CSS에는 HTML을 박스모양으로 감싸는 Box Model 이 있다

당장 네이버 홈페이지만 봐도 검색어 입력란, 네이버 서비스 목록, 아래 뉴스 등 여러 요소가 보인다.
이러한 요소들이 서로 겹치지 않게 각자 구역을 나누고 경계를 만들고 있다(사용자들은 모르지만)
CSS Box Model
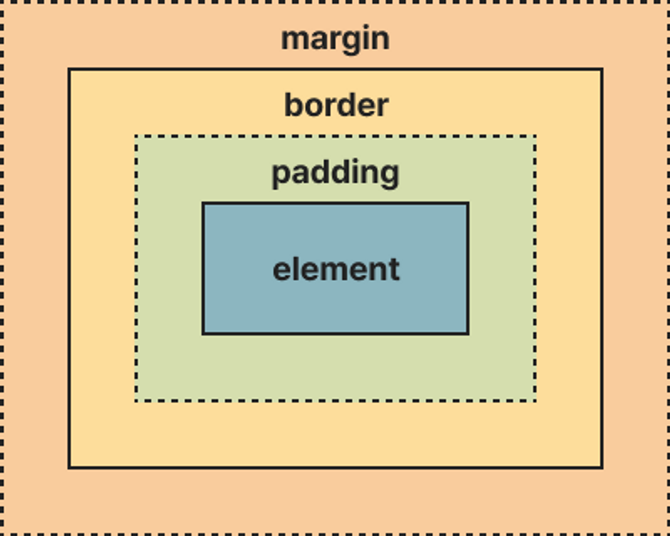
- element, padding, border, margin으로 구성되어 있다
- element : 텍스트, 사진 등 보여줄 대상
- padding : element의 주변을 감싸는 영역
- border : element와 padding을 감싸는 영역
- margin : border 밖을 감싸는 영역

(box model 구성도)
width
- 요소의 너비 설정
auto: 기본값으로 브라우저가 계산하여 요소의 부모 크기를 기준으로 맞춰 넣는다
height
- 요소의 높이 설정
auto: 상동
padding
- 값 입력은 순서대로 top, right, bottom, left순이다
p {
padding : 10px 10px 10px 10px;
/*top right bottom left*/
}margin
- 값 입력은 순서대로 top, right, bottom, left순이다
p{
width: 400px;
margin: auto;
} p{
width: 400px;
margin: auto 0 auto auto;
}inline 요소는 width, height, 상하 margin값이 적용되지 않는다.(좌우는 가능!@)
border
- 테두리를 지정함
- 선의 두께, 스파일, 색상을 지정할 수 있다
box-size
content-box: 기본값. width, height에 border, padding은 포함하지 않는다border-box: width, height에 border, padding을 포함한 크기- width = 콘텐츠 너비 + border + padding
overflow, overflow-x, overflow-y
- 박스보다 콘텐츠가 더 커 콘텐츠가 넘칠 경우 어떻게 처리할지를 정함
visible: 기본값. 박스를 넘는 컨텐츠를 자르지 않음hidden: 요소의 크기만큼 맞추기 위해 잘라내며, 스크롤바를 제공하지 않음scroll: 요소의 크기만큼 잘라내며, 스크롤을 제공auto: 자동으로 콘텐츠가 넘칠 경우 스크롤바를 노출함
border-radius
- 상자의 모서리를 둥글게 처리
border-top-left-radiusborder-top-right-radiusborder-bottom-right-radiusborder-bottom-left-radius
지정 가능
background
- 단축속성
background-color: 배경 색상 설정background-image: 배경 이미지 설정background-position: 배경의 위치를 설정background-repeat: 배경 이미지를 어떻게 반복할 것인지 설정repeat: 반복no-repeat: 반복하지 않음repeat-x: x축으로만 반복repeat-y: y축으로만 반복
background-sizecontain: 이미지가 잘리거나 찌그러지지 않는 한도 내에서 제일 크게 설정cover: 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정
이미지의 가로세로비가 요소와 다르다면 이미지를 세로 방향 또는 가로 방향으로 잘라내어 여백이 생기지 않도록 설정합니다.
box-shadow
- 그림자 효과를 추가
offset-x offset-y blur-radius spread-radius color- box-shadow 다양한 예제 Beautiful CSS box-shadow examples - CSS Scan
opacity
- 불투명도를 설정
- 0-1 사이의 숫자를 지정(0: 투명 - 1: 불투명)
