Feature View & Code
Feature
- Login
- Signup
- Main
- ✅ Recommend
- ✅ Product
- Product Detail
- Cart
(나의 담당 페이지 : ✅ )
내가 잘 하고 있는지 불안할 땐, 코드 한 줄 한 줄 뜯어보며 설명할 수 있는지 확인해보면 된다고 해주신 멘토님의 조언에 따라 코드 살펴보기 시작 !
💊 1. Main
- Nav바 스크롤 진행 시 background color 변경
- Main 하단 부분 슬라이더 구현(라이브러리 없이)

💊 2. Sign-up
- 이름, 전화번호, 이메일 ,비밀번호 총 4개의 Validation 구현

💊 3. Login
- Validation 조건에 따른 Login 기능 구현
- 정상적으로 Login 진행 시, access_token 부여

✅ 4. Recommend
- input value값을 받아 다음 component에 value값 전달
- checkbox 값과 동일한 Product category url로 연결

Recommend 컴포넌트는 아래와 같은 구조를 가지고 있다.
-4.jpg)
처음엔 SurveyWelcome 컴포넌트를 띄우고, 다음 버튼을 눌렀을 때 Survey01, Survey02, Survey03, Survey04 순으로 컴포넌트 교체가 필요했다. 그래서 먼저 각 컴포넌트를 survey라는 객체로 묶어 준 뒤, 작업을 시작하기로 결정했다.
💻 코드 한줄 한줄 뜯어보기
✏️ Recommend.js (부모 컴포넌트) / render() 안 const 선언
render() {
const survey = {
1: (
<SurveyWelcome
surveyId={this.state.surveyId}
handleNextSubmmit={this.handleNextSubmmit}
/>
),
2: (
<Survey01
surveyId={this.state.surveyId}
handleNextSubmmit={this.handleNextSubmmit}
handlePrevSubmmit={this.handlePrevSubmmit}
handleInput={this.handleInput}
/>
),
3: (
<Survey02
surveyId={this.state.surveyId}
handleNextSubmmit={this.handleNextSubmmit}
handlePrevSubmmit={this.handlePrevSubmmit}
handleInput={this.handleInput}
name={this.state.name}
/>
),
4: (
<Survey03
surveyId={this.state.surveyId}
handleNextSubmmit={this.handleNextSubmmit}
handlePrevSubmmit={this.handlePrevSubmmit}
handleInput={this.handleInput}
name={this.state.name}
/>
),
5: (
<Survey04
surveyId={this.state.surveyId}
handlePrevSubmmit={this.handlePrevSubmmit}
handleNextSubmmit={this.handleNextSubmmit}
handleCheckBox={this.handleCheckBox}
handleInput={this.handleInput}
name={this.state.name}
makeCondition={this.makeCondition}
history={this.props.history}
/>
),
};
....
}각 컴포넌트마다 필요한 데이터, 함수들을 전달해주었다. 순서가 뒤바뀌었지만 다음 페이지로 넘어 갈 수 있는 함수는 아래와 같다. ⬇️
handleNextSubmmit = surveyId => {
const newAnswer = [...this.state.answer, { id: surveyId }];
this.setState({
answer: newAnswer,
});
this.handleNextButton(surveyId);
};
handlePrevSubmmit = surveyId => {
const previousAnswer = this.state.answer.filter(previous => {
return previous.surveyId !== surveyId;
});
this.setState({
answer: previousAnswer,
});
this.handlPrevButton(surveyId);
};
handlPrevButton = id => {
this.setState({ surveyId: id - 1 });
};
handleNextButton = id => {
this.setState({ surveyId: id + 1 });
};지금은 정렬된 듯 보이지만,, 처음에 구상할 때는 정말 머리 아픈 코드였다. 리팩토링 하기 전엔 handleNextSubmmit 함수를 concat으로 구현해서 handlePrevSubmmit가 그 반대라고 생각하니 splice, slice 등과같은 메서드만 생각하게 되었다. 그렇게 생각을 하다가 같은 팀 창원님께 좀 더 효율적인 방법이 없을까하고 여쭤보았는데, filter 매서드를 이야기 해주셨다. filter를 사용한다고 생각하니 handleNextSubmmit 함수도 concat이 아닌 spread 연산자가 생각이 나서 코드를 수정하였다!
✏️ Recommend.js (부모 컴포넌트) / render() 안 return 값
<div className="SurveyBox">{survey[this.state.surveyId]}</div> 안에서 해당 컴포넌트를 surveyId(1,2,3,4,5)를 그려주면 된다.
return (
<section className="Recommend">
<h2 className="sr-only">recommend</h2>
<div className="surveyModal">
<div className="surveyBox">
<header className="surveyHeader">
<Link to="/">
<button className="closeButton">
<i class="fas fa-times" />
</button>
</Link>
<div className="villyLogo">Villy</div>
<h1>
빌리!
<br />
<strong>내 건강을 알려줘!</strong>
</h1>
</header>
<div className="SurveyBox">{survey[this.state.surveyId]}</div>
</div>
</div>
</section>
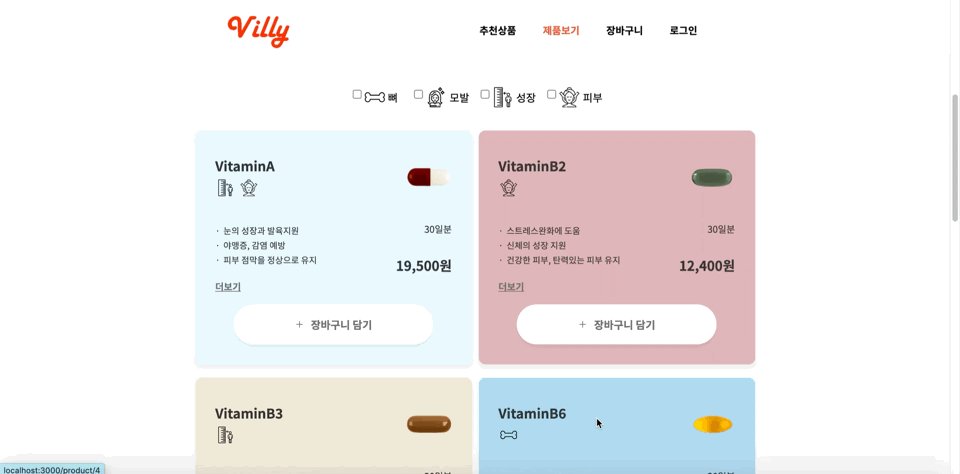
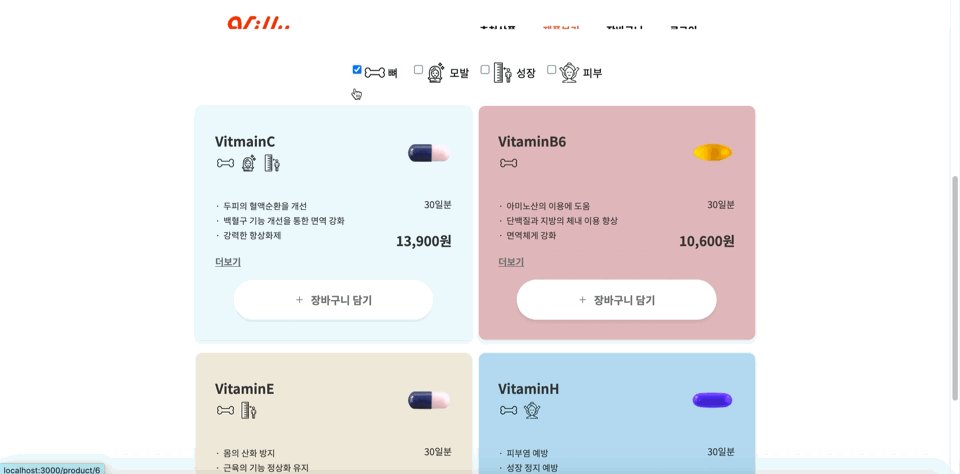
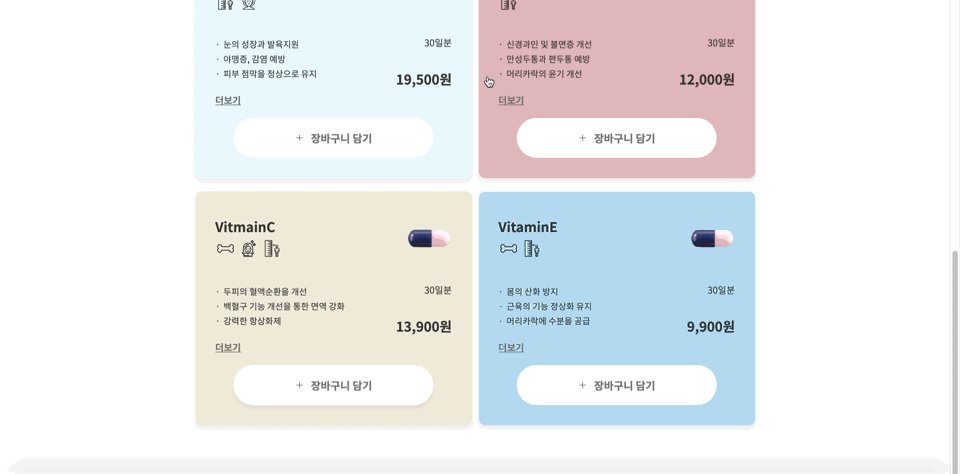
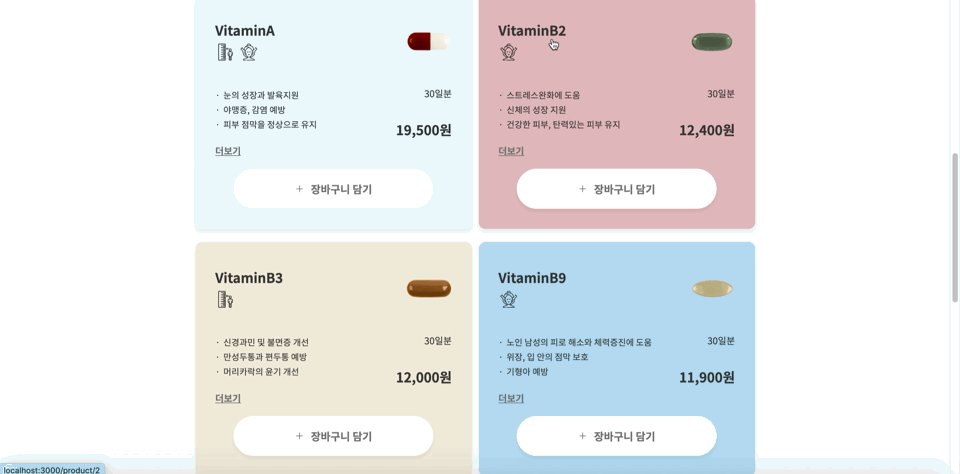
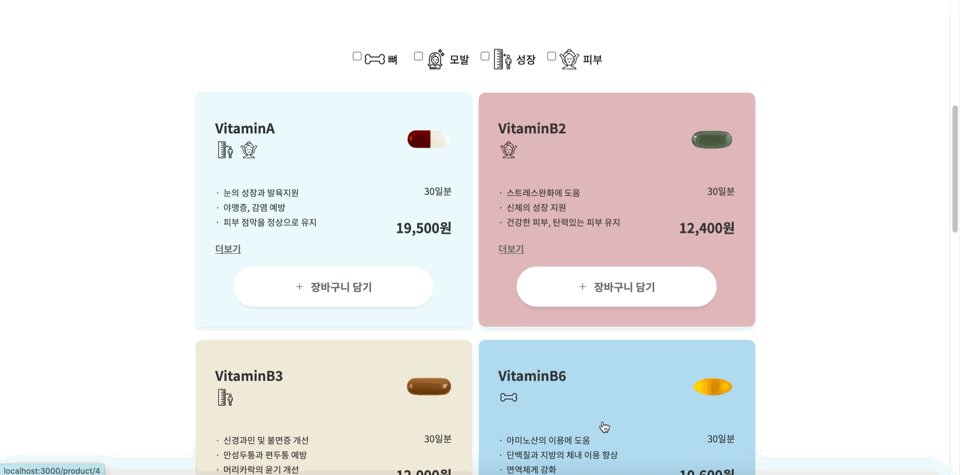
);✅ 5. Product
- ProductCard list를 통하여 데이터 받아오기
- Product Card의 button에 장바구니(Cart) 담기 기능 구현
- Product Category 기능 추가 구현

Product 컴포넌트는 아래와 같은 구조를 가지고 있다.
-3%202.jpg)
💻 코드 한줄 한줄 뜯어보기
✏️ Product.js (부모 컴포넌트) / import 부분
// 컴포넌트 실행 전, import 해주어야 하는 것들에 대한 정리 !
//리액트에서 컴포넌트 요소를 import 할 때
import React, { Component } from 'react';
// API는 config라는 파일로 전체 관리
import { GET_PRODUCTS_API } from '../../config';
//자식 컴포넌트 요소를 import 할 때
import ProductCard from './ProductCard/ProductCard';
import ProductCategory from './ProductCategory/ProductCategory';
// 공통으로 사용되는 함수를 분리한 뒤 import 할 때
import { makeCondition } from '../../utils/productUtils';
// scss를 불러 올 때
import './Product.scss';여기서 가장 중요한 import라고 생각했던 부분은 config.js와 makeCondition의 import이다.
1.config.js
먼저, config.js는 API 주소를 관리하기 위한 파일이다. config.js이 존재하기 전에는 IP주소가 바뀔 때마다 fetch함수가 적용된 모든 곳에서 바꾸어 주어야 했는데 하나의 파일로 관리하니, 기초가 되는 IP주소만 바꿔 주면 fetch함수를 일일이 변경해줄 필요가 없어서 효율이 정말 높아졌다.
아래는 멘토님의 자세한 설명 !
API는 config.js 파일에서 일괄적으로 관리하면서 import, export 를 통해 사용하는 식으로 관리하는 것이 좋습니다. 그렇지 않을 경우, 백엔드 서버 IP 가 변경되면 fetch 함수를 일일이 찾아서 API 를 직접 수정해 주어야 하기 때문입니다.
config.js 에서 관리를 하면서 import / export 를 사용하면 아래와 같이 구성이 될 것입니다.
2️⃣ config.js
// src/config.js
const BASE_URL = 'http://10.58.5.151:8000'
export const GET_PRODUCT_API = `${BASE_URL}/products`
// 사용하는 컴포넌트
import { GET_PRODUCT_API } from '../../../config.js';
...
fetch(`${GET_PRODUCT_API}/5`).then(...).then(...);위의 경우, 백엔드 IP 가 바뀔 때 config.js 에서 IP 만 바꾸어주면 모든 API 가 새로운 IP 에 따라서 변경됩니다. 그렇기 때문에 일일이 fetch 함수를 찾아 API 를 수정해줄 필요가 없습니다.
2. ProductUtils.js
makeCondition의 함수의 경우, ProductCategory에도 사용이 되지만, 이후 Recommend의 결과 값에도 사용되는 것을 발견하였다. 코드의 중복을 피하기 위해서 멘토님께서 해당 함수를 넣어둔 파일(ProductUtils.js)에서 export하여 필요할 때마다 import하는 방법에 대하여 알려주셨다.
심지어 나는 조건을 만드는 함수에서 바로 fetch를 하고 있었는데 멘토님께서 condition query를 만드는 부분과 fetch요청 및 setState를 하는 기능이 모두 포함되어있는 함수를 구현하는 것보다 fetch요청 및 setState를 하는 부분을 별도 함수로 따로 분리하여 사용하는 것이 좋다고 하셨다.
왜냐하면 함수를 기능별로 나누는 이유가 이렇게 작은 기능들로 다 나누고 각자 조합해서 활용하기 위함이기 때문이다.
1️⃣ Product.js (기존 코드)
//기존코드
makeCondition = () => {
const filterMatch = {
bone: 1,
hair: 2,
growth: 3,
skin: 4,
};
const filtered = Object.entries(this.state.filterState).reduce(
(acc, [key, value]) => {
if (!acc && value) {
return acc + `efficacy=${filterMatch[key]}`;
}
if (value) {
return acc + `&efficacy=${filterMatch[key]}`;
}
return acc;
},
''
);
return filtered;
};
handleCheckBox = event => {
const checkBoxName = event.target.name;
const checkBoxNameState = !this.state.filterState[checkBoxName];
this.setState(
{
filterState: {
...this.state.filterState,
[checkBoxName]: checkBoxNameState,
},
},
this.makeCondition
);
};
⬆️ 기존엔 이렇게 긴 함수를 컴포넌트와 함께 작성하였다면,
1️⃣ Product.js (리팩토링 코드)
// filtering을 위한 함수
// query라는 변수에 makeCondition 함수(productUtils.js)에서 exprot한 return 값을 저장하여 불러온다.
fetchFiltering = () => {
const query = makeCondition(this.state.filterState);
fetch(`${GET_PRODUCTS_API}?${query}`)
.then(res => res.json())
.then(data => {
this.setState({
productCard: data.message,
});
});
};
// checkbox에 event가 발생했을 때, fetchFiltering 함수에 담긴 내용이 진행되게 하는 함수
// 각 input의 name의 이벤트의 state값을 클릭했을 때 바꾸어 준다.
handleCheckBox = event => {
const checkBoxName = event.target.name;
const checkBoxNameState = !this.state.filterState[checkBoxName];
this.setState(
{
filterState: {
...this.state.filterState,
[checkBoxName]: checkBoxNameState,
},
},
this.fetchFiltering
);
};⬆️ 좀 더 간결하게 필요한 값만 가지고 적용할 수 있다.
2️⃣ productUtils.js
Product.js로 전달해줄 return 값을 export 해준다!
//category-filter-condition
export const makeCondition = filterState => {
const filterMatch = {
bone: 1,
hair: 2,
growth: 3,
skin: 4,
};
const filtered = Object.entries(filterState).reduce((acc, [key, value]) => {
if (!acc && value) {
return acc + `efficacy=${filterMatch[key]}`;
}
if (value) {
return acc + `&efficacy=${filterMatch[key]}`;
}
return acc;
}, '');
return filtered;
};
실제 Recommend Feature에서 사용하려고 분리하였지만,, 마지막에 시간이 부족하여 Recommend에서는 저장하지 못했다. 또 변하지 않는 상수 값이라면 Ref를 활용하여 적용할 수 도 있는 부분이라는 조언을 들었다. 이미 분리된 파일이니까 Recommend 페이지에서 적용될 수 있도록 리팩토링해 볼 것이다!
✏️ Product.js (부모 컴포넌트) / changeProductCard 함수
Product.js에서 만들어진 ProductCard들은 각각의 버튼을 가지고 있고 해당 버튼은 독립적으로 데이터를 전달해주어야 하는 상황이 발생하였다. 머리가 돌지 않을 땐..해야할 일이 무엇인지 순차적으로 적어 접근해본다. 그리고 무한 콘솔 ...!
- 자식요소의 state를 부모에서 관리 해야한다.
왜냐하면, map함수를 통해 각 컴포넌트로 생성된 카드의 관리가 필요하다.- ProductCard 컴포넌트에서 몇 번째 ProductCard가 클릭되었는지 정보 전달이 필요하다.
- index 값을 전달해주어 해결한다.
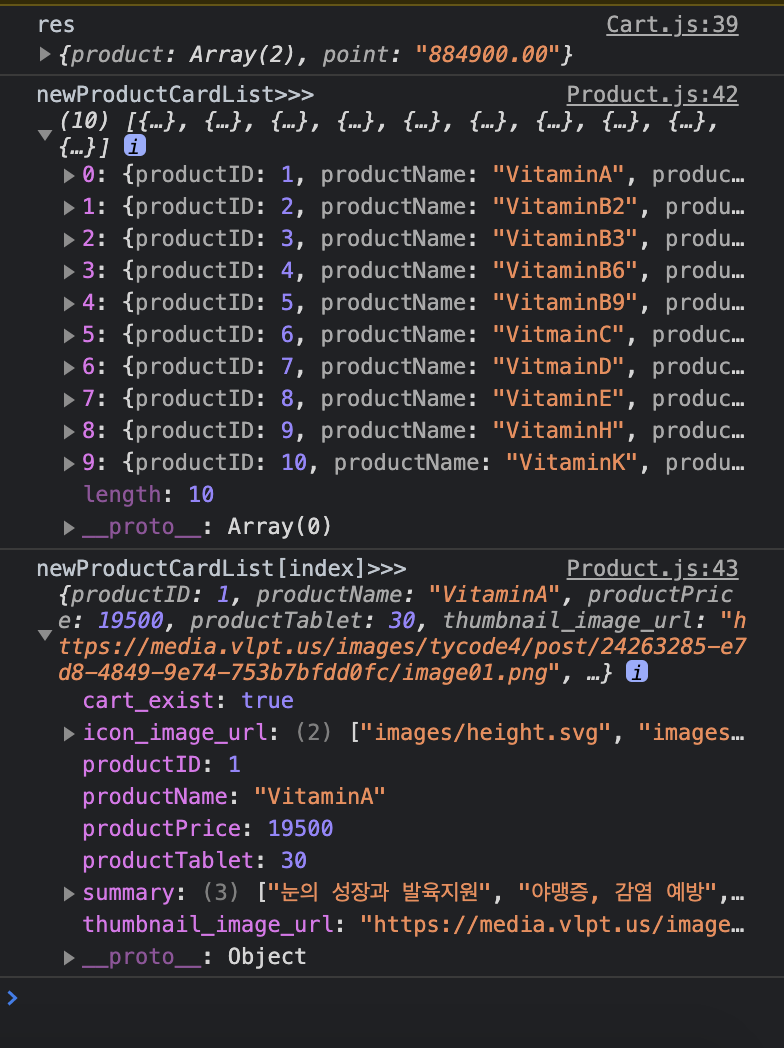
1️⃣ Product.js
changeProductCard = (productCard, index) => {
const newProductCardList = [...this.state.productCard];
newProductCardList[index] = productCard;
this.setState({
productCard: newProductCardList,
});
};어떻게 idnex를 넘겨줄수 있는지 고민해도.. 답이 나오지 않았다. 방법은 알지만 접근하지 못하는 상황에 멘토님께서 newProductCardList[index]로 접근하면 된다는 것을 알려주셨다. 아직도 {}, []를 활용하여 내가 원하는 데이터를 꺼내 쓰는것에 익숙하지 않는 나를 보며.. 참 많은 생각이 들었다. 그렇게 해서 결과를 확인해보면 !

해당 index를 가진 productCard의 데이터만 추출해낼 수 있다. changeProductCard 함수를 이제 자식요소인 productCard로 전달해주면 각각의 독립된 productCard에 대한 상태값 관리가 가능해진다.
1️⃣ ProductCard.js
addCart = event => {
const { cart_exist } = this.props.productCard;
if (cart_exist) {
return;
}
event.preventDefault();
const newProductCard = { ...this.props.productCard };
newProductCard.cart_exist = true;
this.props.changeProductCard(newProductCard, this.props.index);
fetch(`${CARTLIST_API}`, {
method: 'POST',
headers: { Authorization: localStorage.getItem('access_token') },
body: JSON.stringify({
productID: event.target.name,
}),
});
};새로 정의된 productCard의 state값을 가공하여 장바구니에 담김이라는 의미를 표현하는 'cart_exist'라는 키값에 따라 T/F에 따른 조건을 부여해주면 장바구니에 담는 기능이 가능해진다.
또한 부모 컴포넌트에서 정의한 changeProductCard함수는 productCard, index를 인자로 받기 때문에 이 부분을 함께 작성해주면 된다.
💊 6. Product Detail
- Product 페이지, 장바구니(Cart)와 데이터 연결

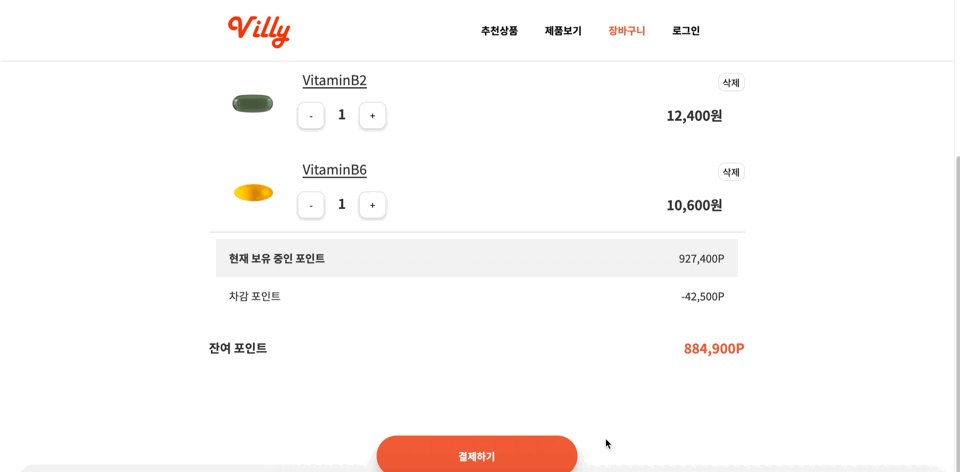
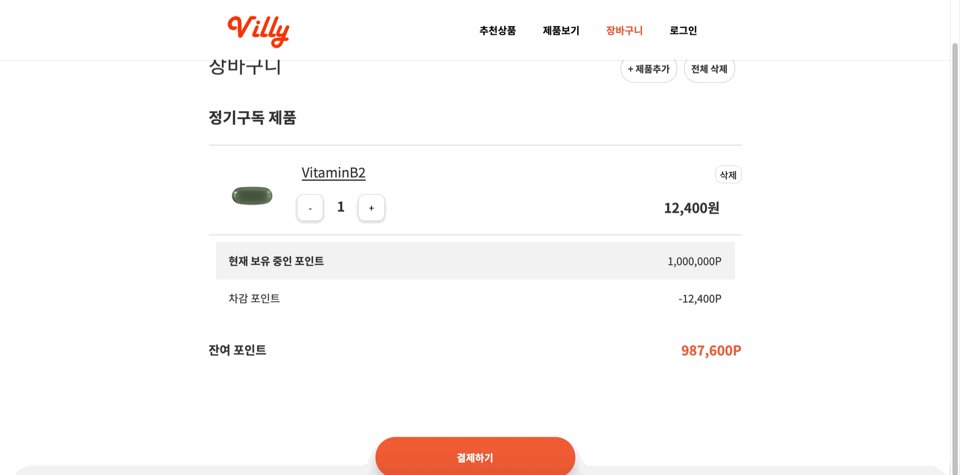
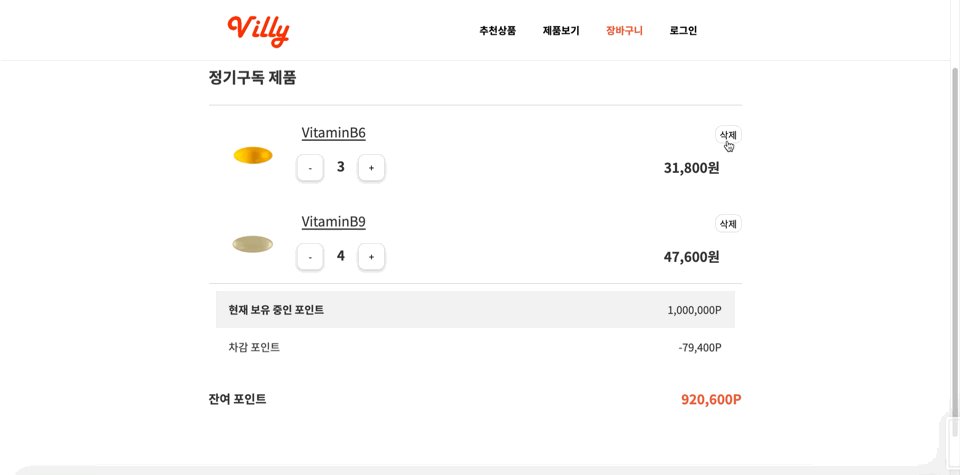
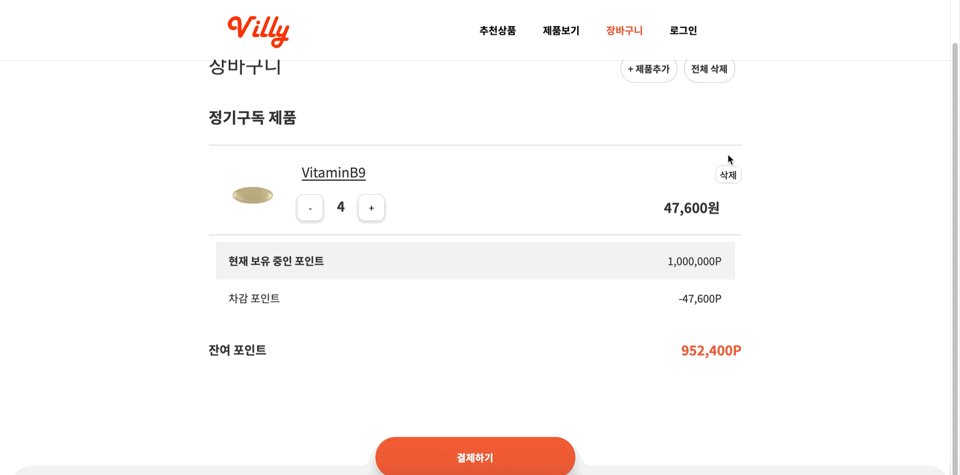
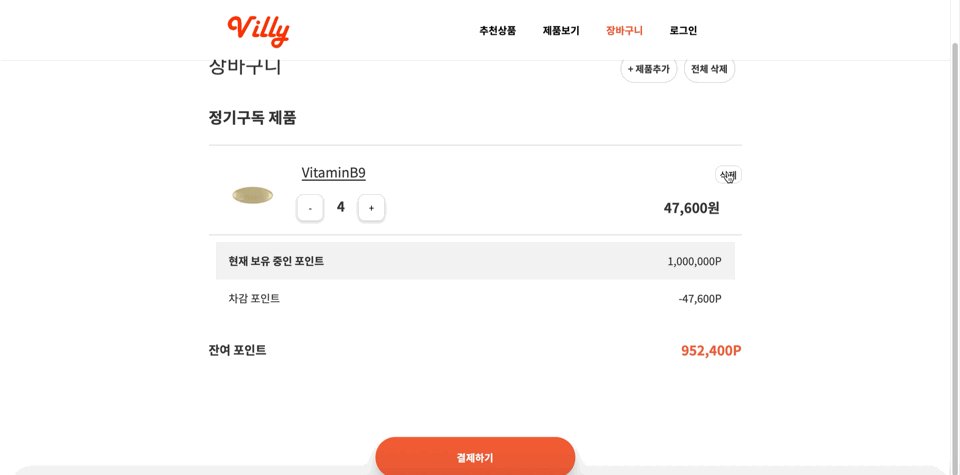
💊 7. Cart
- Product에서 담긴 제품 확인
- 제품 개별 삭제, 전체 삭제 기능 구현
- 제품 수량 변경 가능

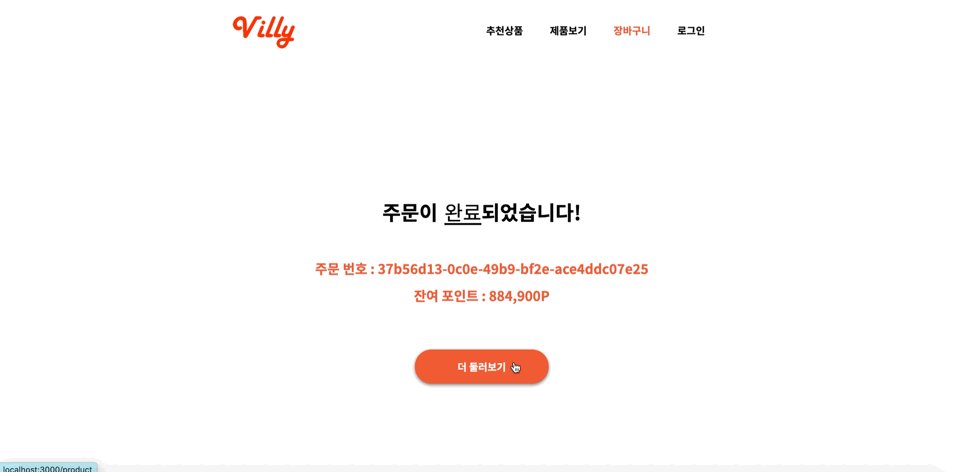
💊 8. Order
- 결제 완료 후, 해당 주문에 대한 잔여 금액 및 주문 번호 전달