- 낱개로 export한 경우 (기존 방법)
{} 안에 필요한 export만 입력하면 된다.
import {a, b} from './위치'
- 한번에 전부 다 받기
import * as 원하는이름 from './위치'
원하는이름.변수명 //사용할 때
- export defualt를 import 받기
(export default는 export하는 파일에서 하나만 존재할 수 있다. 그래서 이름을 바꿔서 받아도 상관없다. 사용할 때는 바꾼 이름으로 사용하면 된다.)
import 원하는이름 from './위치'
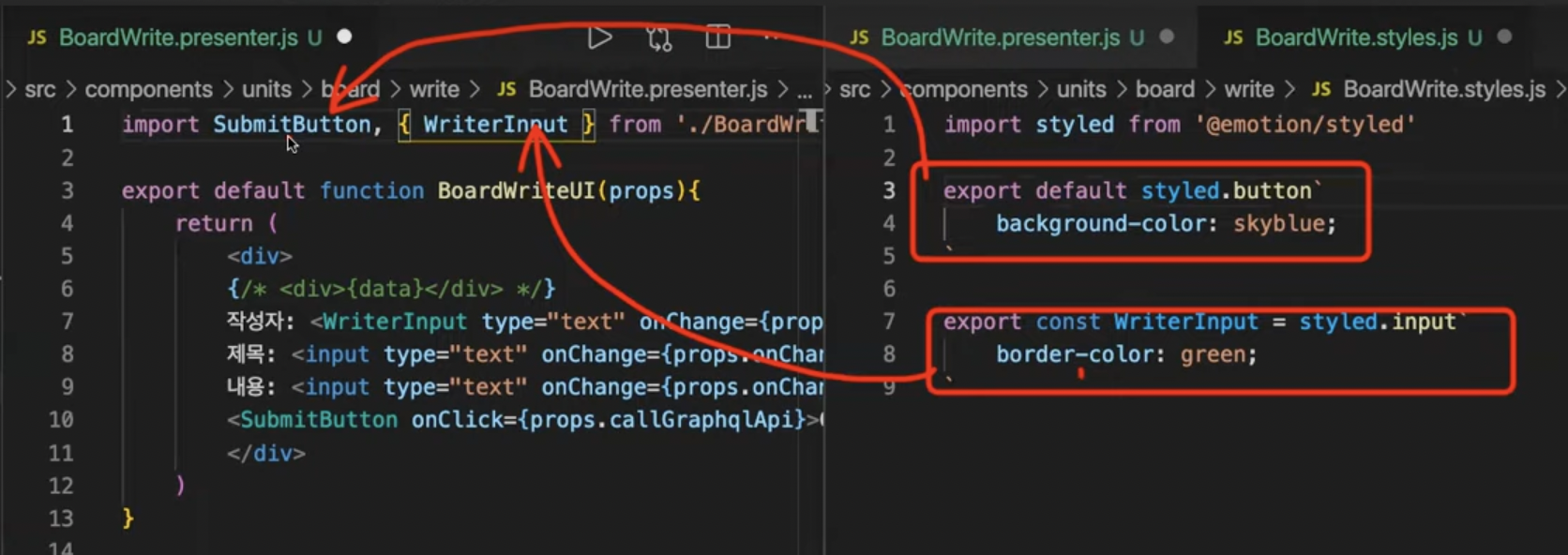
- export default와 그냥 export 같이 받기
import 원하는이름, {Wrapper} from './경로'
export default styled.button`
color:white;
`
//default 안해준 애들은 중괄호 사용해서 import
export const Wrapper styled.button`
color:blue;
`👇🏻 export default는 원하는 이름으로 중괄호 없이 받고, default가 아닌 WriterInput은 {WriterInput}으로 받는다.