
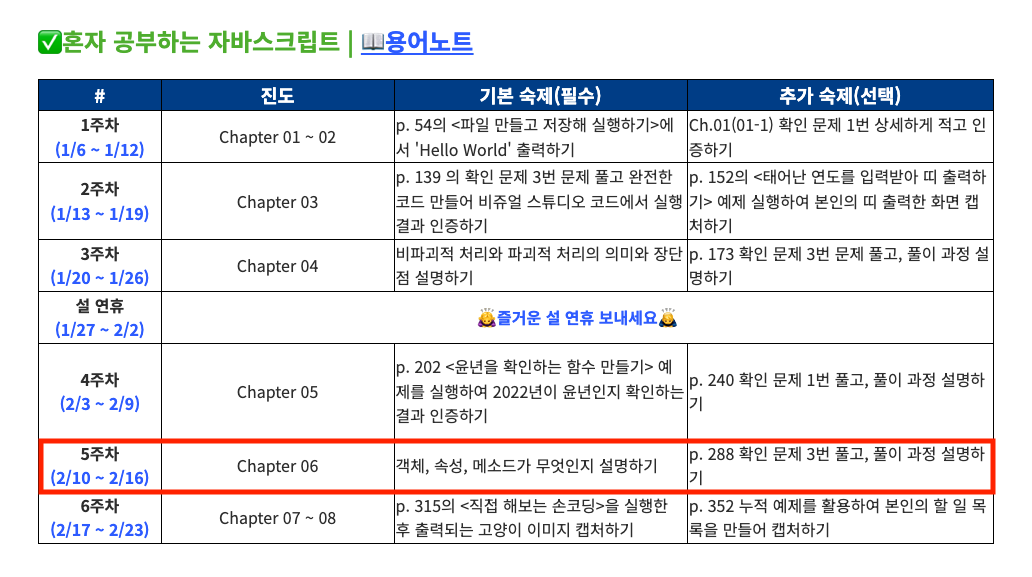
스케줄표

기간 : 2025-02-09 ~ 2025-02-16
공부 내용 확인
이번에는 시간이 조금 촉박해서 일단 읽고 천천히 올리기...
게으른 자의 깃허브
숙제
- 객체, 속성, 메소드가 무엇인지 설명하기
객체 Object
- 속성과 메소드를 가질 수 있는 자바스크립트의 데이터 유형
- 객체 생성하는 법
- 객체는 중괄호
{...}로 생성하고 - 키 key와 값 value을 콜론
:으로키 : 값 - 이 키와 값의 형태의 자료를 쉼표
,로 연결
- 객체는 중괄호
속성 Property
- 객체 내부에 있는 값
- 모든 형태의 자료형이 속성이 될 수 있다
const object = {
number: 273,
string: '구름',
boolean: true,
array: [52, 273, 103, 32],
method: function () {},
};메소드 Method
- 객체의 속성 중 함수 자료형인 속성
const son = {
name: '누리누',
eat: function (food) {}, // 화살표 함수는 메소드로 사용하지 않음
};
// 메소드 호출
son.eat();