props의 작동 원리
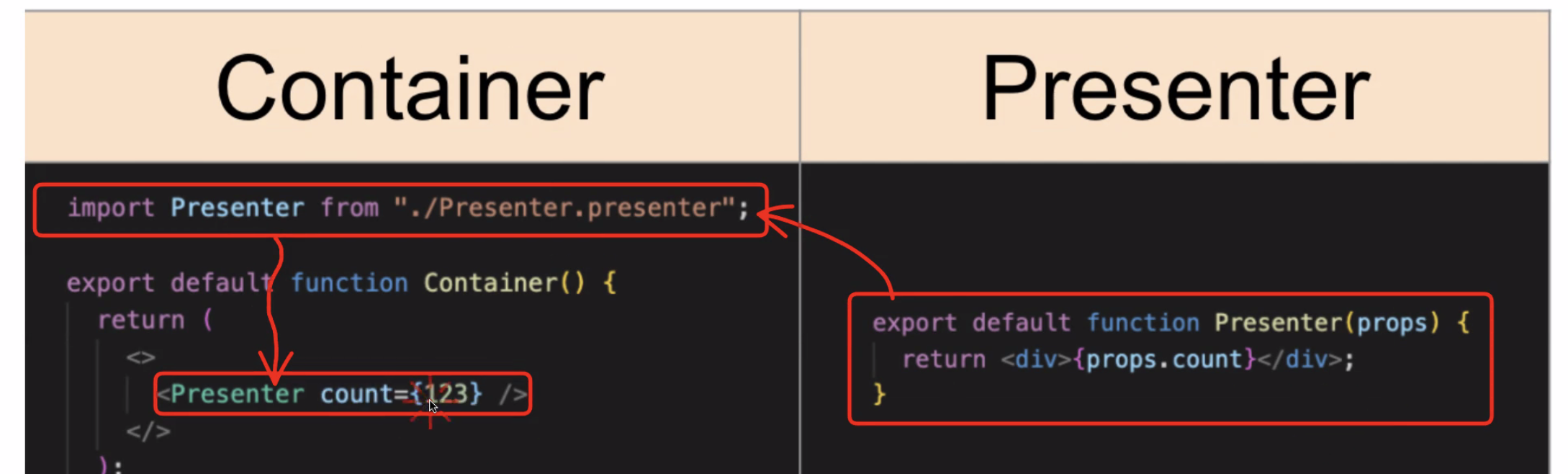
컴포넌트를 실행하는 방식은 함수를 실행하는 것과 동일하다.
즉, 함수형 컴포넌트는 함수를 실행하는 것과 동일하다.
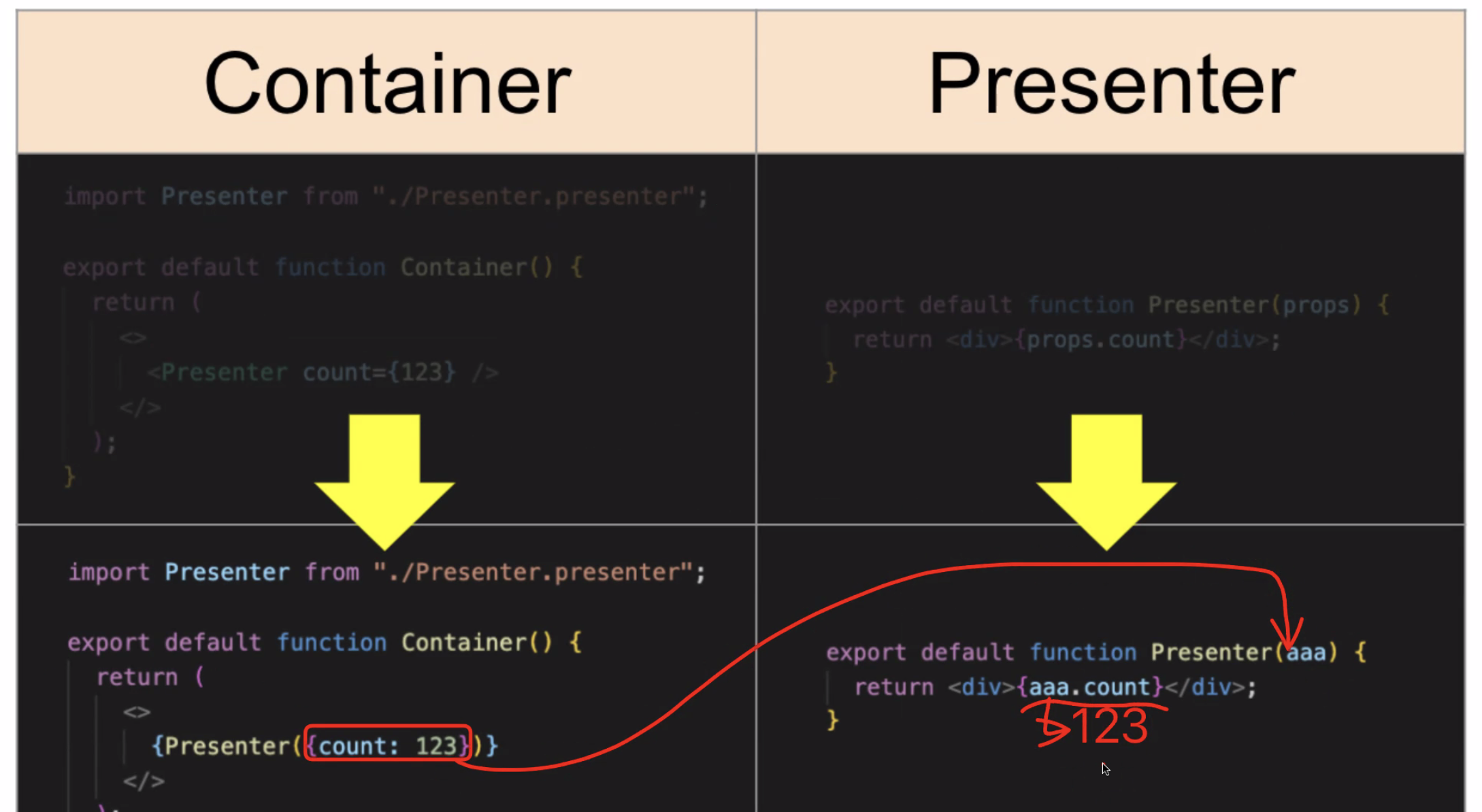
기존에 쓰던 방식
위의 내용을 풀어서 보면 이렇게 나타난다.

props는 함수에 들어가는 arguments(매개변수)에 불과하므로, 꼭 props 라고 쓰지 않아도 된다.
export default function ParentPage() {
return <ChildPage count={123} />;
/* 위와 아래의 실행 결과가 동일하다. */
return <>{ChildPage({ count: 123 })}</>;
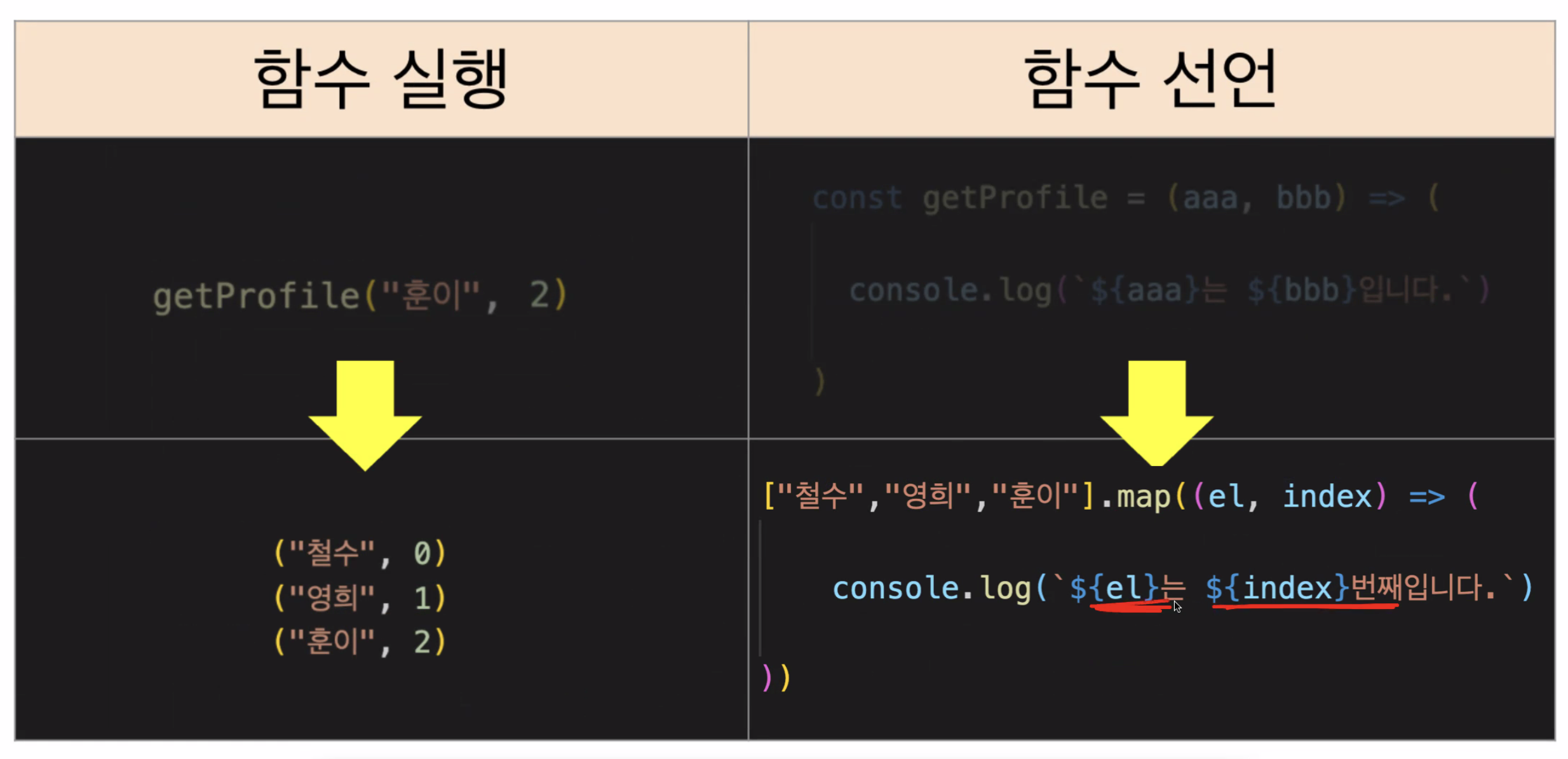
}map의 작동 원리

map도 el과 index를 args로 받는 함수이다.
마찬가지로, el과 index도 다른 변수명을 사용할 수 있다.
export default function MapElPage() {
// 1. 기본 방법
["철수", "영희", "훈이"].forEach((el, i) =>
console.log("el: ", el, "index: ", i)
);
// 2. 매개변수 바꿔보기
["철수", "영희", "훈이"].forEach((aaa, qqq) =>
console.log("el: ", aaa, "index: ", qqq)
);
// 3. 함수 선언식으로 바꿔보기
["철수", "영희", "훈이"].forEach(function (aaa, qqq) {
console.log("el: ", aaa, "index: ", qqq);
});
return <div>el 알아보기</div>;
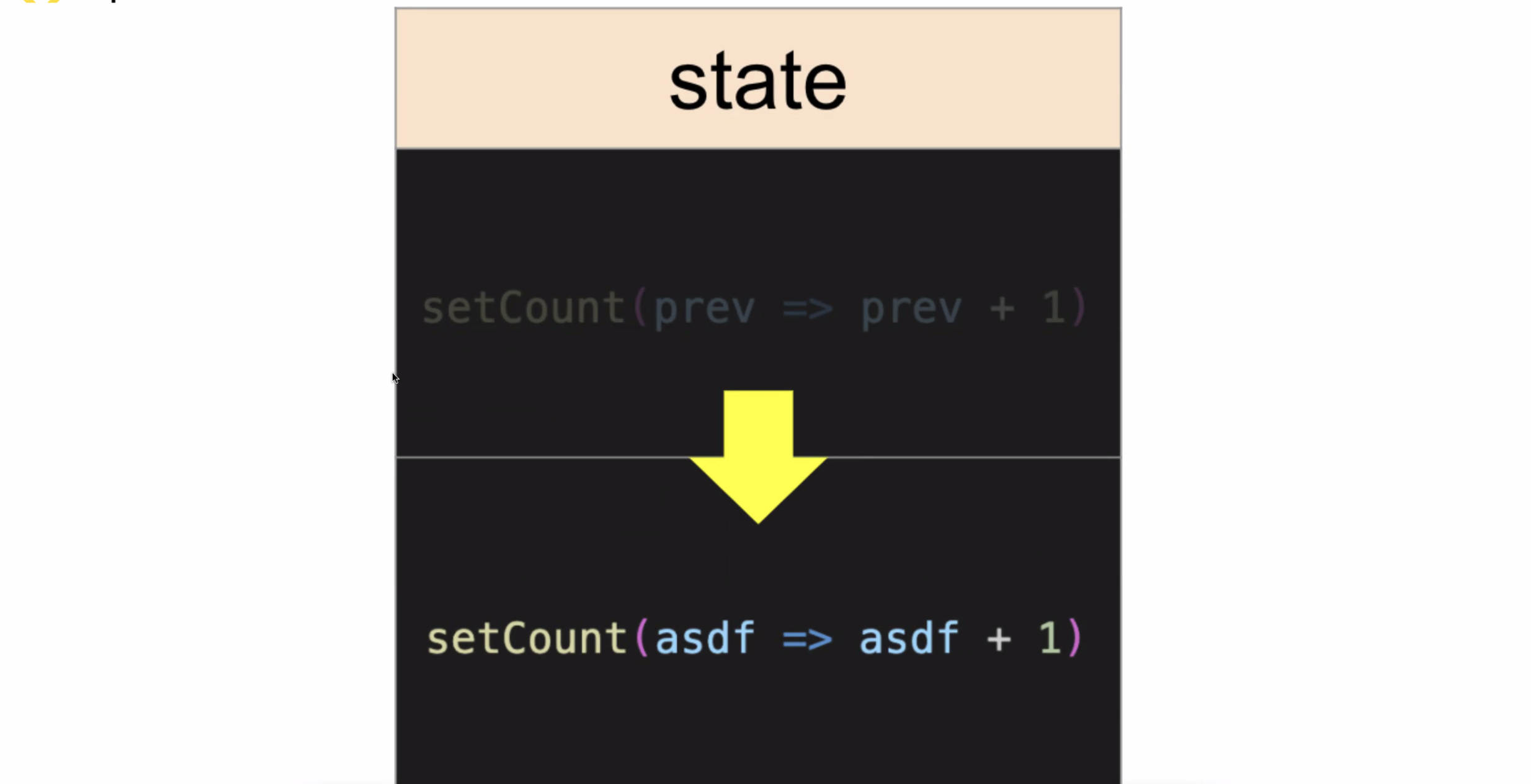
}prev의 작동 원리

prev도 동일하게 다른 변수명을 넣어 사용할 수 있고, 함수 선언식으로 변경해서 로직을 추가할 수도 있다.
const onClickCounter = () => {
/* 1. 화살표 함수 */
setCount((prev) => prev + 1);
/* 2. 함수 선언식으로 바꿔보기 */
setCount(function (prev) {
// 로직 추가 가능
return prev + 1;
});
/* 3. 매개변수 바꿔보기 */
setCount((aaa) => aaa + 1);
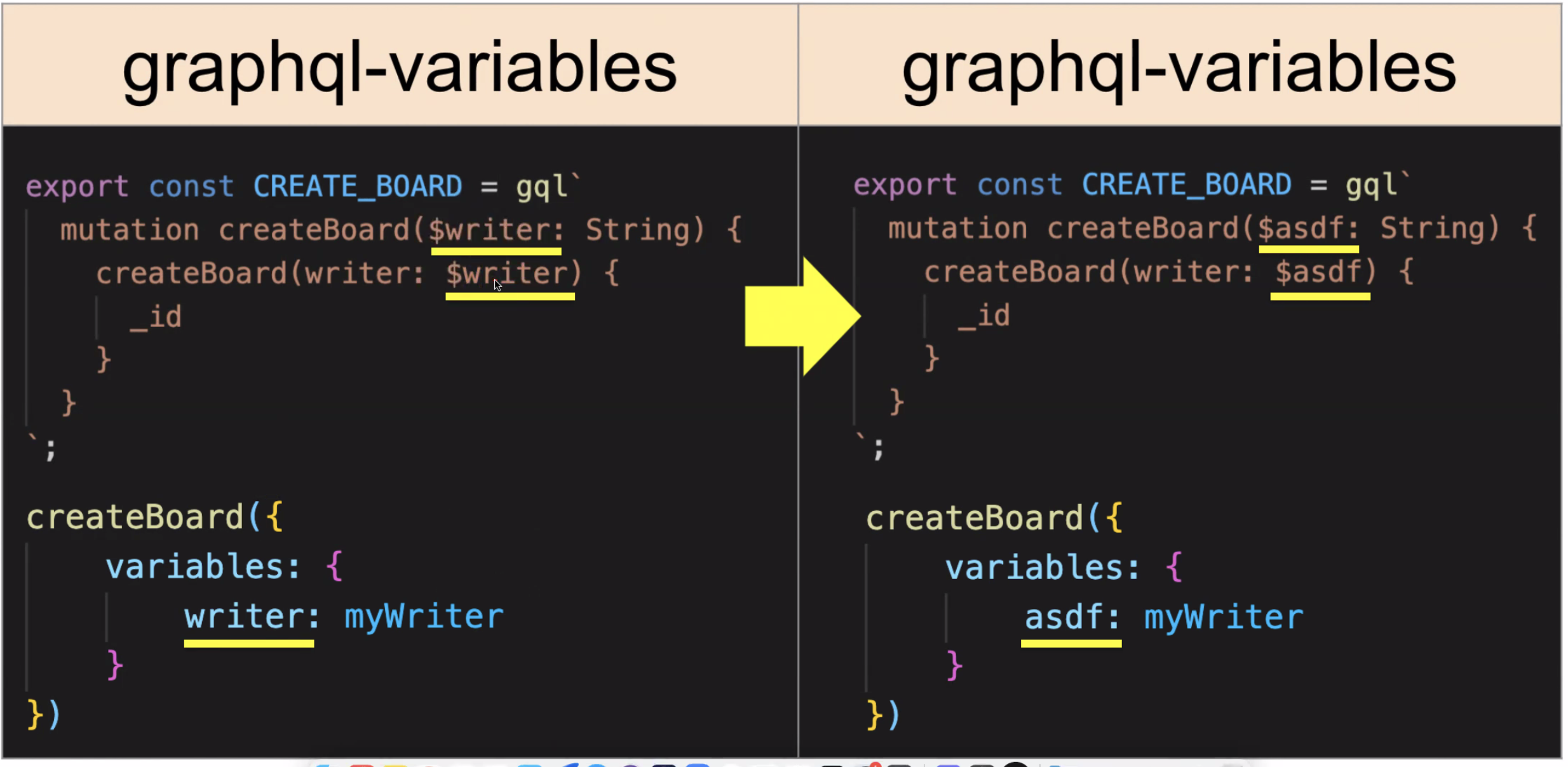
};grqphql-variables의 작동 원리

variables에 들어가는 변수명도 통일만 시켜주면 다른 변수명을 사용할 수 있다.

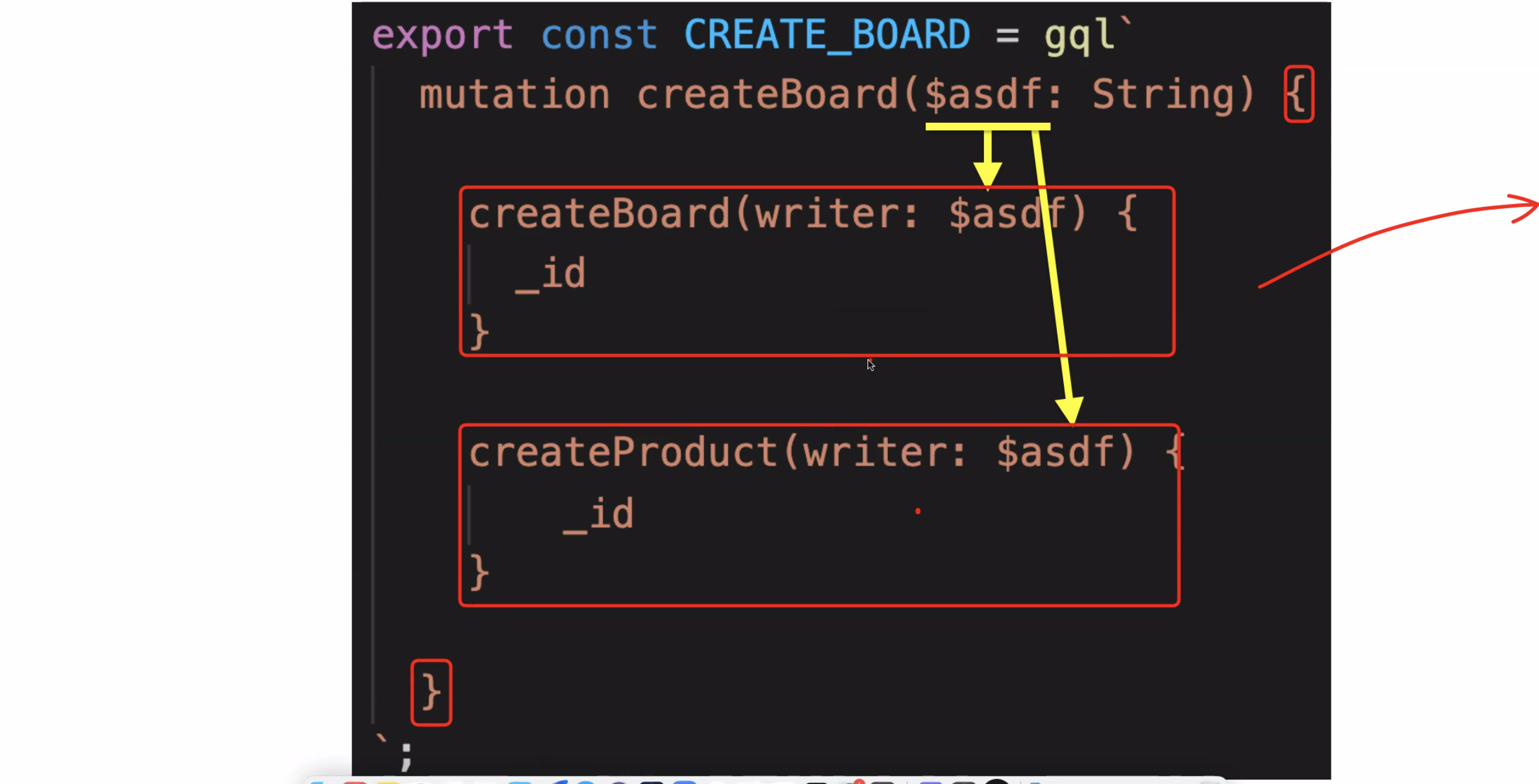
restAPI는 각 API를 각각 요청해줘야 하는 반면, graphQL은 한번에 묶음 요청이 가능하다.
입력받은 값을 분배해서 넣어줄 수 있다.
RestAPI와 graphQL의 비교
1. Under fetching
restAPI는 API를 한번에 하나씩만 요청할 수 있다.
내가 원하는 것보다 under(아래로, 원하는 수보다 적게) 가져올 수 밖에 없다.
graphQL은 한번에 여러 API를 묶어서 요청할 수 있다.2. Over fetching
restAPI는 원하지 않아도 모든 리턴값을 받아와야 한다.
graphQL은 원하는 리턴값만 받아올 수 있다.

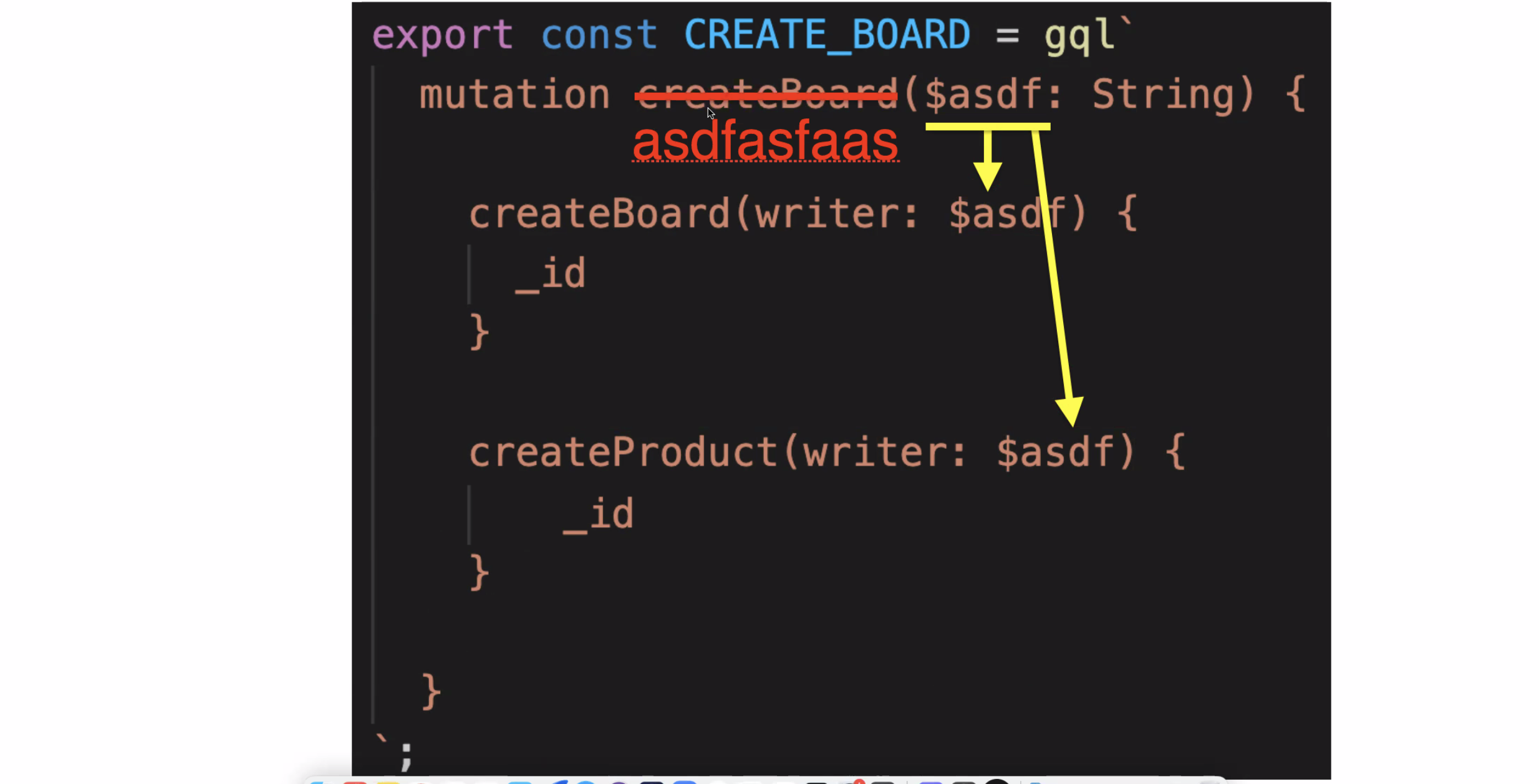
mutation/query 뒤에 적어주는 이름도 요청하는 API들을 묶은 이름일 뿐이기에, 다른 이름으로 바꿔줄 수 있다.