
1.React Intro
1.1. Web Application의 발전
브라우저에서 사이트에 들어가면 UI (User Interface : 보여지는 것 ) 과 UX (User Experience : 할 수 있는 것)이 많다. 이러한 이유로 웹 페이지라는 단어보다, 웹 애플리케이션이(Web Application) 이라는 단어를 자주 사용한다.
➡️ 애플리케이션의 규모가 커지고, 다양한 UI, UX를 구현하기 위해서는 이전의 방법으로는 애플리케이션을 개발하고 코드를 유지보수 하는 것이 어려워졌다.
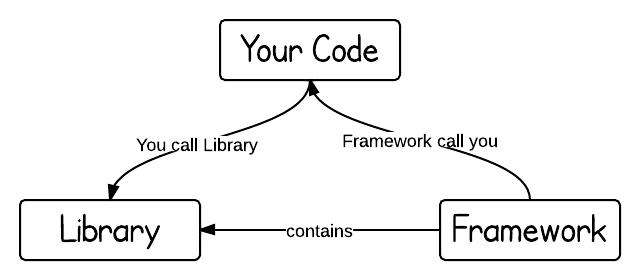
➡️ 생산성 향상과 데이터 관리, 코드 유지보수를 위해 다양한 Frontend Framework(Library)가 등장한다.
➡️ 프론트엔드 라이브러리 혹은 프레임워크를 사용하는 가장 큰 이유 : UI를 자동으로 업데이트해 준다는 점이다.
1.2. Frontend Framework(Library)
- Angular
✔️ TypeScript 기반
✔️ 배우기 어렵고 무겁다. - Vue
✔️ 배우기 쉽다. - React
✔️ Facebook에서 개발한 Library
✔️ MVC(Model-View-Controller) Architecture (ex. Angular, Vue)와는 다르게 리액트는 오로지 View(UI:화면에 보이는 영역)만 담당
✔️ 내장되어 있는 기능이 부족해 third-party 라이브러리(ex. React-router, Redux)를 함께 사용
✔️ 생태계가 활성화 되어 있으며 다양한 자료, 그리고 React Native(앱 개발) 의 사용으로 인해 사용자가 꾸준히 증가
✔️ 웹은 발전해가고 복잡한 웹을 구현하기 위해서는 기존의 기술로는 한계가 있기 때문에 편리하게 개발을 하기 위해서 사용한다.

1.2. What is React
React?
- 사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리( 선언적이다)
- UI를 자동으로 업데이트해 준다는 점
- 가상 돔(Virtual Dom)을 통해 UI를 빠르게 업데이트
- 가상 돔? 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술
➡️ DOM은 트리구조로 이루어져있는데, 바뀌는 부분만 찾아서 바꿔주는 기술이다.
➡️ 즉, 불필요한 UI 업데이트는 줄고 성능이 좋아진다.
1.3. 작업 환경 설정
Node.js = 스마트폰이라고 가정하면
- Node.js는 자바스크립트가 브라우저 밖(서버 등)에서도 동작하게 하는 환경.
- 자바스크립트의 "탈 웹" : 자바스크립트가 사용되는 환경이 국한되어 있지 않아졌다!
- 리액트 자체는 웹 브라우저에서 실행되는 코드이므로 직접적인 연관은 없지만(View만 신경쓰는 UI 라이브러리이기 때문에), 프로젝트를 개발하는데 필요한 주요 도구들(CRA, Bable, Webpack)이 Node.js 기반이기 때문에 반드시 설치해야한다.
- Node.js를 설치하면 npm(node package manager)이 자동으로 설치된다.
- npm을 사용하기 위해서는 Node.js가 설치되어야 한다.
npm = 앱스토어이고,
- Node 기반의 패키지를 사용하려면 npm(node package manager)이라는 패키지 도구가 필요하다.
📍 pakage? 배포할 수 있게 완성된 프로그램 = 어플이다. - npm을 통해 다양한 패키지를 설치하고 버전을 관리할 수 있다.

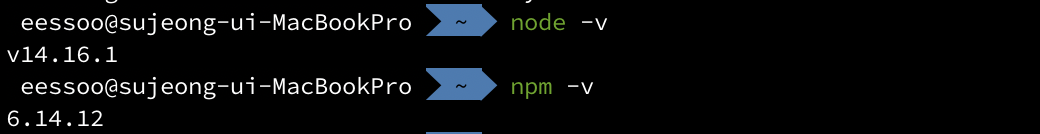
✔️ npm, Node.js 설치 완료한 모습 !
CRA(Create-React-App)
: 리액트 프로젝트를 시작하는데 필요한 개발환경을 세팅해주는 도구(toolchain)
✔️ 리액트는 UI 기능만 제공한다.
✔️ 개발자기 직접 구축해야하는 것이 많다. 즉, 처음 시작하는 단계에서는 직접 개발 환경을 구축하기 어렵다.
✔️ 이러한 문제를 해결하기 위해 CRA(Create-React-App)을 만들었다.
- CRA는 리액트로 웹 애플리케이션을 만들기 위한 환경을 제공한다.
- CRA를 이용하면 하나의 명령어로 리액트 개발환경을 구축할 수 있다.
2. CRA - Settings
2.1. CRA 설치
CRA 설치 후, CRA 초기 폴더 및 파일 세팅 구성은 아래와 같이 나타났다.

📍 CRA 설치로 생성된 폴더와 파일에 대해서 알아보자!
1. node.modules, package.json, .gitignore
1) node.modules
- CRA를 구성하는 모든 패키지 소스가 존재하는 폴더
- 너무 무거워서 업데이트 하지 않음
dependencies가 있기 때문에 다른 사람도 node.modules를 사용 할 수 있다.
2) package.json
- CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류,버전)가 기록되는 파일
- 모든 프로젝트마다 pakage.json 하나씩 존대
dependencies: 리액트를 사용하기 위한 모든패키지 리스트, 버전확인 가능
➡️ 실제 코드는 node.modules 폴더에 존재한다.
➡️ 이중으로 관리하는 이유? 내가 작성한 코드, 내가 설치한 패키지는 내 로컬에만 존재.
➡️ github에 올릴 때, 내가 작성한 코드와 함께 package.json (추가로 설치한 패키지 정보)를 넘기면 다른 사람이 그것을 pull(받아서)npm install만 입력하면 package.json에 기록되어 있는 패키지의 이름과 버전 정보를 확인하여 자동으로 설치해준다.
➡️ 이때, gitbug에 올릴 때,node.modules는 올리면 안되기 때문에 (불필요한 용량차지).gitignore파일에 github에 올리고 싶지 않은 폴더와 파일을 작성하면 된다!
➡️ 새로운 패키지를 다운받고싶을 땐--save를 하면dependencies에 추가된다.scripts
➡️ run : 프로젝트를 development mode(개발모드) 실행을 위한 명령어.npm run start
➡️ build : 프로젝트를 production mode(배포모드) 실행을 위한 명령어. 서비스 상용화.
3) .gitignore
.gitignore파일에 github에 올리고 싶지 않은 폴더, 파일 작성- push를 해도
.gitignore파일에 작성된 폴더와 파일은 올라가지 않는다.
2. index.html, index.js, App.js
1) public index.html
2) src index.js
- React의 시작 (Entry Point)
ReactDOM.render( <App /> , document.getElementById('root'))
➡️ ReactDOM.render 함수의 인자는 두개이다. ( 와 document.getElementById('root') )
➡️ 첫번째 인자는 화면에 보여주고 싶은 컴포넌트
➡️ 두번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치- 이름 함부로 수정하면 안됨 ❗️ 앞서서 React 사전 수업때.. 마음대로 root를 수정했었는데..ㅎ 유의하기!!
3) src App.js
-
현재 화면에 보여지고 있는 초기 컴포넌트
-
Westagram에서 작성한 login, main 페이지를 ➡️ 컴포넌트,
컴포넌트로 대체하여 작업해주면 된다. -
추후, React Router를 배운 후에는 컴포넌트가 최상위 컴포넌트로 그 자리에 위치하게 된다.
3. 기타 폴더 구성
1) public 폴더
-
index.html
-
images - 이미지 파일 관리
-
data - mock data 관리
2) src 폴더
+ components - 공통 컴포넌트 관리- pages - 페이지 단위의 컴포넌트 폴더로 구성
➡️ Login -Login.js,Login.scss
➡️ Main -Main.js,Main.scss
+styles 폴더
➡️reset.css- css 초기화
➡️common.scss- 공통으로 사용하는 css 속성 정의 3) component vs .pages
+ component 폴더 : 여러 페이지에서 동시에 사용되는 컴포넌트 (Header, Nav, Footer) - pages 폴더 : 페이지 컴포넌트
- pages 폴더 하위 : 해당 페이지 내에서만 사용하는 컴포넌트
- pages - 페이지 단위의 컴포넌트 폴더로 구성
3. Component & JSX
3.1. Component
1. 컴포넌트 정의
- component : 재활용 가능한 UI 구성 단위
- 내가 작성한 Westagram을 컴포넌트로 나눠보면,
➡️ Nav, Main
➡️ Main : feeds, main-right
2. 컴포넌트의 특징
- 재사용 가능
- 코드 유지 보수에 좋다
- 가독성이 좋다.(해당 페이지가 어떻게 구성되어 있는지 한 눈에 파악 가능)
- 부모컴포넌트 - 자식 컴포넌트(컴포넌트는 또 다른 컴포넌트를 포함 할 수 있다.)
3.2. Class VS Functional Component
: 컴포넌트를 선언하는 방식은 Class형 컴포넌트(Class Component) 과 함수형 컴포넌트(Functional Component) 가 있다.
1. Class형 컴포넌트(Class Component)
- ❗️render 함수가 꼭 있어야한다.
- render 함수 안에 보여주어야 할 JSX를 반환한다.
- lifecycle, state, props 등 주요 개념들을 익히기에는 class형 컴포넌트가 직관적이다.
2. 함수형 컴포넌트(Functional Component)
- 간단하고, 작성하기 편리한 장점이 있다.
- Hook이 생기고나서 많이 사용됨.
3.2. JSX
1. JSX?
- Javascript Syntax Extension
- 리액트에서 사용하는 자바스크립트 확장 문법
- JSX로 작성한 코드는 브라우저에서 동작하는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환 된다.
2. JSX 장점
- HTML 태그를 그대로 사용 : 익숙하고 보기 쉽다.
- HTML 태그를 사용하는 동시에 자바스크립트도 JSX 안에서 동작하게 할 수 있다.
3. JSX 특징
- 자바스크립트 표현이 가능하다 : {} 안에 사용하면 된다.
- class 대신 ➡️ className
- Inline Styling :
<div style={{color : "red"}}>Hello React</div>➡️ style은 객체, 그안에 stlyle 객체 - Self Closing tag ❗️ input 태그와 같은 태그들을
<input />태그의 형식으로 작성하는 습관을 기르는게 html 작성시에도, react에서 컴포넌트를 작성할때 정확한 태그 사용할 수 있는 힘을 길러 줄 것이다! - ✨ 모든 요소를 감싸는 최상위 요소✨
➡️ JSX의 큰 특징 중 하나는 내부 요소들을 감싸는 최상위 요소가 있어야 한다.
➡️ 하지만, React Fragments :<> ... </>에서는 DOM에 별도의 노드를 추가하지 않고하나의 컴포넌트 안에 여러 요소(자식)들을 간단하게 그룹화할 수 있는 기능이 있다.
➡️ 즉, 불필요한div태그의 생성을 막을 수 있다.
4. React 실습
이론을 공부하고, 내가 이전에 만든 Westagram 코드를 React를 통해서 구현해보았다. 페이지만 구현한 것이지만 리액트 화면에 내가 만든 페이지가 나오니 얼마나 뿌듯하더지...! ✨
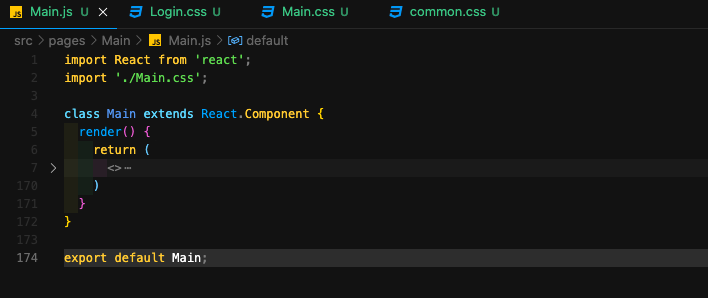
✔️ 컴포넌트 JS 구성
import React from 'react';React ❗️필수❗️import './Main.css';해당 컴포넌트의 CSS (지금은 Main 컴포넌트의 CSS 파일)- 컴포넌트 (class, function 으로 만들어 줄 수 있음)
export default 컴포넌트컴포넌트 아래에 적이주기 ❗️필수❗️

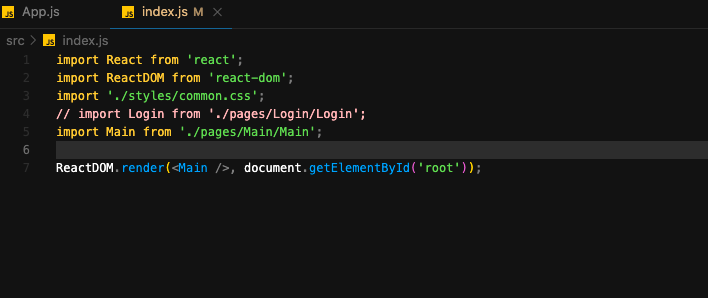
✔️ index JS 구성
import React from 'react';React : node_modules 에서 바로 가져오는것 ❗️필수❗️import ReactDOM from 'react-dom';ReactDOM : node_modules 에서 바로 가져오는것 ❗️필수❗️common.cssorreset.cssimport Main from './pages/Main/Main';: import ~ from의 형태를 띄고 컴포넌트를 불러온다.ReactDOM.render(<Main />, document.getElementById('root'));컴포넌트를 랜더링 할 수 있도록 랜더 함수를 적는다.

❗️ 렌더 시 주의 주의사항
-
CSS background-image
background-image: url() 은 적용이 되지 않는다..이 오류를 해결하기 위해서는
➡️ url을""로 감싸 주어야한다.
➡️ public을 인식하지 못하기 때문에 images 앞에localhost:3000/을 적어주어야 한다.
➡️background-image: url("http://localhost:3000/images/userImage.jpg"); -
font-awsome
➡️ 방법1) index.html에 font-awsome link연결하기
➡️ 방법2) font-awsome react 패키지 다운 받아 사용하기
➡️ 방법3) React-icon 사용하기현재는 방법1)로 화면을 구현하였다. 방법2)로 import는 가능하나, 기존 아이콘과 다른 두께와 이미지가 보여서 사용하지 않았다. 방법3) React 에서도 icon을 제공한다고 한다. 문서를 보니 간한하게 태그 하나로 아이콘을 넣을 수 있어서 다음 React 개발엔 패키지를 install 해서 사용해봐야겠다.
-
Warning Sign
화면은 정상적으로 구현되지만, Warning Sign이 떠서 왜 그런지 이유를 알아보고자 했다. 찾아보니a태그의 링크가 설정되어있지 않아서 발생했다. 똑똑한 React...!
