
Kakao Developers 문서를 참고하였습니다.
시작 전 준비사항
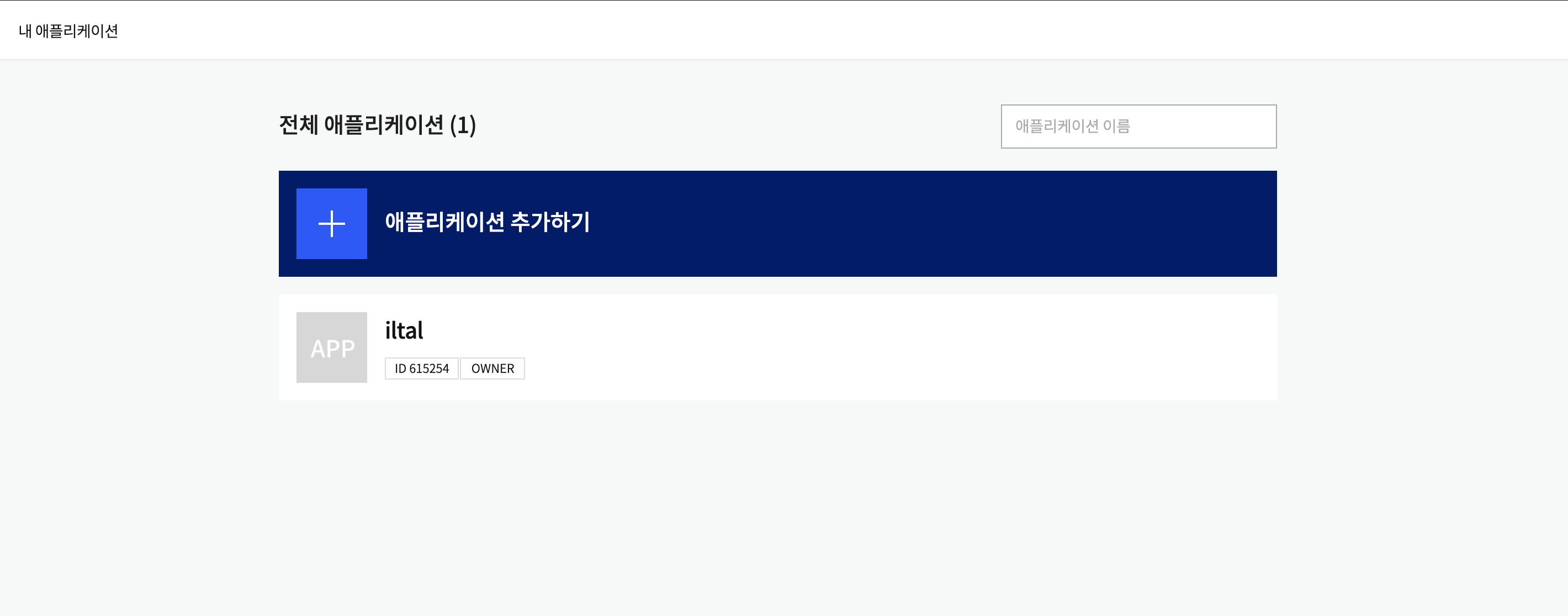
1. 내 어플리케이션 추가하기
kakao developers에 들어가서 내 어플리케이션 👉🏻 어플리케이션 추가하기 👉🏻 정보입력

해당 과정을 거치면 전체 어플리케이션에 내가 추가한 어플리케이션이 보인다.
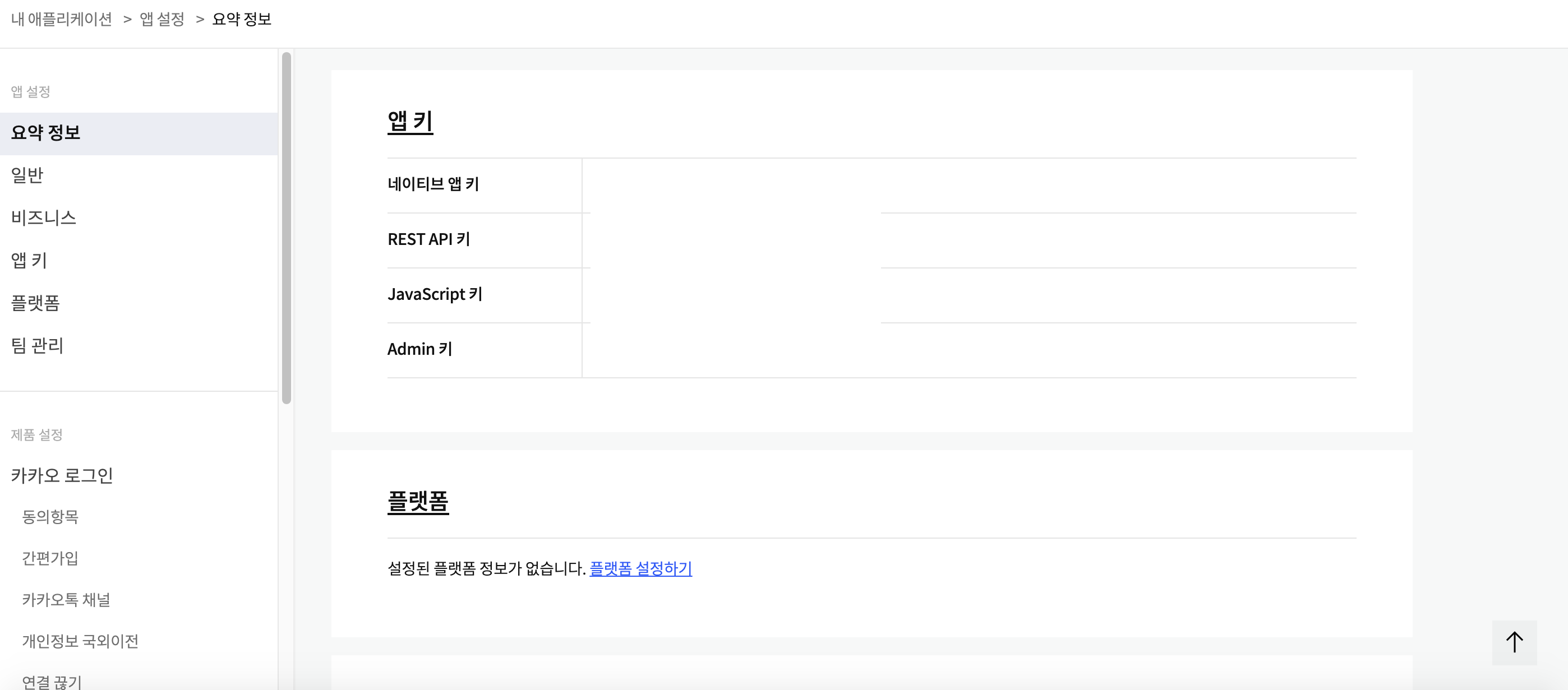
2. 앱 키 확인하기
새로 만들어진 어플리케이션을 누르면 여러가지 정보들이 나오는데, 로그인 할 때 필요한 앱키를 확인할 수 있다.

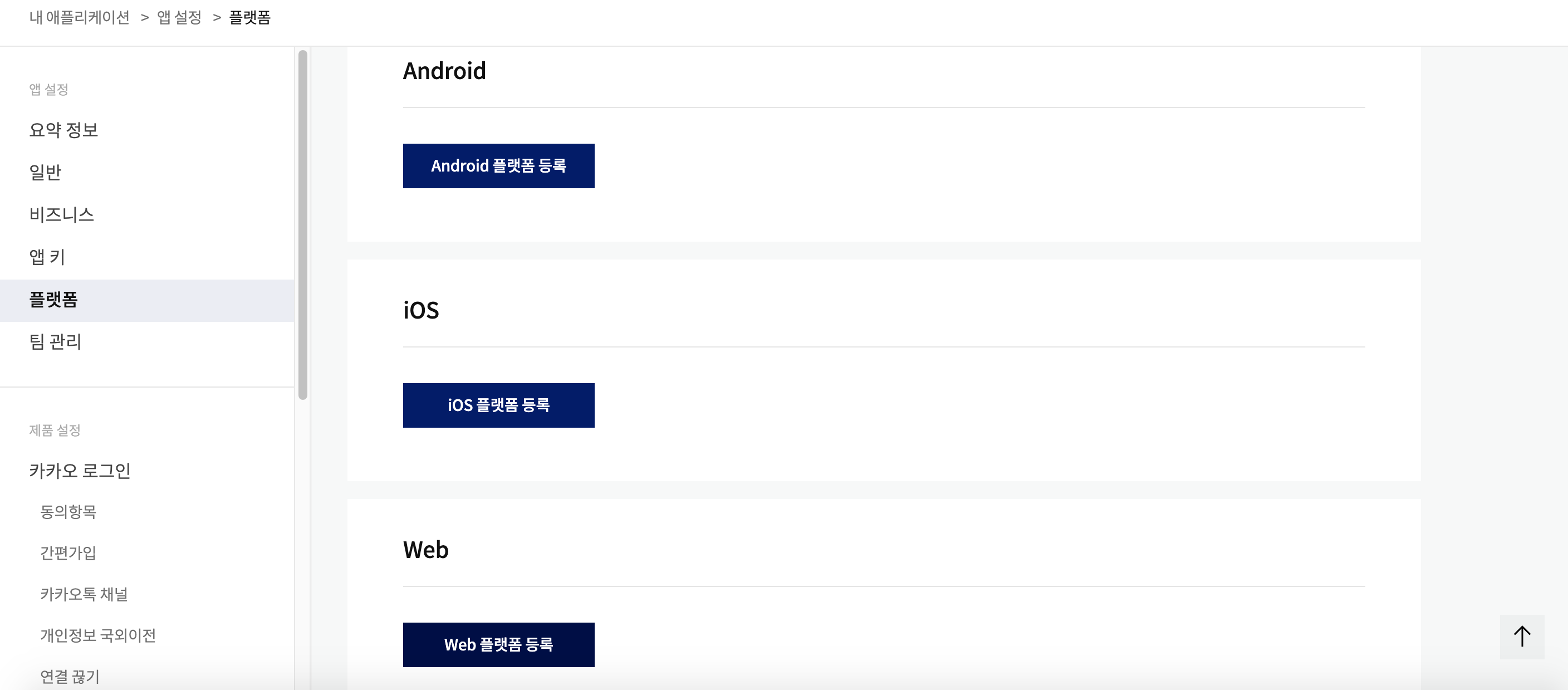
3. 플랫폼 등록하기

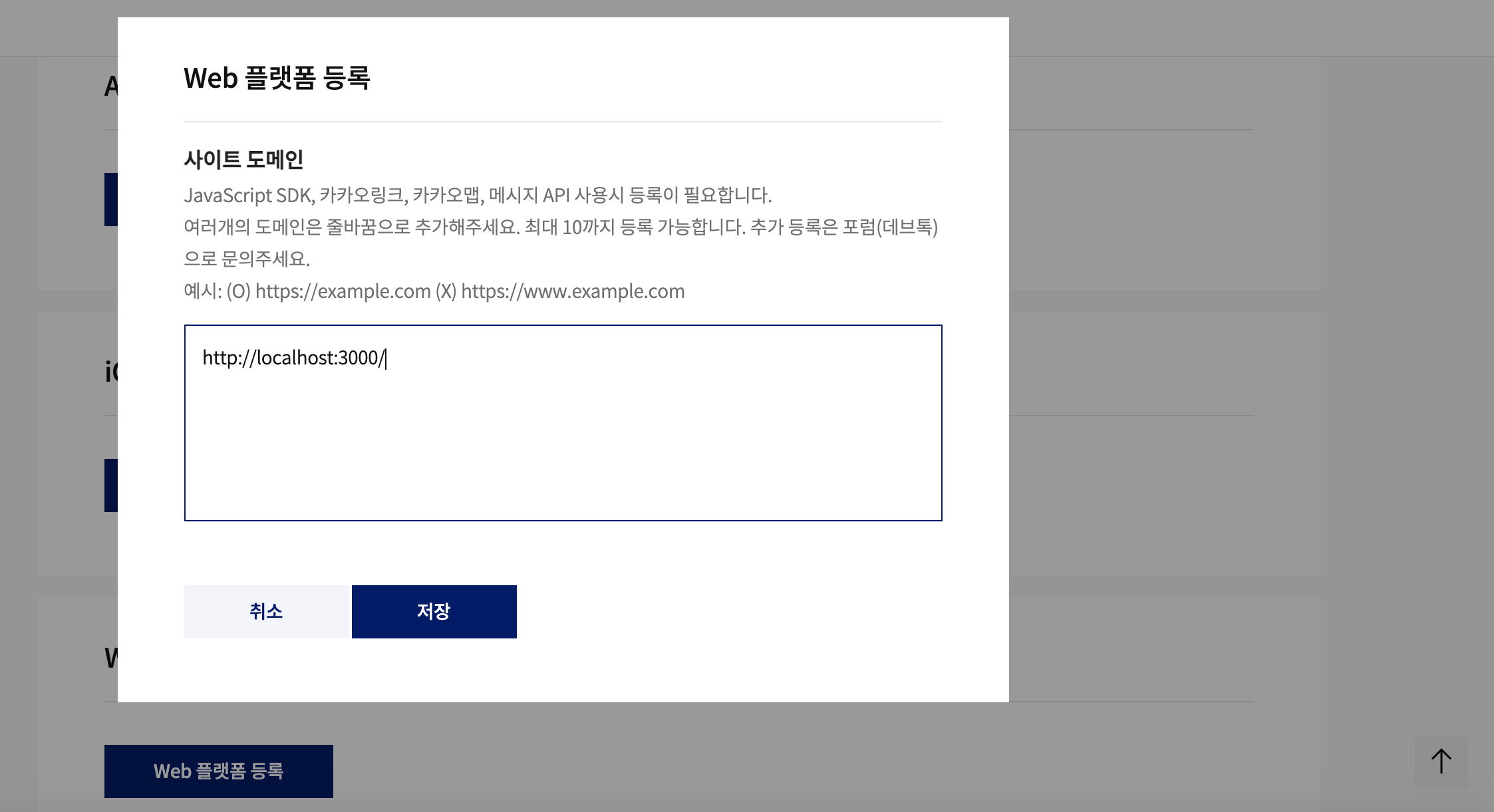
설정하고자하는 플랫폼을 선택한다. Web 플랫폼 등록을 선택했다. 그 이후 도메인을 등록해준다.

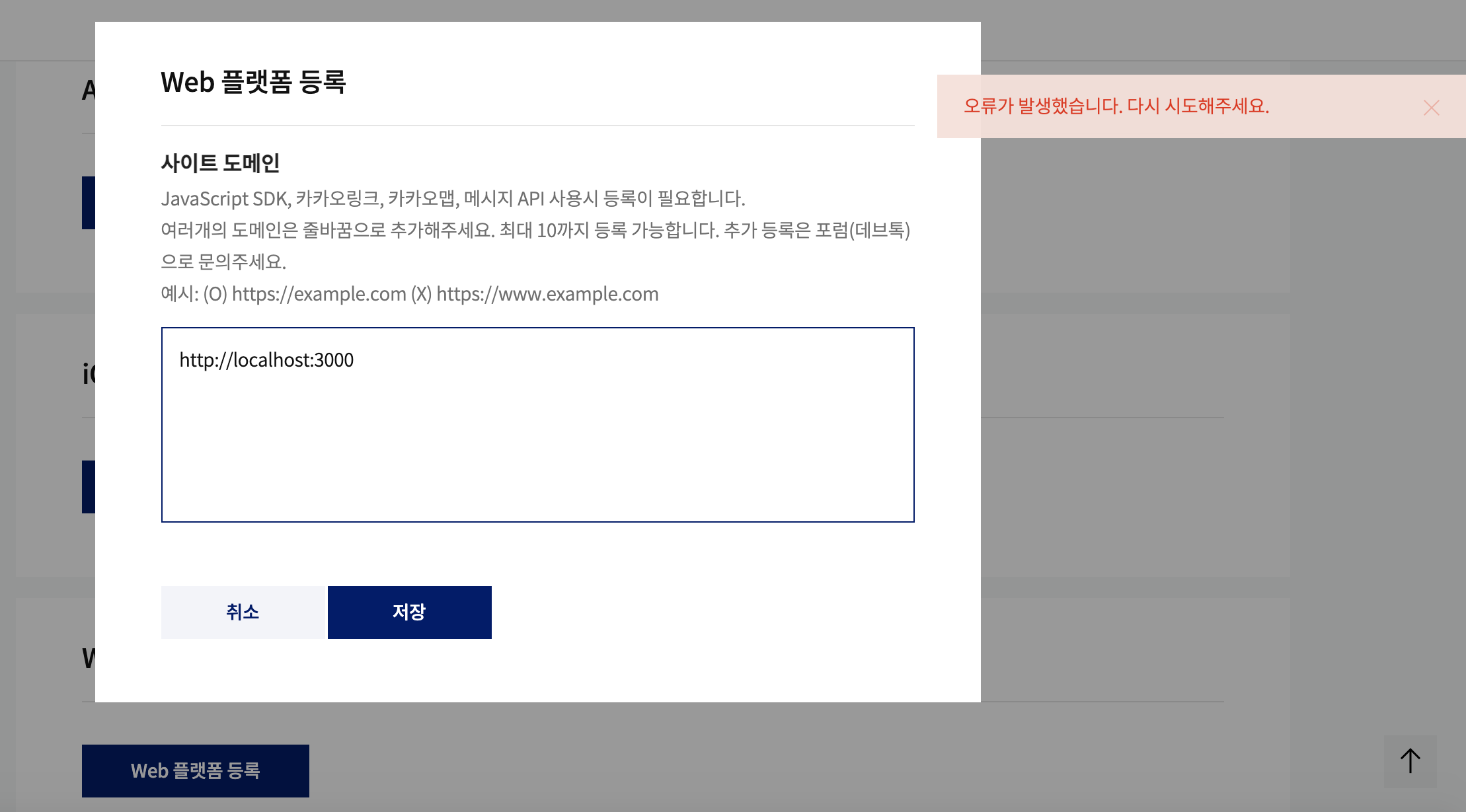
❗️ 오류 페이지 ❗️ 오류의 이유는 도메인 주소 뒤에 /를 지우면 된다.

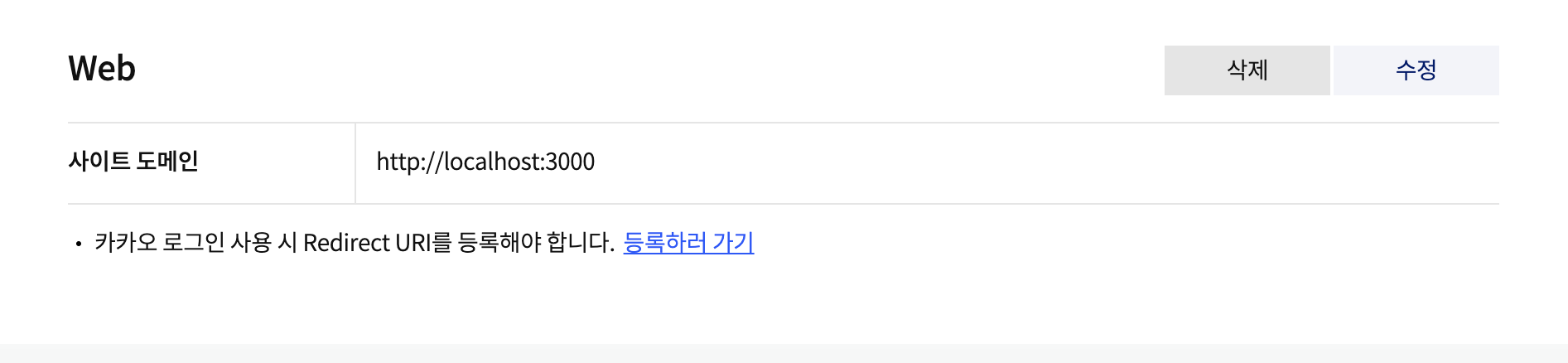
✔️ 성공 페이지 ✔️ 프론트에서 보기 위해서는 localhost:3000 포트를 이용해야한다.

등록이 완료되었다.
4. Redirect URI 등록
여기서, Redirect URI를 등록 관련 시 궁금한 점이 생겼다.
나는 메인으로 설정해주기 위해서 localhost:3000/로 지정해주었다. 현재 백엔드와 연결하지 않고 로그인을 진행해보았을 땐, 일단 메인으로 이동 하지 않는다.
추가로, REST API를 이용할 경우엔 Redirect URI가 필수라고 카카오 개발자 문서에 적혀있다. Javascript로 구현하고 있는 나에게 해당하지 않는 이야기인지 아닌지 구분하기가 어렵다.
현재 내 경우에는 아직 access_token에 대한 Redirect가 없기 때문에 메인화면으로 등록했지만 반영이되지 않고 있다고 생각한다. 완벽한 통신이 진행되지 않아서 그런게 아닐까 생각해본다. ( 백엔드 통신 후 블로그에 다시 업데이트 예정이다!)
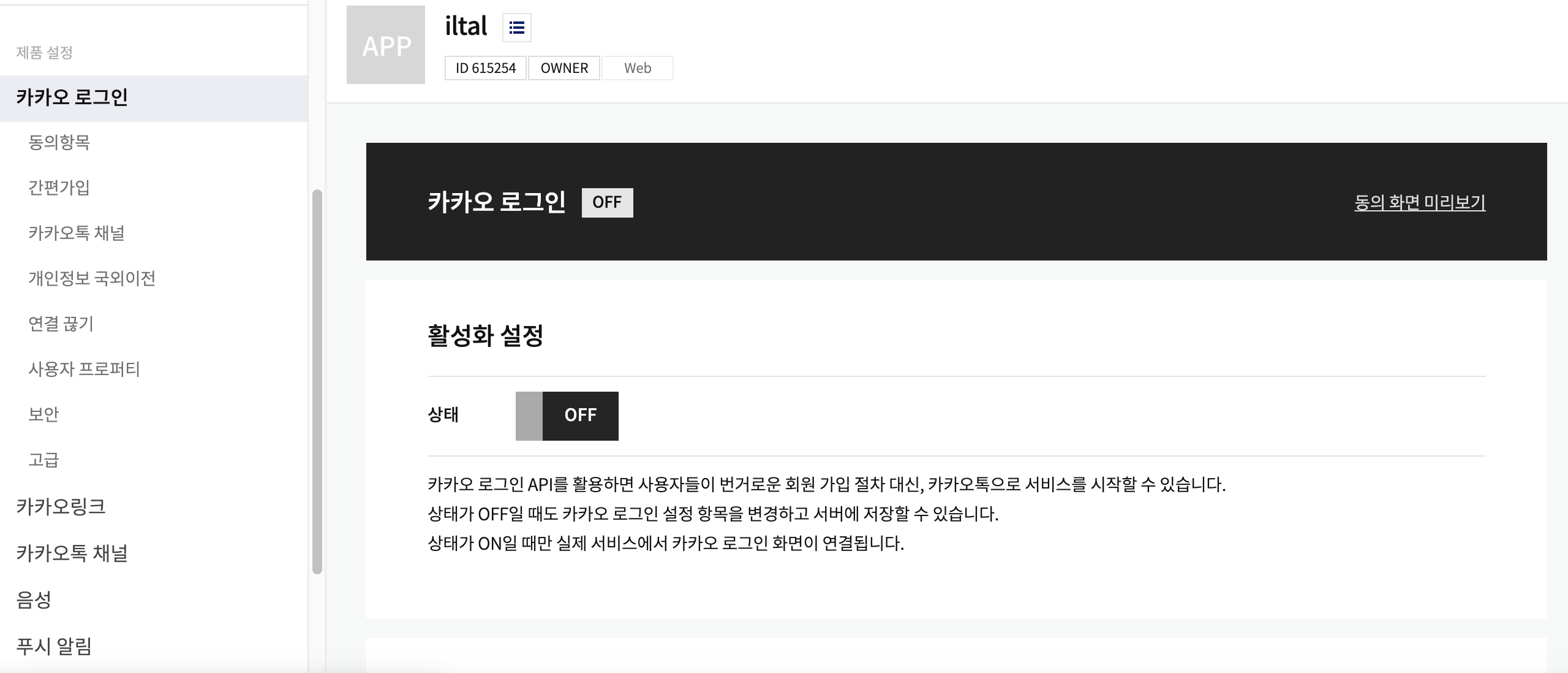
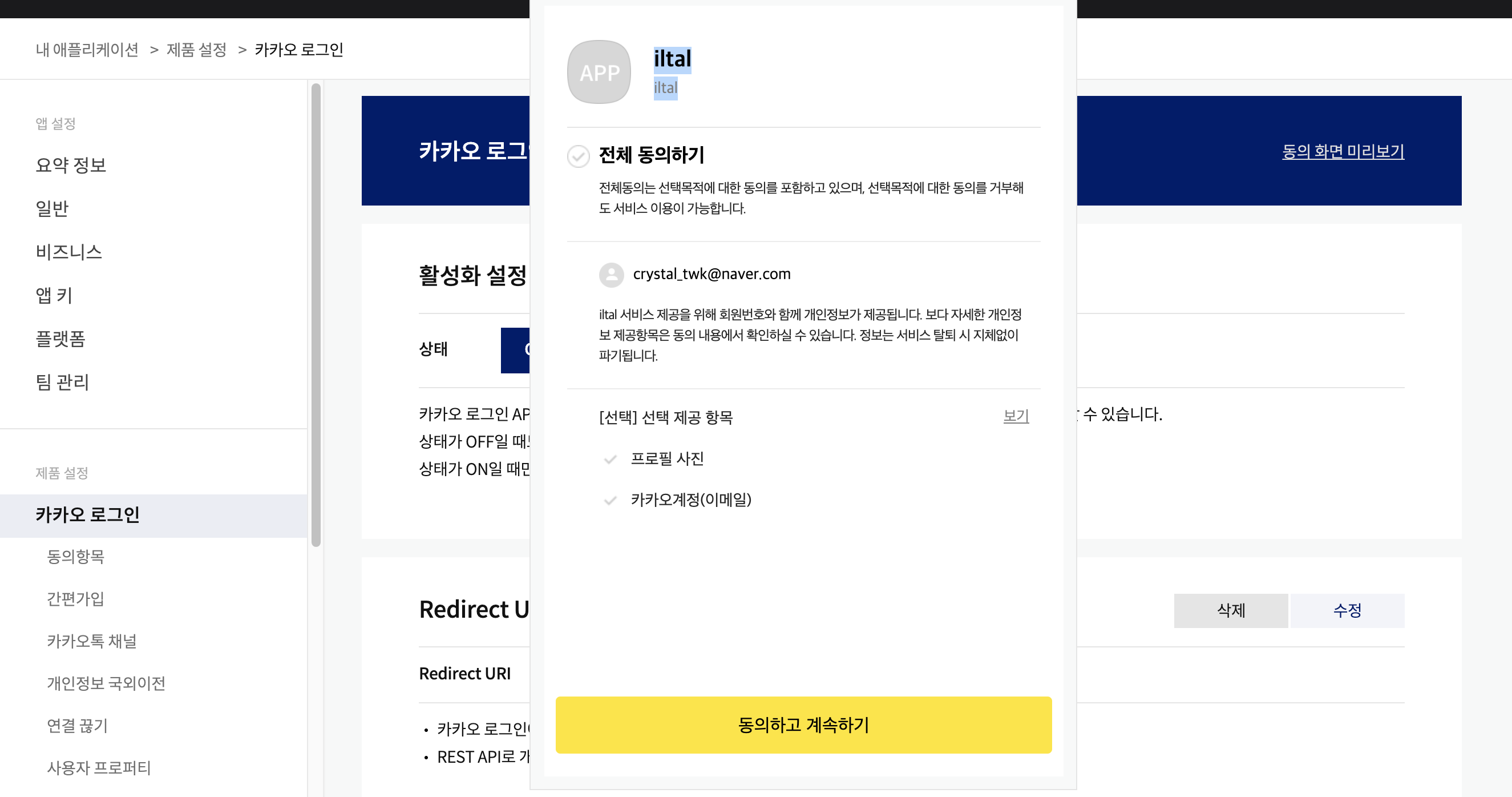
5. 로그인 활성화 설정

활성화를 ON으로 바꾸어 주면 아래와 같이 확인이 가능하다.

6. Kakao SDK for JavaScript 설정하기
👉🏻 먼저, "react-kakao-login을 npm install 한다.
👉🏻 Step 1.웹 페이지에 JavaScript SDK 포함한다.
//index.html
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>👉🏻 Step 2.초기화하기
[내 애플리케이션] > [앱 키]에서 JavaScript 키를 확인합니다. 다음과 같이 JAVASCRIPT_KEY에 JavaScript 키를 할당하여 초기화 함수를 호출하고, 이어서 초기화가 잘 되었는지 확인하는 함수를 호출합니다.
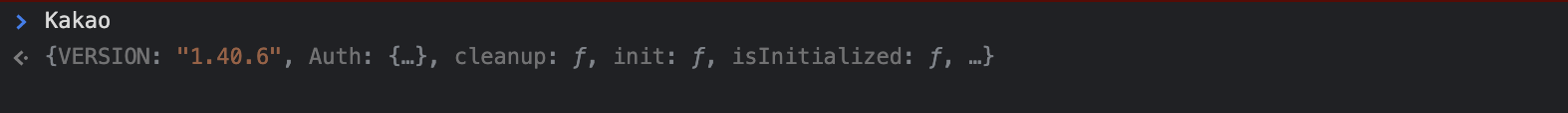
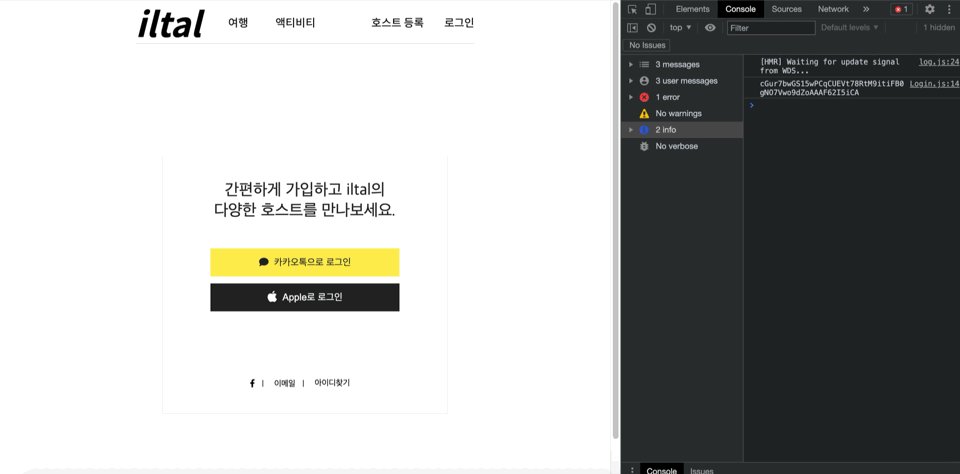
함수 호출 성공!

7. init
<script>
// SDK를 초기화 합니다. 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('JAVASCRIPT_KEY');
// SDK 초기화 여부를 판단합니다.
console.log(Kakao.isInitialized());
</script>카카오 개발자문서에는 위와 같이 init을 해주고 있다.
나는 Login 에서 필요한 것이기 때문에 Login.js에서 적용을 해줄거다.
//Login.js
useEffect(() => {
window.Kakao.init('JAVASCRIPT_KEY입력');
}, []);react hooks 를 사용하고 있어서 useEffect에 init설정을 적어주었다.
❗️ 여기서 window라는 위치를 설정해주기 전에는 함수 호출은 잘 되지만 토큰이 확인 안되는 문제를 발견했다...! 혹 동일한 문제를 겪고있다면 window.Kakao.init으로 접근해보자.
8. 버튼에 Kakao 로그인 연동하기
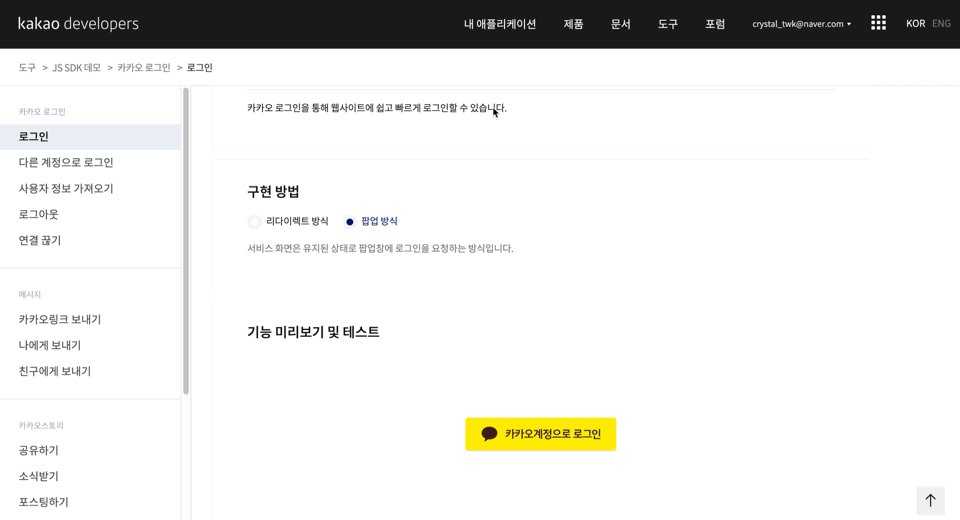
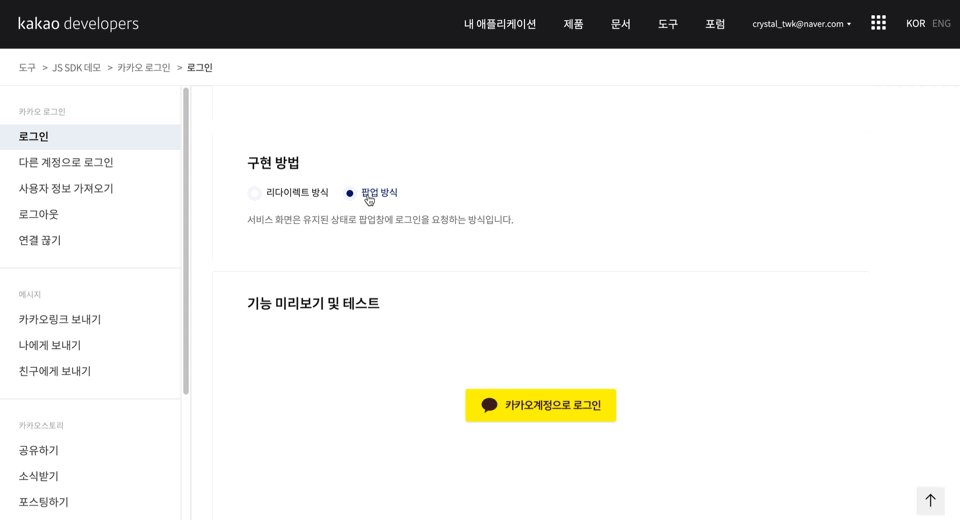
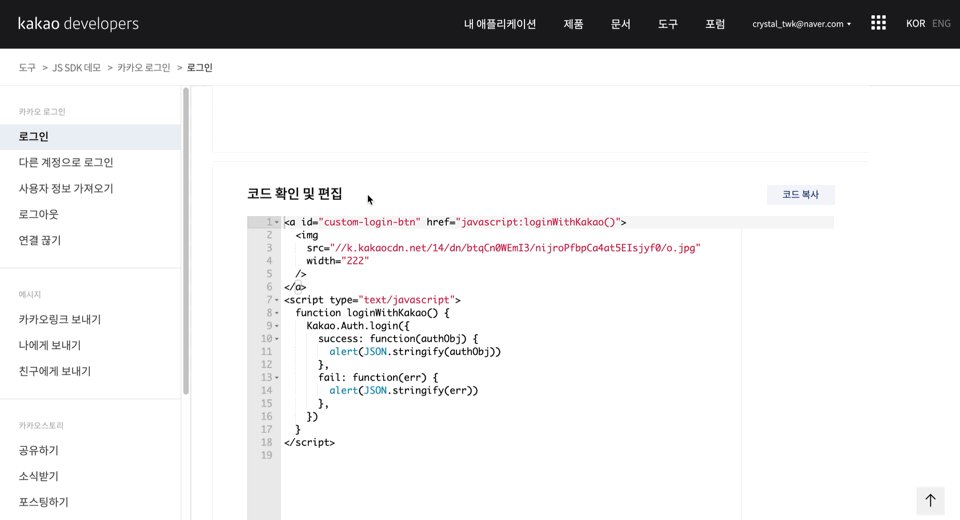
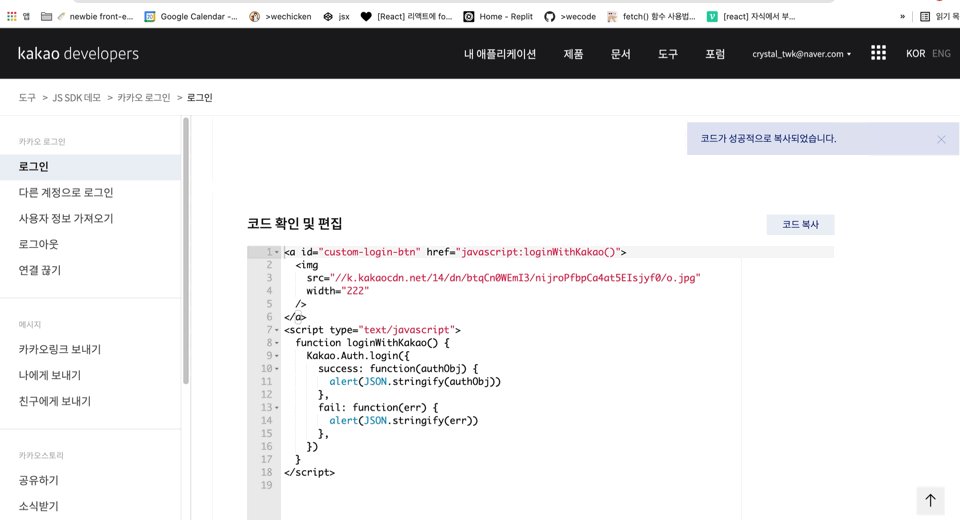
참고 : https://developers.kakao.com/tool/demo/login/login?method=dynamic

내가 선택한 구현 방법에 따른 코드를 확인할 수 있다. 코드를 복사하여 내 버튼과 연동시켜주면 된다 !
//Login.js
// 로그인 버튼 함수
const loginWithKakao = () => {
window.Kakao.Auth.login({
success: function (authObj) {
console.log(authObj.access_token);
},
fail: function (err) {
alert(JSON.stringify(err));
},
});
};//Login.js
//로그인 버튼
<LoginButton kakao onClick={loginWithKakao}>
<i className="fas fa-comment" />
카카오톡으로 로그인
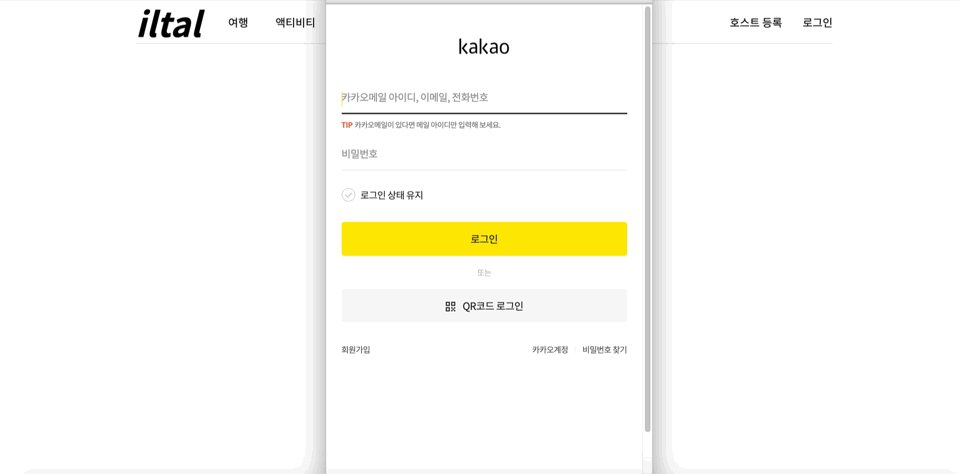
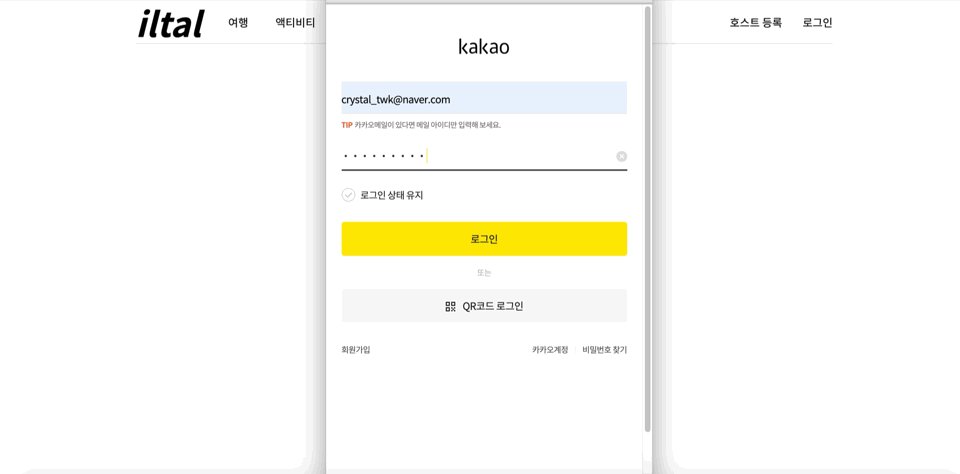
</LoginButton>9. 작동 완료 !

로그인 토큰도 잘 넘어온다! Redirect URI 부분에 대한 보충 설명, 피드백 받습니다🙏
