
연관 내용
[atomic pattern]
[props]
[export-import]
보통 하나의 파일에는 코드가 70~100줄을 넘기지 않는 것이 좋다. 👉🏻 소스코드를 잘게 쪼개서 관리하자
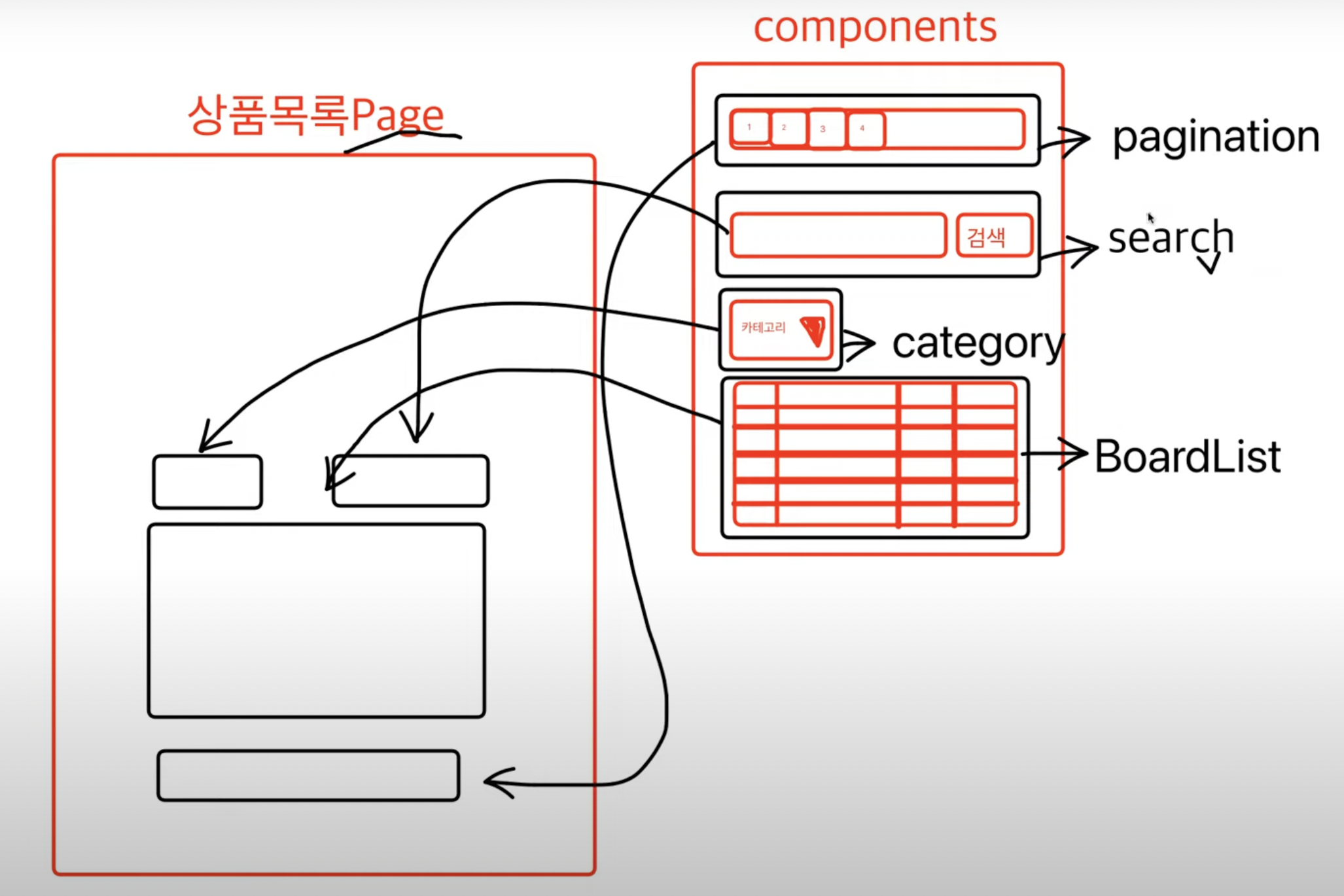
부품화 나중에는 아래처럼 각각의 기능(pagination, search ...)을 모두 각각의 components로 쪼개서 import해와서 사용할 것이다.

실무에서 사용하는 폴더 구조는 여러가지 방법이 있는데, 이런 방법들을 패턴이라고 부른다.
react에서 사용하는 유명한 패턴으로는 container/presentational 패턴과 atomic 패턴이 있다.
container / presentational 패턴
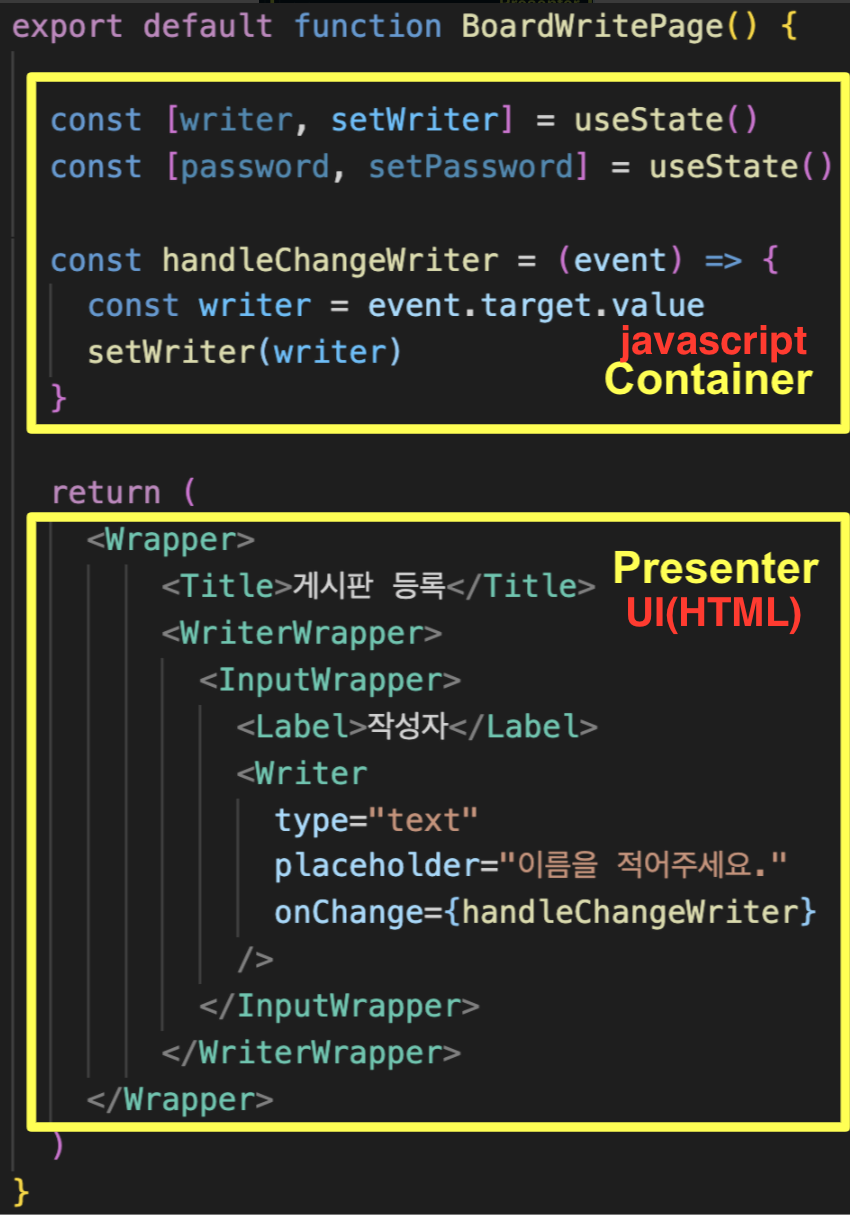
- 소스코드를 JS(Logic)과 JSX(UI)로 나누는 방법이다.
- 기능과 UI에 대한 구분이 쉽고, 재사용성이 좋다.
- 부모 컴포넌트에서 자식 컴포넌트에게 props 객체를 통해 함수/변수를 전달할 수 있다.
- container : JS(Logic), presentational : JSX(UI)
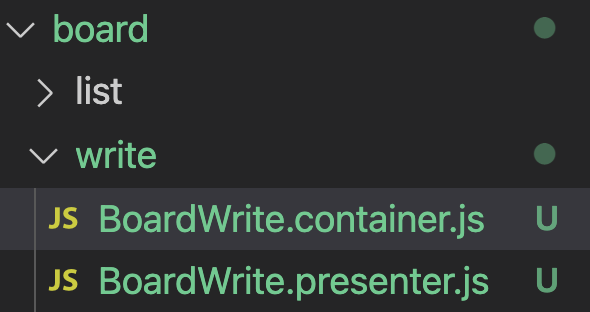
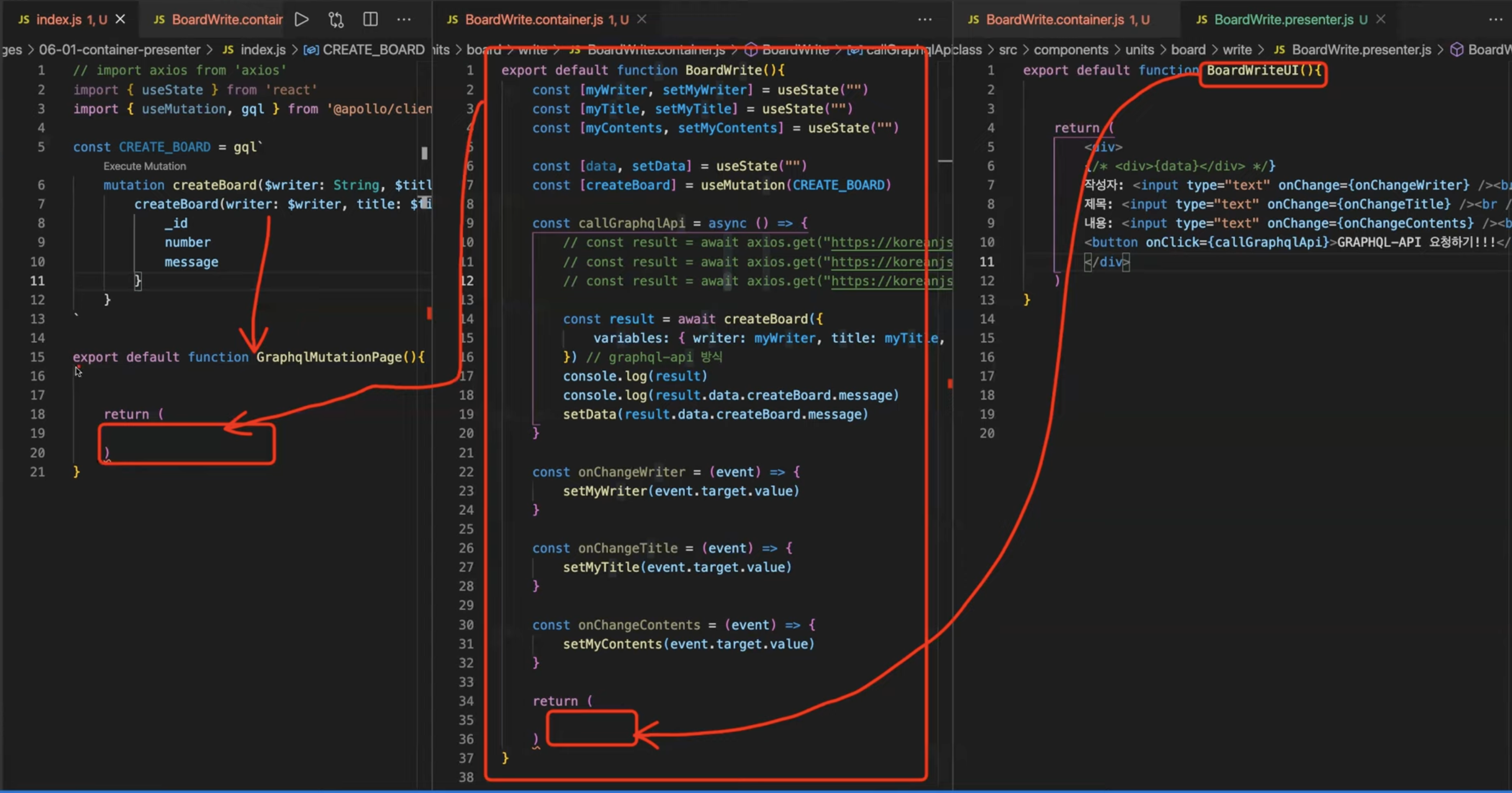
1. 파일을 쪼갠다!
기존 파일의 JS 부분과 UI 부분을 각각의 파일로 옮긴다.
import 해놓은 것들도 사용하는 파일로 데려가..! (useState, gql, useMutation 등등)

 (파일명은 자유^ㅁ^ ex) BoardWriteContainer.js)
(파일명은 자유^ㅁ^ ex) BoardWriteContainer.js)
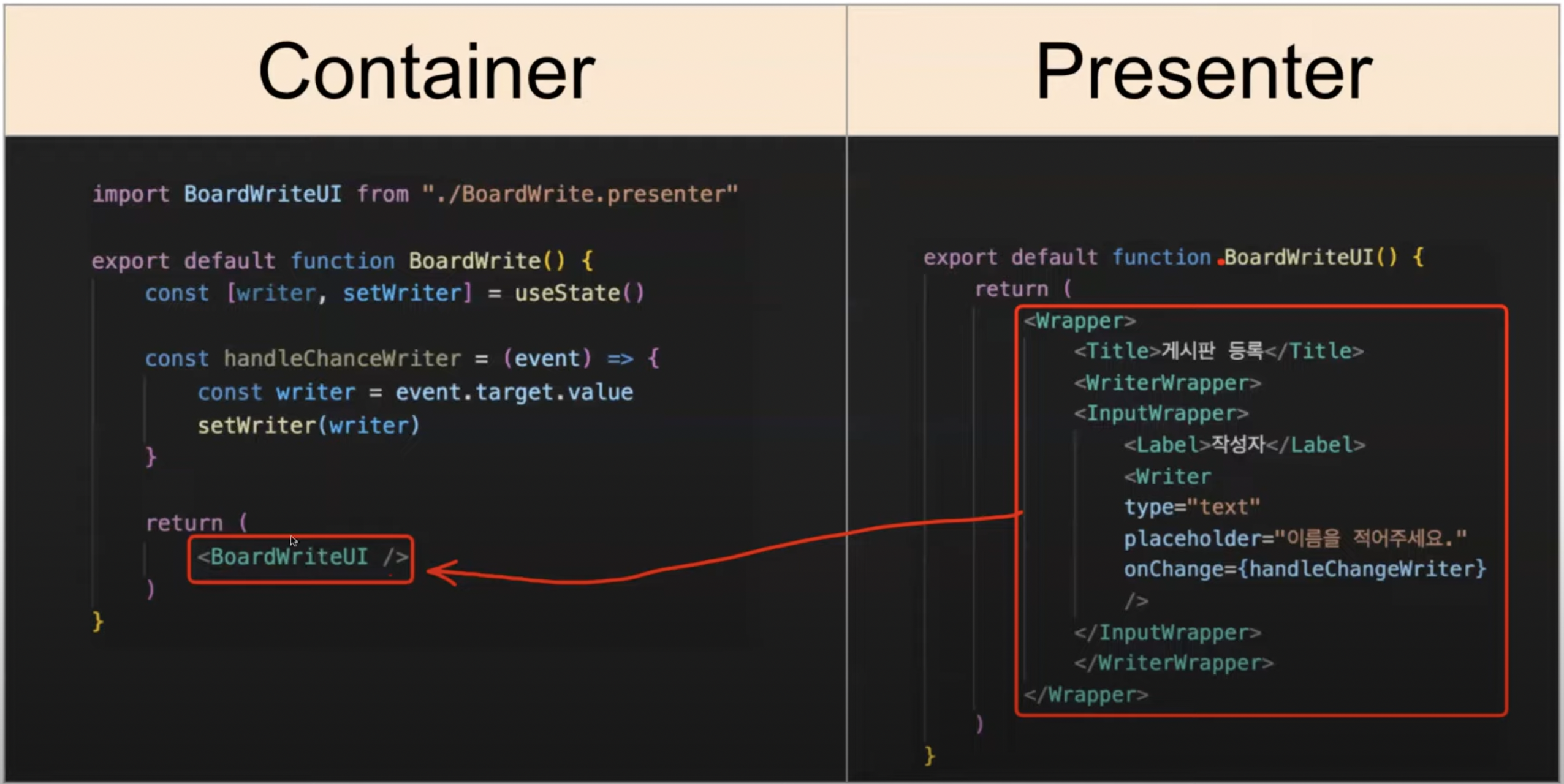
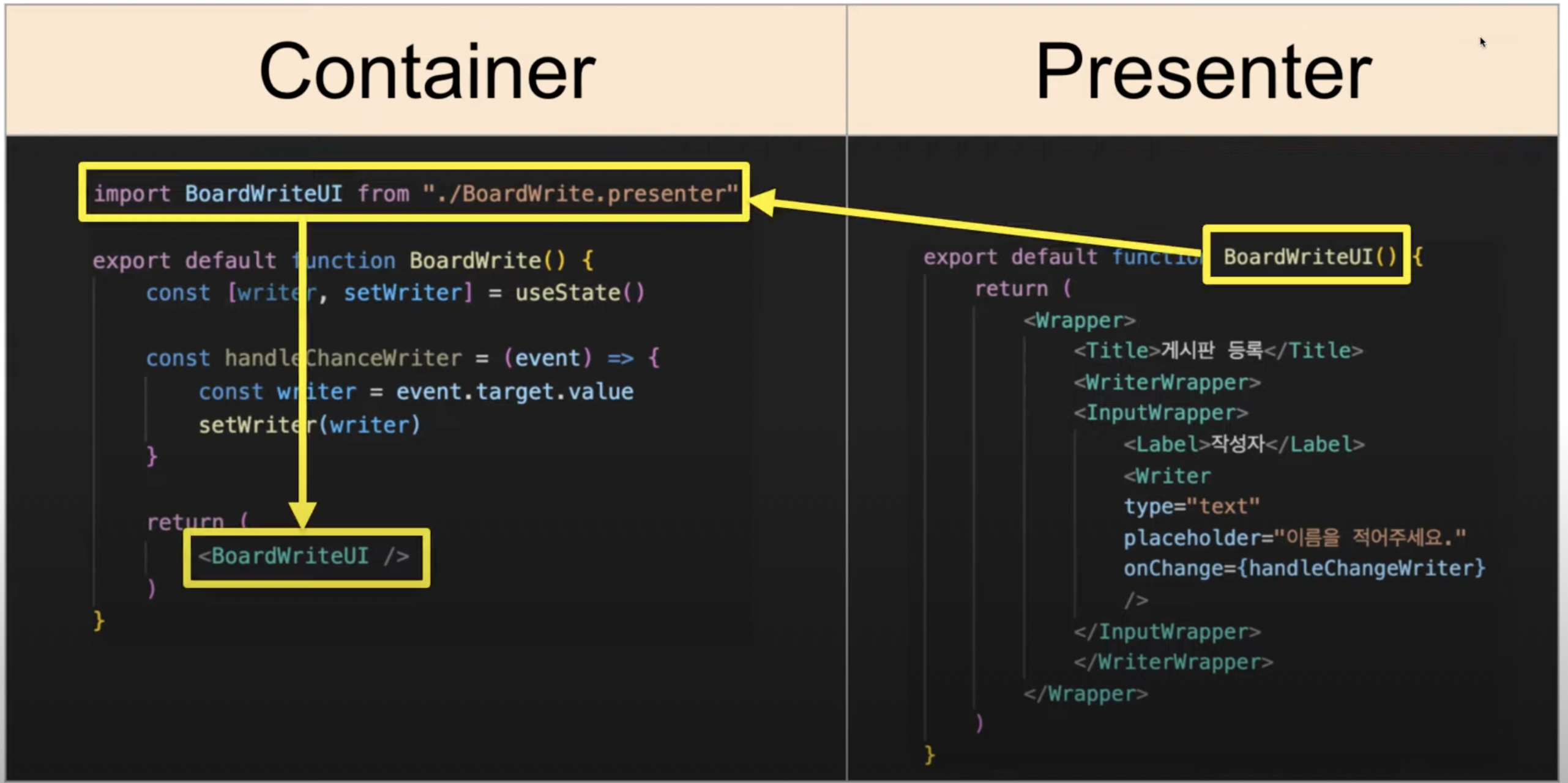
2. 쪼갠 파일을 연결한다!
자식 컴포넌트인 presenter를 export하고,
부모 컴포넌트인 container에 presenter를 import 하면
실행될 때는 하나로 합쳐져서 presenter의 내용이 container에서 실행된다.

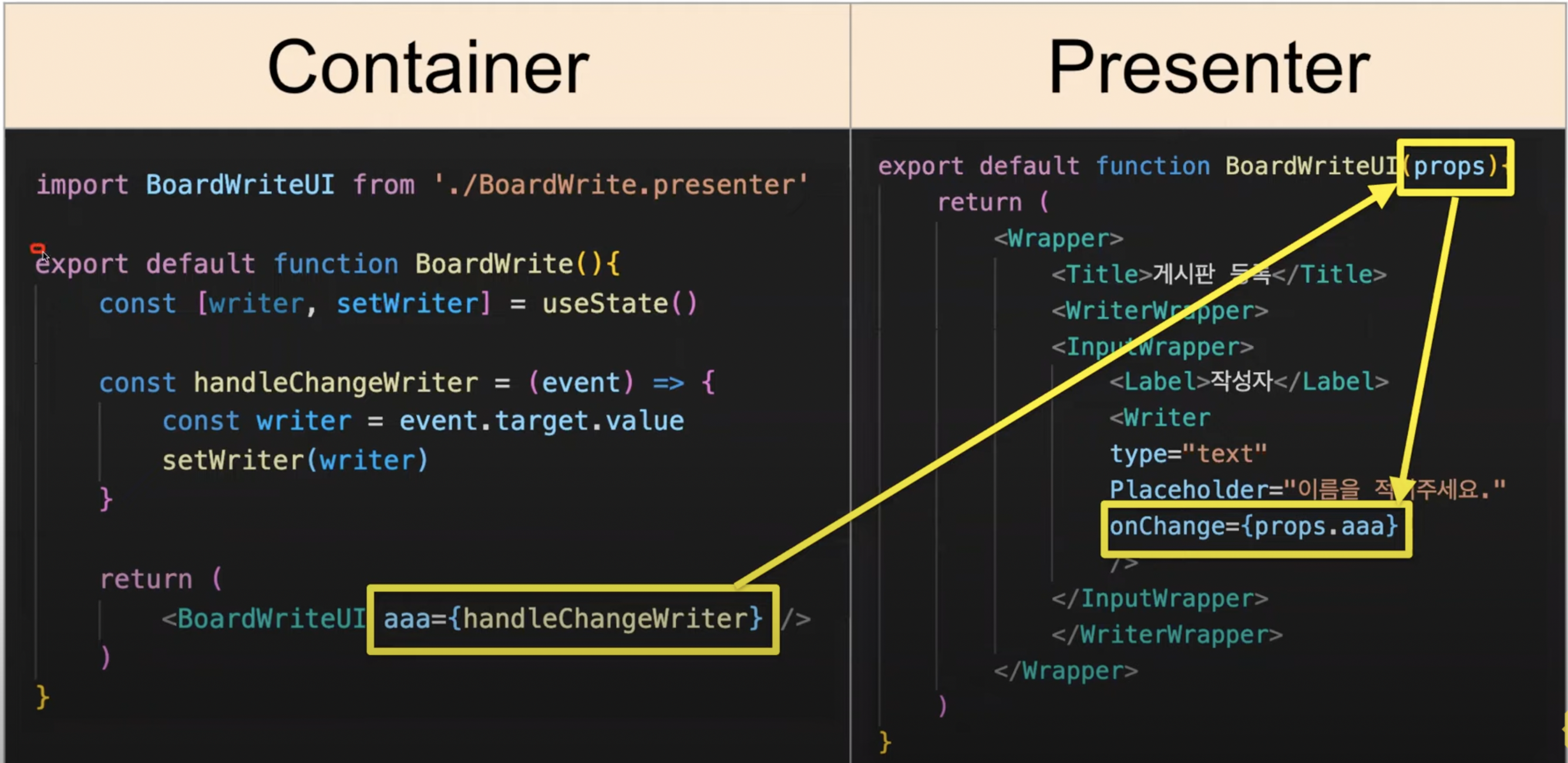
3. 내부 변수와 함수를 전달한다! : [props]
container의 return 부분에 넘겨줄 데이터를 같이 입력해주면, props를 따로 만들지 않아도 자동으로 만들어진다.
props: 부모 컴포넌트가 자식 컴포넌트에게 물려주는 변수/함수가 담긴 객체
(자식은 부모한테 줄 수 없다! = react에서는 데이터의 흐름이 단방향이다.)

부모 컴포넌트와 자식 컴포넌트
import되어 불려가는 컴포넌트를 자식 컴포넌트라고 한다.import하여 불러오는 컴포넌트를 부모 컴포넌트라고 한다.- 자식 컴포넌트는 부모 컴포넌트 안에 포함되는 구조이다.
최종 실행
- 각각의 컴포넌트가 import되어 최종적으로는, index.js가 실행된다.

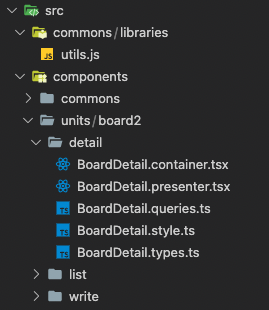
각 폴더의 의미

폴더명은 맘대로!!
- src : source code
- commons : 눈에 안 보이는 기능들(ex. 함수)
- components
- components/commons: 공통으로 쓰이는 컴포넌트
- components/units: 한번만 쓰이는 컴포넌트
