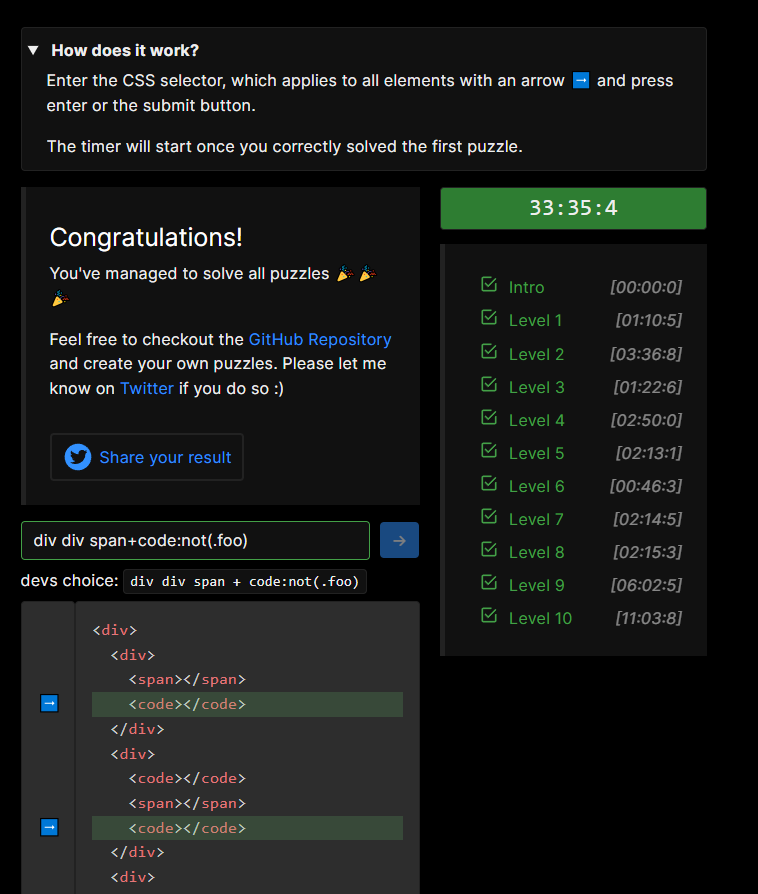
https://css-speedrun.netlify.app/
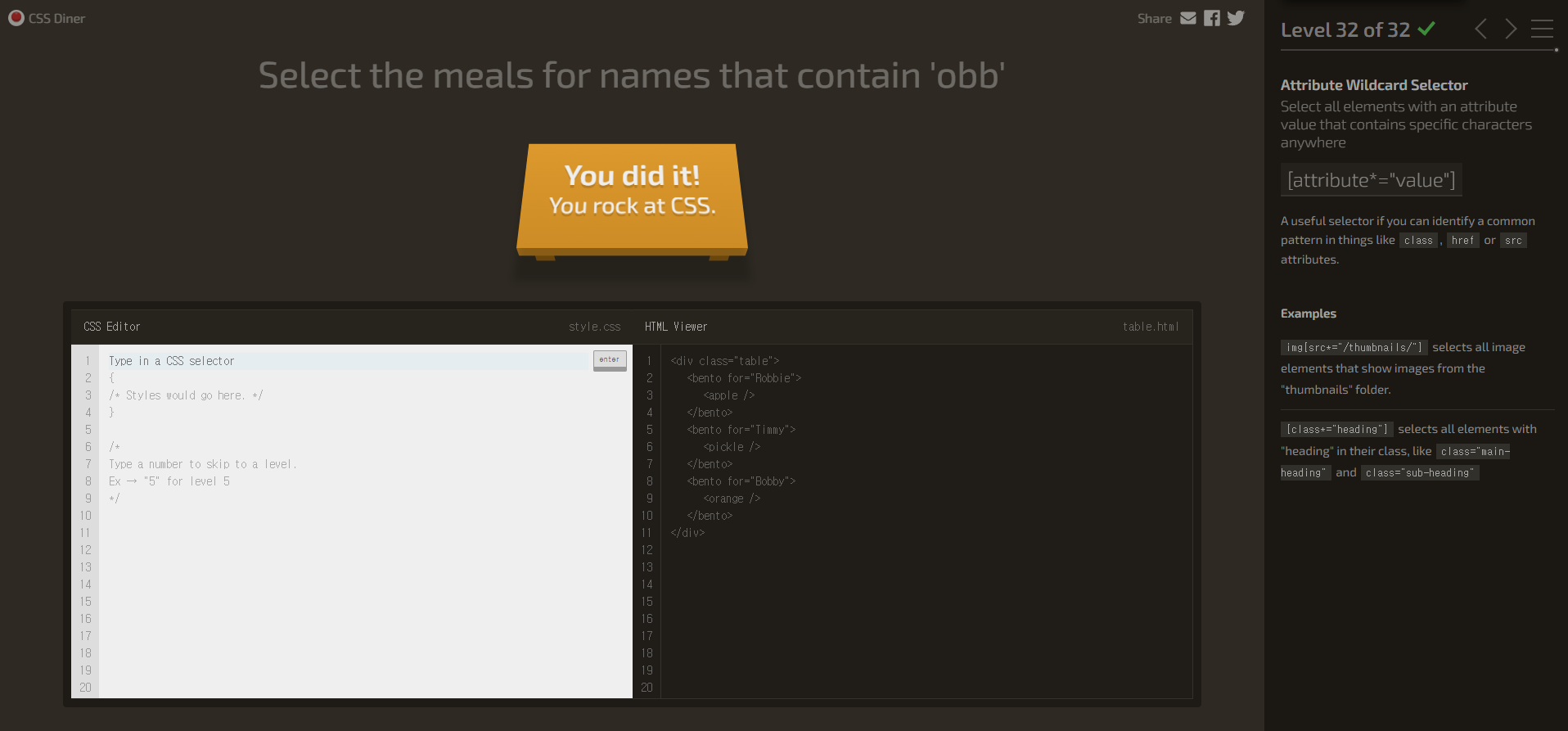
https://flukeout.github.io/
위 두 문제를 풀어보자,,, 참고로 나는


다 푸는데 한 시간 넘게 걸렸다 ㅋㅋㅋ,,,
뭐 처음이니까!
노력하자 ^^
CSS
- css는 Cascading Style Sheets의 약자로
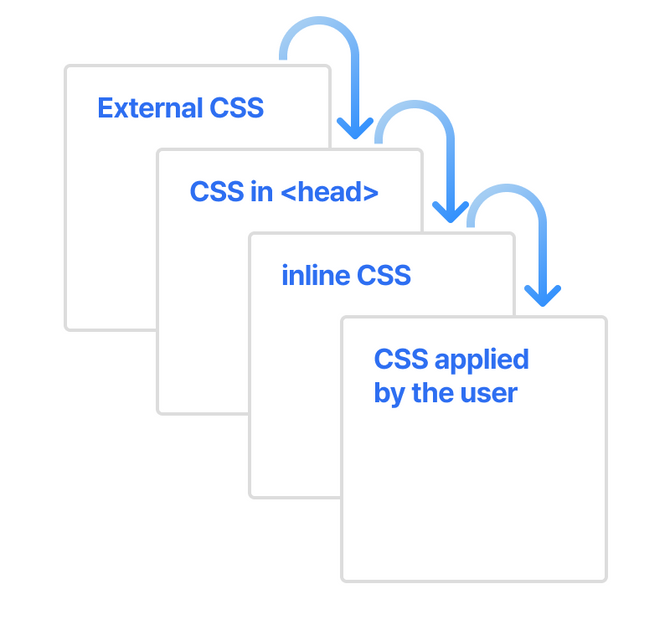
우선순위를 가지고 적용되는 언어로, 이 우선순위가 적용되는 과정이 마치 폭포처럼 위에서 아래로 떨어진다 하여 Cascade(폭포)라고 한다.
 (출처: 위니브)
(출처: 위니브)
- 한번 작성해둔 css는 여러 html에서 재사용이 가능하다 -> 반복 작업을 줄인다!@
작성방법

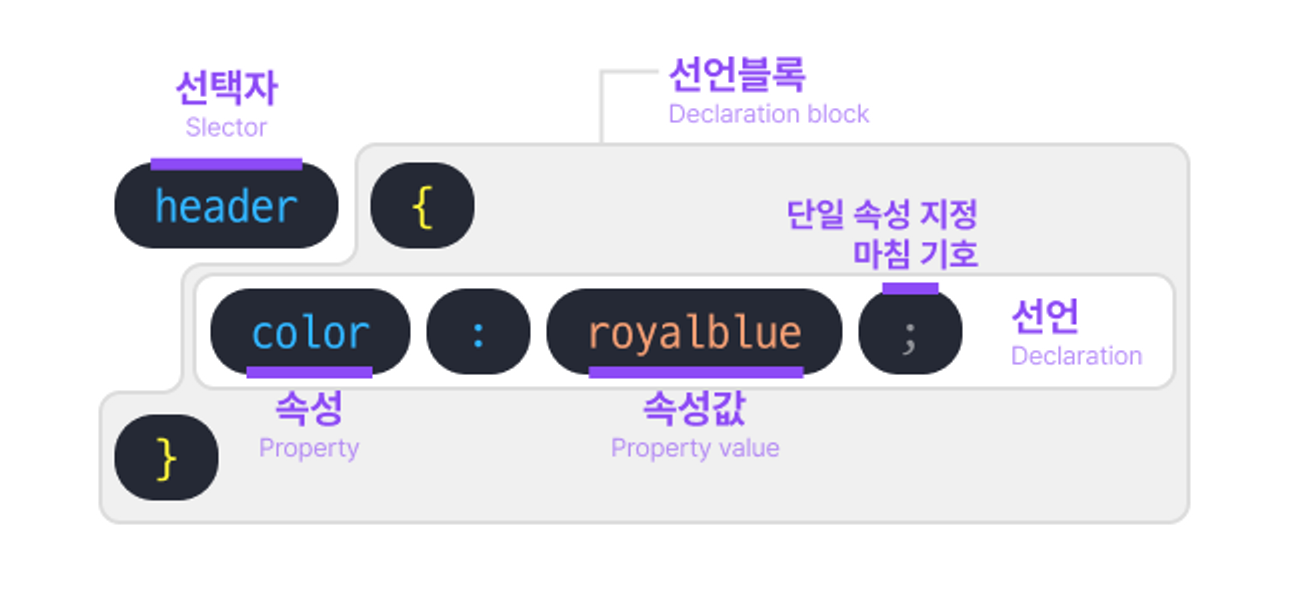
(출처: 위니브)
- 선택자라고 하여
선택자 { 스타일 선언, 정의
스타일 1 : 속성값1 ;
}
이런식으로 사용한다.
