
스케줄표
기간 : 2025-02-17 ~ 2025-02-23
공부 내용 확인
숙제 먼저 올리고 추후에...ㅎㅎ
숙제
-
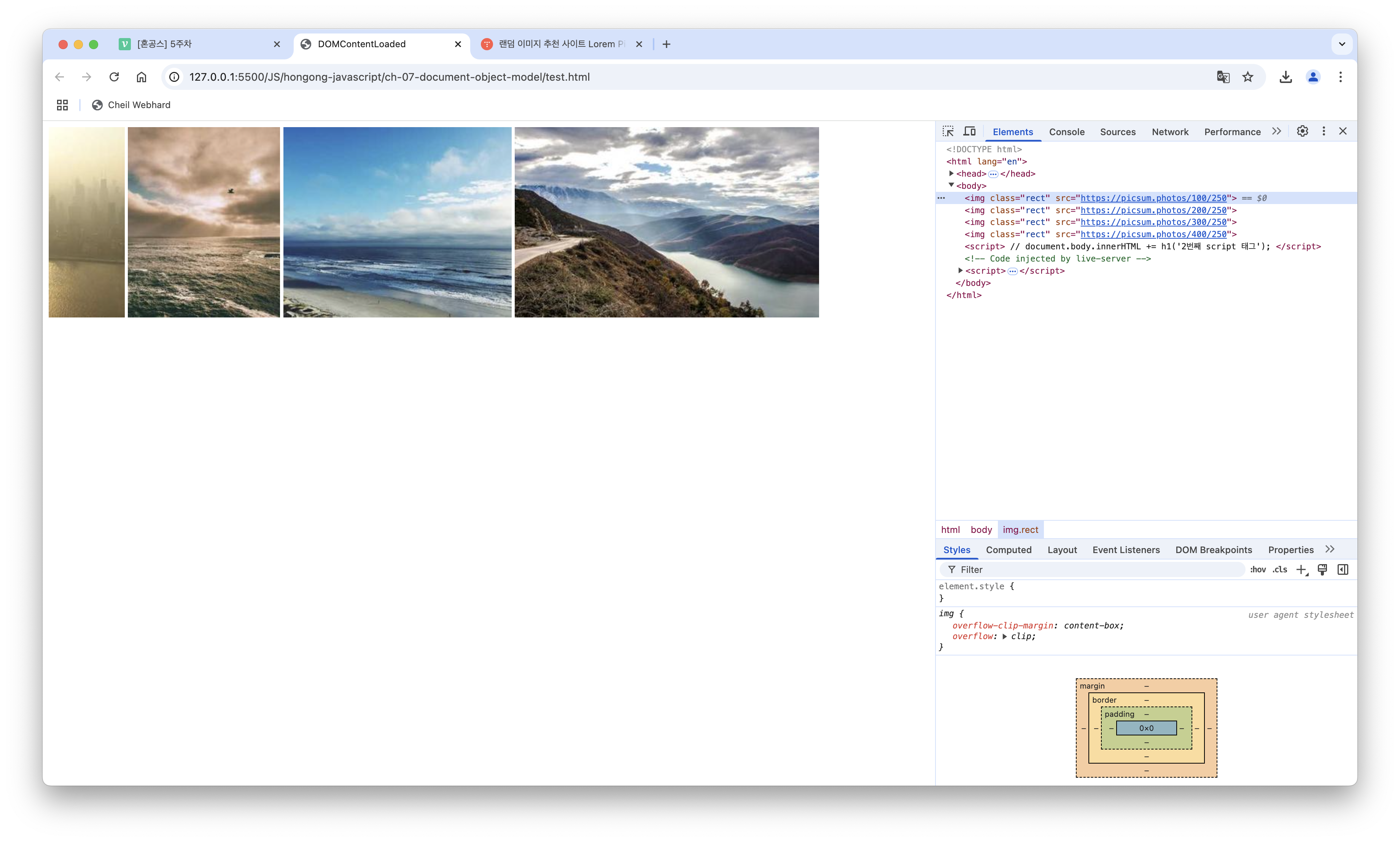
P.315의 <직접 해보는 손코딩>을 실행한 후 출력되는
고양이 이미지캡쳐하기
고양이 사이트 서버가 다운되었으므로 다른 랜덤 이미지 사이트의 링크로 변경

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>DOMContentLoaded</title> <script> // document.body.innerHTML += h1('1번째 script 태그'); document.addEventListener('DOMContentLoaded', () => { const rects = document.querySelectorAll('.rect'); rects.forEach((rect, index) => { const width = (index + 1) * 100; const src = `https://picsum.photos/${width}/250`; rect.setAttribute('src', src); }); }); </script> </head> <body> <img class="rect" /> <img class="rect" /> <img class="rect" /> <img class="rect" /> <script> // document.body.innerHTML += h1('2번째 script 태그'); </script> </body> </html>
