⌚️ 시간관리
☀️ 기상시간 - 8:00
🌕 마감시간 - 24:00
❌ 엄마가 휴가인 날, 장보러 끌려다니느라 오전에 시간 많이 날림
❌ 오후에 날씨가 너무 좋아서 낮잠을 자버렸다,, 죄책감은 너무 가지지 않는 걸로,,
💻 오늘 배운 것
1. react
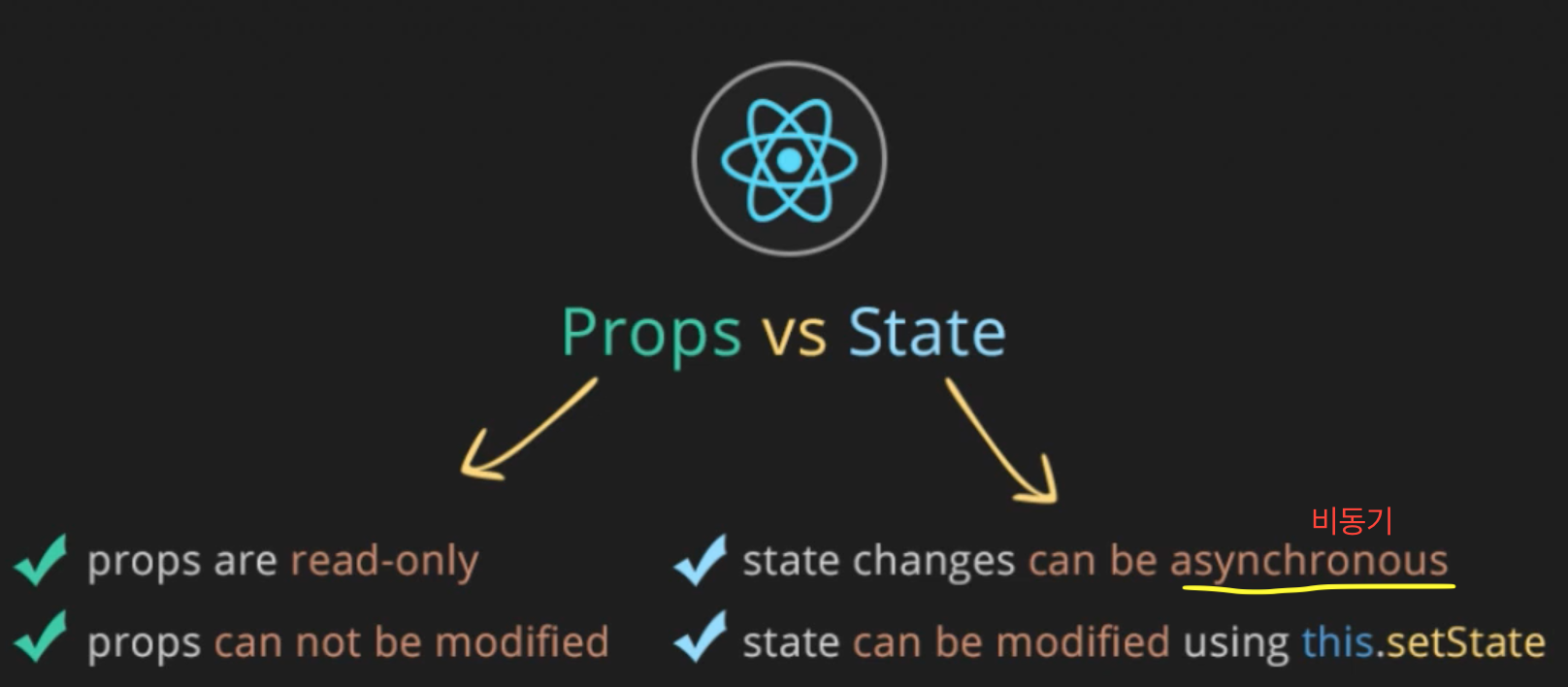
- 어제자 내용 복습 (props 와 state)

- 어떤 component(A)의 하위 component에 값을 전달할 때 : props 사용
- A는 상위component에게서 동일하게 props로 값을 전달 받지만, 반대로 값을 변경하기 위해서는 props를 사용하지 못함(read only) -> 때문에 상위 component의 값을 전달하고 싶을 경우엔 event를 사용해야 한다
-> evevt를 실행할 때 상위component의 state를 호출(this.setState)
-> 이를 통해 상위component의 state를 바꿀 수 있음
- create
- 정보기술에는 'CRUD'가 있다.
Create | Read | Update | Delete
이중 CR이 핵심 - handler : 이벤트가 실행됬을 때 실행되어야 하는 함수
- push | concat
- 배열에서 요소를 추가하기 위한 장치들
- push : 배열의 맨 끝에 요소를 추가, 원데이터가 변경됨
- concat : 원데이터에서 요소가 추가된 새로운 배열이 return됨, 원데이터는 변하지 않음
-> 새로 정의된 배열의 변수를 호출해야 함
-> state에 데이터를 갱신시킬 때에는 (성능을 개선할 때 복잡해지기 때문에) concat을 사용하는 것이 좋음
- onSubmit
form 태그 내의 submit버튼을 클릭했을 때 onSubmit이라는 이벤트함수가 실행되도록 약속되어 있음 - html의 form태그 고유한 기능
-> 이는 클릭 시 form태그의 action에 입력되어 있는 페이지로 이동되게 하는 기능이 있음
-> 하지만 react에서는 페이지 리로딩을 하지 않고 작업을 처리하기 위해 'preventDefault'를 사용하여 방지
2. Javascript
this에 대해 공부하고 싶어서 책을 폈다가 다른 몰랐던 내용들을 알게 되었다.
- 웹에서 js 소스를 해석할 때에는 함수의 '선언'부분을 가장 먼저 해석한다.
그렇기 때문에 선언한 위치에 상관 없이 함수를 실행할 수 있다. - this
https://www.zerocho.com/category/JavaScript/post/5b0645cc7e3e36001bf676eb
그동안 리서치 했던 것들 중에 제일 이해가 잘 되는 설명이다...
보고 또보고 해야지 😌
3. 기타
- 동기(synchronous) / 비동기(asynchronous)
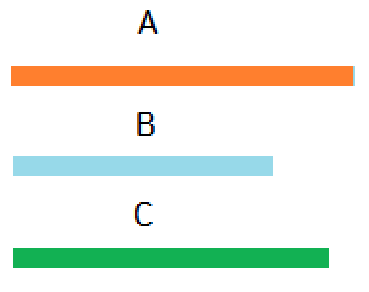
- 동기 : 어떤 요청을 했을 때, 그 요청에 대한 응답이 도착하기 전까지 다른작업은 대기상태에 들어간다. 그런 후 응답이 도착하는 즉시 다음 작업을 재개한다.

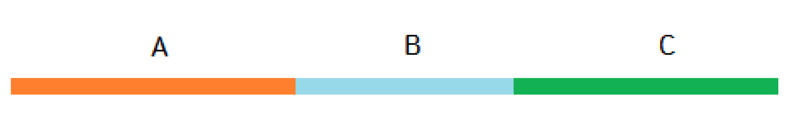
- 비동기 : 어떤 요청을 했을 때, 해당 요청에 대한 응답이 올 것이라는 것을 약속한 후, 다른 작업을 먼저 진행한다. 이럴 경우, 작업시간이 젤 긴 작업이 총 작업시간이 되게 된다.

- 동기 : 어떤 요청을 했을 때, 그 요청에 대한 응답이 도착하기 전까지 다른작업은 대기상태에 들어간다. 그런 후 응답이 도착하는 즉시 다음 작업을 재개한다.
❓오늘의 나는
- react강의 - create까지는 마무리하려 했는데 생각보다 내용이 너무 복잡하고, 오늘 집중할 수 있는 시간도 비교적 짧았다. 그래도 react를 사용하여 만들고 읽기까지 나 자신이 해냈다는 데에 칭찬해주어야지🤪
- 작심3일이라고...👀 어제는 의욕에 불타올랐었는데 오늘은 꽤 게을렀다. 그래도 뭐좀 배웠다고 블로그에 기록할 내용이 있어서 다행이다...
- 휴가인 엄마와 재택근무인 오빠까지 집에 있어버려서 휴식시간이 너무 길었다. 외부환경에 흔들리지 않고 공부할 수 있는 마음을 다잡아야겠다!
- 우선은 react에 집중하는게 맞는 것 같다. 강의를 듣다보면 툭툭 튀어나오는 모르는 js의 내용들 때문에 책을 공부하다가 시간을 더 날린 것 같다. 우선 큰 틀을 잡고 그 틀 안으로 파고 들어가는 공부법을 익혀야겠다.
- 날씨가 진짜 너무 쾌청해서☀️ 아침부터 내리쬐는 햇살 받는것도 너무 좋았고, 가벼운 산책을 위해 밤에 나왔을 땐 ⭐️도 🌕도 너무 맑게 보여서 기분이 좋았다. 머리식힐 겸 나오는 산책은 매일매일 필요한 것 같다. 물론 운동겸!ㅎㅎ
❗️내일의 나는
- 1일 1커밋하기
- react강의 끝마치기 - 최대한 세세히 정리하며 듣기
- react강의를 끝내면 결제해둔 강의를 훑어봐야겠다. 더 얻을만한 내용이 있는지 확인해야겠다.
- 점심약속은 딱 시간 안에만 즐기고 들어오기
- react강의를 들으며 작성한 코드를 천천히 정독해봐야겠다. 구조파악을 위해?
