display
- 의미 그대로 화면에 보이는 방식이다
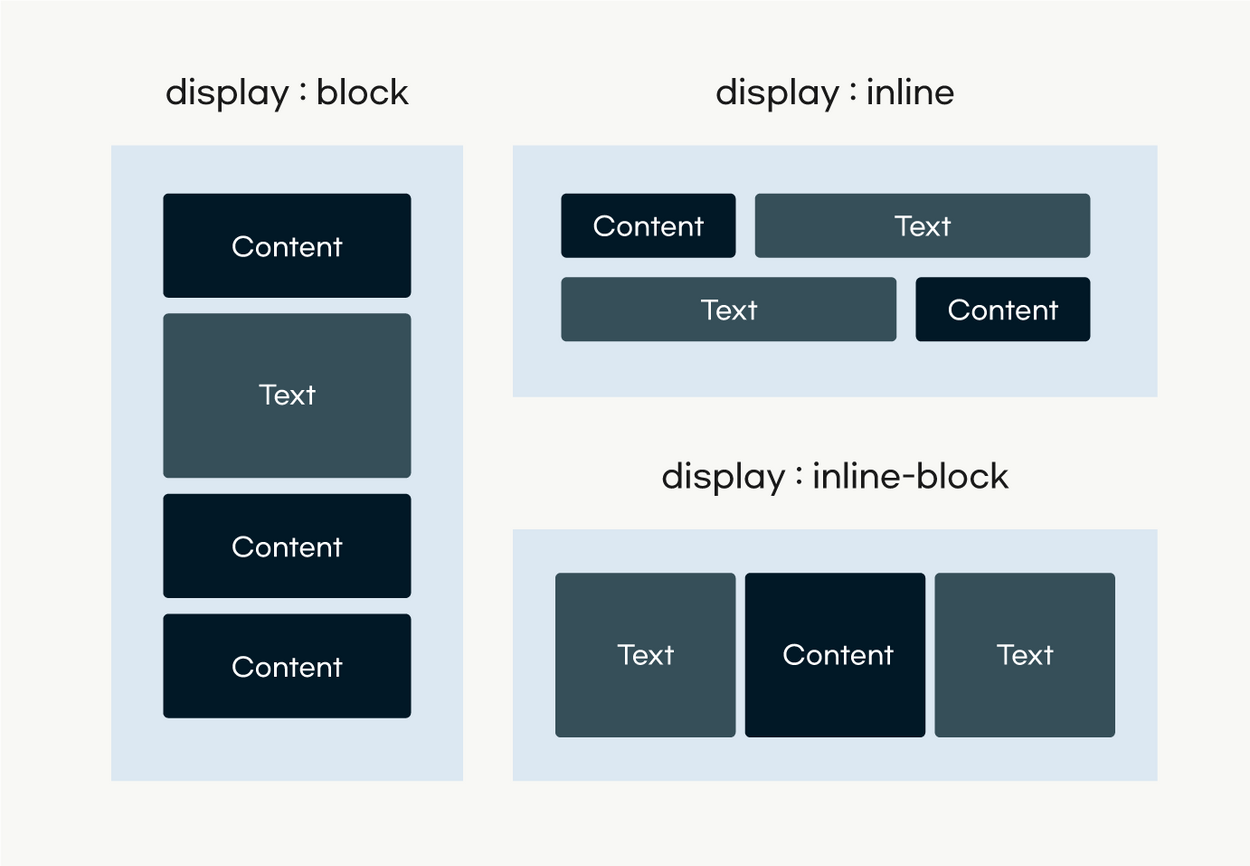
- 박스의 유형을 결정한다 (block vs inline)
CSS 속성으로 시각적인 부분이 바뀌었을 뿐 태그 자체의 요소가 블록 레벨로 바뀐 것은 아님!

(출처 : 위니브)
block: 요소 전후에 줄 바꿈을 생성inline: 요소 전후에 줄 바꿈을 생성하지 않는 인라인 요소 상자를 생성함
공간이 있으면 다음 요소는 같은 줄에 있습니다.inline-block: inline 줄 바꿈 없이 한 줄에 놓이지만, block처럼 box-model의 width, height, margin, padding 값을 모두 설정할 수 있다flex: 내부 자식 요소들의 위치를 부모 컨테이너 요소 안에서 x, y축 단방향(1차원적)으로 설정한다
(이건 해봐야 알 듯 하다,,, 아직 이해 부족)grid: 내부 자식 요소들의 위치를 부모 컨테이너 요소 안에서 x, y축 모두 이용해(2차원적) 설정함none: 해당 속성은 접근성 트리에서 해당 요소가 제거됩니다. 이렇게 되면 해당 요소 및 해당 하위 요소가 사라지고, 스크린리더에도 읽히지 않습니다.
