# ⌚️시간관리
☀️기상시간 - 8:00 (병원때문에 오전시간은 거의 날림,,)
🌕마감시간 - 23:30 (회의 : 22시 ~ 22:30)
# 💻오늘 배운 것
1. react

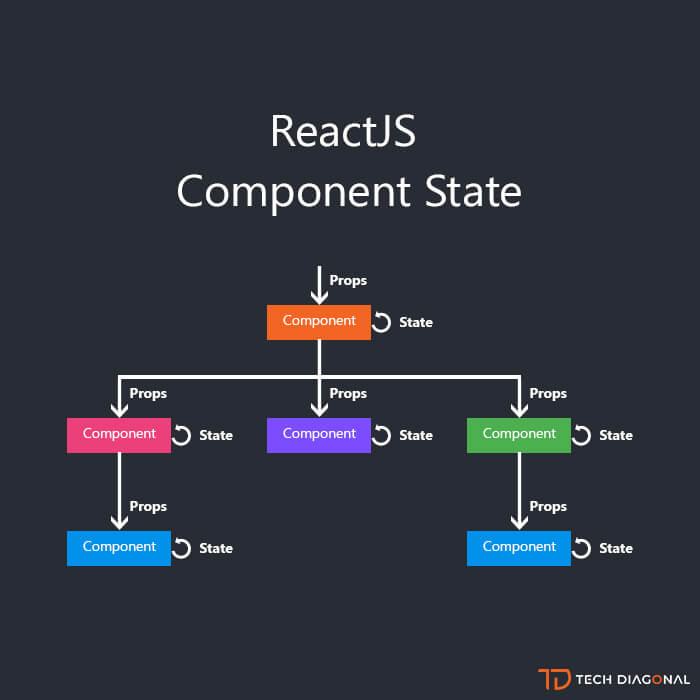
1. state와 props
- 특징
- props
- 컴포넌트를 사용하는 '사용자' 입장에서 조작하는 장치
- 예를 들어, 핸드폰의 음량버튼이나 터치화면. 외부에서 입력되는 장치
- 부모component가 자식component에게 주는 값, 자식은 받아오기만 하고 받아온 props는 직접 수정할 수 없음
- 자신이 받아온 props 값은 this. 키워드를 통하여 조회 가능
- state
- props의 값에 따라 '내부 구현'에 필요한 데이터들
- 예를 들어, 핸드폰의 작동에 따라 움직이는 내부의 수많은 장치들
- state 는 컴포넌트 내부에서 선언하며 내부에서 값을 변경이 가능
- props
- 두가지는 철저하게 분리되어 있어야 함
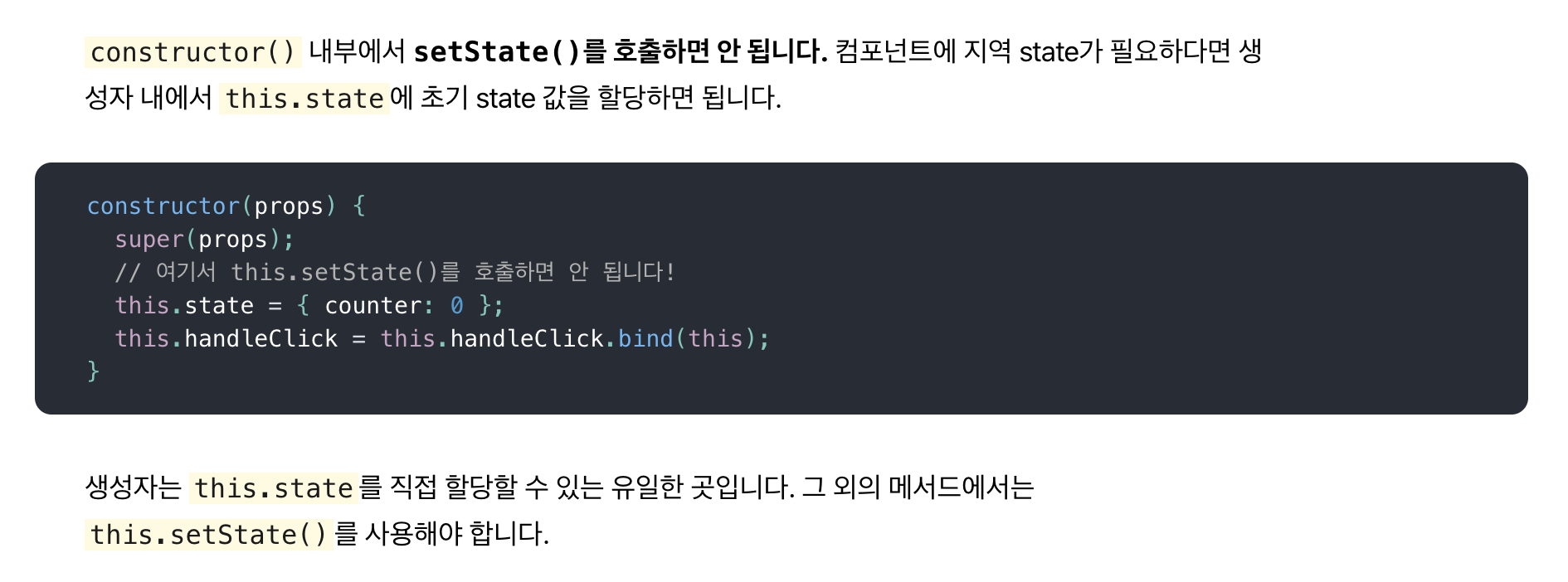
- component 안에서 render이하의 코드를 실행시키기 이전에 그 component를 '초기화' 시키기 위한 코드는
construtor(props){ super(props); } this.state = {} //state값을 초기화
-
key
여러개의 element들을 자동으로 실행하게 되면 에러가 발생하기 때문에 각각의 목록을 구분할 수 있는 식별자를 사용하여 에러를 방지
-> 리액트 내부에서 필요한(요청한) 코드 -
이벤트
- react에서는 state나 props의 값이 변경되면 해당되는 component의 render함수가 호출되도록 약속되어있음
-> props나 state가 변경되면 화면이 다시 그려짐 - camelCase 사용
- setState

- state의 내부값을 변경해줄 경우 필수로 사용
-> state 그대로 사용할 경우 react가 변경되었다는 것을 인식하지 못함 ,,
- state의 내부값을 변경해줄 경우 필수로 사용
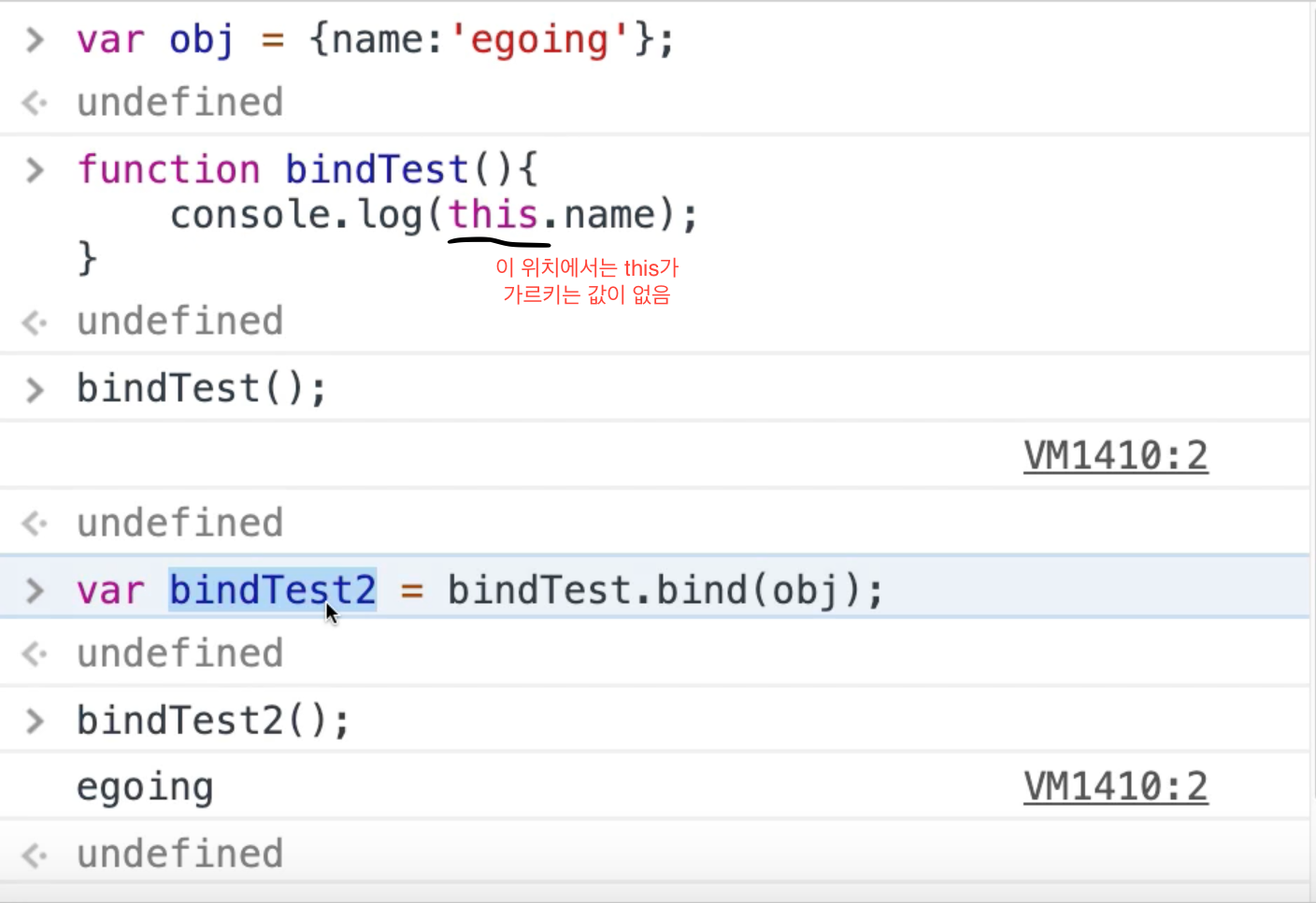
- bind(this) : 정의되지 않은 this로 인한 에러 방지하기 위한 코드

- 기타사항
- react에서는 ' '사이에 들어온 데이터들을 문자로 인식하기 때문에,
코드 작성시에는 { }를 사용해주어야 함
- ⌘ 를 누르고 각 component에 커서를 올리면 개별의 파일로 이동 가능
2. 기타
- Fork에서 ⌘ + O 를 통해 작업파일을 올렸다.
- 트랙패드를 통한 뒤로가기나, 단축기를 이용한 손쉬운 방법들(창종료, 이모티콘창 등)을 꽤 많이 익혔다.
❓오늘의 나는
- 강의를 좀 더 집중하고 세세하게 듣게 되었다.
블로그를 정리해야 한다는 강박감😨도 있겠지만 그때문에 내용정리를 이전보다 정확도가 높아진 느낌이다 :) - 강의를 들으며 수정되는 코드들을 어떻게 기록해둘지 고민이다.
강사님께서 여러가지 방법을 알려주시는데 다 기록하고싶다😭 왜냐면 난 다 모르니까,, - 2주전부터 아파왔던 목때문에😷 여기저기 돌아다니다가 결국 '역류성식도염'인걸 알았다,,, 제발 이번 약으로는 치료가 되길!
- 일주일에 2-3번정도는 밖에 나와서 카페가 됬든 산책이 됬든 나오는게 refresh하기에 좋은 것 같다. 병원 나온 김에 갔던 카페 덕분에 저녁공부가 잘 된 것 같다⚡️
- 공간을 나누는건 필요하다. 공부하는 공간, 쉬는 공간, 밥먹는 공간을 구분해야 집중을 잘 할 수 있다. 자세는 바르게!
❗️내일의 나는
- react강의 - 'create 기능 구현' 챕터까지는 80%까지 이해하며 듣기
- js의 this 개념, 활용법 찾아보기 | bind 함수 내용 다시 찾아보기
- 1 commit 채우기
- 매일의 강의노트(정리되지 않더라도) git에 같이 올리기
- 시간관리 철저히! - 아침밥 챙겨먹고 약먹는 것 부터 시작,,,
