해당 글은 CLI를 통해 Cloud Function을 어떻게 배포할 수 있는지에 대해 다루고 있습니다. 이 글은 이전 글인 Firebase Hosting에서 제시된 hosting 관련 세팅이 프로젝트에 이미 적용됐다는 전제하에 작성된 글입니다.
1. Cloud Function Init
Firebase 프로젝트에 배포할 폴더(소스 파일이 있는 폴더)에서 firebase init 명령어를 사용하여, cloud function 관련 세팅을 추가합니다.
$ firebase init1) Select Firebase Project
-
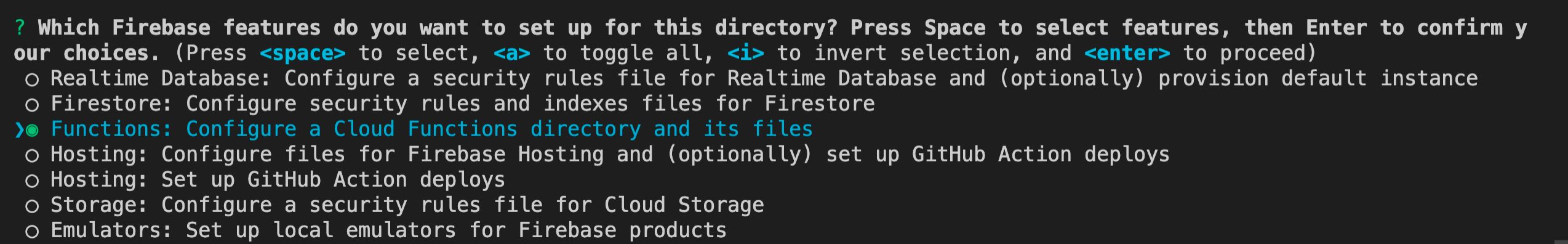
위의 명령어를 입력하면 다음과 같이 firebase에서 사용할 것을 선택하게 됩니다. 여기서 space를 눌러 functions를 선택하고, enter를 눌러 다음으로 넘어갑니다.

-
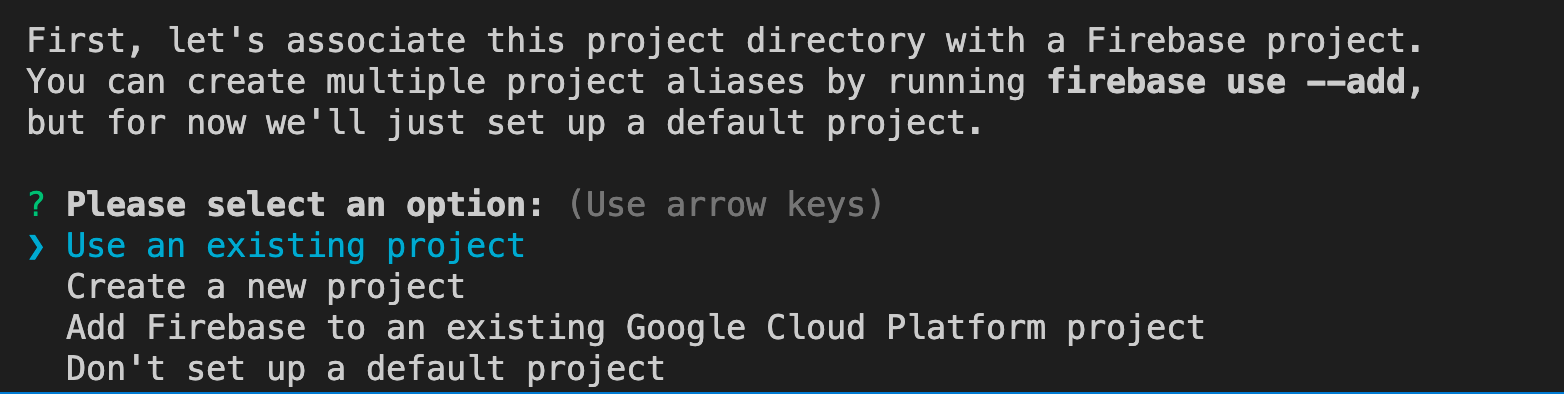
Deploy될 Firebase Project를 선택해야 합니다. Use an existing project를 눌러 기존에 존재하는 프로젝트를 선택합니다.

-
배포될 Firebase Project를 선택합니다.
2) Firebase Cloud Functions
위에서 Firebase 프로젝트를 선택했으면 다음은 Cloud functions를 설정하게됩니다.
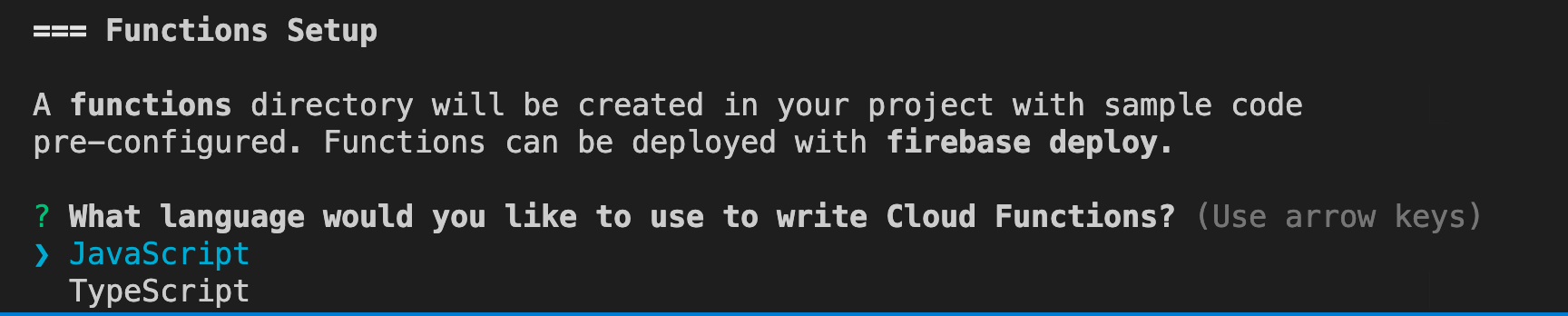
- Cloud functions 어떤 언어로 구성할 지 나오는데, 본 글에서는 javascript를 선택하도록 하겠습니다.

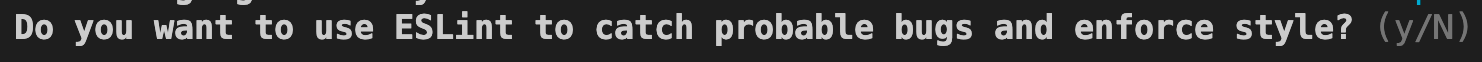
- eslint를 사용할 지 여부를 설정할 수 있습니다. 본 글에서는 cloud function을 사용해볼 용도로만 사용할 예정이므로 n을 눌러 생략하도록 하겠습니다.

-
npm install을 할지 여부를 결정하게 되는데, y를 눌러 설치합니다.

-
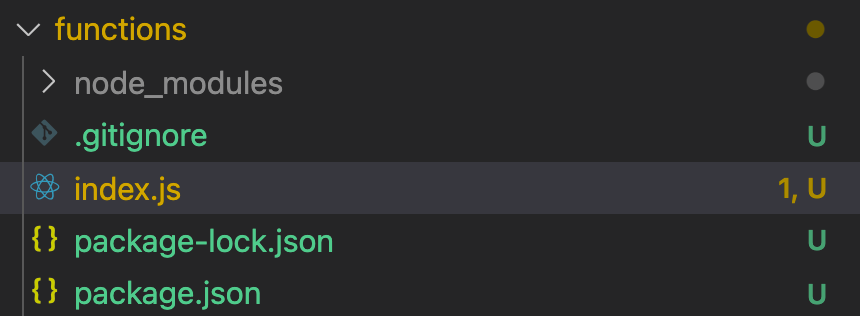
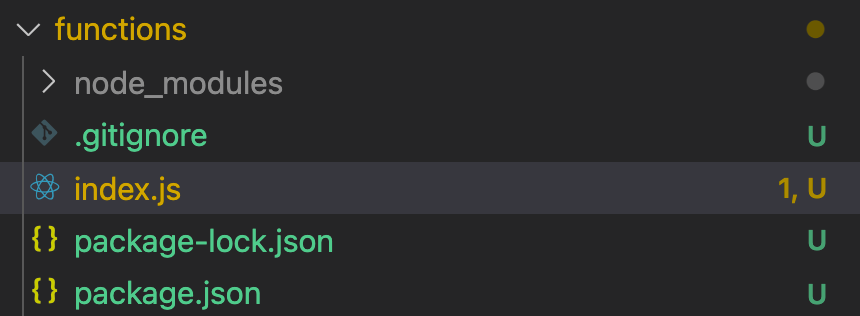
다음과 같이 루트 디렉토리에 functions 폴더가 생성된 것을 확인할 수 있습니다.

2. Cloud function 생성
- 위에서 생성한 functions/index.js 파일을 다음과 같이 수정합니다.
const functions = require('firebase-functions');
exports.helloFunction = functions.https.onRequest((request, response) => {
functions.logger.info('Hello World!');
const htmlString = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Change Title</title>
</head>
<body>
<div>test</div>
<div>test</div>
<div>test</div>
</body>
</html>
`;
response.set('Content-Type', 'text/html');
response.send(Buffer.from(htmlString));
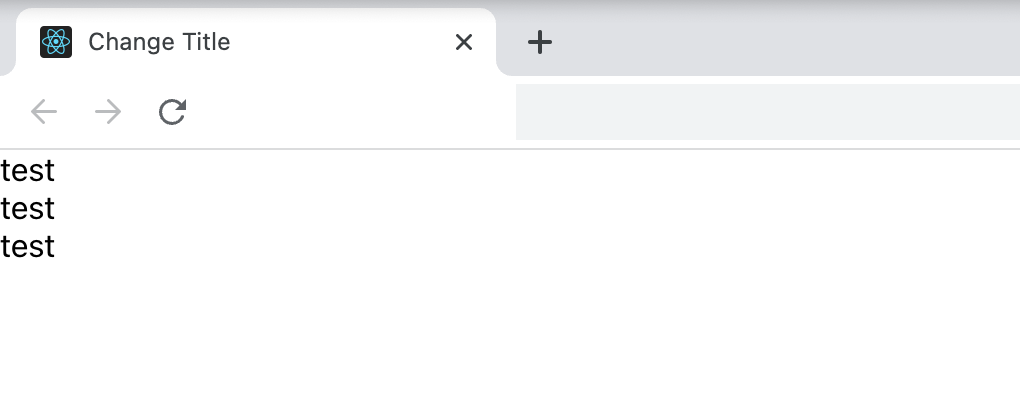
});- 위와 같이 설정하게 되면, firebase functions deploy 시 cloud function에 helloFunction이라는 생성되게 됩니다. 그리고 해당 function은 functions.https를 사용하여 HTTP 이벤트를 처리합니다. HTTP 함수의 이벤트 핸들러는 Express 웹 프레임워크로 관리되는 라우터와 앱을 지원하는 onRequest() 이벤트를 수신 대기합니다. 호출되면, 웹페이지는 다음과 같이 나오게 될 것입니다. 그렇다면 호출은 어떻게 할까요?

3. firebase.json
- cloud function을 호출하려면, firebase.json에 hosting에 rewrites 부분에 설정해주어야 합니다.
- 또한, firebase functions deploy시 functions 폴더에 정의된 function이 deploy되어야 하므로 functions에 source 부분을 추가해줍니다.
// firebase.json
{
"hosting": {
"site": "my-site-id",
"public": "build",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"rewrites": [
{
"source": "/test",
"function": "helloFunction"
},
{
"source": "**",
"destination": "/index.html"
}
],
"predeploy": ["npm run build"]
},
"functions": {
"source": "functions",
}
}- 위와 같이 설정하면 firebase functions이 functions 폴더를 기준으로 deploy 됩니다. 또한, 호스팅 사이트에서 /test에 대한 모든 요청은 helloFunction에서 처리하게 됩니다.
4. deploy
- firebase hosting과 functions 둘 다에 deploy 되어야 하므로 다음의 명령어를 입력해줍니다.
$ firebase deployfirebase deploy를 입력하게 되면 hosting, functions 둘 다 deploy되는데, 이 때, functions에 먼저 deploy되고, hosting에 그 다음에 deploy됩니다..
- hosting만 deploy할 때,
$ firebase deploy --only hosting- functions만 deploy할 때,
$ firebase deploy --only functionshosting, functions 둘 다 predeploy로 npm run build를 넣고, firebase deploy를 하게 되면 build를 두 번하게 됩니다. build를 한 번만 할 수 있도록 조정하시길 바랍니다.
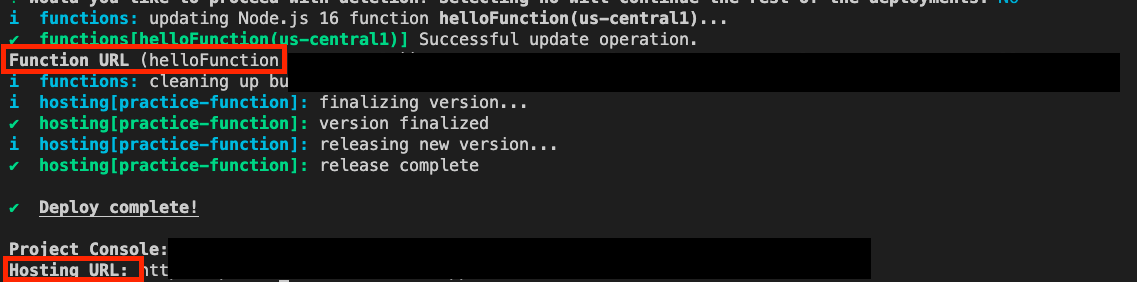
- 다음과 같이 나오면, function과 hosting이 성공적으로 이루어진 것입니다.

- Hosting URL에서 결과물을 확인해보면 /test에서 설정한 대로 화면이 나오는 것을 확인할 수 있습니다.

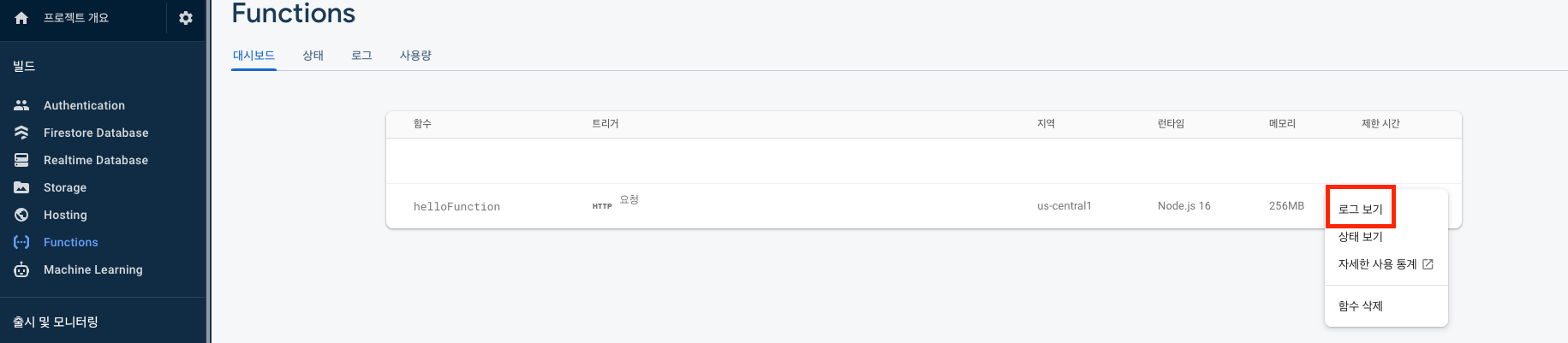
- firebase console > functions에 들어가면 helloFunction이 배포된 것을 확인할 수 있습니다. 또한 로그 보기를 통해 /test에 접근 시, 해당 function이 호출되는 것을 확인할 수 있습니다.



혹시 express로 진행하는 경우도 있을까요?
app.get("*", (req, res) => {
const indexHTML= ""
error404 ? res.status(400).send(indexHTML) : res.status(200).send(Buffer.from(indexHTML));
});
이쪽으로 들어오게해서 진행하는데 다른 페이지는 잘나오는데 index page만 express를 안타는데 왜그런지 모르겠습니다.