
Villy 💊
윤경님, 창원님, 지우님, 태영님, 명준님과 함께하는 나의 첫 번째 프로젝트 ✨
코드 리뷰
프로젝트의 반을 남겨둔 시점에서 내가 새롭게 배우는 것들에 대한 정리 (feat. 연욱님 리뷰)
✔️ 공백
import React, { Component } from 'react';
import ProductCard from './ProductCard/ProductCard';
import './Product.scss';✏️ import 개수에 따라서, import를 종류별로 공백을 넣어서 구분한다. 단, 이렇게 몇개 없을 경우에는 공백없이 붙여도 무방하다.
✔️ 스타일
✏️ tag selector는 다른 요소들에 영향을 미칠 여지가 너무 많기 때문에 추후 유지보수에 악영향을 미치기 때문에 스타일이 필요한 요소에는 className을 부여하는 것이 좋다.
✏️ 개인적으로는 SASS를 사용하면서 각 컴포넌트마다 최상위에서 스타일을 주기 때문에 nesting된 안쪽의 요소들에는 className을 부여하지 않아도 될 것 같다고 생각했지만 창원님과 이야기 해보니, 추후 컴포넌트끼리 합쳐지고 css로 컴파일이 되었을 때 네이밍이 되지 않은 class에 영향을 받을 수 있다는 생각이 들었다.
✏️ addedDec이라는 이름의 className을 사용하고, 피드백을 받았다. 사유는 축약어의 경우 관용적으로 많이 사용하는 event -> e 정도를 제외하고는 네이밍이 다소 길어지더라고 이해가 쉽도록 명확하게 전달해주는 것이 좋다고 한다.
✔️ 너비와 높이
✏️ height를 고정적으로 정해버리면 추후 자식요소들의 height가 변경되었을때 유동적으로 조정되지 않는다. 자식요소들의 height를 수정해야 할 일이 생기면 부모요소의 height도 계산해서 다시 수정해야하는 불상사가 일어난다.
✏️ 이러한 부분을 알고 있으면서도 스타일적인 부분을 클론하다보니 나도 모르게 높이를 주고있었다...하하
✏️ 해결 방법은 자식요소들의 height를 정하고 부모요소의 크기는 거기에 따라 자동적으로 조정되게 고정값을 안주는식으로 레이아웃을 짜는 것이다. (보통 스크롤이 필요한 경우를 제외하고는 모두 bottom-up 방식으로 레이아웃을 작성하는 것이 좋다고 하셨다.)
✔️ 데이터 전달
⌨️ 최초 코드
{
"id": 1,
"backgroundColor": "none",
} ✏️ 백엔드에서 주는 데이터형식에 backgroundColor가 있지 않을 것이라는 리뷰를 받았다.
✏️ 우리 프로젝트에서는 제품 카드가 컴포넌트로 반복될때, 카드의 Background 컬러가 9개씩 반복된다. 처음엔 단순히 전달되는 데이터라고만 생각해서 Back에서 데이터를 받아올 생각으로 Mock data를 만들었다. 그런데 리뷰를 받고 곰곰히 생각해보니 backgroundColor는 데이터로 저장하는 것 자체가 의미가 없다는 생각이 들었다. 그래서 Front 단에서 관리하기로했다.
✏️ 처리 방법은 상수데이터로 저장하여 컴포넌트의 키 값으로 데이터를 전달해주는 것이다.
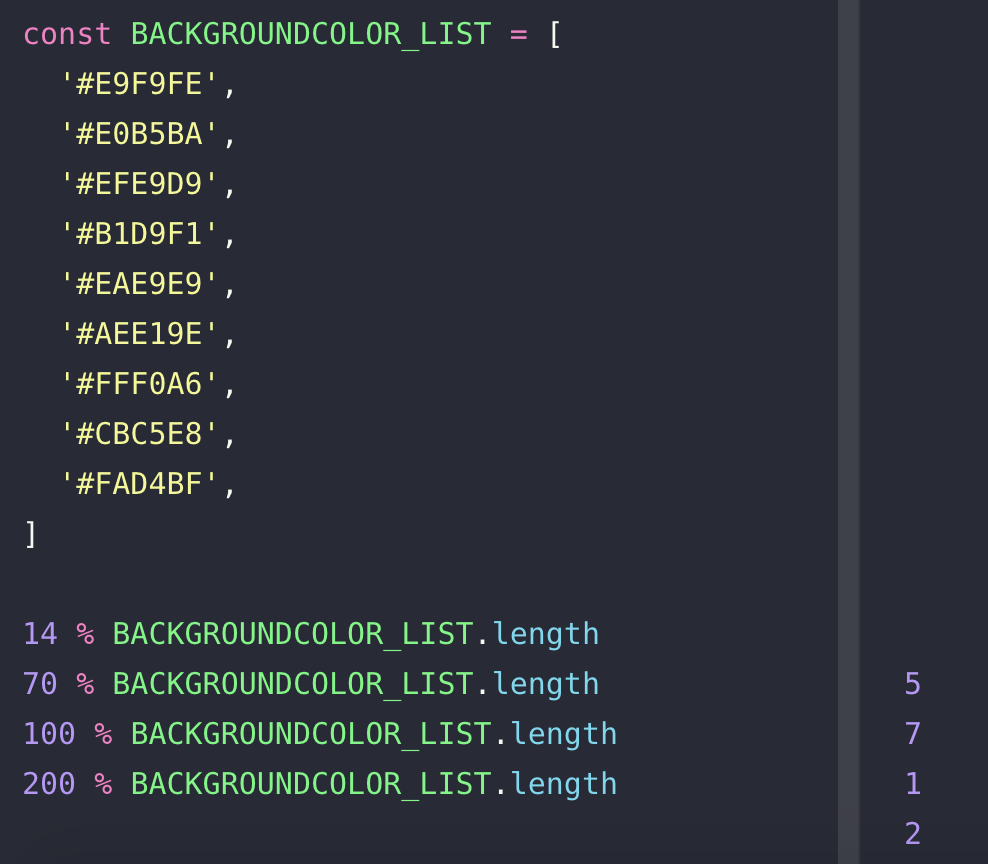
❗️ 여기서 포인트는 9개의 색상이 반복된다고 해도 제품 카드가 9보다 많아 진다면 ❗️ 이라는 가정을 멘토님께서 해주셨다. 이 부분은 데이터 배열의 index % 상수데이터의 길이를 해주면 이렇게 나머지는 계속해서 0~8을 반복하기 때문에 데이터 배열의 길이와 관계없이 9가지의 색상이 반복된다는 것이다. 나의 사고력으로는 생각하기 어려웠지만...! 방법을 알고나니 이렇게 적용하면 되겠다!! 하는 생각이 들었다 :)

✏️ 현재는 자식요소에서 props로 받아 이 값들을 아래와 같이 스타일링 하였지만, 인라인 스타일링은 지양해야하는 일이기 때문에 추후엔 class로 부여하여 적용하는 방법을 적용할 것이다. (할 일 태산...)
<li className="ProductCard" style={{ backgroundColor }}>✔️ arrow function
⌨️ 최초 코드
{this.state.productCard.map(product => {
return <ProductCard key={product.id} productCard={product} />;
})}🔧 리팩토링
{this.state.productCard.map(product => <ProductCard key={product.id} productCard={product} />)}✏️ arrow function 에서 바로 리턴만 할 경우에는 위와 같이 증괄호랑 return 키워드 생략할 수 있다. 아직도 arrow 함수가 무엇을 인자로 전달하는지 헷갈려서 syntax대로 코드를 작성하고 있는데, 어서 익숙해져서 간편하게 사용하는 날이 오길 소망한다 !
✔️ && 연산자
⌨️ 최초 코드
{description
? description.map(descriptionItem => {
return (
<ProductDec
key={descriptionItem.id}
description={descriptionItem.descriptionList}
/>
);
})
: null}✏️ map함수를 사용할 때, 배열의 형태가 아닌 경우 error가 발생한다. 이때 조건부 렌더링을 통하여 문제를 해결해야하는데, 나는 삼항연산자로 조건을 부여했는데 이보다 더 유용한 &&연산자를 만났다..⚽️
✏️ &&연산자는 true일때만 특정 값을 렌더할 수 있도록 조건을 걸어주는 것이다. 여기선 무조건 true일때만 mapping 해야하니 &&연산자를 사용하는 것이 좋다.
✔️ state
✏️ 나는 state에 굳이 상태가 변하지 않는 값들에 대하여 state에 저장해버리는 이상한..? 습관이 생겨버렸다. 일단 state에 다 저장해버린다고 해야할까. 데이터 흐름에 대한 이해를 먼저 하고 state를 통해 상태를 변경해주어야하는데 아직 그 부분이 큰 그림으로 그려지지 않는다. 자주 받는 피드백이어서 다음에 코드를 작성할 땐 가장 유의하여 작성하고 싶은 부분이다.
✏️ 또는 하나의 state값을 기준을 변화하는 것들에 대하여는 state로 따로 관리할 필요 없이 reder시에 바로 계산 할 수 있도록 하는 것이 좋다.
{addCart && <AiOutlinePlus />}
{addCart ? "장바구니 추가됨" : "장바구니 담기"}
✔️ image 태그
✏️ img tag의 속성을 적을땐 alt가 제일 상단으로 오도록 해야한다. 지금까지 나의 습관은 src를 적고 alt를 적는 것이었는데, alt를 먼저 적어달라고 하셨다. 개인적으로 추측하건데 스크린 리더기에서 읽히게 된다면 먼저 읽혀야하는 것이 이미지의 alt여서 그런게 아닐까 !
✔️ 구조 분해 할당
✏️ 신비한 구조 분해 할당의 세계... 솔직히 state, props로 전달되는 값 정도나 구조 분해 하려고 했지 map으로 전달되는 인자들을 구조 분해 하려는 생각은 한 번도 안해봤다..늘 효율을 생각하면서 코드를 짜는 습관을 들여야겠다.
⌨️ 최초 코드
icon.map(iconItem => {
return (
<ProductIcon
key={iconItem.id}
src={iconItem.src}
alt={iconItem.alt}
/>
);
})}🔧 리팩토링
icon.map(({id,src,alt})=> {
return (
<ProductIcon
key={id}
src={src}
alt={alt}
/>
);
})}✔️ 셀프클로징 & className
✏️ 잊지말기.. 습관이 무섭다. 특히 icon을 import해오는 경우 종종 셀프클로징을 잊는다. 그리고 className도..class로 적는 매직...! 그래도 className은 경고라도 뜨지만 셀프클로징은 잡아내기 너무 어렵다. 하지만 이런 코드도 잡아내는 연욱님 최고..👍🏻
느낀점
아직 기능을 구현하는 부분에 대하여는 마무리가 되지 않아 정리하지 못했지만, 프로젝트 기간의 반이 지나고 내가 어디서 자주 같은 실수를 반복하는지 어떤 식으로 코드를 짜면 효율적인지에 대하여 돌아보는 시간이었다. 이번 주말은 앞으로 나가기 위한 베이스를 다지는 시간을 가져야지 !
