TWMC
협업의 능력을 키우기 위해,
물론 학원처럼 많은 사람과 함께하진 못하지만
그래도 협업하는 방법들을 익혀가며 배우기 위해서 만든 첫 Organization
TodayWeMakeCode = TWMC
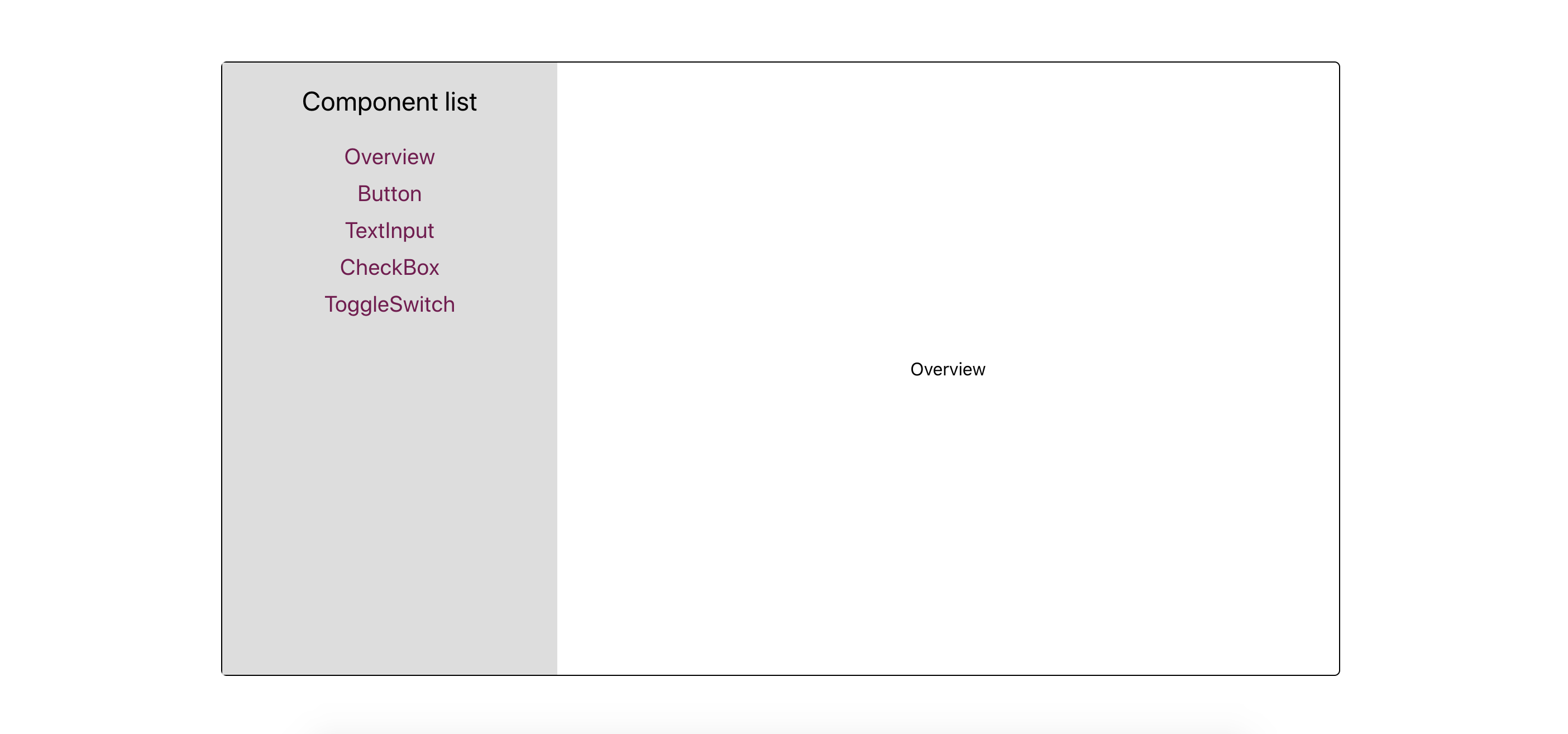
component list를 만들어서
외부 다른 작업에서도 우리가 직접 만든 component들을 불러올 수 있도록
페이지를 제작하기로 했다. (모듈화 작업이라고 하나..?)
초안 작업
처음엔 도움을 받아서 router로 구조를 잡아서

우선 초안을 만들었다.
내가 맡은 components
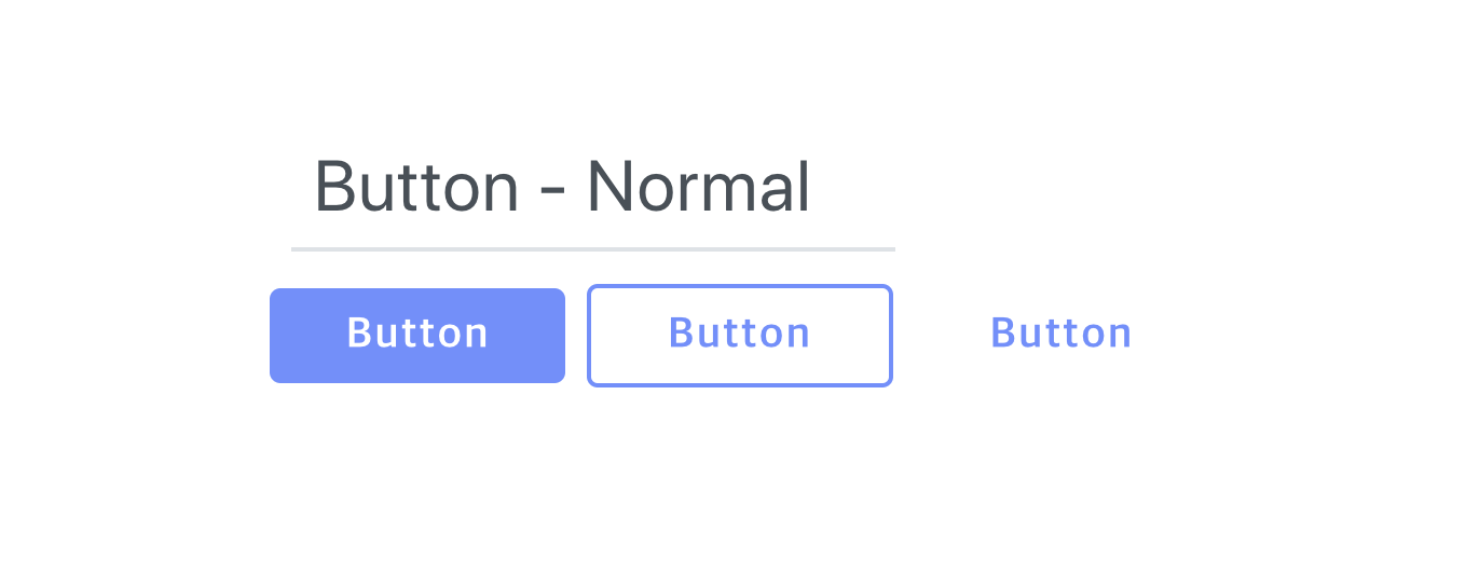
나는 Button, Check-box를 맡아서 작업하기로 했다.

material-ui를 참고해서 button style을 종류별로 만들어보았다.
하지만 props를 사용해 어떤 기준을 만들어서 스타일링을 한다는게
쉬운일이 아니어서 어려웠다ㅠㅠ
시행착오
지금에서야 말하지만 사실 순서가 잘못되었던 것 같다.
- 페이지를 제작하기 위해선 '각 component들을 만드는 방법을 알아야겠다-'
싶어서 먼저 component제작을 하기로 한건데,
만들다보니 어떤 component를 어떻게 만들어야 페이지에서
유용하게 쓰일지를 몰라서 처음에 엄청 헤맷던 것 같다ㅠㅠ - 그래서 check-box까지 어느정도 만들어 둔 뒤에 이 프로젝트를 잠시 멈추고 개인 페이지를 만들어보기로 했다.
- 개인 페이지를 만들어보다가, 거기서 계속 공통되서 사용되는 component들을 추려서 따로 만들어보기로 했다.
- 그렇게 몇번의 프로젝트들을 통해서 나온 component들을 가지고 다시 돌아와 component list를 만들기로 했지!
그렇게 해서 이번 프로젝트의 새로운 시작!

