
✔️ CheckList
✔️ 테스트 자동화의 중요성
✔️ 시스템을 테스트하는 3가지 방법(UI test,Integration Test,Unit Test)
✔️ 유닛테스트의 중요성
✔️ 유닛테스트의 장점
✔️ Unit test를 구현할때 지켜야 하는 일반적인 원칙
테스트 자동화의 중요성
- 메뉴얼 테스트
👉🏻 서비스 오픈 전, 개발자가 아닌 타인이 모든 기능 & 버튼을 누르며 확인하는 것
👉🏻 테스트 실행 속도가 늦고, 인력 소모가 크다
👉🏻 비용, 휴먼 에러 발생
따라서 테스트 자동화가 중요하다.
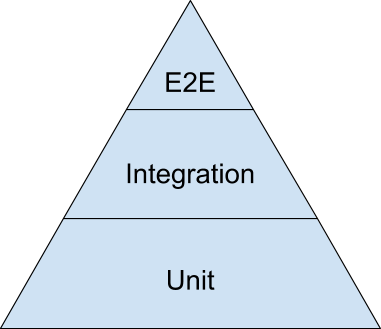
시스템 테스트 방법 (Testing Pyramid)

전체 테스트 비중을 아래와 같은 수치로 구현하는 것이 권장된다.
1. End-TO-End testing(UI testing) 10%
👉🏻 프론드, 백엔드 서버가 둘 다 필요하며, 인력 소모가 크다.
👉🏻 프론트에서 활용함.
👉🏻 UI test tool : cypress
2. Intergrating testing - 20%
👉🏻 백은 백, 프론트는 프론트로 나누어 테스트한다. (포스트맨, httpie 등)
👉🏻 프론트에서는 mock-up 데이터가 가져와지는 지 테스트하는 것이라고 생각하면 된다.
3. Unit testing - 70%
👉🏻 코드로 코드를 테스트 한다. 가장 작은 단위인 함수(메서드) 단위로 확인한다.
👉🏻 프론트 : 함수형 컴포넌트 단위로 테스트 코드를 짜서 실행한다. 제스트를 통해서 리액트 컴포넌트 확인을 할 수 있다. jest, enzyme
👉🏻 백 : pytest, unittest
Unit Test 장점
-
유닛 테스트는 UI Test 또는 Integration Test 보다 테스트 비용이 적게든다.
: UI Test는 백엔드 서버와 프론트를 연동하여 사람이 직접 테스트하지만, 유닛 테스트는 사람이 스크립트로 한꺼번에 자동으로 실행하기 때문이다. -
유닛 테스트는 다른 테스트에 비해서 실행 속도가 빠르다.
: 유닛테스트를 활용하면 하루에도 배포를 여러번 할 수 있어 개발 및 배포 속도에 중요한 영향을 주기 때문에 개발할 때 최대한 활용하는게 좋다. -
중장기적으로 유지 보수가 쉽다
regression 테스트: 이전에 통과했던 테스트 집합을 가지고 버그를 찾기 위해서 이전에 테스트 되었던 유닛테스트를 반복하는 것이다. regression 테스트도 반복적으로 수행하여 중장기적으로 유지 보수가 쉽다. -
버그 방지
유닛테스트를 잘 짜놓으면 유닛테스트가 되었던 코드에서는 버그가 거의 발견되지 않을 것이다.
그 이후, 버그가 발견되는 경우는 유닛테스트가 없어서 발생하는 경우일것이다.
따라서 발견된 버그에 대해서도 버그를 수정한 후 유닛테스트를 작성해놓으면 버그를 방지할 수 있다.
Unit test의 일반 원칙
- 테스트 유닛은 각 기능의 가장 작은 단위에 집중한다 : 함수, 메서드
- 각 테스트 유닛은 반드시 독립적이어야 한다.
- 테스트가 빠르게 돌 수 있도록 만들기 위해 노력해야한다.
- 지금 사용하고 있는 툴이 개별테스트나 테스트 케이스를 어떻게 수행하는지 배워야한다.
- 그날의 코딩을 시작하기 전에 항상 풀테스트 슈트를 돌려야한다.(기존 테스트가 잘 돌아가는지 먼저 체크한다.)
- 모두가 공유하는 저장소(ex. 깃헙)에 코드를 집어 넣기 전 자동으로 모든 테스트를 수행하도록 훅을 구현한다.
- 코드를 디버깅할 때 먼저 새로운 테스트를 작성한다.
- 테스트 함수에는 길고 서술적인 이름을 사용해야한다.
- 테스트 코드의 다른 의미는 새로운 개발자를 위한 안내서이다. 누구나 이해하기 쉽게 작성하는 것이 좋다!
✏️ Unit test에 대해서 공부하면서 개인적으로 느낀 점은 작은 단위로 개발을 하고 그 단위 안에 버그가 있는지, 코드가 잘 돌아가는지 테스트를 하면서 작업을 진행하면 어디서 발생한 버그(문제)들인지 캐치할 수 있을 것 같다고 생각했다.
✏️ 현재 나는 Unit test를 진행하진 않지만, 작업하는 내용들을 기능단위로 브랜치를 만들거나 컴포넌트화를 하는 것이 좋다고 생각했다. 이렇게 작업을 한다면 효율성도 높아지고, 코드들이 쌓인 이후에 어디서 문제가 발생한건지 알 수도 없는 미연의 상황을 방지할 수 있기 때문이다. (물론 버그잡는 일은 쉽진 않겠지만..🐛)
