TIL 29 | RESTful API

RESTful API
🎯 목표
1. RESTful API가 무엇인지 설명할 수 있다.
2. RESTful API의 설계규칙에 따라 엔드포인트를 작성할 수 있다.
3. Path parameter와 Query parameter의 차이점을 알고, 상황에 맞게 적용할 수 있다.
Rest하다 ?
-
REST(REpresentational State Transfer)란 웹에 존재하는 모든 자원(resorce, ex. 이미지, 동영상, 데이터)에 고유한 URI를 부여하여 자원에 대한 주소를 지정하는 방법론, 또는 규칙이다.
-
Representational State Transfer = REST로
표현되어있는 상태. 즉 ✨상태를 전달하는 것에 대한 이야기이다.
RESTful API?
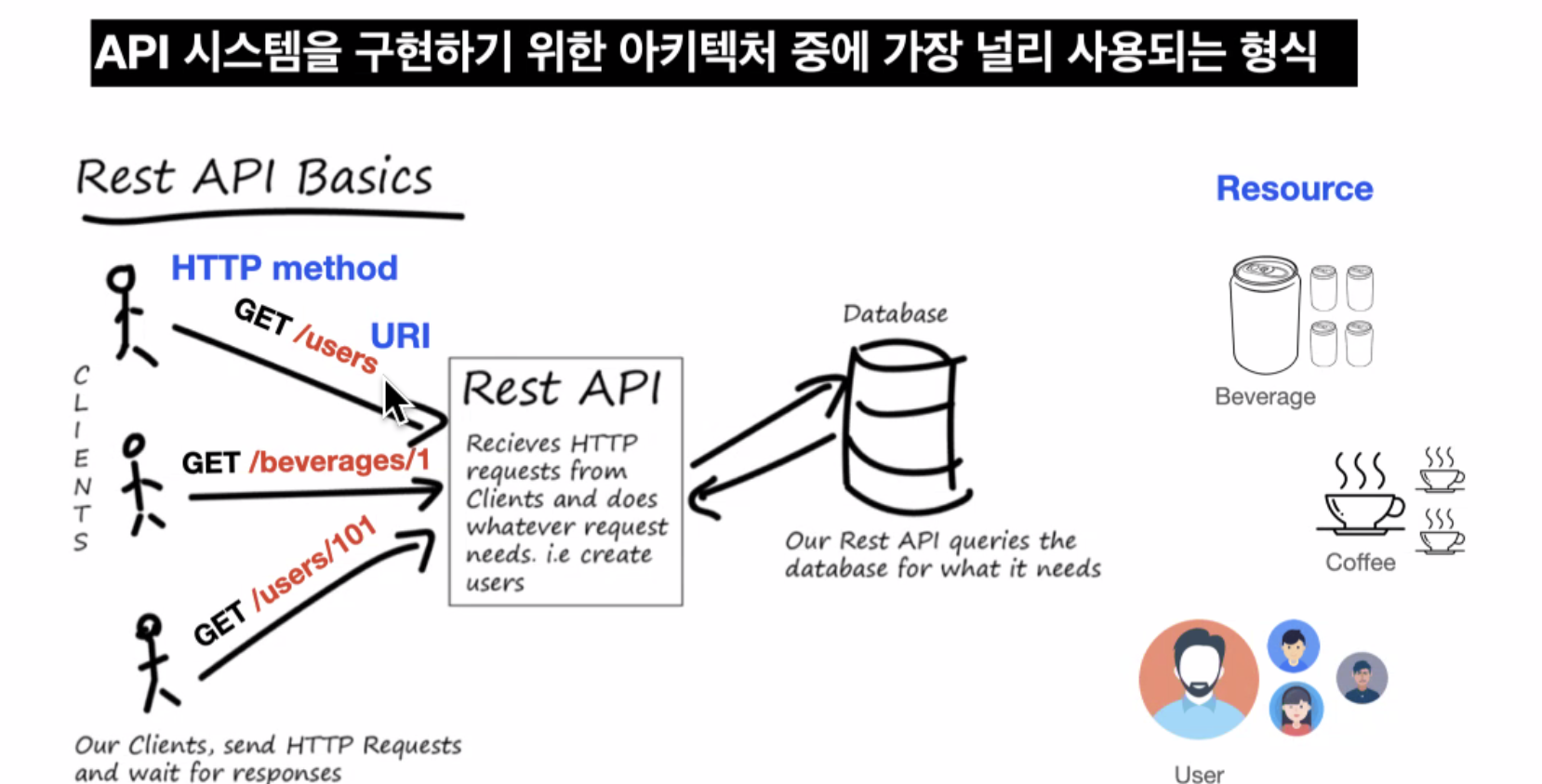
- API 시스템을 구현하기 위한 아키텍처(구조) 중 가장 널리 사용되는 형식이다.
- 더 이해하기 쉽게는 "프론트엔드에서 백엔드 API를 호출할 url을 어떻게 만들것인가?"에 대한 이야기이다.
- 리소스(HTTP URI로 정의된)를 어떻게 한다(HTTP Method + Payload)를 구조적으로 깔끔하게 표현하는 것이다.

-
URI > URL
✔️ URI는 URL보다 더 큰 범위의 개념이다.
✔️ URI는 Uniform Resource Identifier의 약어로 해당 사이트의 틀정 자원의 위치를 나타내는 유일한 주소이다.
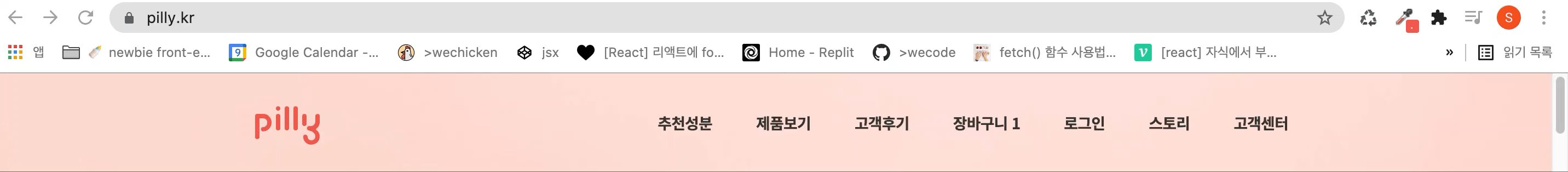
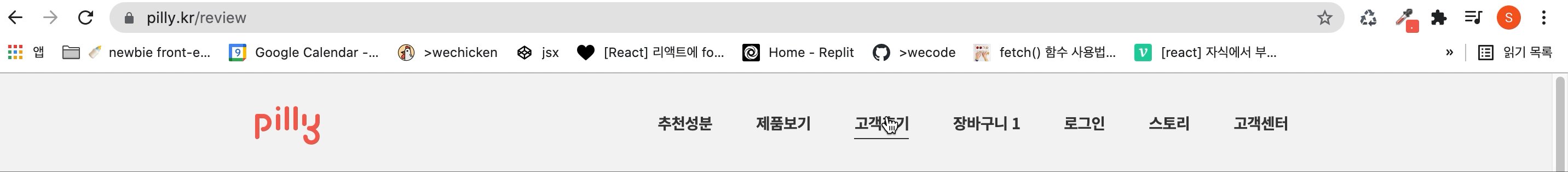
✔️ 내가 클론 프로젝트를 하고 있는 필리를 예시로 들어 본다면,메인, 제품보기, 고객후기, 장바구니, 로그인, 스토리, 고객센터로 메뉴가 이동할 때마다 그에 해당하는 주소가 바뀌어 나타난다. 이것은 URI라고 생각한다.

✏️ URL : URL은 Uniform Resource Locator의 약어로, 내가 위치한 주소를 뜻한다. 내가 있는 장소인 것이다.
- HTTP Method
✔️ GET, POST, DELETE 등 HTTP resquest가 의도한는 action을 정의한 것이다. - Payload (짐 : 데이터)
: body에 데이터를 실어서 보내는 것이다. 즉, request에서 server로 보내는 데이터이다.
1. RESTful API 장점
-
Self-descriptiveness : 자기 표현력이 좋다 !
RESTful API 자체만으로도 API의 목적이 쉽게 이해가 된다는 것이다.✏️ 내가 지향하는 직관적으로 이해할 수 있는 코드에 부합하는 부분에 있어서 RESTful API는 참 좋은 규칙이라고 생각한다.
2. RESTful API 설계 규칙
-
URI 정보를 명확하게 표현해야한다.
: resource는 명사를 사용한다. -
resource에 대한 행위를 HTTP Method(GET,POST,PUT,DELETE)로 표현한다.
: URI에 HTTP Method가 포함되서는 안되며, URI에 동사가 포함되서는 안된다. -
resource 사이에 연관 관계가 있는 경우
: /resource/고유ID/관계 있는 리소스
ex) GET /users/{user_id}/profile
{user_id}는 변수로, path parameters로 받아오는 것이 좋다. -
/구분자를 사용하여 자원의 계층 관계를 나타내는 데 사용한다. -
URI 마지막 문자로
/를 포함하지 않는다. -
불가피하게 URI가 길어지는 경우
-을 가독성을 높인다._은 사용하지 않는다.
필리의 경우, 상품의 이름이 매우 길어서
-으로 나누어 URI를 적어주었다. (물론 Product1과 같은 규칙이 아닌 상품명으로 URI를 구성하였다. -
URI 경로에는 대문자 사용을 피하도록 규정하고 있다.
-
파일의 경우 payload의 포맷을 나타내기 위한 파일 확장자를 URI에 포함시키면 안된다.
Query Parameters VS Path Parameters
1. Query parameters (GET parameters)
-
쿼리 스트링 : 웹 페이지의 url 주소를 자세히 보면 종종
?가 포함되어 있는데, 이 물음표는 단순한 문자열이 아니다. 특정한 기능을 수행하고 있다. 물음표 뒤에는 늘 key=value 형식의 문자열이 따오는데 이것을 Query parameter라고 한다. -
주로 데이터를 조건으로 거르거나(filtering), 특정 방식으로 정렬하거나(sorting), 검색(searching)하고자 하는 경우에 활용한다.
-
Best Practice : Filtering, Sorting, Searching의 경우에는 Query Parameters이다.
✏️ 레이아웃도, css도 정답은 없지만 Best Practice 것처럼 Filtering, Sorting, Searching는 Query parameters를 사용한다.
2. Path parameters
- 해당 리소스에 더 자세한 정보를 얻기 위해 접근할 때 사용
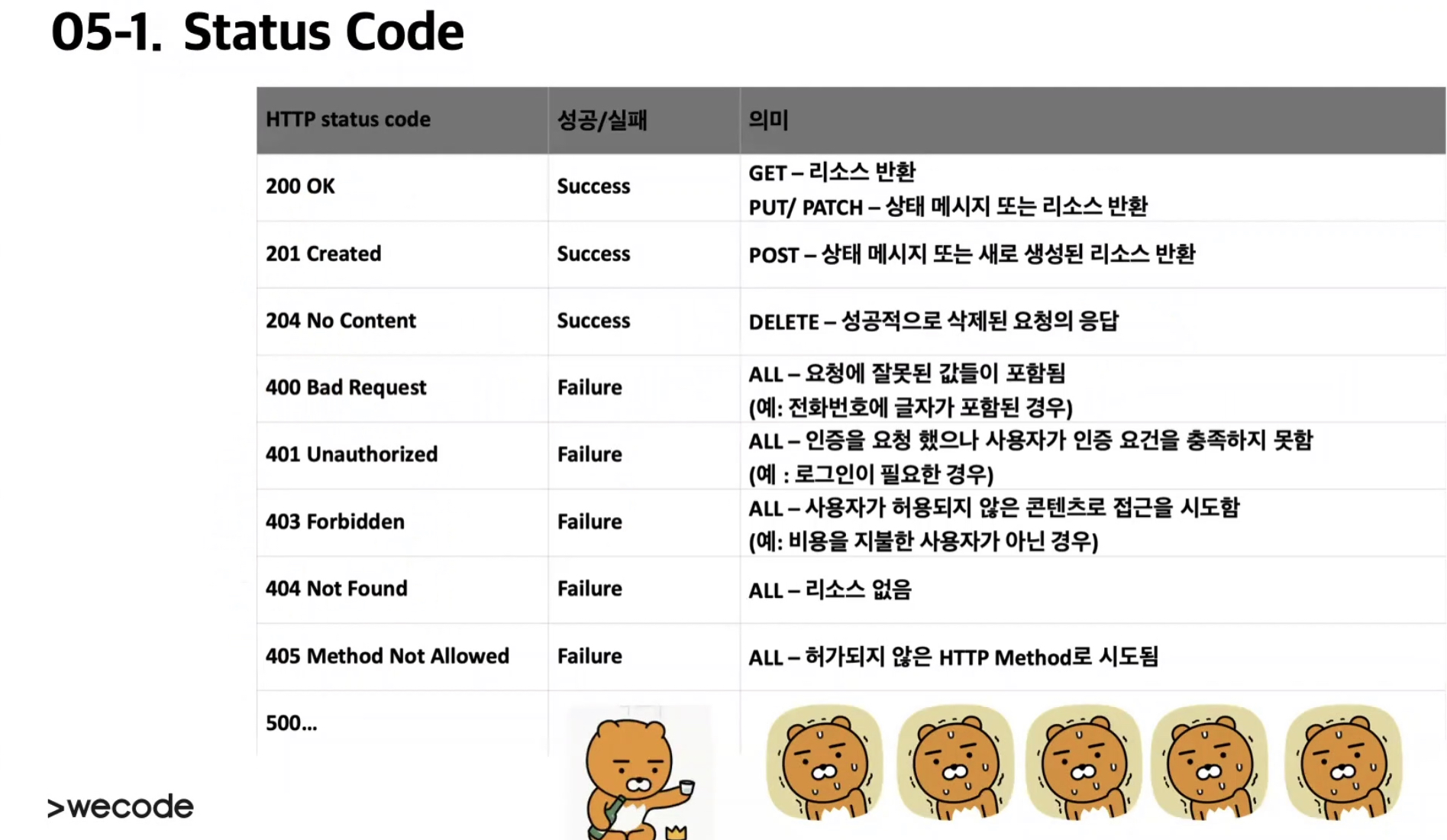
Status Code

Back과 소통할 때, 데이터가 어떻게 전달되는지, 어떤 이유로 전달되지 않는 지에 대하여 다시 한번 확인해보았다.
