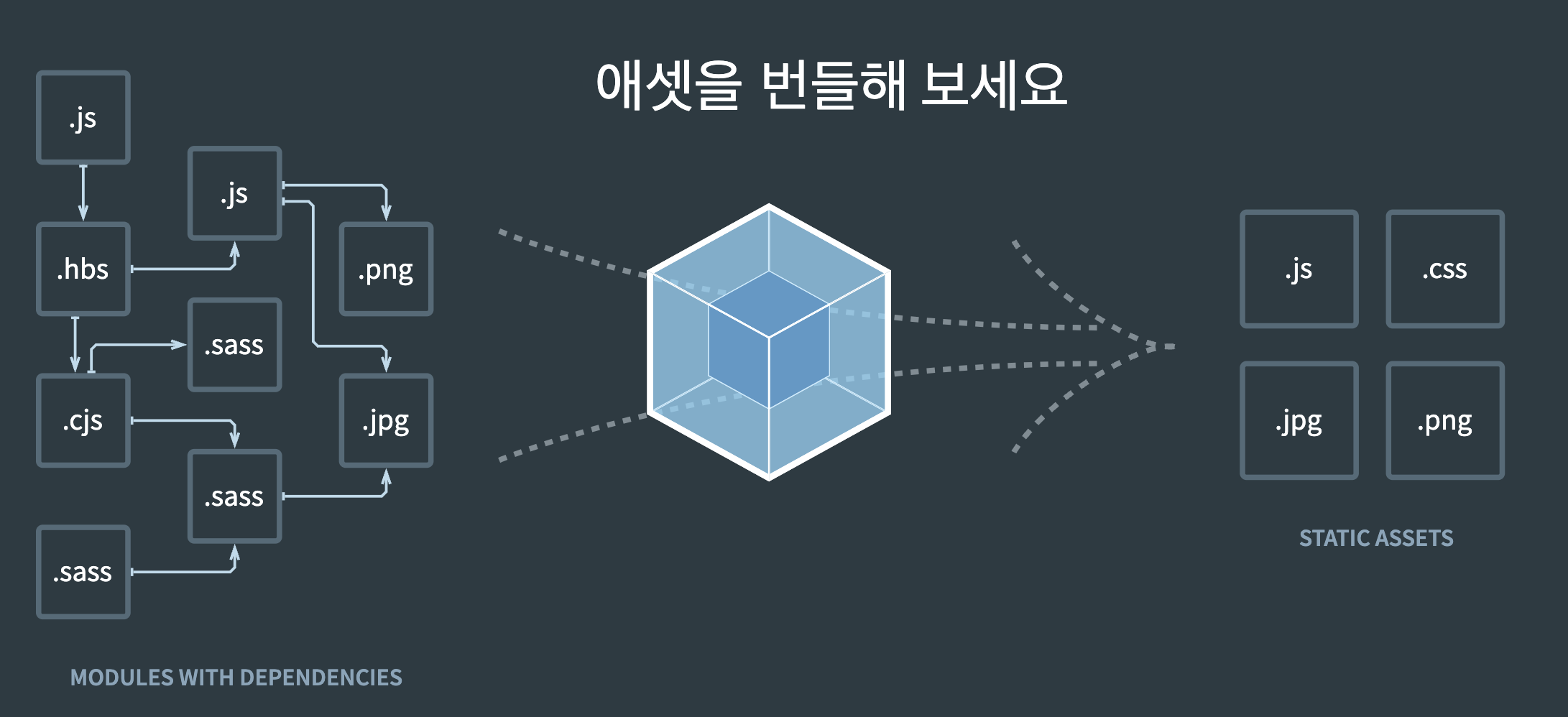
1) 번들링

JS 프로젝트는 번들링 혹은 컴파일이라고 불리는 과정을 거쳐 배포된다.
각 브라우저가 최신 문법을 지원하지 않을 수 있고, 사용자가 사용하는 버전에 따라 지원 현황이 다르기 때문에 번들링 과정을 통해 범용적으로 웬만한 브라우저가 읽을 수 있게 만들어준다.
- 호환성을 위해 babel과 같은 도구를 이용하여 최신 버전의 JS 문법을 구버전의 JS로 변경한다.
- HTML/CSS/JS만 해석할 수 있는 웹 브라우저는 TS를 읽을 수 없어 JS로 번들링을 통해 지원해야 한다.
(jsx, tsx, ts, scss 등은 웹브라우저에서 알 수 없는 확장자이다.)
최신 개발 환경에서 작성된 파일을 브라우저에 올바르게 배포하기 위해 거쳐야 하는 과정인 번들링이 주로 Node.js로 작성된 프로그램 내부에서 일어난다.
2) 빌드 자동화
- 빌드 과정에서 테스트를 자동화하고, 라이브러리 의존성을 해결해준다.
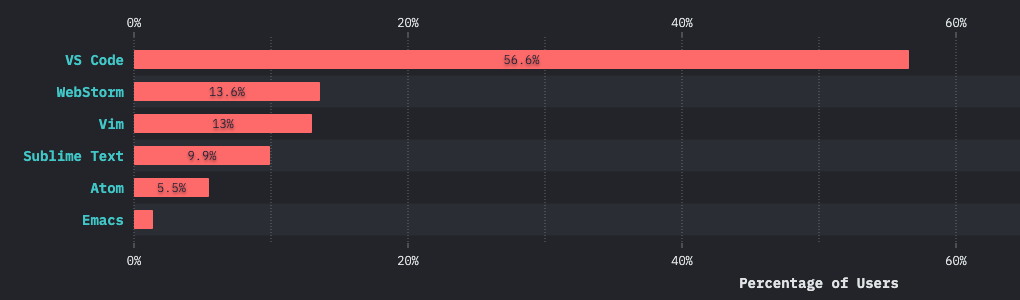
4. Visual Studio Code
- 코드 에디터를 사용하면 코드 자동 완성, 문법 오류 감지, 디버깅, Git 연동 등 강력하고 편리한 기능을 활용할 수 있다.
- 마이크로소프트의 VS Code

4-1. 확장 플러그인
VS Code에서는 확장 플러그인 저장소인 마켓플레이스를 활용해 다양한 확장 플러그인을 다운로드해서 설치할 수 있다.
1) Code Runner
- VS Code의 내장 터미널에서 단축키를 사용해 JS를 비롯해 다양한 프로그래밍 언어로 구현된 소스코드를 간단히 실행할 수 있다.
// 현재 표시 중인 JS 파일 실행
`[control + option + N]`ReferenceError: alert is not defined
- Code Runner는 Node.js 환경을 사용해 JS를 실행한다.
- 따라서 alert과 같이 브라우저에서만 동작하는 클라이언트 사이드 Web API가 포함된 코드를 작동시키면 에러가 발생한다.
2) Live Server
-
설치 후 화면 아래의
Go Live버튼을 클릭하면
가상 서버가 기동되어 브라우저에 HTML 파일이 자동으로 로딩된다. -
소스코드를 수정할 때마다 수정 사항이 가상 서버에 자동으로 반영된다.