⌚️ 시간관리
☀️ 기상시간 - 8:00
🌕 마감시간 - 24:00
💻 오늘 배운 것
- shouldComponentUpdate : 불필요한 rerendering을 없애줌.
프로그램에 변화가 생긴 부분만을 랜더링함 - ref : 포커스를 주거나 특정 돔의 크기를 가져오거나 특정 돔의 스크롤위치, 크기를 가져올 때, 돔에 직접적인 접근이 필요할 때 사용
외부라이브러리와의 연동에서도 사용 - this나 차트관련 라이브러리 사용 등 특정 돔에 그려지게 설정
- 적용법
1) 함수사용 - ref를 파라미터로 받아서 함수 작성
->컴포넌트의 멤버변수로 ref값에 넣어줌
예) input = null;
ref={ref => this.input = ref}
handleSubmit에 this.input.focus 작성
2) React.createRef사용
예) input = React.createRef();
ret={this.input}
handleSubmit에 this.input.current.focus 작성
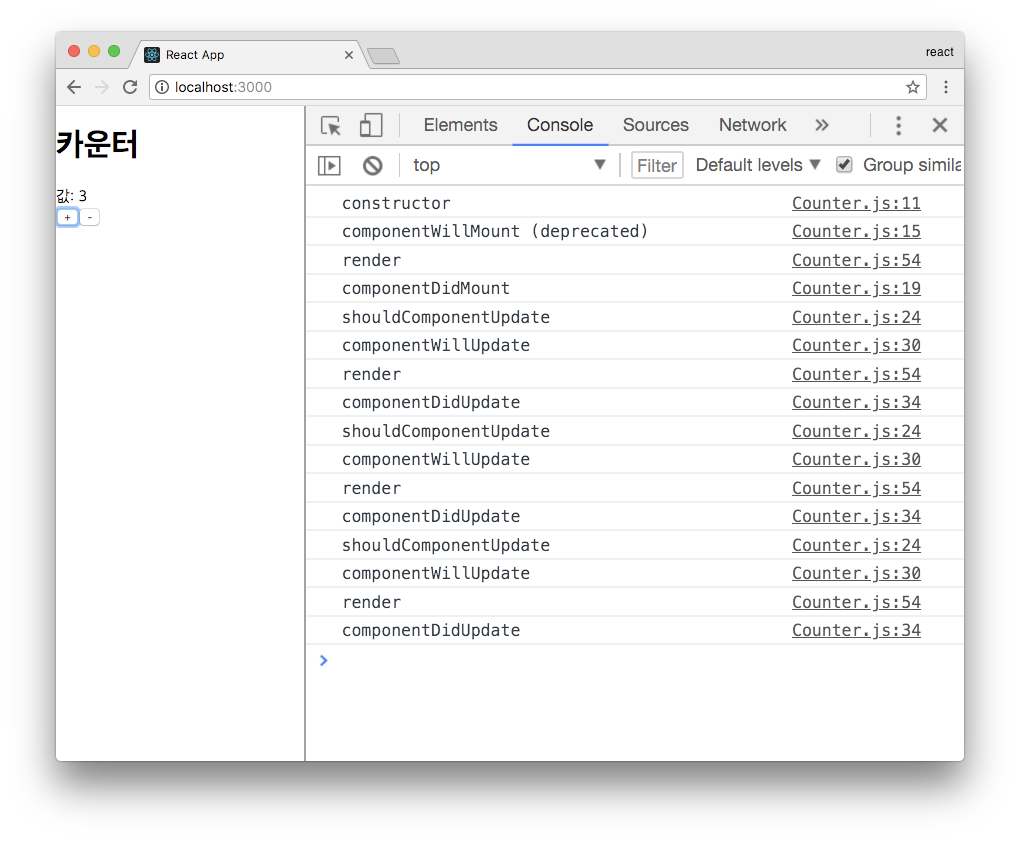
- Lifecycle(생명주기)
import React, { Component } from 'react';
class Counter extends Component {
state = {
number: 0
}
constructor(props) {
super(props);
console.log('constructor');
}
componentWillMount() {
console.log('componentWillMount (deprecated)');
}
componentDidMount() {
console.log('componentDidMount');
}
shouldComponentUpdate(nextProps, nextState) {
// 5 의 배수라면 리렌더링 하지 않음
console.log('shouldComponentUpdate');
if (nextState.number % 5 === 0) return false;
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('componentWillUpdate');
}
componentDidUpdate(prevProps, prevState) {
console.log('componentDidUpdate');
}
handleIncrease = () => {
const { number } = this.state;
this.setState({
number: number + 1
});
}
handleDecrease = () => {
this.setState(
({ number }) => ({
number: number - 1
})
);
}
render() {
console.log('render');
return (
<div>
<h1>카운터</h1>
<div>값: {this.state.number}</div>
<button onClick={this.handleIncrease}>+</button>
<button onClick={this.handleDecrease}>-</button>
</div>
);
}
}
export default Counter;
1) constructor로 component 초기생성
2) componentWillMount : 컴포넌트가 여러분의 화면에 나가나기 직전에 호출되는 API
3) componentDidMount : 컴포넌트가 화면에 나타나게 됐을 때 호출
4) componentWillReceiveProps : 컴포넌트가 새로운 props 를 받게됐을 때 호출
5) shouldComponentUpdate
6) render함수 호출
❓오늘의 나는
- 오늘은 중간점검 겸 ethen을 만나고 왔다. react의 전반적인 내용들에 대해 설명을 듣고, 앞으로의 계획에 대해 들었는데... 그동안 내가 너무 안일하게 생각해온 것 같아서 막막하고 착잡해졌다..😞
- 그동안 이론적인 공부를 해오면서 누군가에게 설명해줄 만큼의 지식을 쌓지 못하고 멍하게 내용들을 습득해온 것 같다. 이번 주말동안에는 배운 내용들을 전반적으로 moon과 서로 설명하는 식으로 공부를 진행해야 할 것 같다.
- 앞으로 협업하는 것에 대한 계획들을 구체적으로 세워보아야겠다. 너무 같이 공부하는 것에 대한 좋은 점을 활용하고 있지 못한 것 같다. 혼자서만 끙끙대며 공부해서 좋을건 없다는걸 다시 깨달았다. 모르는 부분은 혼자 해보다가 너무 시간을 버리지 말고 물어보고 검색해보는 과정이 필요하다!
❗️내일의 나는
- 내일은 약속이 있어서... 낮시간대에 ethen이 내주는 과제를 마무리해야만 한다. 어제 배웠던 내용들에 대해 공부하고 과제를 수행해야겠다.
- 앞으로 약속은 눈물을 머금고 취소를 해야겠다... 조금더 공격적으로 취업준비를 해야겠다는 마음을 먹었다🤔
- 집에서 독학하는 것은 여전히 어렵다. 내일도 여전히 시간에 맞춰서 계획적으로 공부를 해야겠다.
