css
1.css-기본

https://css-speedrun.netlify.app/ https://flukeout.github.io/ 위 두 문제를 풀어보자,,, 참고로 나는 다 푸는데 한 시간 넘게 걸렸다 ㅋㅋㅋ,,, 뭐 처음이니까! 당당할 수 있을때 당당하고 노력하자 ^^
2.CSS - 적용하기

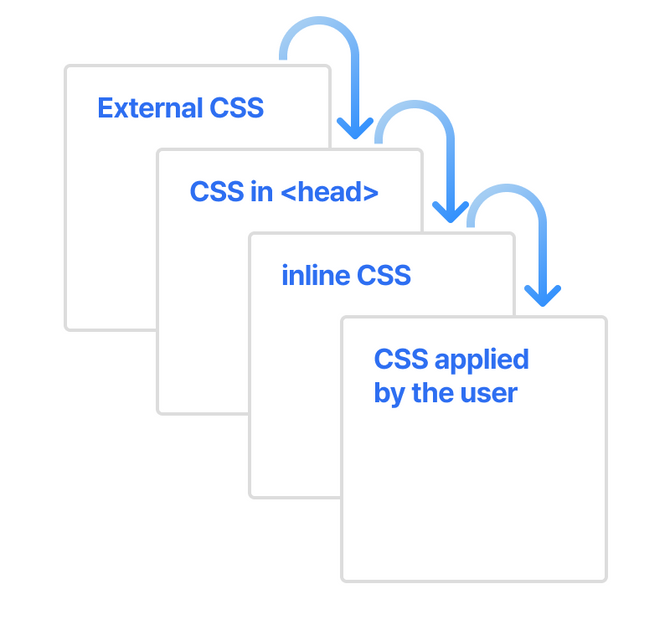
인라인 방식내부 스타일외부 스타일3가지 방식이 있다태그 자체에 style 속성으로 스타일을 주는 방식이다head 태그 안에 style 태그를 사용하여 스타일을 주는 방식코드가 길어질 수록 비효율 적이다!,, 가능하면 사용하지 않음현재 문서와 외부 리소스를 연결해줌rel
3.CSS - 상속

CSS에는 정답이 없다. 눈으로는 같아 보여도 적용하는 방법은 다양하고 답이 없기 때문이다. 아래 예시를 보면위 같은 코드가 있을때 글자 색을 변경하고자 한다면인라인 스타일도 있을 것이며등 방법이 엄청 많다!,,,정말 쓰기 나름인 듯 하다CSS에는 상속되는 속성이 있고
4.CSS - 선택자

스타일 적용을 지정하기 위한 중요한 요소로선택자를 모르면 진짜진짜 고생한다,,,이참에 잘 정리해두자'\*' 기호를 사용한다말 그래도, 특정 태그를 직접 선택한다직접 해당하는 타입을 적어서 사용한다'- id는 해당 html 내에서 유일해야함, 중복된게 아닌지 잘 보고 사
5.CSS - display

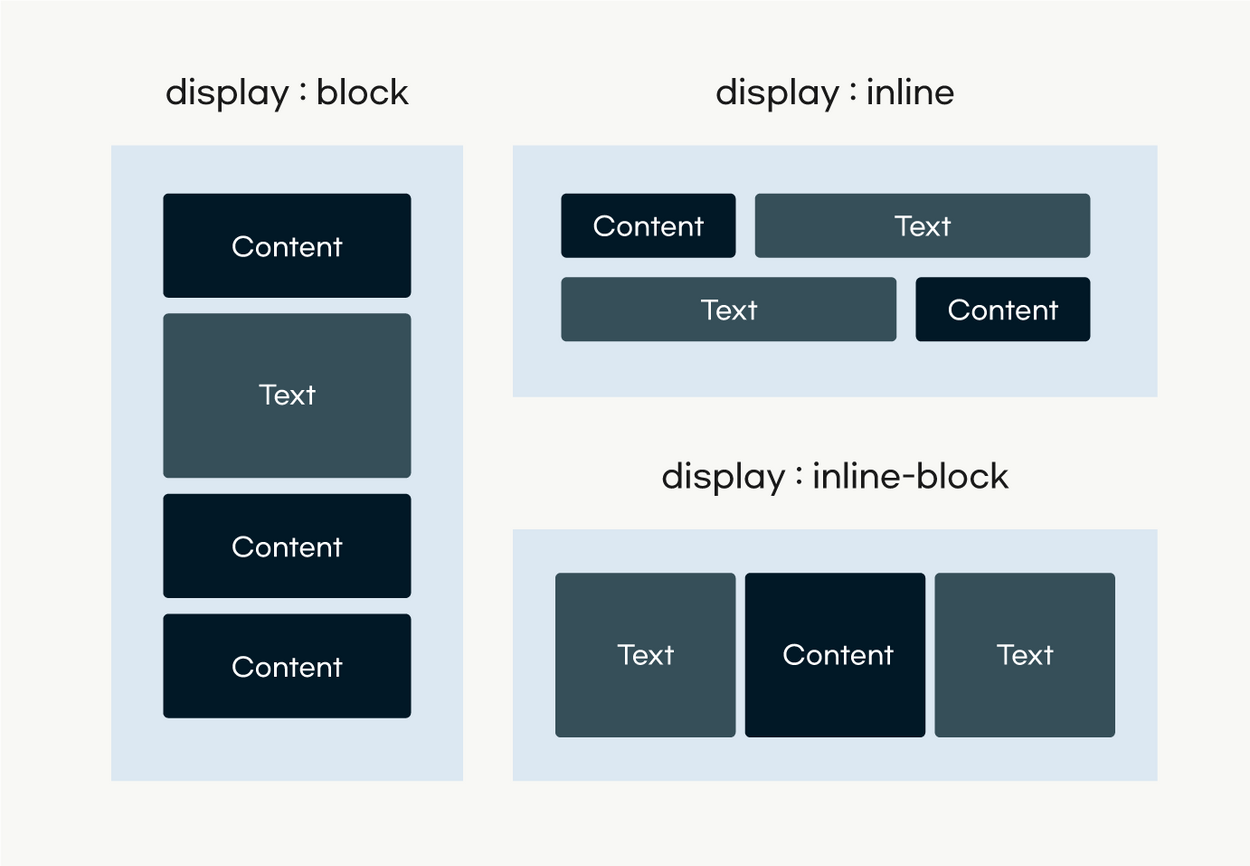
의미 그대로 화면에 보이는 방식이다박스의 유형을 결정한다 (block vs inline)CSS 속성으로 시각적인 부분이 바뀌었을 뿐 태그 자체의 요소가 블록 레벨로 바뀐 것은 아님!(출처 : 위니브)block : 요소 전후에 줄 바꿈을 생성inline : 요소 전후에
6.CSS - 단위

CSS 에서 사용하는 단위는 다양하다px, rem, em 등등,,,절대 길이 단위 : px (cm, mm, in, pc, pt ….)상대 길이 단위 : %, vw, vh, (vmin, vmax, em, rem…)Pixel(Picture + Element)절대 길이 단위
7.CSS - form

form 형태를 정한다형태는 다양하게 지정이 가능뭐 우리가 웹페이지를 사용할때 아이디 입력칸에는 아이디 이런식으로 네모칸 안에 적혀있듯이(네이버 로그인 화면)활성화 /비활성화 상태일때사용자가 편집할수 없는/있는 상태일 때input checkbox radio 유형일때 선
8.CSS - float

물위에 뜨다 한 요소가 흐름으로부터 빠져 좌, 우측에 배치 되게 함left: 왼쪽으로right: 오른쪽으로none: 기본값!codepenxibelgcb-the-scripter/embed/bGObZmN?default-tab=html%2Cresult
9.CSS - flex (feat. align-items 와 align-content 차이)

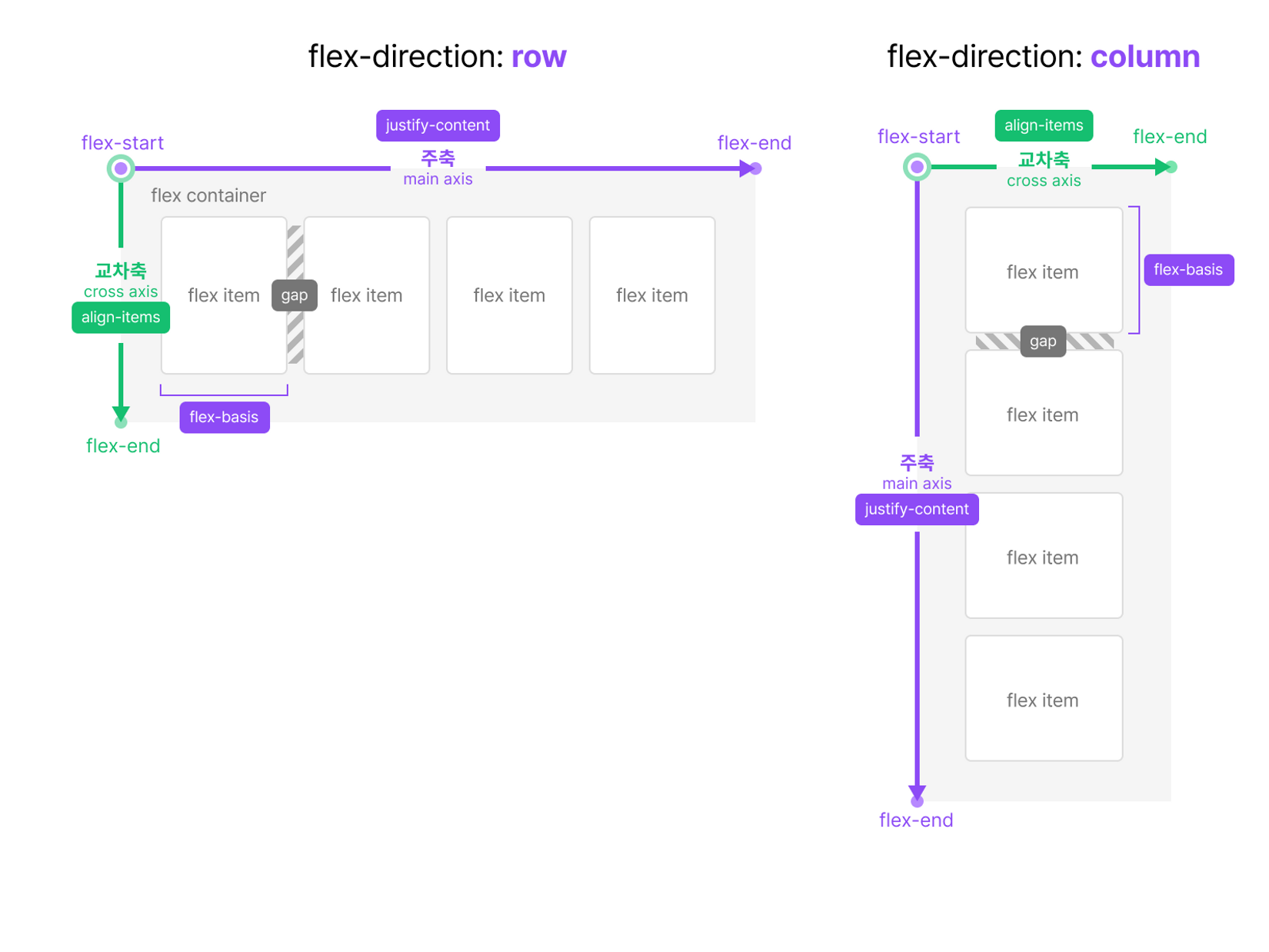
자식 요소들이 컨테이너 안 공간을 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하기 위해 사용하는 속성부모 요소를 flex-container 자식 요소를 flex-item 이라고 부름주로 1차원 레이아웃을 위해 사용(출처 : 위니브)컨테이너 내 아이템을 배치할 때 주
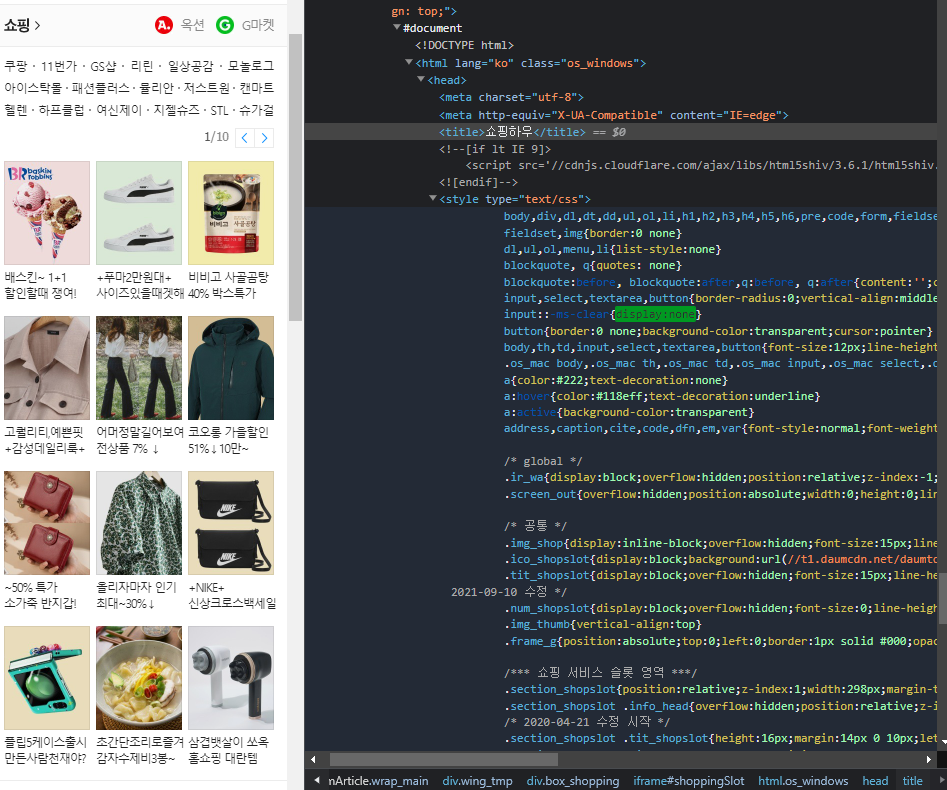
10.overflow와 display로 화면을 숨기기

https://velog.io/@fenjo/CSS-overflowhidden%EA%B3%BC-displaynone오르미 백엔드 수업 중 멘토님께서 선택과제를 주셨다.선택과제 입니다! 아래 두 가지는 프론트 개발하실때 알아두면 유용한 것들이라 알아두면 좋을 듯하
11.CSS - Box Model

CSS에는 HTML을 박스모양으로 감싸는 Box Model 이 있다 당장 네이버 홈페이지만 봐도 검색어 입력란, 네이버 서비스 목록, 아래 뉴스 등 여러 요소가 보인다. 이러한 요소들이 서로 겹치지 않게 각자 구역을 나누고 경계를 만들고 있다(사용자들은 모르지만)