
recoil로 Global state 만들기
store라는 저장소에 global state를 저장한다.
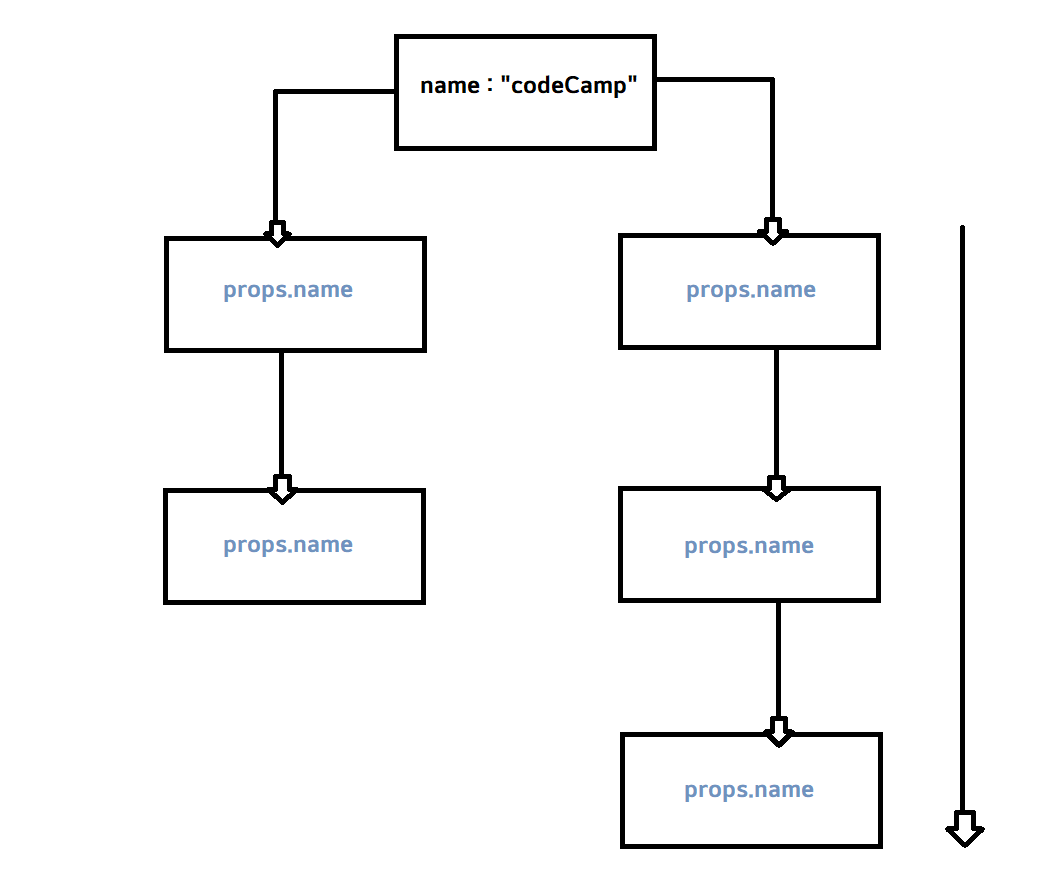
기존의 방식(props drilling)처럼 props를 계속해서 전달해주는 것이 아니라, 필요한 곳에서만 바로 사용할 수 있게 global state로 만든다.

1. recoil 설치
yarn add recoil
2. recoil State 만들기
import { useRecoilState } from "recoil";
const [isEdit, setIsEdit] = seRecoilState(false);
3. atom에 state를 만든다.
Recoil에서는 Atom으로 state의 일부를 보여준다.
컴포넌트들은 자신이 필요한 Atom을 참조하고 있고, 자신이 참조하고 있는 Atom에 변화가 있으면 해당 atom을 참조하는 모든 컴포넌트에서 리렌더링이 일어난다.
atom: global state가 공유될 수 있는 변수
atom을 import하고 공용으로 사용할 변수(global state)를 만든다.
(반드시 페이지를 분리해서 만들 필요는 없다.)
src/commons/store/index.ts

import { atom } from "recoil";
export const isEditState = atom({
key: "isEditState", // 이름(다른 state와 구분하기 위한 것)
default: false, // state의 초기값
});4. 만든 global state를 사용한다.
초기값 대신에 3에서 만든 state를 import해서 할당한다.
사용하는 컴포넌트에서 각각 선언해서 사용한다.
import { isEditState } from "../../src/commons/store";
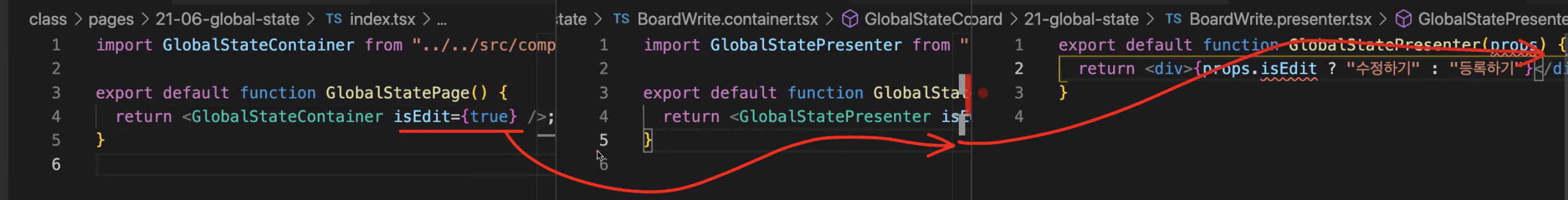
export default function GlobalStatePage() {
const [isEdit, setIsEdit] = useRecoilState(isEditState);5. _app.tsx
모든 컴포넌트가 같이 사용할 수 있도록 _app.tsx에 <RecoilRoot>를 추가한다.
import { RecoilRoot } from "recoil";
return (
<RecoilRoot>
<ApolloProvider client={client}>
<Global styles={globalStyles} />
<Layout>
<Component {...pageProps} />
</Layout>
</ApolloProvider>
</RecoilRoot>
);apollo-cache-state에 저장되어있는 데이터는
apollo-client-devtools를 설치하고 세팅을 하면 확인할 수 있다. 뒤에서 배움
리액트도 react-developer-tools에서 확인가능
