

React-Native의 첫 시작
공백기를 그냥저냥 보낼 수 없어서 또다시 새로운 분야를 배워보기로 했다.
그건 바로 세로가 긴 핸드폰화면에 띄우는 react-native!
처음 react를 시작할 때 react-native라는걸 듣기는 했었는데
서로가 꽤 다르다고만 들었었던 것 같다.
그런데 작업을 하다보니 뭔가 비슷하면서도 너무 다른점이 많아서 아직 어려운 것 같다ㅠㅠ
Expo를 사용해서 ToDoList 만들기
첫 진입을 보다 쉽게 하기 위해서 expo를 사용해서 만들어보는중이다.
이미 expo에 내포된 것들이 꽤나 많아서 사용법만 알고 익히면
react에서의 문법들을 가지고 만들 수 있을 것 같다.
https://catchdream.tistory.com/173?category=829219
따라서 연습해보았습니다 :)
📌 주로 사용되는 태그들 정리
react에서와는 다르게 어떤 태그를 쓰려면 import를 해주어야지만 사용이 가능했다.
하다못해 그냥 텍스트를 쓰려고만 해도 <Text>태그가 필요하니,,,
투두리스트를 따라서 만들다보니 알게된 태그들 몇가지를 정리해보려 한다.
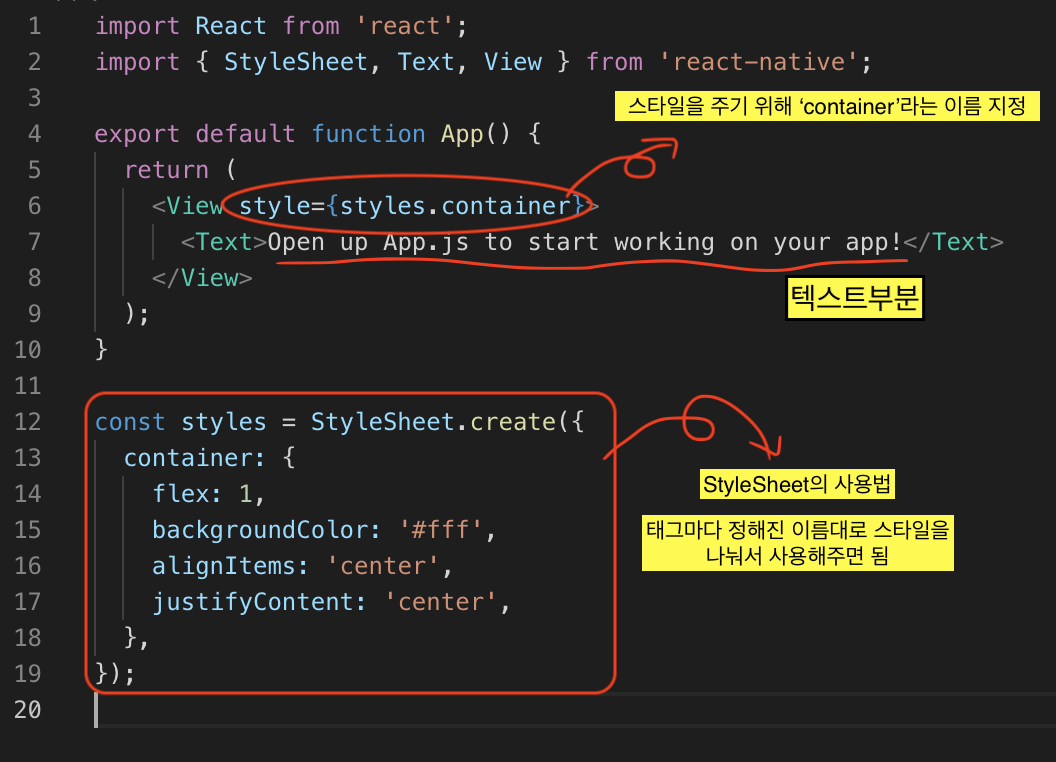
1. <Text>, <View>, <StyleSheet>
처음 무언가를 만들고자 했을 때 제일 기본적으로 필요한 태그들이었다.
순서대로 간단히 말하자면
<Text> : 텍스트를 쓸 때
<View> : div태그와 비슷하게 어떤 단락을 나눌때?
<StyleSheet> : 스타일에 변형을 주기 위해 필요
제일 처음 접했던 화면으로 예를들어서 설명을 하자면,

2. <Button>, <TouchableOpacity>
투두리스트를 만들다가, 어쨋든 버튼의 기능이 필요할 것 같은데
전혀 사용법을 모르다보니ㅋㅋㅋ😓 이것저것 찾아보다 보니 알게된 내용들.
react에서와 다르게 그냥 써서는 사용이 안됬고, 이것또한 import를 해주어야했다.
그리고 그냥 <Button> 태그를 사용해서는 구현했을 때 보여지는게
ios에서와 안드로이드에서 보여지는게 다르다기에,, 다른방법을 시도.
( 두가지 운영체제에서 보여지는게 다르기 때문에 이걸 다 공부하는게 힘들 듯...)
<TouchableOpacity>라는 태그를 통해 버튼의 기능을 구현해낼 수 있었다.
이건 또 이곳을 참고했습니다ㅎㅎㅎㅎ 감사합니다 제 무지했던 길을 넓혀줍니다😎
태그내에서 activeOpacity를 통해 클릭했을 때 반짝이는 정도도 조절이 가능했다.
3. <SafeAreaView>
js의 문법 중, 가장 겉에 부분을 태그 하나로 크게 묶어주어야 하는 규칙?같은게 있다.
그래서 항상 React에서 작업할 때에도 <Container>로 묶어주곤 했는데
이번에도 한 태그로 묶지 않았더니 에러가 나서 찾아봤더니
또 생소한 태그 등장🤔
안전 영역 경계 내에서 컨텐츠를 렌더링 하는 것이 목적인 태그다.
이또한 import를 한 후 사용할 수 있다.
틀 구성하기
아직 react-native에 존재하는 수많은 태그들을 활용하기도 벅차서
우선은 혼자 끄적끄적대기엔 오래걸릴 것 같아서
위에 말했듯이, 다른분이 작업하신 부분을 따라서 내 스타일대로 만들어볼 예정이다.
이후에 스스로 작업을 해내기 위해서 모든 과정을 포스팅해볼 예정..!
매 과정마다 사진을 찍어두지 못했지만,,,
과정별로 필요했던 부분들에 대해 정리해야겠다!
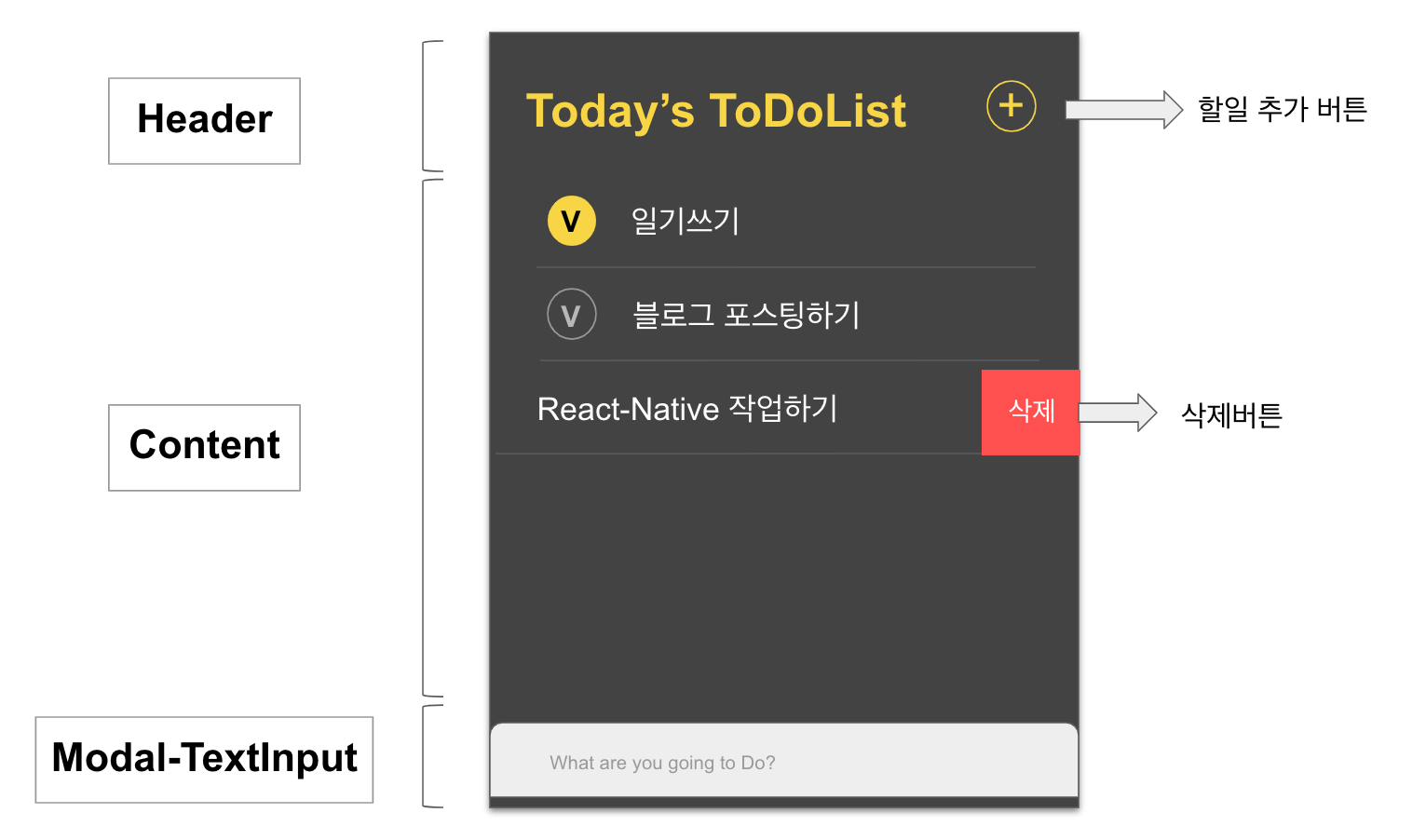
우선 글을 참고해서 그린 스케치는
아이폰의 메모장 분위기를 비슷하게 구현해보고 싶었다.

더 자세한 부분들에 대해서는 따로따로 포스팅 할 예정!
다시 한번 열심히좀 해보자..!
