
사실, 이 프로젝트를 하기 이전에 먼저 todo-list를 만들어봤었다.
expo 관련하여 정보를 찾기 위해 구글링을 하던 도중 찾은 블로그에서
투두리스트 만드는 법 을 자세히 설명해놓으신 분이 계셔서
그 글을 따라서 시도해봤는데
어디서부터 꼬인건지 모르겠지만... 진짜 똑같이 따라한 것 같은데ㅠㅠ
아직 코드에 대해서도 익숙하지가 않아서 이것저것 같이 해보면서
만들어본 첫번째 todolist는... 뭐가 문젠지
자꾸 state.todos.concat을 찾을 수 없다며
목록 추가하는 기능에서 자꾸만 오류가 났다...
왠지 같이 사용된 Modal에서 문제가 생긴 것 같은데 완전 사용 첫단계인 나는
문제 해결을 할만하지가 못해ㅠㅠ
그래서 다른 글을 찾아서 다시 시도하기...
이렇게 주절주절 TMI 끝!
1. 스케치 그리기

사실 매일매일 실천하지는 못하더라도 계획을 세우는 INFJ인 나는
아이폰 메모장을 잘 활용하곤 한다.
체크하는 기능이 있어서 그런지 계속 활용하고 있었는데
이번에 이렇게 앱을 만들게 되면서 실제로 앱이 있음 편하겠구나- 싶은 생각이 들었다.
( 이미 '미리알림'이라는 앱이 아이폰 내에 있긴 하지만 잘 안씀... )
그래서 메모장 스타일을 본뜬 todo-list를 만들어보기로..!
이전 작업에서 했던 스타일을 본떠서
새로운 작업에 스타일을 추가해볼 예정이다.
첫 작업인 만큼 그냥 깔끔하게 만들어볼 예정!
기능들만이라도 제대로 작동만 해줬음 좋겠다.,,
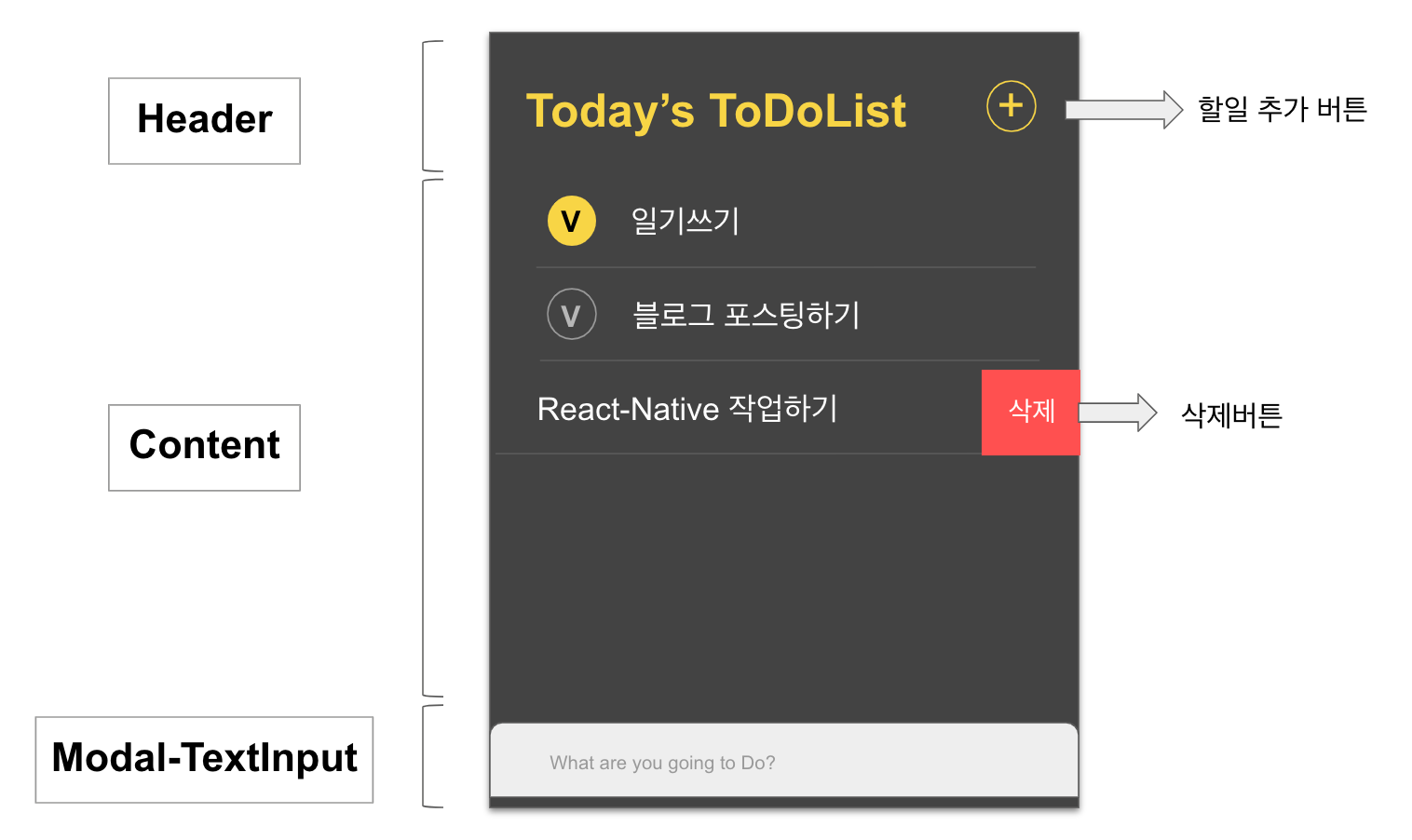
📱 기능설명
1) 할 일 추가 버튼 +
Header 맨 오른쪽에 있는 +버튼을 눌러서 할 일을 추가한다.
버튼을 누르면 하단에 modal창(TextInput)이 뜨고,
이 창에 할 일을 입력해서 엔터를 누르면 추가가 된다.
이 창이 뜨면 다른 기능들은 작동하지 못하게 되며,
뒷 배경을 클릭하게 되면 모달창이 사라지게 된다.
2) 할 일 목록내에서의 체크기능 ✅
완료된 일은 체크기능을 사용해서 표시해준다.
react로 작업했을 때와는 달리 icon을 사용해서 만들 것이다.
스케치에는 완성되지 않은 일에도 체크표시가 되어있는데
실제로 구현해 낼 화면에서는
완료되지 않은 일은 빈 원으로 만들 예정.
3) 할 일 삭제 기능 🗑
아이폰에서 사용해왔던 것 처럼 화면을 밀어서 어떤 숨겨진 기능을
사용하는 것을 구현해 본 적이 없기 때문에
기본적으로 그냥 아이콘을 클릭해서 삭제하기 보다는
옆으로 밀어서 숨겨진 기능을 보여지게 하는 것도
좋을 것 같다는 생각을 했다.
그래서 삭제할 아이템을 왼쪽으로 밀면 삭제기능이 보여질 수 있게 만들 예정.
'Swipable'을 사용해서 만들 것이다.
2. 스타일 밑작업하기
처음에 작업했을 때 StyleSheet로만 작업하는 걸로 생각하고
margin이나 padding작업을 할 때 방향별로 일일이 지정해주어야 하는게
참 비효율적이다- 라는 생각을 하곤 했는데
react-native에서도 stlyed-components가 사용이 가능하다는걸 알게 되었다!
그래서 내게는 익숙한 stlyed-components로 작업을 해볼 예정이다.
그렇게 우선 스타일 틀까지 완성한 모습은 🔻
