
Sever and Web Server
문득 html 공부를 하다가 어떤 식으로 server가 작동하는지 그리고 http, https가 뭔지 대략적으로 알고 있었지만, 나의 잘못된 상식을 바로 잡기 위해서 글을 작성해본다.
서버가 무엇일까?
html과 같이 사용자가 접속했을 때 볼 수 있는 소스가 있는 반면에 사용자가 직접 볼 수 있는 것 들이 있다. 사용자가 눈으로 볼 수 있는 소스들을 제공해주는 것이 server의 역할이다.
web server란?
하드웨어, 소프트웨어 혹은 두 개가 같이 동작하는 것을 의미할 수 있다.
- 하드웨어
web server는 web server의 소프트웨어와 website의 컴포넌트 file(html, css, js)들을 저장하는 컴퓨터이다.
- 소프트웨어
web server는 웹 사용자가 어떻게 호스트 파일들에 접근하는지를 관리한다. web server는 http로 통신하고 http 서버는 url과 http(자신의 브라우저가 웹 페이지를 보여주기 위해 사용하는 프로토콜)의 소프트웨어의 일부이다.
정리하면
- 웹서버는 소프트웨어를 보통 칭하지만, 웹 서버 소프트웨어가 동작하는 컴퓨터를 말한다.
- 웹 서버의 가장 중요한 기능은 클라이언트가 요청하는 화면, 즉 html, 각종 리소스를 전달하는 것이다.
- 웹 브라우저나 웹 크롤러가 요청하는 리소스는 컴퓨터에 저장된 정적인 데이터나 동적 데이터 중에서 하나이다.
Web browser
url주소는 보통 http://, https://로 시작하는데 http, https 로 동작한다는 의미이다.
웹 서버 소프트웨어의 종류로
- apache
- nginx
가 있다.
하지만 웹 서버만 존재해서는 데이터를 이용하여 동적, 정적인 데이터를 화면에 표현할 수 없다.
그래서 middle ware가 중간에서 DB server와 client간의 통신을 가능케 해준다.
WAS(Web Application Server)
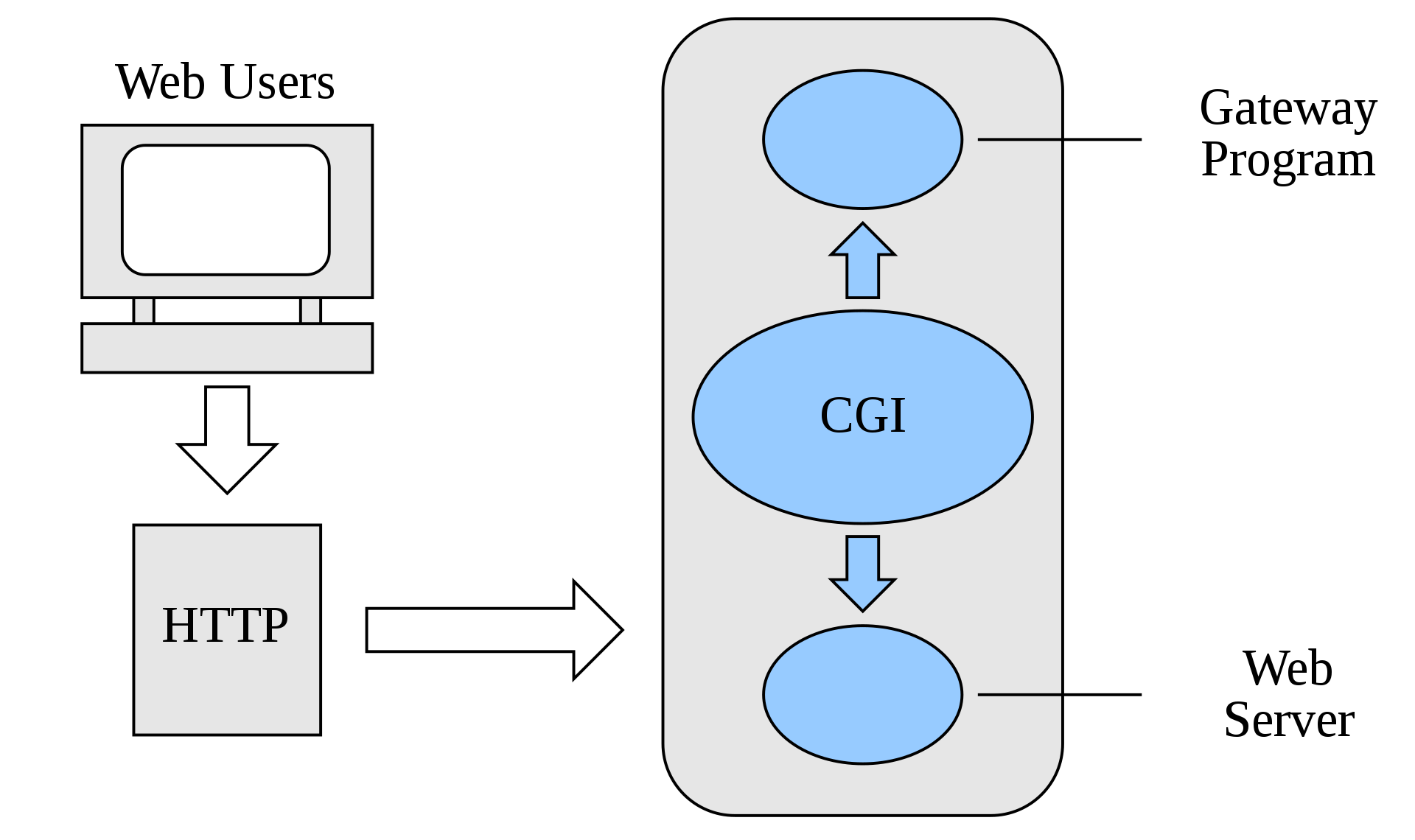
WAS는 미들웨어로 웹 클라이언트 요청 중에서 웹 애플리케이션이 동적하도록 지원하는 목적을 가진다. 정적인 페이로만 구성을 하게 된다면 굳이 was가 필요할 까? (이에 대한 해답은 추후에 찾아보고) 클라이언트의 요청 중에서 동적인 기능을 필요로하는 무언가를 요청하게 된다면 웹 서버에서 그것을 만들어서 클라이언트에게 보내줘야 할 것이다. 클라이언트에게 제공되는 동적 페이지를 만들려면 웹서버에 프로그래밍 기능이 포함 되어야 한다. 그것을 바로 CGI(Common Gateway Interface)라고 한다.

웹이 점점 더 복잡해지게 되면서 많은 프로그래밍 기능이 필요하게 되었고, dbms를 이용하여 request를 해결하기 위해서 WAS가 탄생하게 된 것이다.
WAS의 기능
- 프로그램 실행 환경, DB 접속
- 트랜잭션 관리
- 비즈니스 로직 수행

정리하면, WAS를 쓰는 이유는 DB와 client 사이에서 동적인 페이지 제공을 위해서 사용하는 것이고 만약에 동적으로 관리할 필요가 없는 위키피디아 같은 정적은 페이지만을 보여줘야 한다면 웹 서버만 있어도 되는 것이 아닌가?
Web server Vs. WAS
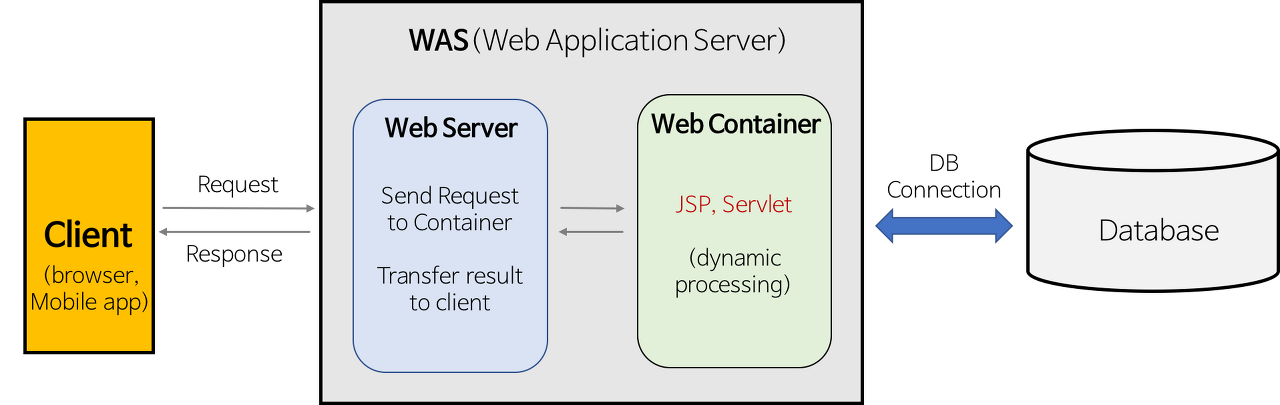
- WAS도 보통 자체적으로 웹 서버 기능을 내장 (아파치 같은 웹서버 설치하지 않고 톰캣 이용)
- 현재는 WAS가 가지고 있는 웹 서버도 정적인 콘텐츠를 처리하는 데 있어서 성능상 큰 차이가 없다.
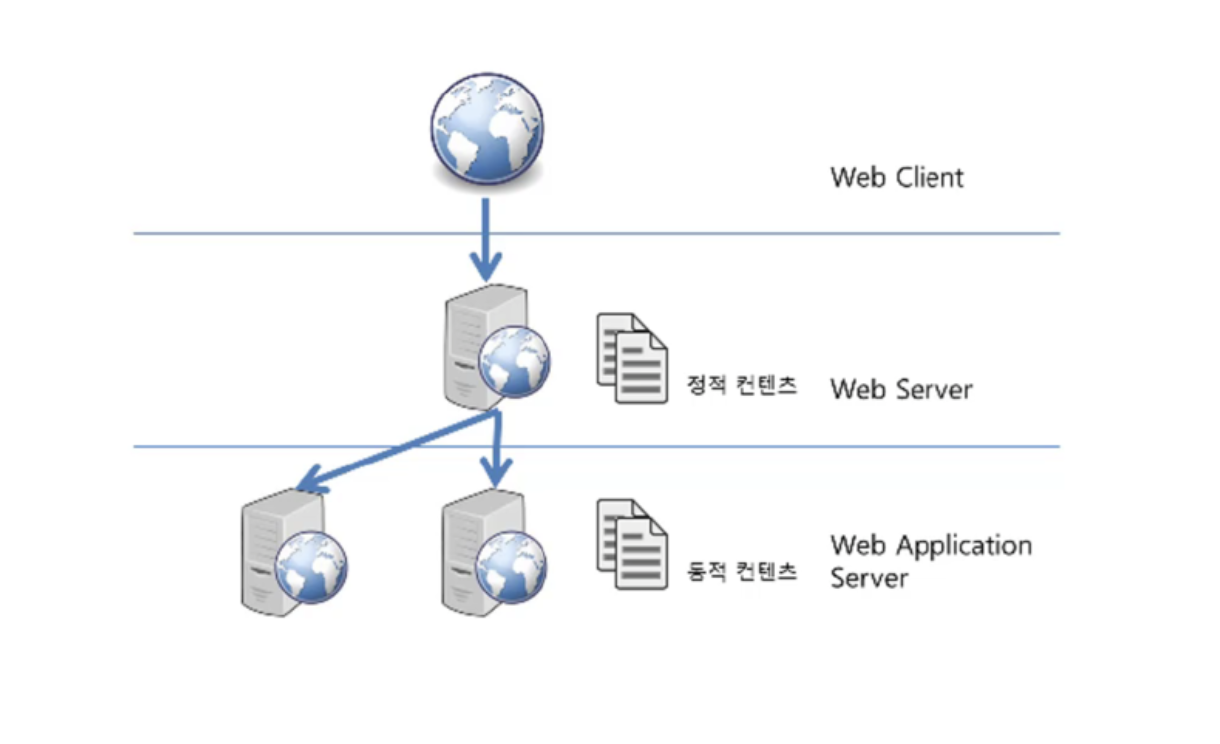
- 규모가 커질수록 web server와 WAS를 분리한다.
- 자원 이용의 효율성 및 장애 극복, 배초 및 유지 보수의 편의성을 위해 웹 서버와 WAS를 분리함.
그럼에도 웹 서버를 사용하는 이유는 웹 서버는 was보다 구조적으로 간단하고 대용량 웹일 경우 서버가 여러 개인 경우가 많다. was자체에서 문제가 발생하면 was만 재시작 하면된다. 앞단의 웹 서버에서 먼저 해당 was를 이용하지 못하도록 막고 재시작을 하면 웹 유저는 was 문제 발생 유무를 모를고 이용한다. 이를 장애 극복 기능이라고 한다. 대용량 웹 앱에서는 무중단으로 운영하기 때문에 WAS 앞단에 web server를 둔다고 한다.
마지막으로 static page와 dynamic page를 살펴보고 마무리 하겠다.
Static Vs. Dynamic
| Static Page | Dynamic Page |
|---|---|
| image, html, css, javascript 파일과 같이 커퓨터에 저장되어 있는 파일들을 의미 | 들어온 요청에 맞게 동적으로 만들어진 컨텐츠를 의미 |
| 웹 서버에서 요청에 알맞은 파일을 반환하며, 항상 동일한 페이지를 반환한다. | 데이터 베이스, 서버 내 로직 등을 활용해 만들어진 컨텐츠를 반환한다. |
| 웹 서버(WS)에서 제공한다 | 웹 어플리케이션 서버에(WAS))서 제공한다. |

마무리
뭔가 코딩을 하면서 밀려있던 체증이 어느정도 해소된 느낌은 있지만, 아직 내가 생각하는 로직에서 부족한 부분이 있다.
예를 들어서, 서버 restAPI를 통해 json으로 통신을 하는데, 이것 또한 http나 https로 통신하는 것은 ok. 배포하기 전에는 https://url 주소로 통신하는데, 배포 후에는 계속해서 서버가 동작하고 있어야하는데 이는 어떻게 동작하는 것인지도 궁금해졌다.
