replace
- 문자열 메서드
- 첫번째 인자의 데이터를 두번째 인자의 데이터로 변경한다.
- 가장 앞에 있는 데이터만 변경한다!
str = "12345"
str.replace("2", "0") // '10345'replaceAll
- 첫번째 인자의 데이터를 두번째 인자의 데이터로 변경한다.
- 일치하는 모든 데이터를 변경한다.
(프로그래머스는 replaceAll을 지원하지 않는다.)
네오와 프로도가 숫자놀이를 하고 있습니다. 네오가 프로도에게 숫자를 건넬 때 일부 자릿수를 영단어로 바꾼 카드를 건네주면 프로도는 원래 숫자를 찾는 게임입니다.
다음은 숫자의 일부 자릿수를 영단어로 바꾸는 예시입니다.
1478 → "one4seveneight"
234567 → "23four5six7"
10203 → "1zerotwozero3"
이렇게 숫자의 일부 자릿수가 영단어로 바뀌어졌거나, 혹은 바뀌지 않고 그대로인 문자열 s가 매개변수로 주어집니다. s가 의미하는 원래 숫자를 return 하도록 solution 함수를 완성해주세요.
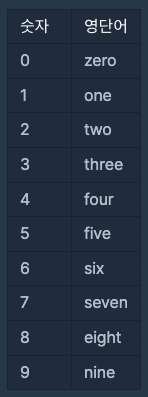
참고로 각 숫자에 대응되는 영단어는 다음 표와 같습니다.

- replace와 while을 함께 사용해서 replaceAll과 비슷하게!
(프로그래머스는 최신문법인 replaceAll을 지원하지 않음)
function solution(s) {
['zero', 'one', 'two', 'three', 'four', 'five', 'six', 'seven', 'eight', 'nine']
.forEach((el, i) => {
if (s.includes(el)) s = s.replace(el, i);
});
return Number(s);
}- split & join 사용
const numbers = ['zero', 'one', 'two', 'three', 'four', 'five', 'six', 'seven', 'eight', 'nine']
function solution(s) {
numbers.forEach((str,i)=>{
s = s.split(str).join(i)
})
return Number(s)
}- 정규표현식
function solution(s) {
s = s.replace(/zero/g, 0)
s = s.replace(/one/g, 1)
s = s.replace(/two/g, 2)
s = s.replace(/three/g, 3)
s = s.replace(/four/g, 4)
s = s.replace(/five/g, 5)
s = s.replace(/six/g, 6)
s = s.replace(/seven/g, 7)
s = s.replace(/eight/g, 8)
s = s.replace(/nine/g, 9)
return Number(s)
}function solution(s) {
for (let i = 0; i < numbers.length; i++) {
const regExp = new RegExp(numbers[i], "g");
s = s.replace(regExp, i);
}
return Number(s);
}