
프로젝트를 마무리하고 AWS를 통해 프로젝트 업로드 하기
1. AWS 계정 생성
먼저 AWS에 가입을 한다. 이때 신용카드 정보가 필요함으로 카드 준비 후, 가입 진행하는 것이 좋다.
2. Application 배포
👉🏻 로그인

로그인을 하면 관리 콘솔에서 AWS에 대한 전반적인 정보를 얻을 수 있다.
👉🏻 Region

인스턴스를 시작하기 전, Region을 오하이오로 설정한다. 여러 조건들과 비교해보았을 때 오하이오가 가장 나은 옵션이라고 한다.
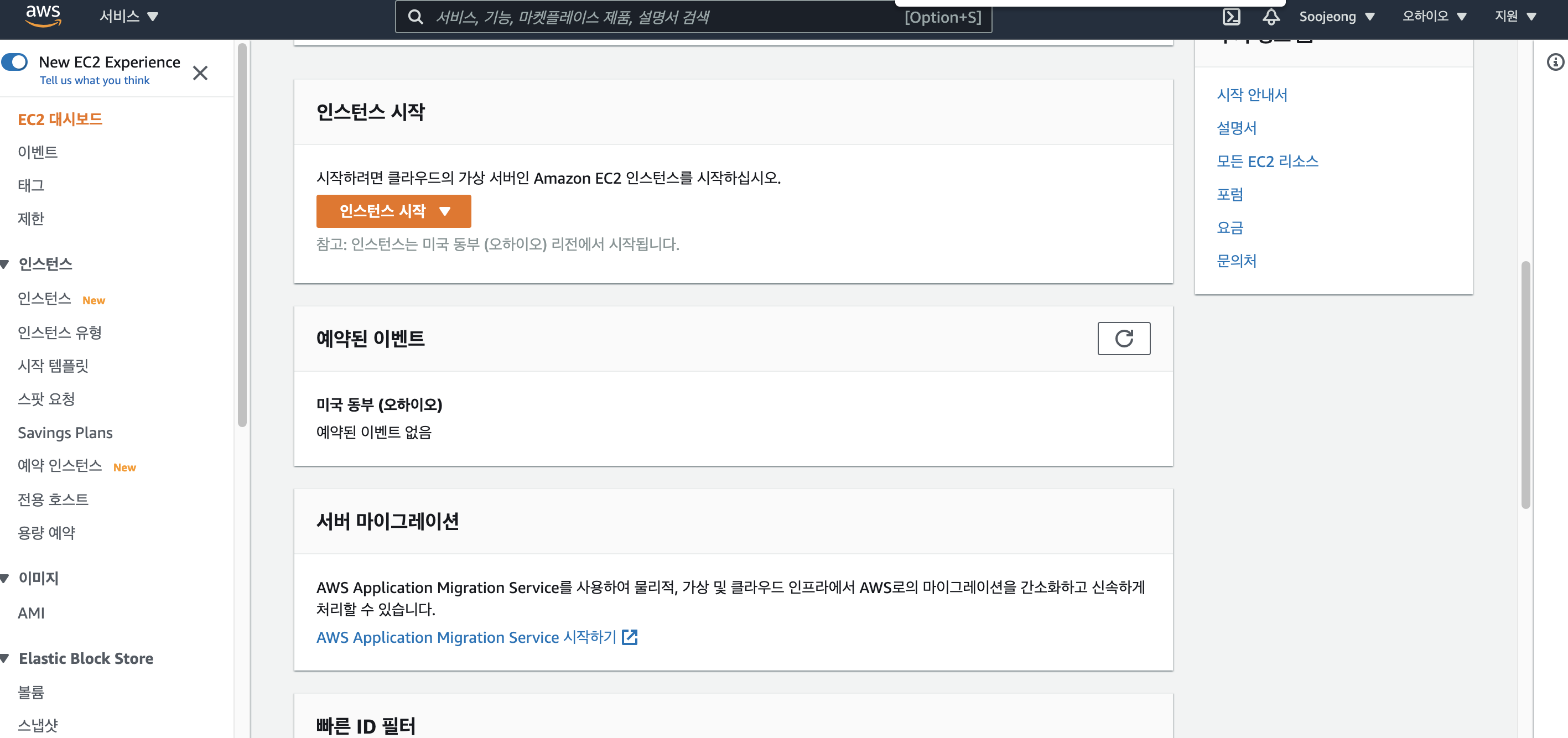
👉🏻 프리 티어 서버 선택 : ubuntu

우분투, 64비트를 선택한다. 명확히는 모르지만 우분투가 다른 OS비해 합리적이라고 이야기를 들었던것 같다.. 아시는 분 계시다면...! 알려주셔요 Why 우분투..?
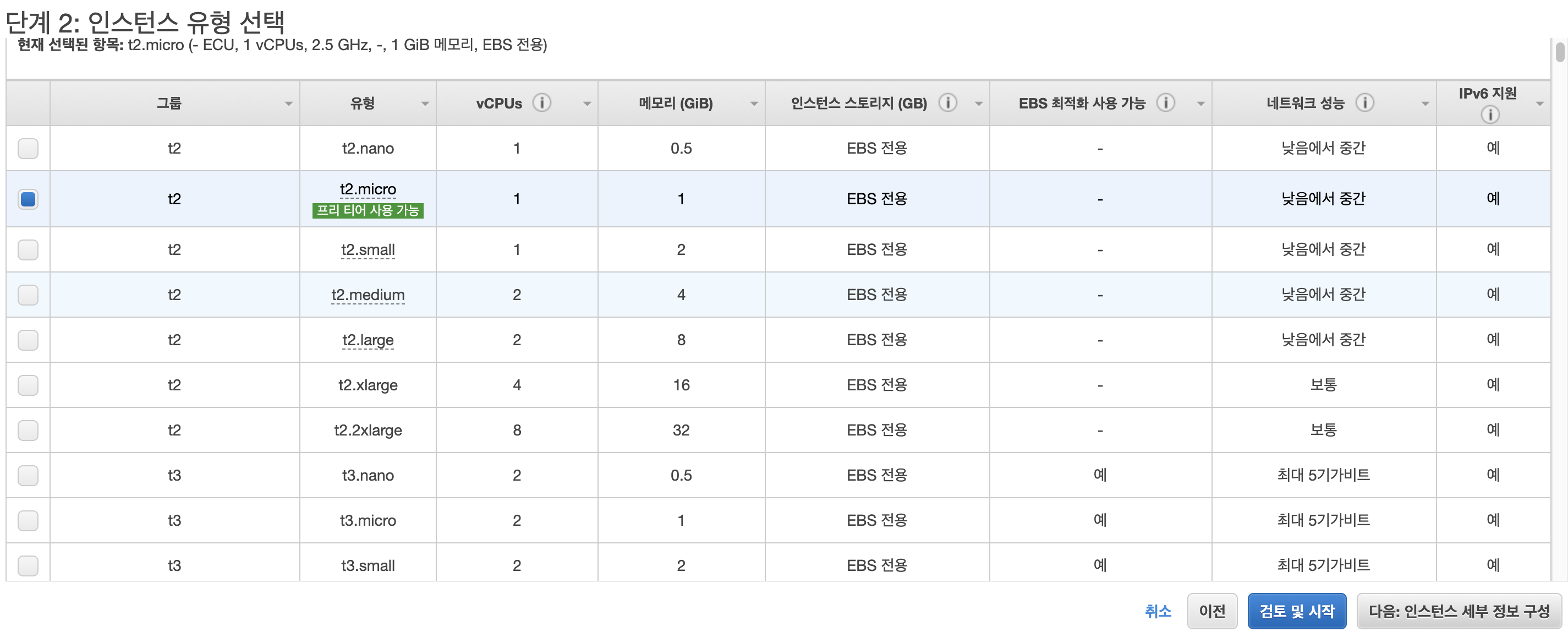
👉🏻 인스턴스 유형 선택

CPU, 메모리 등 서버의 규모를 선택해야한다. 프리 티어로 진행할 예정이기 때문에, t2.micro에서 시작한다. EC2에서는 컴퓨터와 데이터 전송에 따른 과금이 되기 때문에 이 부분에 유의하여야 한다.
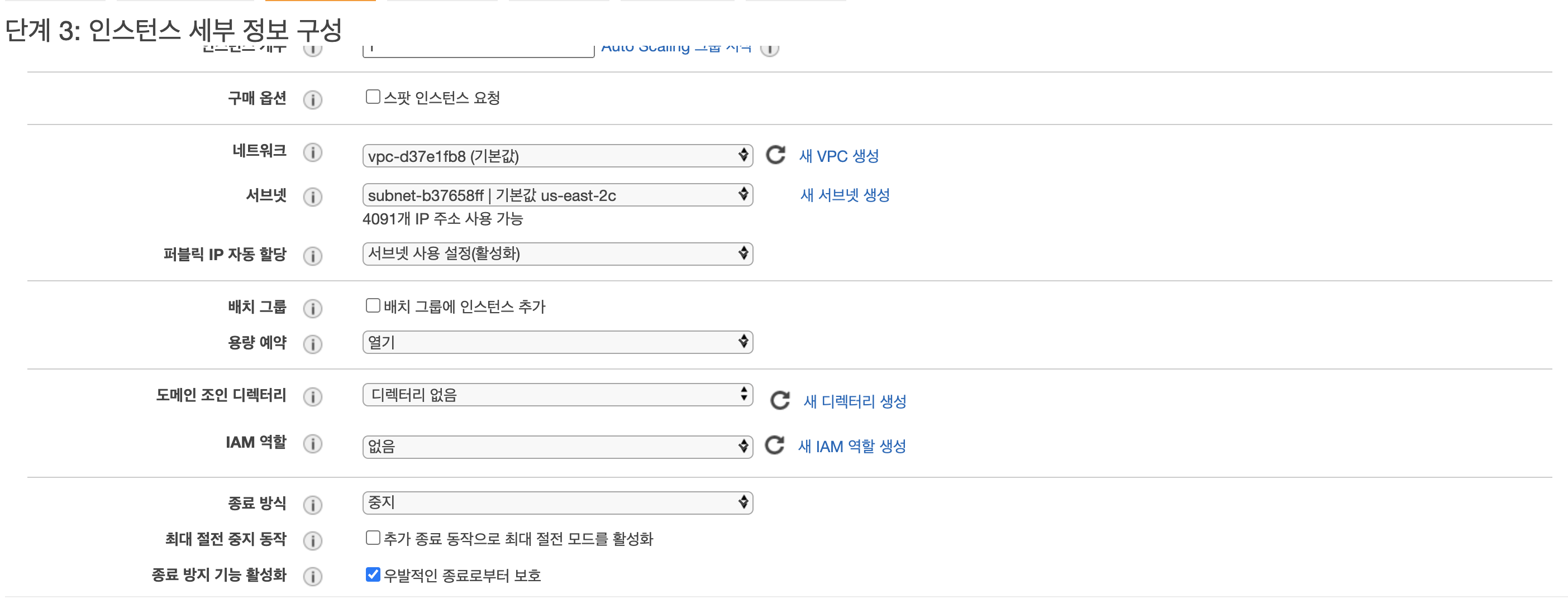
👉🏻 인스턴스 구성

- 서브넷 : IP 주소 사용
- 퍼블릭 IP 자동 할당 : 활성화되면 자동으로 동적으로 퍼블릭 IP 자동 할당 (추후 고정 IP를 사용하고싶다면 엘라스틱 IP 설정을 해야한다고 한다)
- 종료 방식 : 중지
- 종료기능 방지 활성화 체크
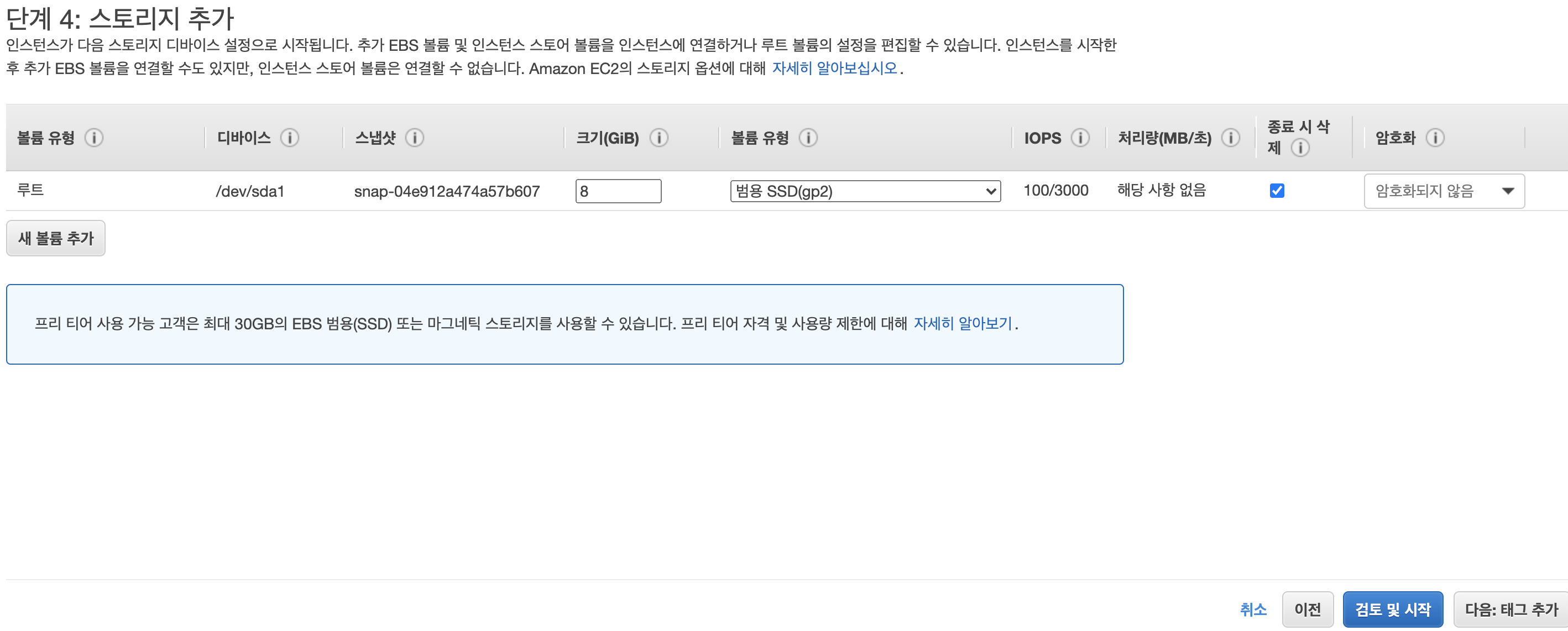
👉🏻 스토리지 추가

- 용량을 기본 8GB 보다 높이게되면 요금이 부과되기 때문에 기본으로 설정하여 진행
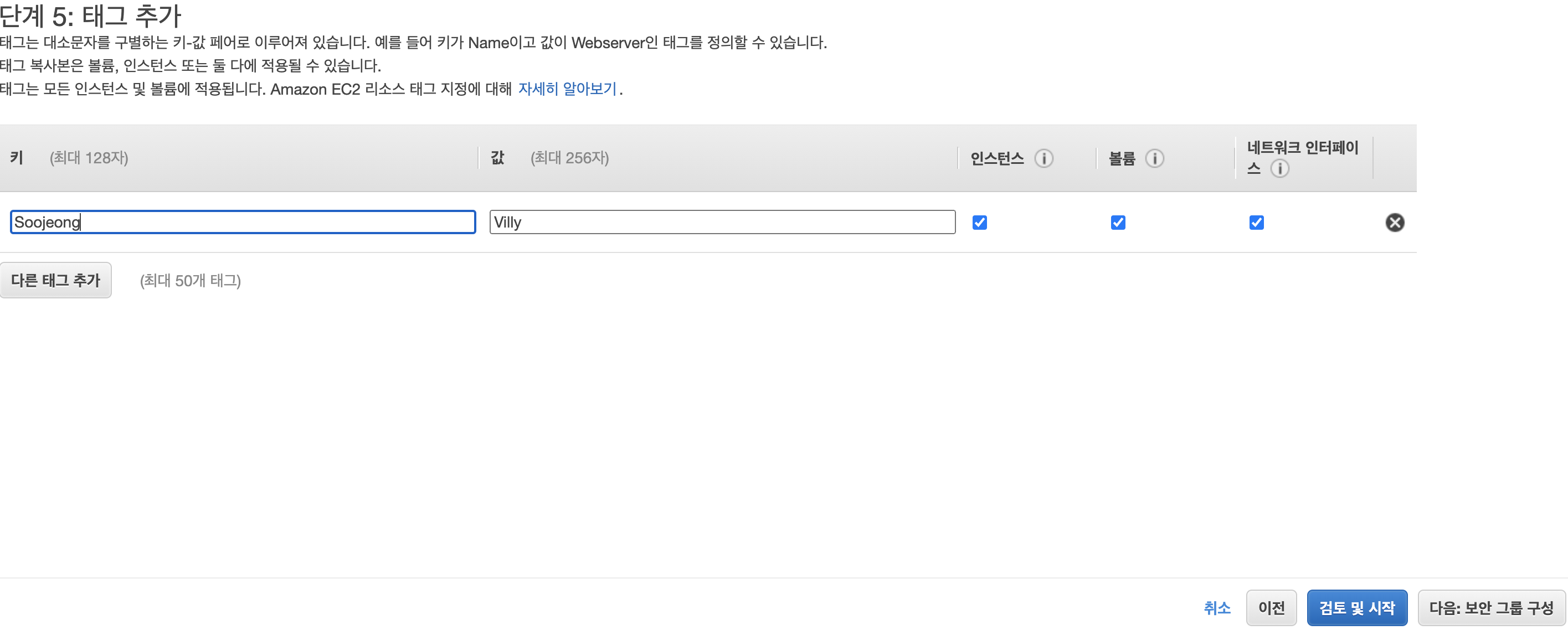
👉🏻 태그 추가

키와 값 형태로 태그를 정의한다.
보통 키는 계정 이름, 값은 프로젝트 이름으로 한다.
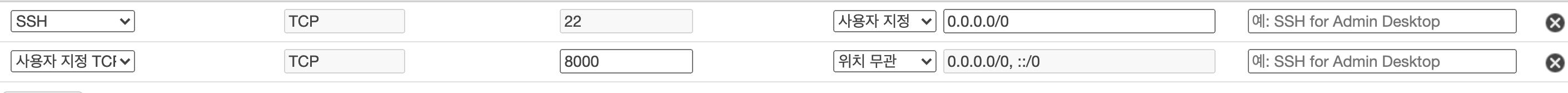
👉🏻 보안 그룹 설정

EC2에서는 http, https 의 접속을 허용해야한다. 그러기 위해선 규칙 추가를 해야한다. 나는 포트범위 8000로 웹 서버를 돌려야하기 때문에 규칙을 추가해주었다. 이때 포트범위를 8000으로 적고, 소스를 위치 무관으로 설정해주어야한다.
👉🏻 새로 계정을 만들었다면
키페어를 생성해야한다. 이때 키페어는 단 한번만 다운로드 할 수 있기 때문에 이점에 유의하여 안전한 곳에 저장해야한다고 한다!
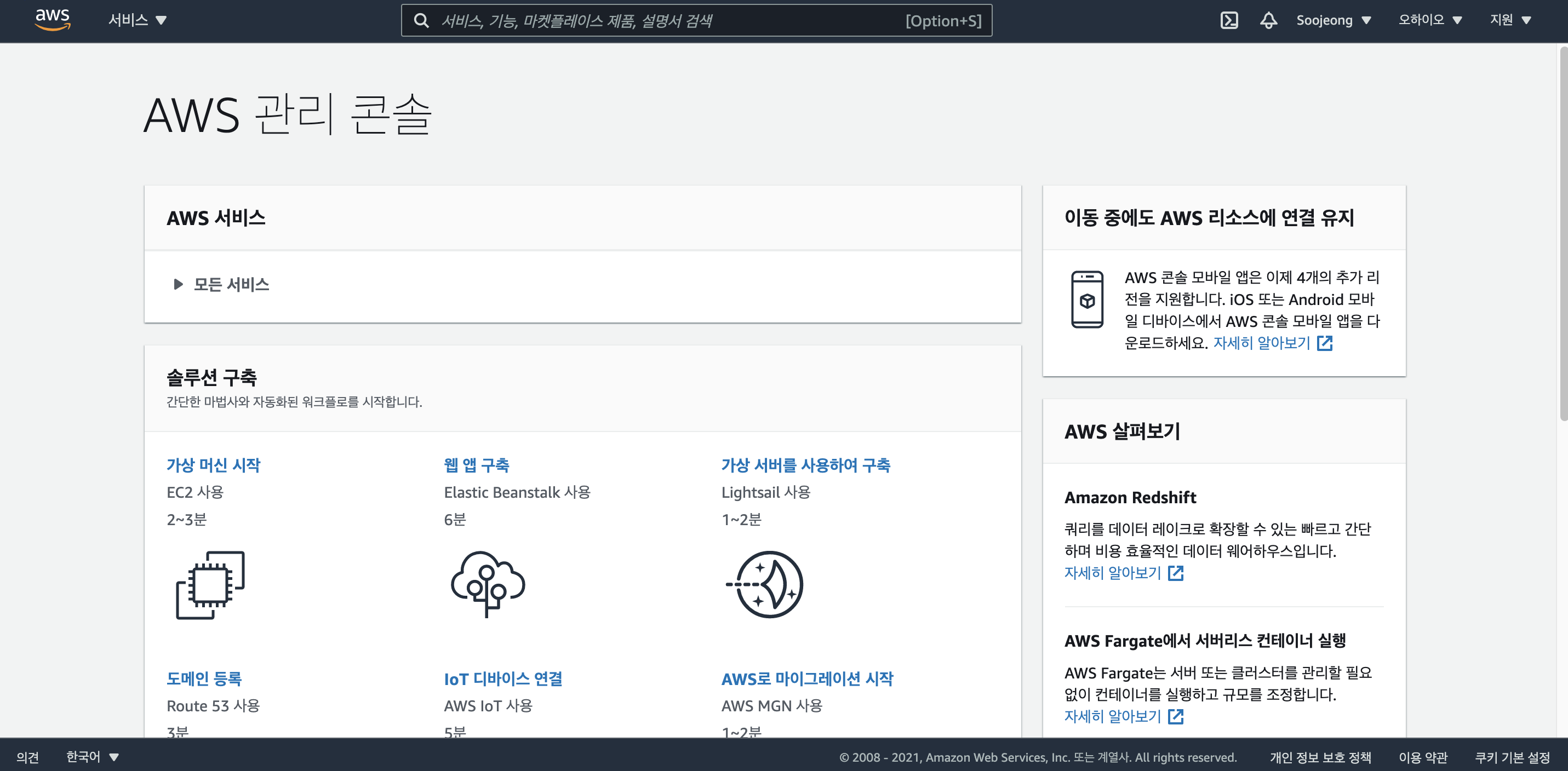
👉🏻 인스턴스 실행 !

3. Application 배포 (프론트)
우리가 만든 프로젝트를 서버에 올리려면 어떻게 해야할까 ?
- 소스 코드가 필요하다.
- git
- npm
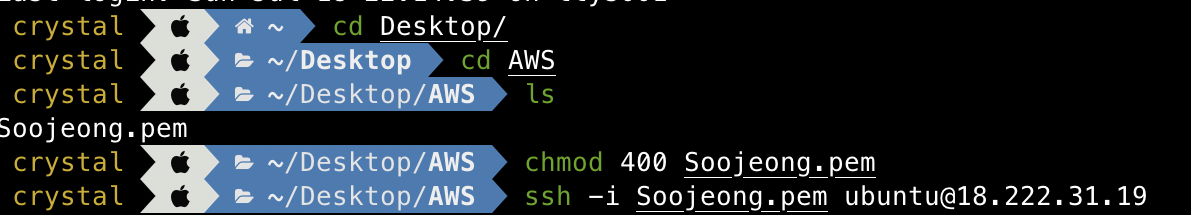
👉🏻 우분투 서버 열기

AWS 폴더를 만들어 키페어를 저장해두고, 우분투 서버를 연다.
ssh -i key이름.pem ubuntu@나의 aws ip주소👉🏻 git clone 하기
git clone 프로젝트_repo_주소👉🏻 우분투 서버에 node, npm 다시 설치하기

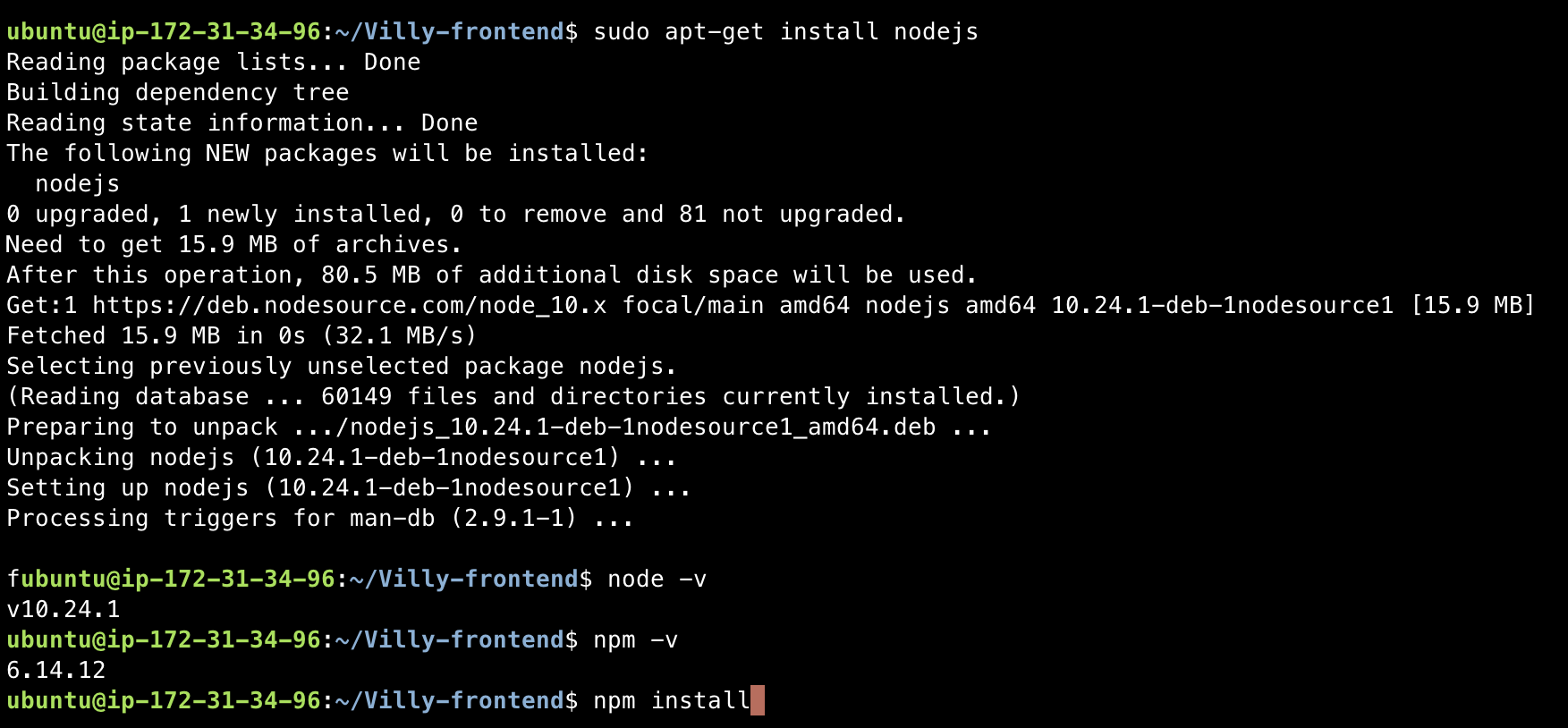
원래는 직접 node, npm 페이지에서 다운을 받아서 소스 코드에 적용시켰지만, 터미널에서는 그렇게 진행하기가 어렵기 때문에 명령어를 통해 npm을 설치해야한다.
curl -sL https://deb.nodesource.com/setup_10.x | sudo bash -
sudo apt-get update // 선택사항
sudo apt-get install nodejsnode가 설치되었으니 npm도 설치 !
cd 프로젝트_repo_주소
npm install
버전을 확인해보니 잘 설치된 것 같으니, 해당 프로젝트에 필요한 dependecies들이 설치 되도록 npm install을 시작한다.
👉🏻 npm run build
지금까지 실행한 npm start는 개발모드로, 콘솔로그나 디버깅을 하는 과정 중 브라우저의 스크립트에 모든 소스 코드가 나와있었다. 하지만 배포가 될 때는 소스코드가 다 노출되면 안되며 html, css, javascript 하나로 결과물이 나와야 한다. 즉 프로덕트 모드를 실행해야하는데 이때 npm run build를 해주어야 하는 것이다.

빌드 한 후, 확인을 해보면 build라는 폴더가 생겼고 이 안에는 하나의 html, css, javascript가 있다.

👉🏻 npm install express 설치
웹 서버는 백앤드의 영역이기 때문에, 프론드 앤드 용 웹서버가 필요하다. 따라서 node.js로 웹서버를 띄우려면 외부 라이브러리인 npm install express를 설치해야한다.
npm install express --savepackage.json의 dependencies에 남겨야하니까 --save 잊지말기!!
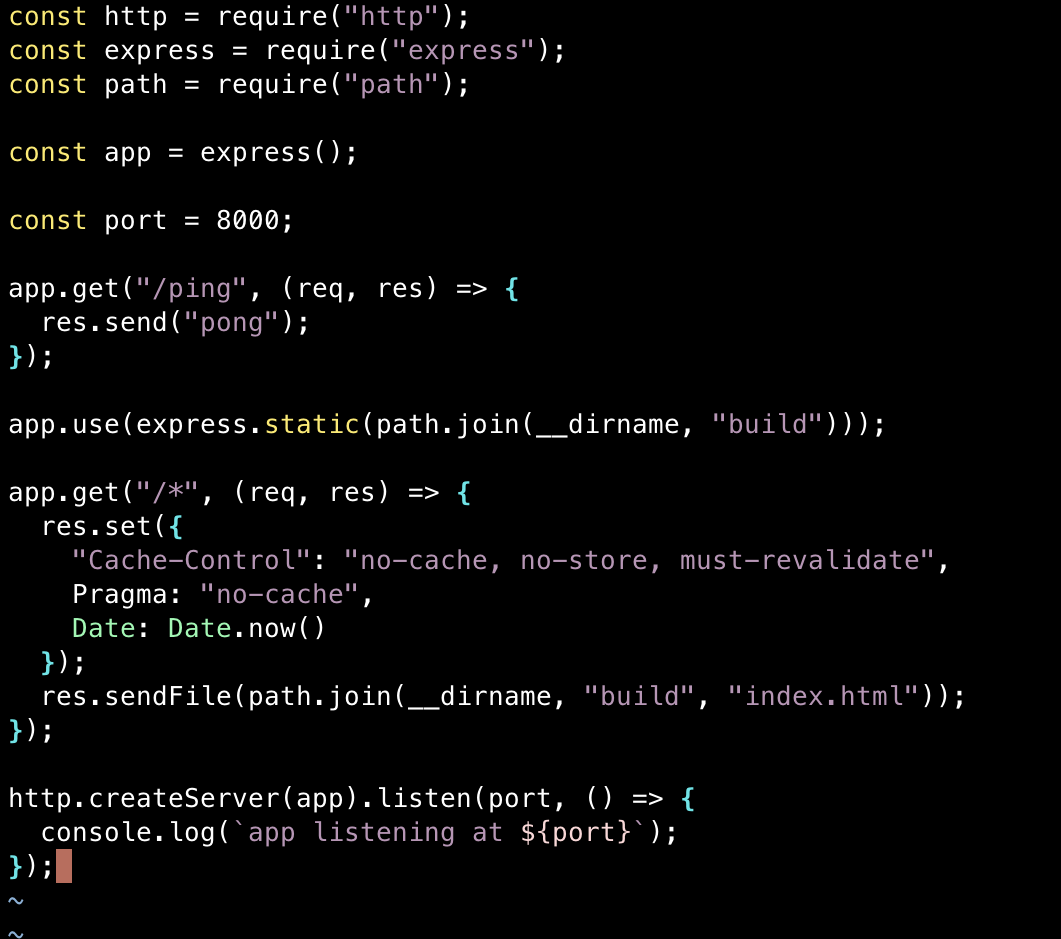
👉🏻 server.js
npm install express 설치만 한다고 되는 것이 아니다!
vi server.jsserver 라는 이름은 임의로 설정할 수 있다.
// insert 모드로 아래 코드 복사 붙여넣기
const http = require("http");
const express = require("express");
const path = require("path");
const app = express();
const port = 8000;
app.get("/ping", (req, res) => {
res.send("pong");
});
app.use(express.static(path.join(__dirname, "build")));
//어떤 경로로 들어오건 간에, build폴더 안의 index.html을 응답해라
app.get("/*", (req, res) => {
res.set({
"Cache-Control": "no-cache, no-store, must-revalidate",
Pragma: "no-cache",
Date: Date.now()
});
res.sendFile(path.join(__dirname, "build", "index.html"));
});
http.createServer(app).listen(port, () => {
console.log(`app listening at ${port}`);
});⬆️ 백엔드 코드이지만, 자바스크립트로 되어있다. 브라우저에서 돌아가는 것이 아니라, 서버 환경에서 돌아가는 자바스크립트이다.

설치 완료 ! cosnt port = 8000은 인스턴스에서 설정한 포트 범위이다. 이렇게 하면 서버 코드가 준비가 되었다.
👉🏻 build 후 run server
node code를 실행하기 위해서는 node + 파일 경로를 입력해주면 된다.
npm run build
node server.js
우와 ! 8000 띄우기 성공
👉🏻 node server.js &
터미널을 종료하게 되면 서버가 종료되기 때문에, 컴퓨터를 종료하더라도 해당명령하게 돌아갈 수 있게 처리를 해주어야한다.

현재 서버는 잘 연결되지만, 로그인 하기 전엔 제품 목록을 볼 때 보이지가 않는다. 이 부분에 대해서 리팩토링을 진행해보아야겠다 !!
