해당 글은 CLI를 통해 React 프로젝트가 어떻게 Firebase에 어떻게 배포할 수 있는지에 대해 다루고 있습니다.
1. Node.js 및 Firebase CLI 설정
함수를 작성하려면 Node.js 환경이 필요하고, 함수를 Cloud Functions 런타임에 배포하려면 Firebase CLI가 필요합니다.
여기서 Node.js와 npm이 설치합니다.
Node.js와 npm이 설치되었으면 Teminal에서 다음의 명령어로 Firebase CLI를 설치합니다.
$ npm install -g firebase-tools2. Firebase Login
Local에서 Firebase project에 배포하기 위해서는 login을 해주어야 합니다. 그러기 위해서 terminal에서 다음의 명령어를 입력합니다.
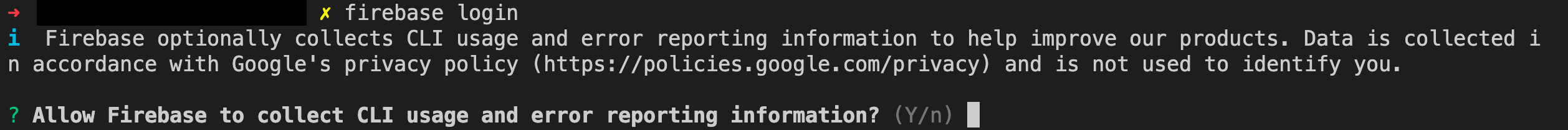
$ firebase login그러면 다음과 같은 메시지가 나오게 되고, y를 클릭하고 다음으로 넘어갑니다.

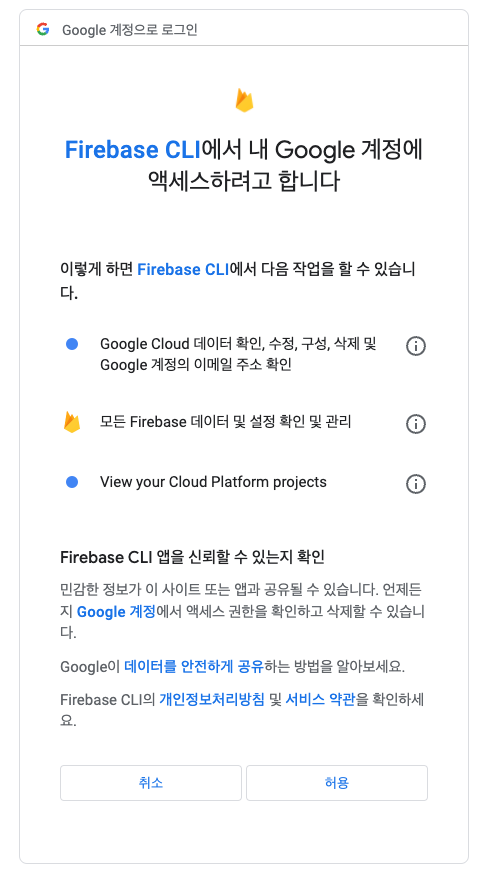
그러면 액세스할 Google 계정을 선택하게 되는데, Firebase Project 권한이 있는 계정을 선택하고, 액세스를 허용해줍니다.


그러면 브라우저에는 login이 성공했다고 나오고, Terminal에도 성공했다는 메시지를 보여줍니다.


3. Firebase 프로젝트 초기화
Firebase 프로젝트에 배포할 폴더(소스 파일이 있는 폴더)에서 firebase init 명령어를 사용하여 설정합니다. 본 글에서는 CRA(create-react-app)을 통해 만든 폴더에 Firebase 설정을 하도록 하겠습니다. firebase init를 실행한 후에는 폴더에 firebase.json 구성 파일이 포함됩니다.
$ firebase init1) Select Firebase Project
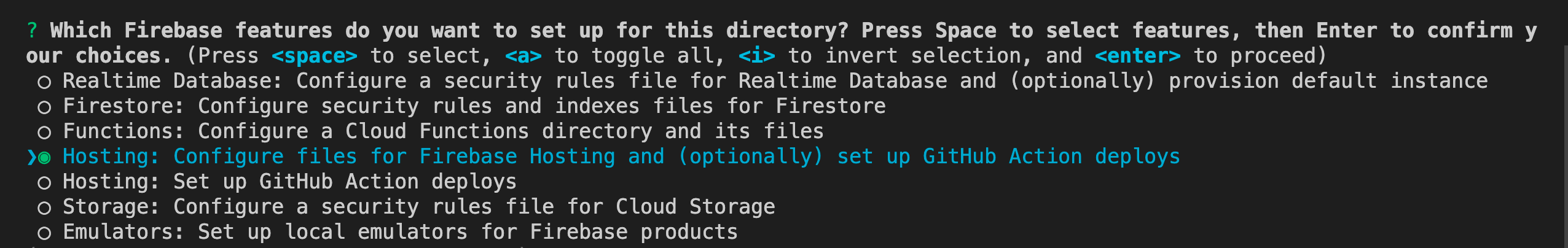
위의 명령어를 입력하면 다음과 같이 firebase에서 사용할 것을 선택하게 됩니다. 여기서 space를 눌러 hosting를 선택하고, enter를 눌러 다음으로 넘어갑니다.

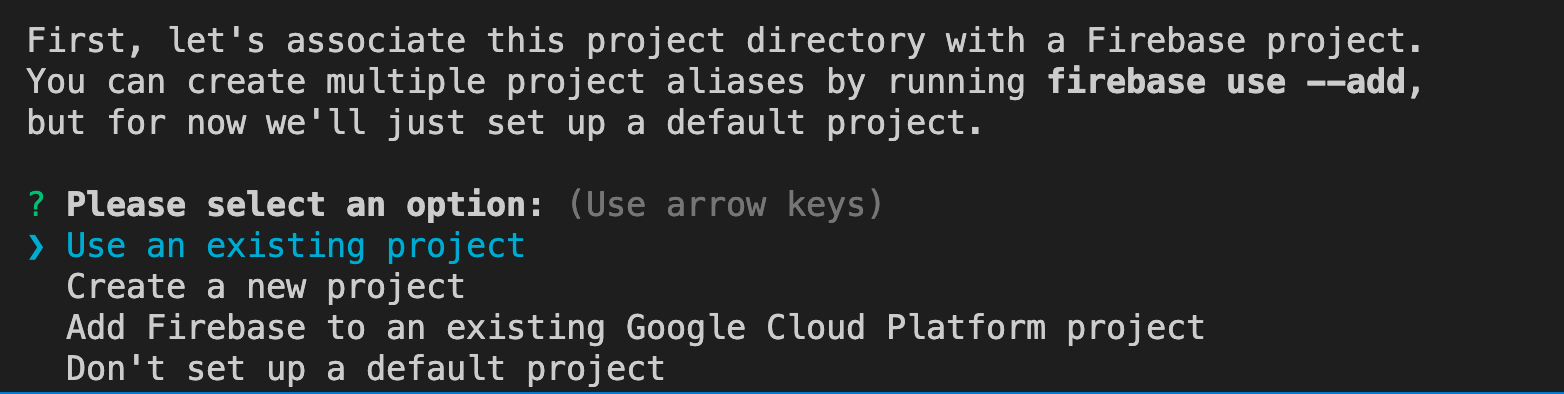
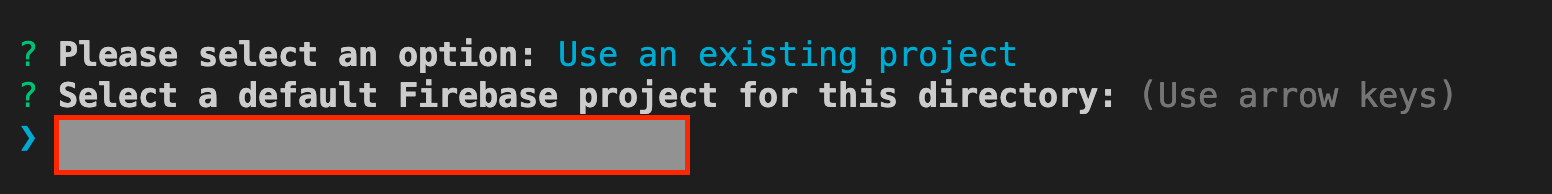
Deploy될 Firebase Project를 선택해야 합니다. Use an existing project를 눌러 기존에 존재하는 프로젝트를 선택합니다.

배포될 Firebase Project를 선택합니다.

2) Hosting
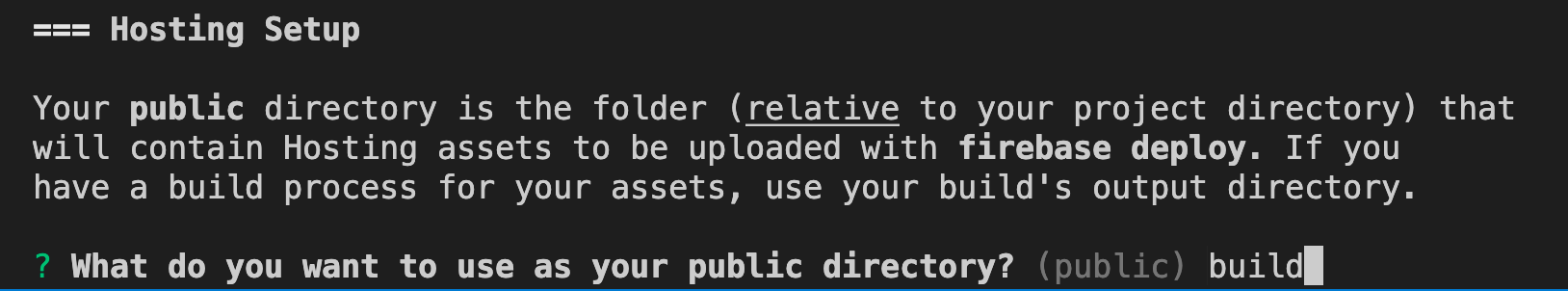
위에서 Firebase 프로젝트를 선택했으면 다음은 hosting을 설정하게됩니다.
Firebase에 배포할 폴더를 선택합니다. 본 글에서는 build 결과물을 deploy할 것으므로 build 폴더를 입력해줍니다.

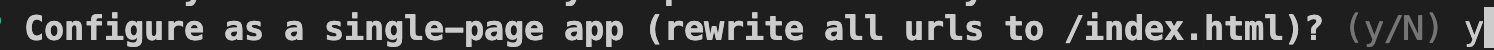
React는 SPA(Single page app)은 어떤 URL로 요청이 들어오든 클라이언트에게 index.html을 보내주어야 하므로 y를 입력합니다.

github를 사용하지 않을 것이므로 n을 선택합니다.

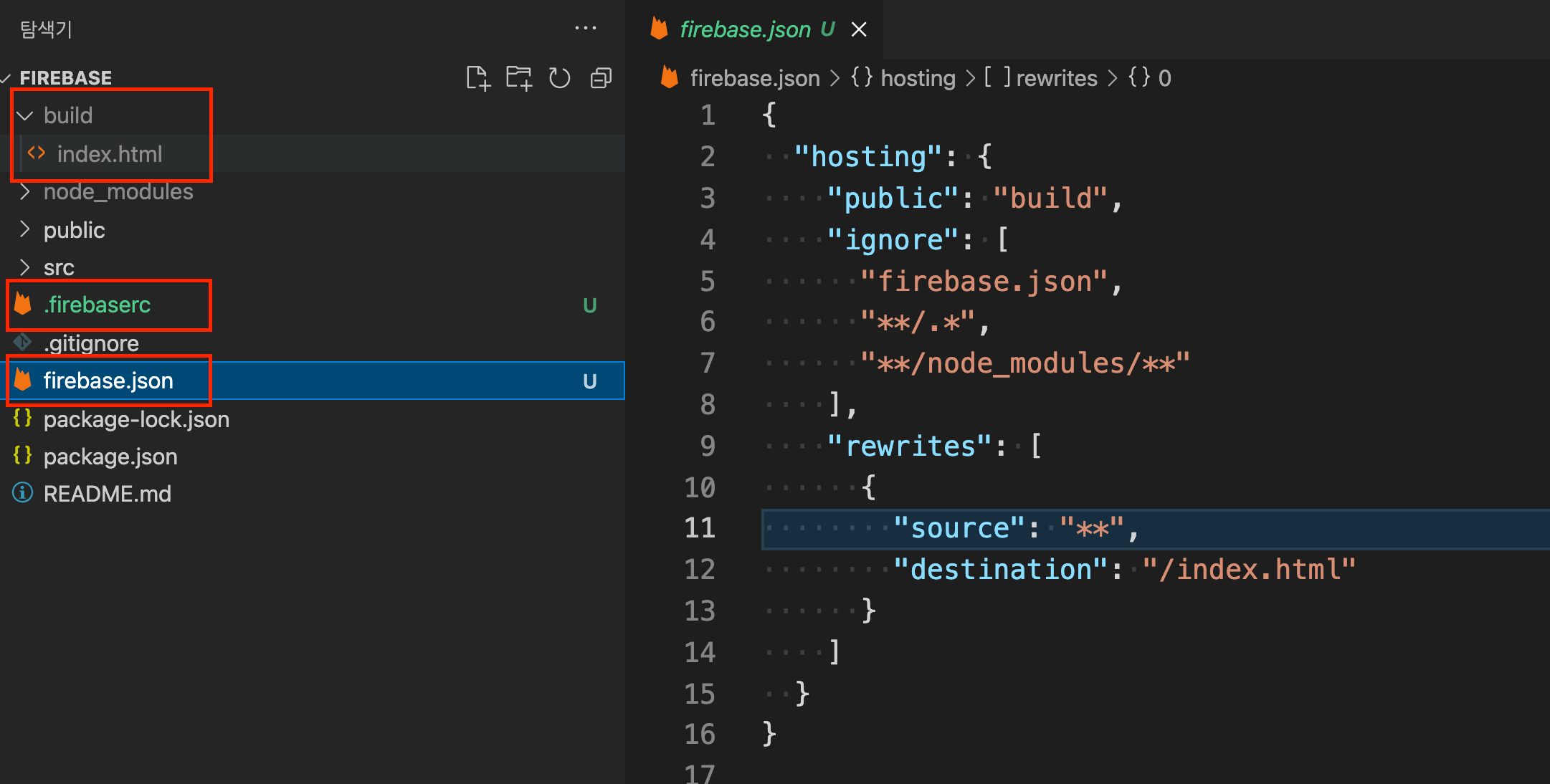
결과로 build 폴더가 생성되고, 다음과 같이 firebase.json이 생성되는 것을 확인할 수 있습니다

3) firebase.json
deploy시에 build된 결과물이 필요하므로 firebase.json에 predeploy를 설정해줍니다.
// firebase.json
{
"hosting": {
"public": "build",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
],
"predeploy": ["npm run build"]
}
}
4. Firebase Site 추가
site를 설정하지 않으면, 기본적으로 firebase project에서 생성되는 site에 deploy되게 됩니다. 하지만 특정 저는 site에 배포되길 원하기 때문에 site를 설정합니다. 원하지 않으시는 분은 넘어가도 됩니다.
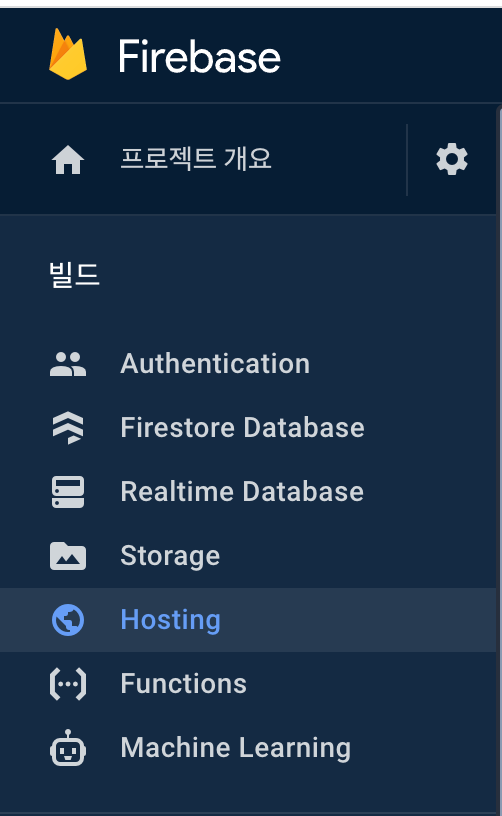
Firebase console에서 hosting 탭에 들어갑니다.

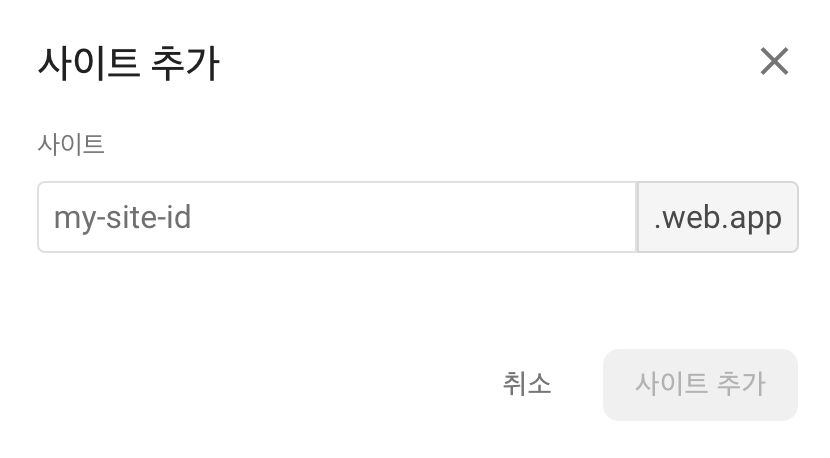
Hosting에서 다른 사이트 추가 버튼을 누르고, 사이트명을 입력하여 사이트를 생성합니다.

firebase.json에 site를 추가해줍니다.
// firebase.json
{
"hosting": {
"site": "my-site-id",
"public": "build",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
],
"predeploy": ["npm run build"]
}
}5. Deploy
다음의 명령어로 firebase hosting에 deploy를 합니다
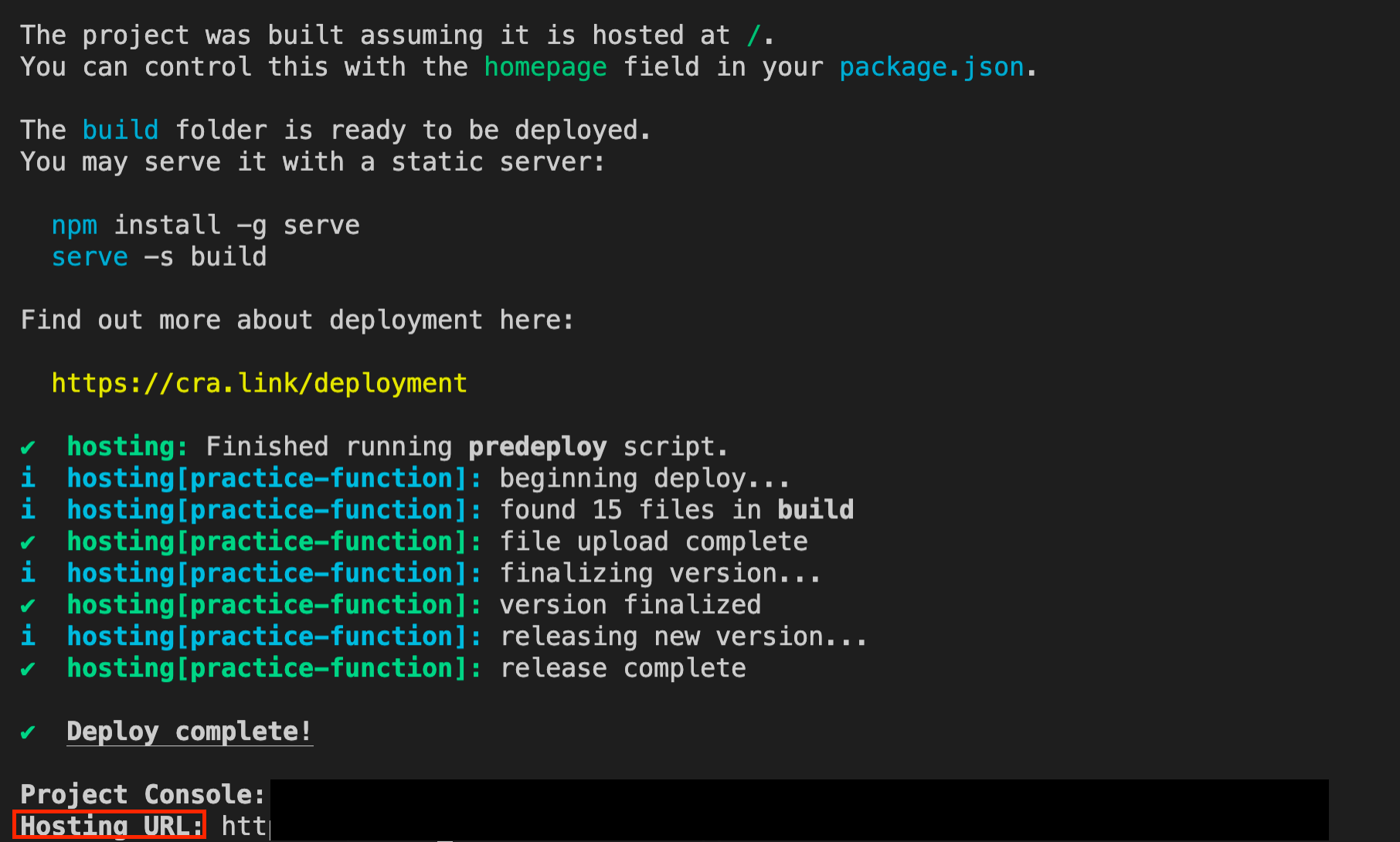
$ firebase deploy --only hostingdeploy를 하게 되면 firebase.json에 정의한 대로, 다음과 같이 수행됩니다.
-
npm run build
-
build된 폴더를 firebase에 deploy
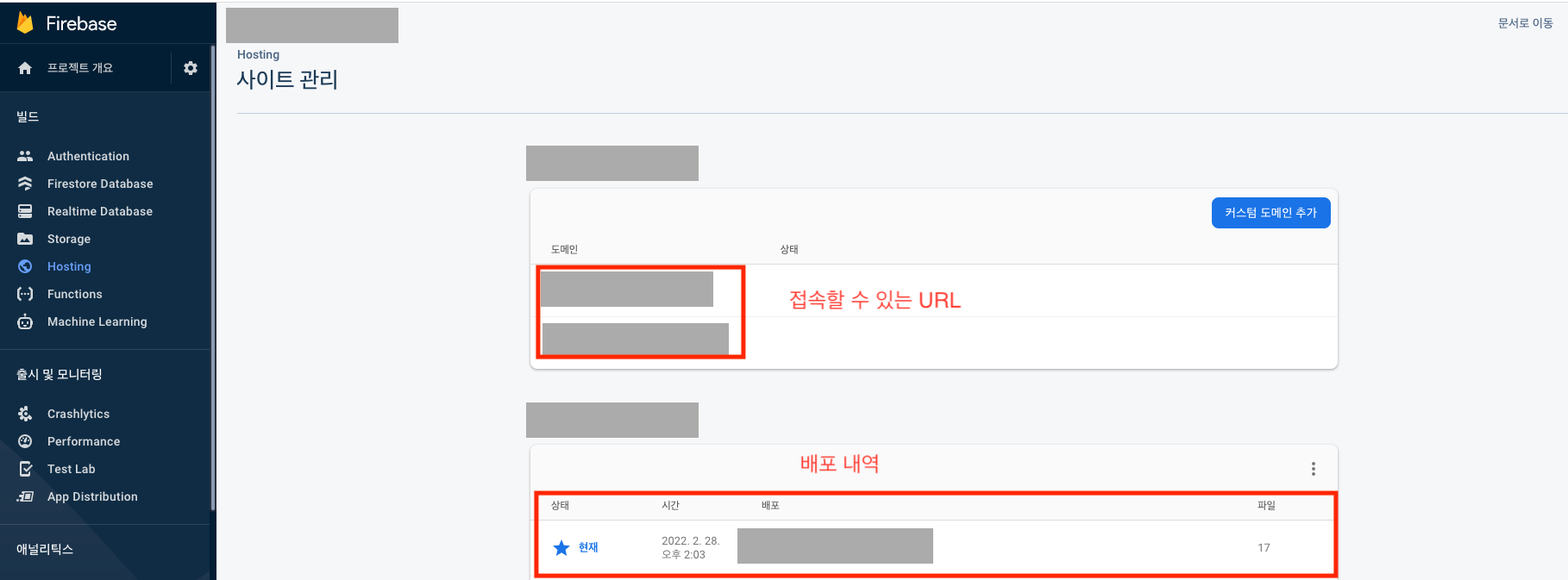
deploy가 완료되면 Hosting URL에서 결과물을 확인할 수 있습니다.

Firebase Console > Hosting > 사이트 관리에서 배포된 사이트 URL과 배포 내역을 확인할 수 있습니다.