
React
✏️ 예리님의 블로그를 보면서 정리한 내용입니다.
React를 공부하기 전, 사전 준비
❗️ 주의 ❗️ 자바스크립트 주요 데이터 타입 변수 조건문, 반복문 함수가 익숙해야 더 효과적인 학습이 가능하다.
❗️ 클래스 기반의 객체 지향 프로그래밍 스타일로 코드 작성 습관 들이기
(그러므로 난... 더욱 부지런히 Javascript를 공부할 것!)
1. React ?
- Facebook의 UI를 더 잘 만들기 위해서 Facebook에서 만든 Javascipt UI 라이브러리이다.
- React.js는 Javascript 라이브러리인 것이다. ( 아래 링크를 통해 더욱 자세히 확인 가능하다)
1. 리액트를 사용하는 이유
웹 사이트는 빠른 속도로 복잡해지고 있다. 정보가 조금만 증가해도 정보를 표현하는 html 태그는 기하 급수적으로 복잡해진다. Reacat는 사용자 정의 태그를 만들어주는 기술로, 이런 복잡함을 해결해준다.
2. 리액트의 컴포넌트
리액트에서는 사용자가 정의해서 태그를 만드는 것을 컴포넌트라고 부른다.
- 컴포넌트의 기능
1.가독성을 획기적으로 높일 수 있다.
2.재사용성이 높아진다.
3.유지 보수가 편리해진다.
2. JSX
: React에 사용되는 JSX 표현식
: Javascript의 확장 버전( = syntax extension for JavaScript )

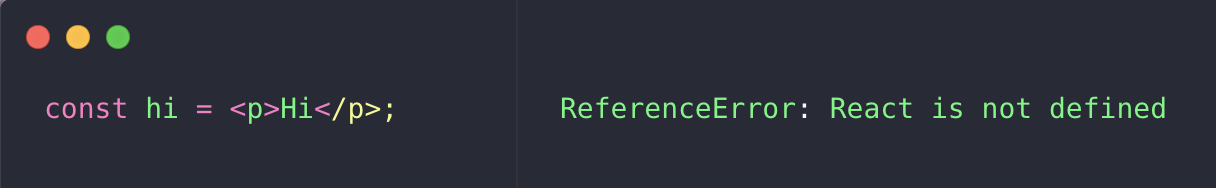
(⬆️) JSX는 Javascript의 문법이 아니기 때문에 .js파일내에 JSX문법이 있으면 브라우저에서 해석하지 못하여 오류가 발생한다.
따라서, React.js를 사용하기 위해 JSX문법이 포함되어 있다면, 해당 파일을 정규 Javascript 문법으로 변환시키는 컴파일 과정이 필요하다.
2.1. JSX element
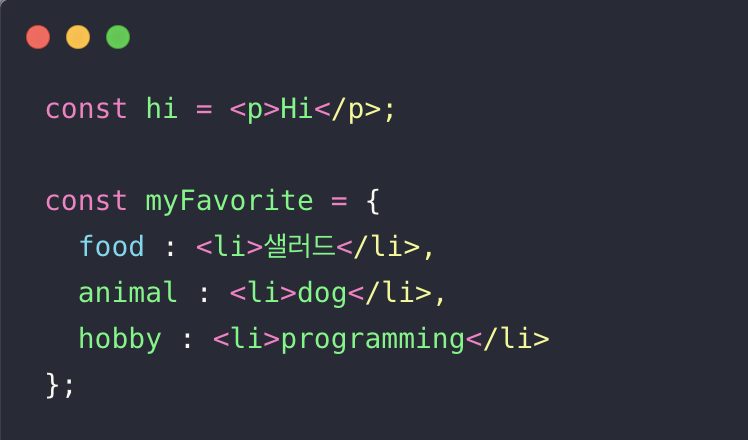
- HTML 문법을 Javascript 코드 내부에 써주는 것 = JSX이다.
- .js파일 어디에서나 필요한 곳에 작성해주면 된다. 변수로 선언하여 저장 혹은 함수의 인자로 넘길 수 있다.

2.2. JSX attribute
-
태그에 attribute(속성)을 주고 싶을 때는 항상
""로 감싸주기 -
단, 실제 HTML에서 사용되는 attribute name과 다를 수 있으니 react 공식문서를 참고하여 작성해야한다.
ex) class ➡️ className 으로 사용해야한다.
const myFavorite = {
food: <li>샐러드</li>,
animal: <li>dog</li>,
hobby: <li className="list-item">programming</li>
};- Self-Closing Tag : 어떤 태그라도 self closing tag가 항상 가능하다.
ex)<input>➡️<input/>로 꼭 클로징을 해주어야한다.
2.3. Nested JSX
- (필수) 소괄호
: 중첩된 요소를 만드려면 ()로 감싸주기
const good = (
<div>
<p>
hi
</p>
</div>
);-
(필수) 하나의 태그로 시작
: 제일 처음 요소가 sibling이면 안된다. 무조건하나의 태그로 감싼 후 작성해야한다.⭕️ good
const good = ( <div> <p>list1</p> <p>list2</p> </div> );❌ bad : 제일 처음 element인
<p>가 sibling이기 때문이다.const wrong = ( <p>list1</p> <p>list2</p> );
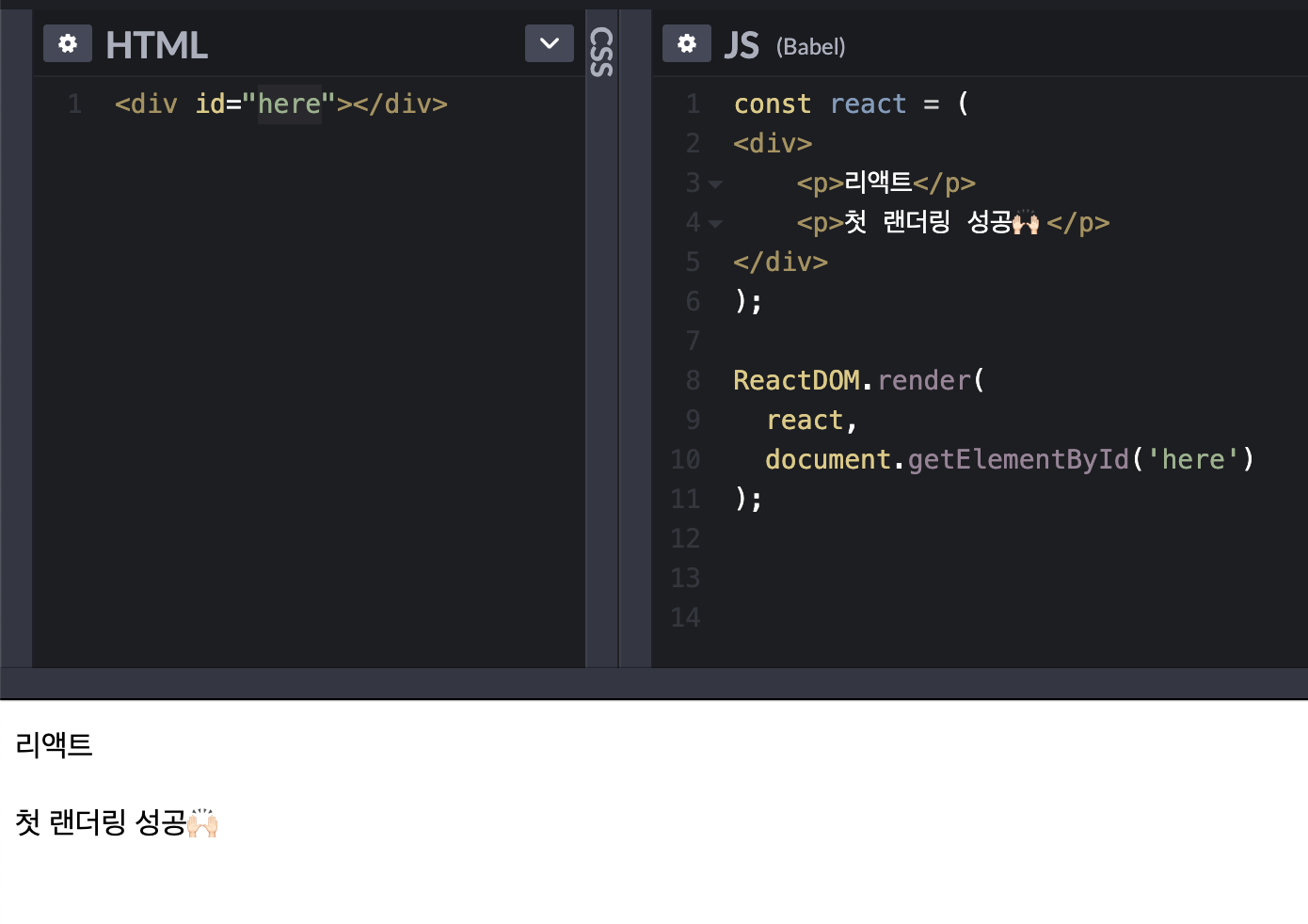
2.4. Rendering
: html 요소(element), React 요소 등 코드가 눈으로 볼 수 있도록 그려지는 것이다.
React 요소가 DOM node에 추가 되어 화면에 랜더되려면 ReactDOM.render 함수를 사용한다.
- 첫번째 인자에는 JSX로 React 요소를 인자로 넘긴다.
- 두번째 인자는 해당 요소를 렌터하고 싶은 container(부모요소)를 전달한다.
ReactDOM.render(
<h1>Hello, world!</h1>, // JSX로 React 요소를 인자로 남긴다.
document.getElementById('root') // 요소를 렌더하고 싶은 container(부모요소)를 전달한다.
);⬇️ 렌더링 연습해보기 !

3. Component와 Props
3.1 Component란?
- component란 재사용 가능한 UI 단위이다.
- component는 독립적으로 재사용 가능한 코드로 관리할 수 있다.
- 하나의 component에 필요한 html, css, js(validation check)를 모두 합쳐서 만들 수 있다.
- component는 함수와 비슷하다.
📍 input 을props라고 말하고, return은 화면에 보여져야할React요소가 return 된다.
3.2 Component 만들기
React는 component를 만들고 관리하기 좋은 라이브러리이다. component를 class, 함수로 만들 수 있기 때문이다.
📍상황에 따라 어떤 때는 함수로 만드는게 좋고, 어떤 때는 class로만 만들어야 하는 상황도 있다.
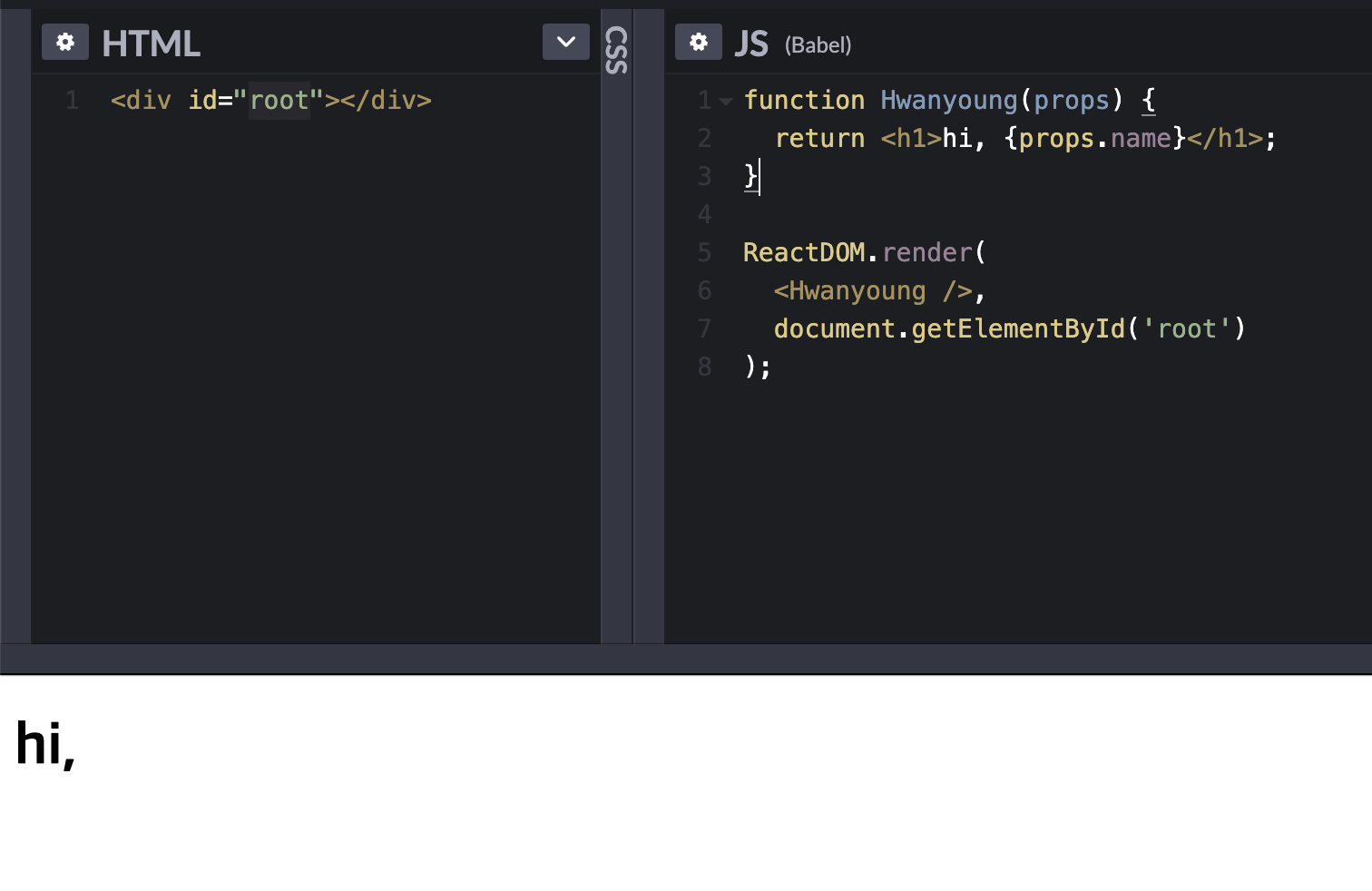
3.2.1.함수로 Hwanyoung 컴포넌트 구현하기

예제를 연습하기 위해 함수명과 return값을 바꾸어 보았다.
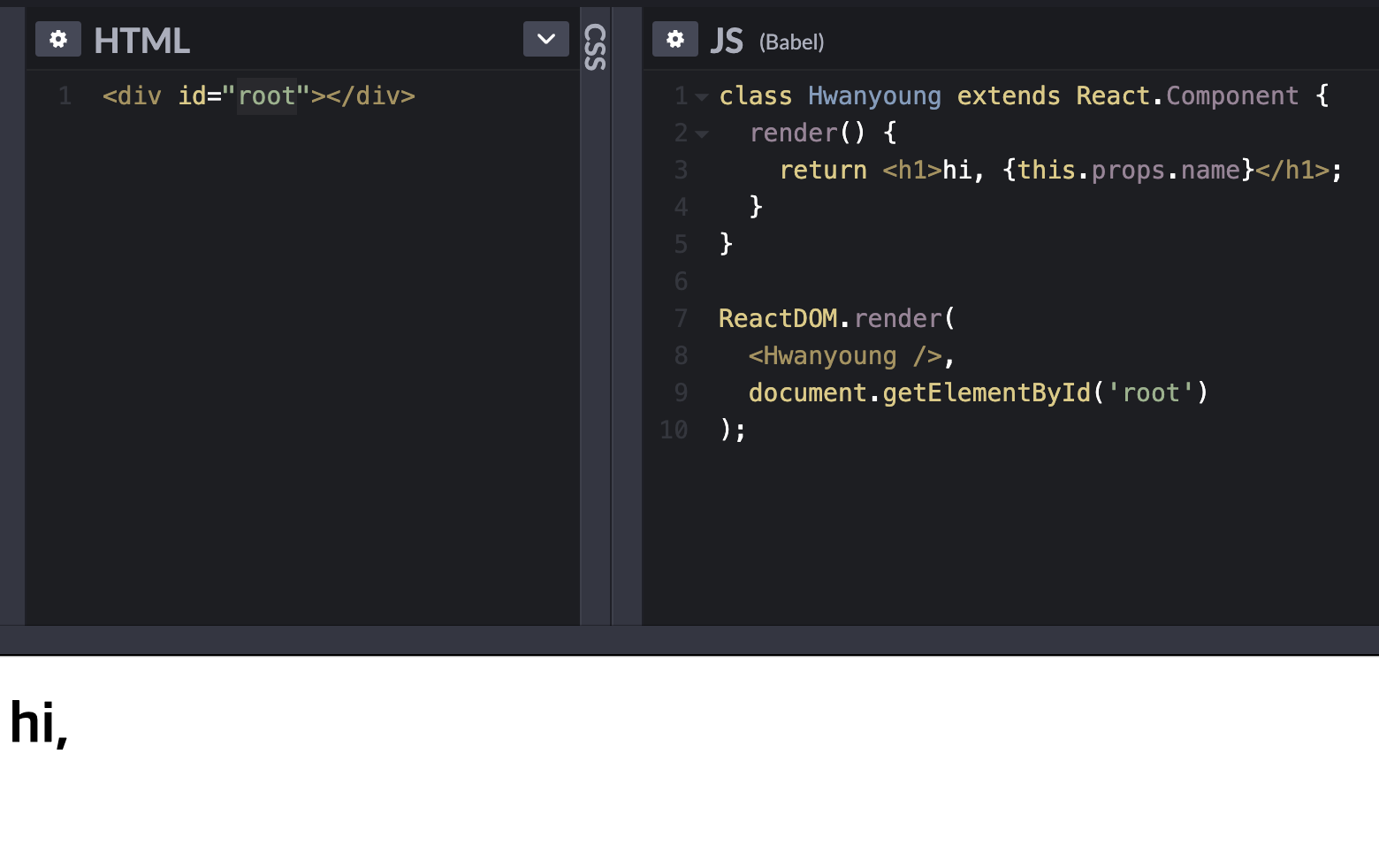
3.2.2. class로 Hwanyoung 컴포넌트 구현하기
❗️class로 component를 만드려면 React.Component를 extend해서 생성하기
❗️component를 생성할 때 render()메서드는 무조건 정의하기
➡️ component만들 때 메서드가 여러 개 있지만 그 중 render()만 필수!
❗️return해주기

✏️ class로 구현하는 것은 함수로 구현해주는 것보다 좀 더 써줘야 할 게 있어서 지금은 더 복잡하게 다가온다...
3.2.3. component에 attribute 추가하기
❗️Hwanyoung 컴포넌트(함수)에서 parameter로 해당 attribute를 받아서 사용할 수 있다.
❗️= props 이다.
❗️props는 property(속성)의 줄임말로 .(dot)으로 속성명에 접근하고, props.속성명으로 속성 값을 가져올 수있다.

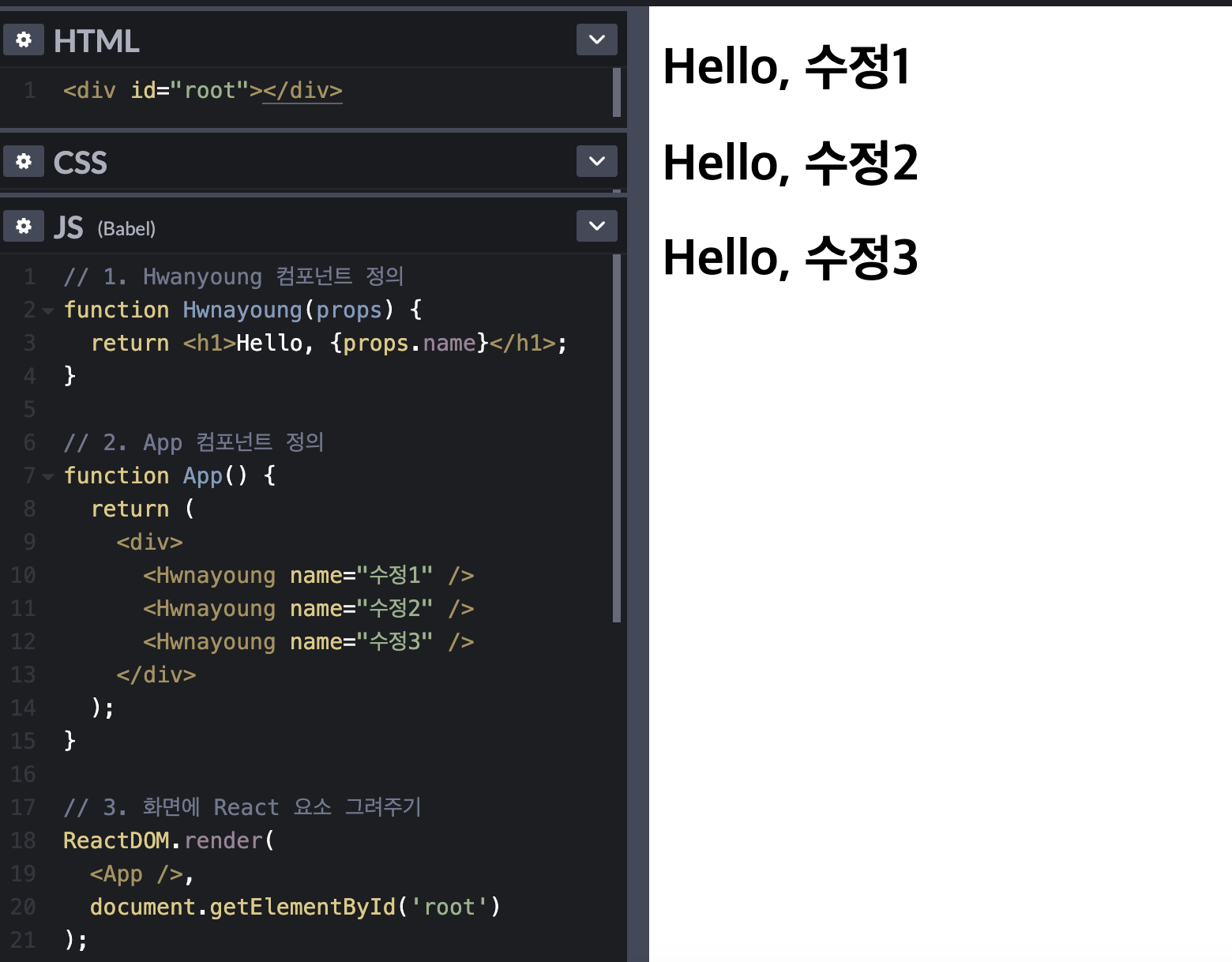
1. Hwanyoung 컴포넌트
Hwanyoung 컴포넌트를 사용한 측(부모 = 여기선 App 컴포넌트)에서 name이라는 attribute를 부여하였다 ➡️ props.name의 값 사용
2. App 컴포넌트
<Hwanyoung />컴포넌트를 세번 사용하였다.- sibling 관계이기 때문에
<div></div로 묶어 감싸 주었다. - name 이라는 attribute를 부여해주었다.
3. React 요소 그려주기
ReactDOM.render함수로 React 요소를 그려주었다.document.getElementById메서드를 사용하여 root라는 id에 접근한다.- < App/>라는 컴포넌트를 그려준다.
3.3. 더 작은 component로 분리하기
: 컴포넌트는 재사용 가능한 코드 단위이다.
: 하나의 컴포넌트 안에서 더 재사용 할 수 있는 요소들이 보인다면, 더 작은 component로 분리하자.
이해 ok 한번 더 읽고 정리하기.
4. Component의 State
4.1 state?
- 컴포넌트의 상태값
- object
- 화면에 보여줄 정보(상태)를 가지고 있다.
- 컴포넌트 내에서 정의하고 사용한다.
- 여러개의 state를 추가할 수 있다.
❗️ state 와 props 비교
공통점
- 화면에 보여줄 정보(상태)를 가지고 있다.
차이점
- state : 컴포넌트내에서 정의하고 사용한다.
- props : 컴포넌트를 사용하는 부모쪽에서 전달해야만 사용할 수 있다. ( parameter와 유사)
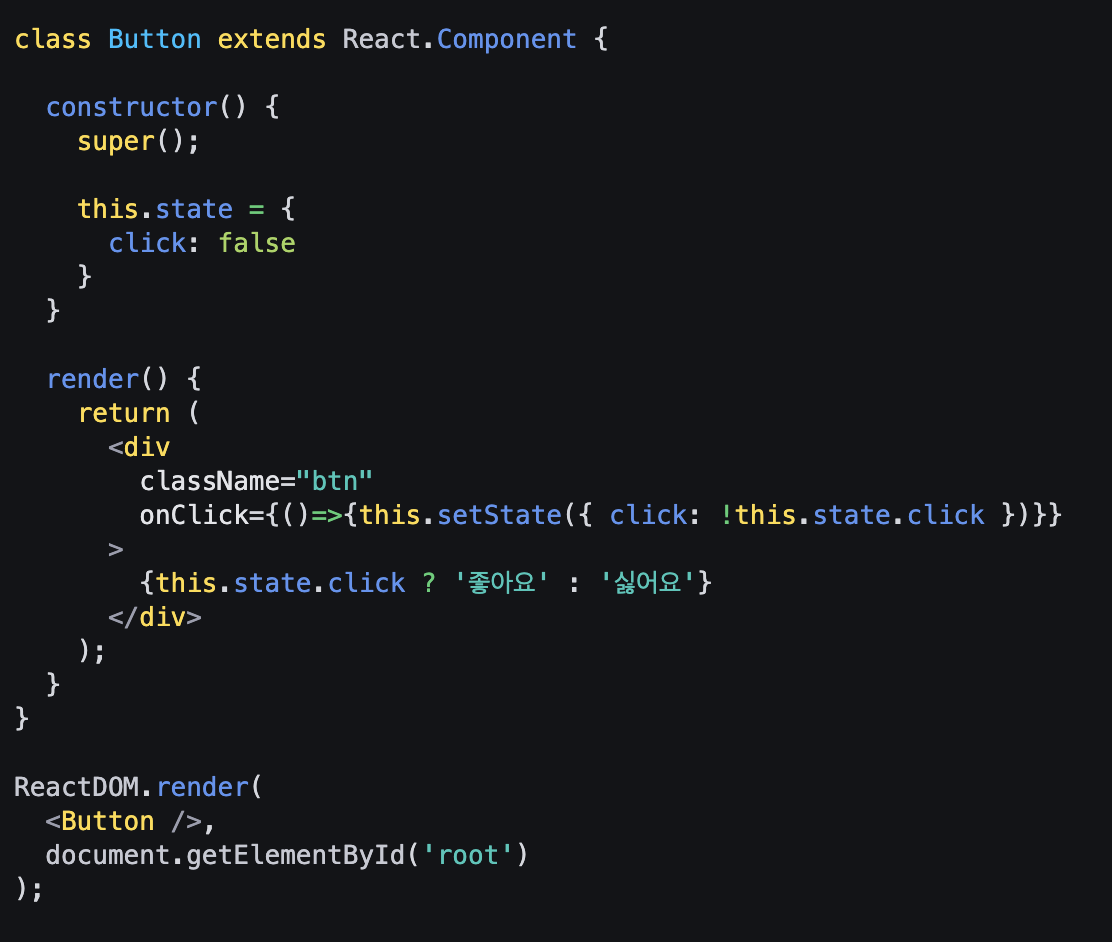
4.2 코드를 통해 state 살펴보기

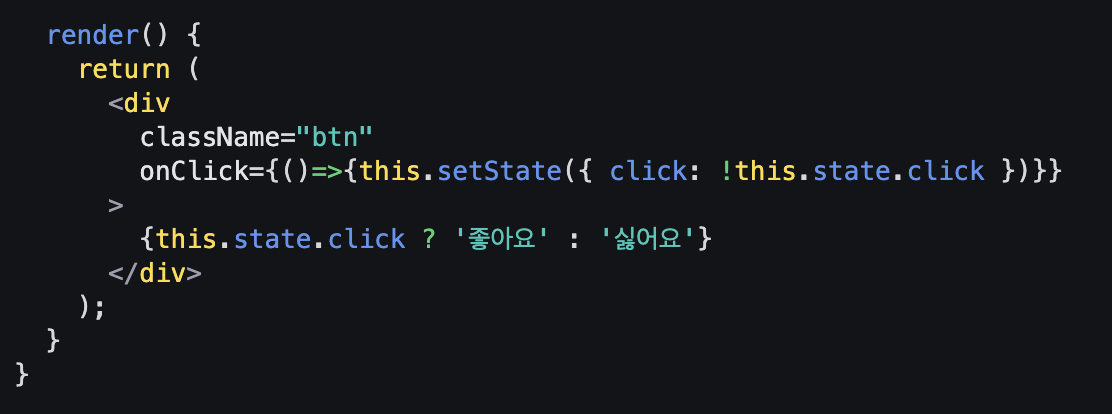
1. render()

-
render의 구조
✔️ arrow function을 사용한 부분이 확인된다.
✔️ onClick 이벤트를 걸어 주었다. -
onClick = onClick={()=>{this.setState({ clicked: !this.state.clicked })}}
✔️
this.setState()함수 : click하면 cliked라는 state를 수정하여 state를 업데이트 할 수있다.
✔️!this.state.clicked: 현재 clicked의 반대로 ( ture ➡️ false, false ➡️ true)로 업데이트 하여 저장한다.
✔️ 즉,onClick이 달려있는<div />를 클릭할때마다, cliked의 상태가 true, false로 업데이트 된다. -
{this.state.clicked ? ‘좋아요’ : ‘싫어요’}
✔️ clicked state가 true면 '좋아요', false면 '싫어요'
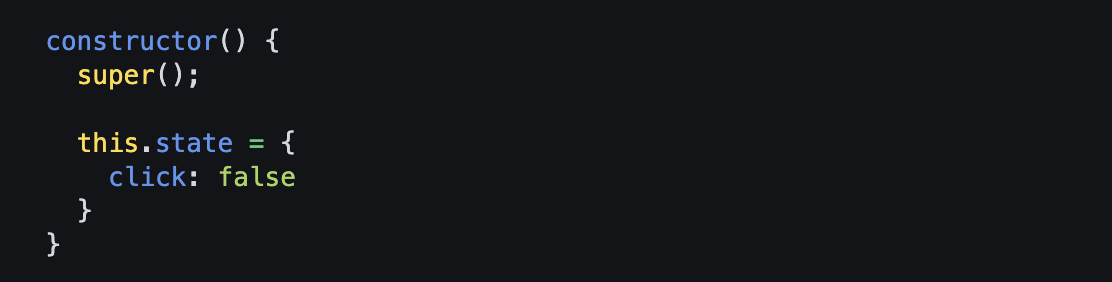
2. constructor()

✔️ constructor는 class의 instance(객체)가 생성될 때 항상 호출되는 함수이다. 초기화할 값들을 constructor에서 세팅해준다. 참조
✔️ Button 컴포넌트를 그리기 위해서는 this.state.clicked 값이 필요한데, 최초에는 클릭된 값이 없기 때문에 constructor 에서 값을 지정해준다.
✔️ 이때, super()라는 키워드를 꼭 작성해주어야 React.Component class에 있는 메서드(render() 등)을 사용할 수 있다.
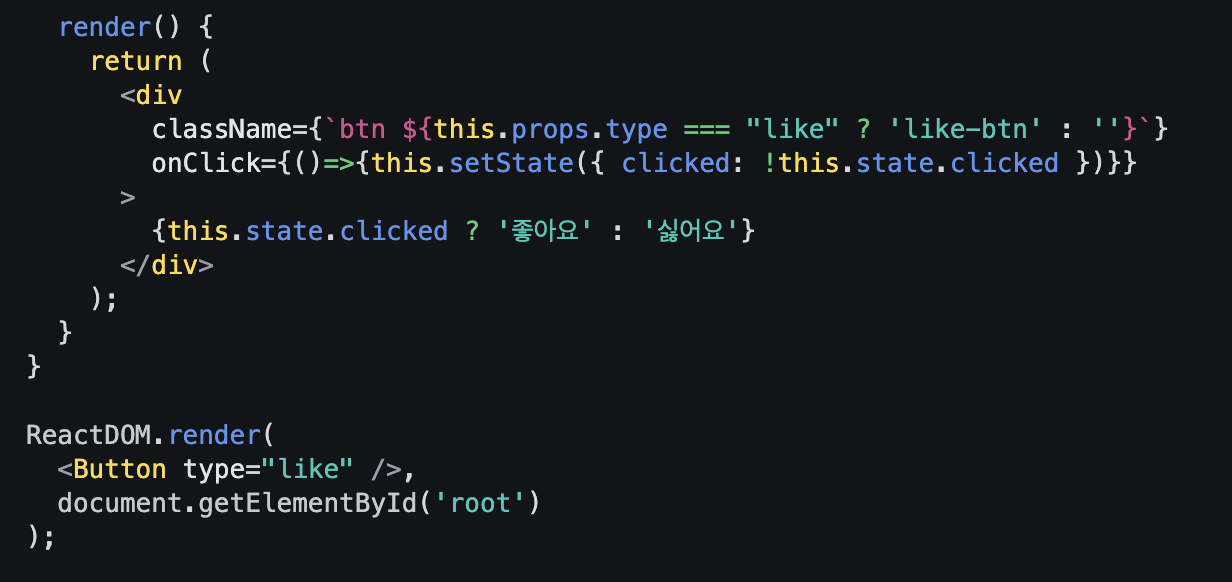
4.3 props와 state

render()
✔️ <Button />에 type 추가하였고 이를 props로 받을 수 있다.
✔️ 따라서 this.props.type이 like 이면, 'like-btn' 이라는 class 속성이 추가된다.
