⌚️ 시간관리
사실 이틀동안 많은 작업을 해내진 못했다.
오전에 일찍 일어나서 하루는 병원 일 보느라 오후에서야 작업을 시작했고
하루는 더이상 방치가 안되는 머리카락들때문에
머리하러 서울 갔다가 서울집으로 가느라
이동시간, 머리하는 시간에 하루를 거의 다 보내버렸다ㅠㅠ
4일인 오늘은 어제 힘을 너무 써버려서
기력이 다 사라져버린 사람이 되어버려서 축- 늘어져있어버렸다ㅠ
💻 배운 것
◉ checkbox 코드 정리
이틀동안 많은 작업을 하지 못한 문제의 발단은
남의 코드를 그대로 가져와서 어떻게 작동되는지도 제대로
확인하지 않은 채 내 맘대로 고쳐쓰려고 했던 나의 잘못...😭
초기 코드
내가 처음에 누군가의 코드를 가져왔을 때엔
export default function Checkbox() {
return (
<CheckboxContainer>
<HiddenCheckbox />
<StyledCheckbox>
<Icon>
<polyline>
</Icon>
</StyledCheckbox>
</CheckboxContainer>
);
}이런 구조를 가지고 있었다.
지금에서야 코드 구석구석 분석하게 되었지만, 처음에 그냥 대강 훑어보고 사용했다..
위 코드를 보면 기본 스타일의 checkbox를 스타일링 하기 위해
<CheckboxContainer>라는 div 태그로 checkbox를 감싸고<HiddenCheckbox>를input type="checkbox"로서 기능을 주어서 기존 checkbox의 모양을 숨겼다.- 그런 다음 스타일링 한 checkbox를
<StyledCheckbox>라는 div태그로 새로 스타일링을 해준 다음, <Icon>태그로 스타일링한 check 모양을 만들어 준 구조다.
그래서 기존 checkbox와는 다르게 내가 원하는 배경색이나 크기를 div태그에 적용시키면 이전보다 훨씬 큰 checkbox를 보일 수 있었다.
이전 코드 구조 파악 후 내것으로 만들기!
코드가 너무 조잡하게 구성되어있는걸 깨달은 후
내가 이 checkbox를 왜 만들고, 어떤 기능을 주고 싶은건지
정리를 한 후 코드를 수정해보았다.
- 왜 만드는가?
- 내가 지금 만들고 있는 Component list는 내가 직접 만든 component들을 다른 사람들(사용자)이 가져가서 사용할 수 있도록 만드는 것이다.
- 그렇기 때문에 내 코드를 처음 본 사람도 가져가서 사용하기 쉽게 코드를 구성해야 한다.
- 어떤 기능을 주고싶은가?
- checkbox의 기본적인 기능은, 네모난 칸을 클릭했을 때 클릭 표시가 되는 것이다.
- 그 기능은 기본적으로 적용 시키되, 스타일링은 내가 만든 스타일을 적용한다.
- 그에 더불어 checkbox를 클릭했을 때 어떤 상태의 변화를 알려주는 메세지를 옆에 추가한다.
- 또한 checkbox를 클릭했을 때 해당하는 글자의 색이 바뀌는 스타일을 추가한다.
코드 정리란,
또한 내가 생각지 못했던 부분이 있었는데,
나는 그저 길고 지저분한 코드를 짧고 깨끗하게 해야겠단 생각만 가지고
접근을 제대로 못하고있었다.
가뜩이나 코드를 짧게 줄여서 정리한다는건 어려운 일인데,
내가 줄일 수 없는 부분까지 줄이려고 생각해서였던 것 같다.
ethan의 피드백을 통해 깨달았던 부분은
내가 사용자에게 제공하는 코드의 기본 구조 중에 제일 중요한 부분은
각 component 이름에 따른 가장 기본적인 기능에 관한 것이다.
예를 들면 button이면,
어떤 box를, 혹은 text를 click! 할 수 있어야 하고
checkbox이면,
어떤 box를 check! 할 수 있어야 하는 것이다.
추가적인 메세지를 넣는 것은
사용자에게 맡겨야 하는 부분인 것이다.
이 부분이 내가 헷갈렸던 것이었다...
나는 check의 상태도 state로 관리하면서
옆에 메세지도 state로 관리하고 싶은데?
라는 생각이 나를 막막하게 만들었었는데,
그건 코드를 줄이는데에 있어서 중요한 부분이 아니었던 것이었다ㅠㅠ
기본적인 기능 외의 추가적인 부분들은
사용자들이 사용하고 싶은대로 사용하는거니까!
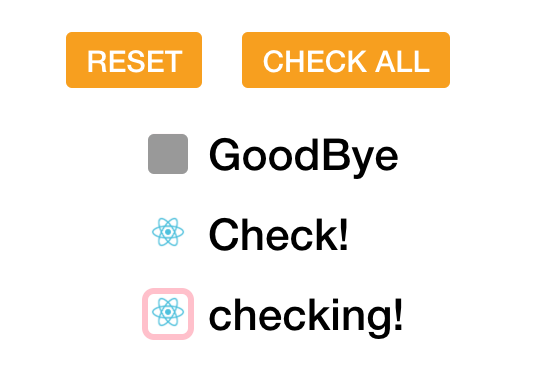
<CheckStatus>{check.a ? 'Hello' : 'GoodBye'}</CheckStatus>이런식으로 각 checkbox마다 삼항연산자로 메세지를 넣어주기로 했다.
추가적인 스타일링
기존에 <Icon> 태그로 check 모양을 만들었었는데,
ethan의 말을 듣고, Img를 넣어주어도 괜찮겠단 생각이 들었다.
그래서 <Img> 태그를 사용해서 img 넣기에 성공!

남은 작업은?
basic스타일과 다르게 custom스타일에는
체크가 되는게 아니라 img를 주고 싶은데,
props를 사용해서 기존 코드에 있는
<Icon> 태그와 <Img> 태그를 선택적으로 사용하게 해야 한다.
또한 checkbox를 클릭했을 때 옆에 글자색이 변하는 것도 해보고 싶다.
클릭했을 때 활성화가 되게 한다던지?
오늘은 이정도로 하고 더 고민해보아야 할 것 같다.
◉ fetch함수로 데이터 받을 연습?
갑자기 ethan이 숙제를 내주었다.
//1번 - input을 사용해서 콘솔에 같은 형식의 문장 출력하기
const input = [
{id: 1, age: 21, name: 'ji'},
{id: 2, age: 22, name: 'won'}
];
const convertFunc = (input) => {
...
};
console.log(convertFunc(input));
// Hi, my name is ji. I'm 21 years old.
// Hi, my name is won. I'm 22 years old.
//2번 - 컴포넌트 사용해서 랜더링하기
const peopleList = (input) => {
...
};
// <People key={1} name={'ji'} age={21} />
// <People key={2} name={'won'} age={22} />순간, 엄청 간단하고 기본적인 내용인 것 같은데
엥- 하는 나를 보게 되었다ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ...
그래도 나는 리서치 왕이 되었으니까!!!!!!
모르면 찾아서 배우고 내껄로 만들면 되니까!!!!!!!!!
멘탈 관리중
리서치를 하다 보니 map함수를 사용하면 되는 것이었다.
그래서 결국 내가 짠 코드는
import React from "react";
const input = [
{
id: 1,
age: 21,
name: "ji"
},
{
id: 2,
age: 22,
name: "won"
}
];
const People = person => (
<div key={input.id}>
<p>
Hi, my name is {person.name}. I'm {person.age} years old.
</p>
</div>
);
export default function App() {
const ConvertFunc = input.map(item => <People {...item} />);
return <div>{ConvertFunc}</div>;
}이 숙제를 해결하기 전에 내게 한 문제가 있었는데
checkbox 내에서 클릭되었을 때 상태가 바뀌는 부분에 대한 코드인 것 같은데
isClickC={(v) => setState({clickC: v})}에 대한 이해가 되지를 않았다.
'v' 자체가 변수이고, 어느 글자가 들어가더라도 상관 없는건 알겠는데
어떻게 저렇게 작동하는거지...? 싶은 생각에
이해가 되지 않았는데
if (isClickC !== undefined) isClickC(e.target.checked);checkbox 파일에서 props로 받은 isClickC가 이렇게 작성되어있었으니
props를 받았을 때 click했을 때 setState를 통해서
check의 상태로 바뀐 것 같다.
사실 아직도 제대로된 작동법을 모르는 경우가 허다하긴 하다..
요즘의 나는❓
- 이제 슬슬 취업시장에 뛰어 들 준비중이다. 나도 아직 많이 부족한건 알지만 그래도 이정도면 실무에 뛰어들 수 있다고 내 자신에게 최면중.
나 아직 많이 부족하지만 react 만들 수 있잖아!!!!! - 슬슬 첫 프로젝트도 마무리 되어가고 있다. 물론 더 작업하고 싶은 component가 생겨서 아직 끝나진 않았지만, 처음에 텅 비었던 화면에 비해서 이것저것 많이 채워진 화면들을 보면 참 새록새록하다.
- 4월?까진 매일 쓰던 일기를 못쓴지 거의 한달이 넘어가고 있다... 그만큼 매일 밤시간에 여유를 내지 못하고 작업도 하고, 블로그 정리도 하고, 내 할일을 이것저것 챙기다 보니 일기 쓸 여유가 사라졌다는게 좀 서글프기도 하다ㅠㅠ 하지만 그렇다고 하기 싫은 일 꾸역꾸역 하고 퇴근해서 넘쳐나는 여유시간을 가졌던 때가 그리운건 아니다. 난 적어도 하고싶은 일 하면서 시간이 부족한게 좋다 😍
- 본질적인 부분에 대해 생각과 고민을 많이 하는 중이다. 내가 정말로 개발 분야에 뛰어들어서 일을 해낼 수 있을까? 내 적성과 너무 이질적이진 않을까? 내가 정말 원하는 일이었을까? 내가 잘 해낼 수 있는 분야가 어떤분야일까?
- 이력서/자소서를 작성해야 하는 주간이었지만 실제로 쓰지는 않았다. 다만 내가 어떤 말들로 나를 포장해서 내놓을 수 있을까. 내가 지금은 비록 먼저 어딘가에 나를 내놓고 "나 어때?"라며 소개해야 하는 입장이지만, 구질구질하고 굽신굽신하지는 않겠다는 마음가짐을 잃지 말아야겠다. 서로 윈윈하는게 취업시장 아닙니까?
- '야근'에 대해 새롭게 생각하게 되었다. 결국엔 내가 일 잘 하고 부지런히 할 일 해두면 야근은 하지 않아도 된다는 것..? 물론 회사마다 다르겠지만은, 그런 곳에 들어가고 싶다ㅎ
바라는것은 드릅게도 많쥬 - 멘탈관리에 들어가야 한다. 하도 유리멘탈이었기에, '나 쩔어. 부족해도 채울 수 있는 큰 그릇인 사람이야' 라는 생각으로 나 자신을 강하게 만들어야한다. 말 한마디에 툭 쓰러지고 그러면, 각박한 서울에서 살아갈 수 없어!!!!!!!!
내일의 나는❗️
- 작업적인 면에서는 점점 널널-해져 가겠지만 그렇다고 놓아버리지 말아야겠다. 나는 계속해서 연습하고 보고 배워야 하는 입장이니까, 계속 공부해야 하는 분야니까 끊임없이 움직인다!!!
- 금요일부터 시간을 좀 다른곳에,.. 써야 하기 때문에 남은 평일에 조금 더 열심히 살아보는 내가 되어보도록 하자 😎

좋은글 잘 읽었습니다!
checkBox 선택시 글씨 색 바꾸는 효과에 대해서 제가 사용하는 방식중 하나를 남깁니다!
.checkBoxClass: checked + label{
color: #000;
}