NestJS란?
NestJS 란 typeScript를 지원하는 NodeJS 기반의 서버 애플리케이션 프레임워크이다.
NestJS는 프레임워크 말 그대로 NodeJS의 아키텍처의 문제를 효율적으로 해결하기 위해 나타났다. NodeJS는 비교적 자유로운 확장성과 개발성을 띈다. 물론 이것은 장점으로 비춰 질 수 있지만, 지속적인 협업과 CI/CD를 위해서는 어느정도 정해진 틀이라는것이 필요하다. 그것을 위해서 NestJS라는 툴이 나왔고, 많은 회사나 기업에서 NestJS로의 전환을 하고 있거나 준비중에 있다.
NestJS 시작하기
- cli 설치하기
npm i -g @nestjs/cli설치를 원하는 디렉토리로 이동 한 후
nest new projectname패키지 매니저로 무엇을 사용할지 결정한 후 enter를 누르면 정상적으로 설치 된다.
- 실행 명령어
npm run start:devNestJS 기본
-
디렉토리 구조

위의 명령어로 설치를 하면 다음과 같은 구조로 NestJS가 설치가 된다.
보는것과 같이 NestJS는 자동으로 typeScript를 지원한다. -
main.ts
src/main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();NestJS의 시작점이라고 생각하면 된다.
함수명을 바꿔도 상관없다!!
app.listen안에 숫자의 포트번호로 서버가 실행된다.
- app.modules.ts
src/app.modules.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController], //컨트롤러 : url을 가져와서 함수를 실행시킨다.
providers: [AppService],
}) //데코레이터
export class AppModule {}NestJS의 루트 모듈, 여러개의 모듈을 하나로 합쳐주는 역활을 한다.
- app.controller.ts
src/app.controller.ts
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get() //데코레이터
getHello(): string {
return this.appService.getHello();
}
}라우터의 역활을 한다. 즉, url에 따라 어느 함수를 이용할지 매칭 해주는 역활을 한다.
- app.service.ts
src/app.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService { //클래스
getHello(): string {
return 'Hello World!';
}
}비지니스 로직이 들어가는 곳이다.(실제 동작하는 function)
NestJS 실행하기
임시로 간단한 예시를 만들어서 실행을 시켜보자
- 비지니스 로직 추가
src/app.service.ts
export class AppService {
getHello(): string {
return 'Hello World!';
}
+
getHi(): string {
return 'hi nestJS';
}
}- 컨트롤러 추가
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
+
@Get('/nest')
getHi(): string {
return this.appService.getHi();
}
}- 실행화면

Generate
nestjs/cli의 기능 중 하나
새로운 컨트롤러, 모듈, 서비스를 만들때 일종의 보일러 플레이트 코드가 존재하는데 그것을 자동으로 생성하도록 해준다.
nest generate co movies
nest g s movies //축약형- 실행

위의 사진과 같이 movies라는 폴더안에 컨트롤러를 만들어주고,
@Module({
imports: [],
controllers: [AppController, MoviesController],
providers: [AppService],
})
export class AppModule {}위와 같은 코드도 모듈에 추가해준다.

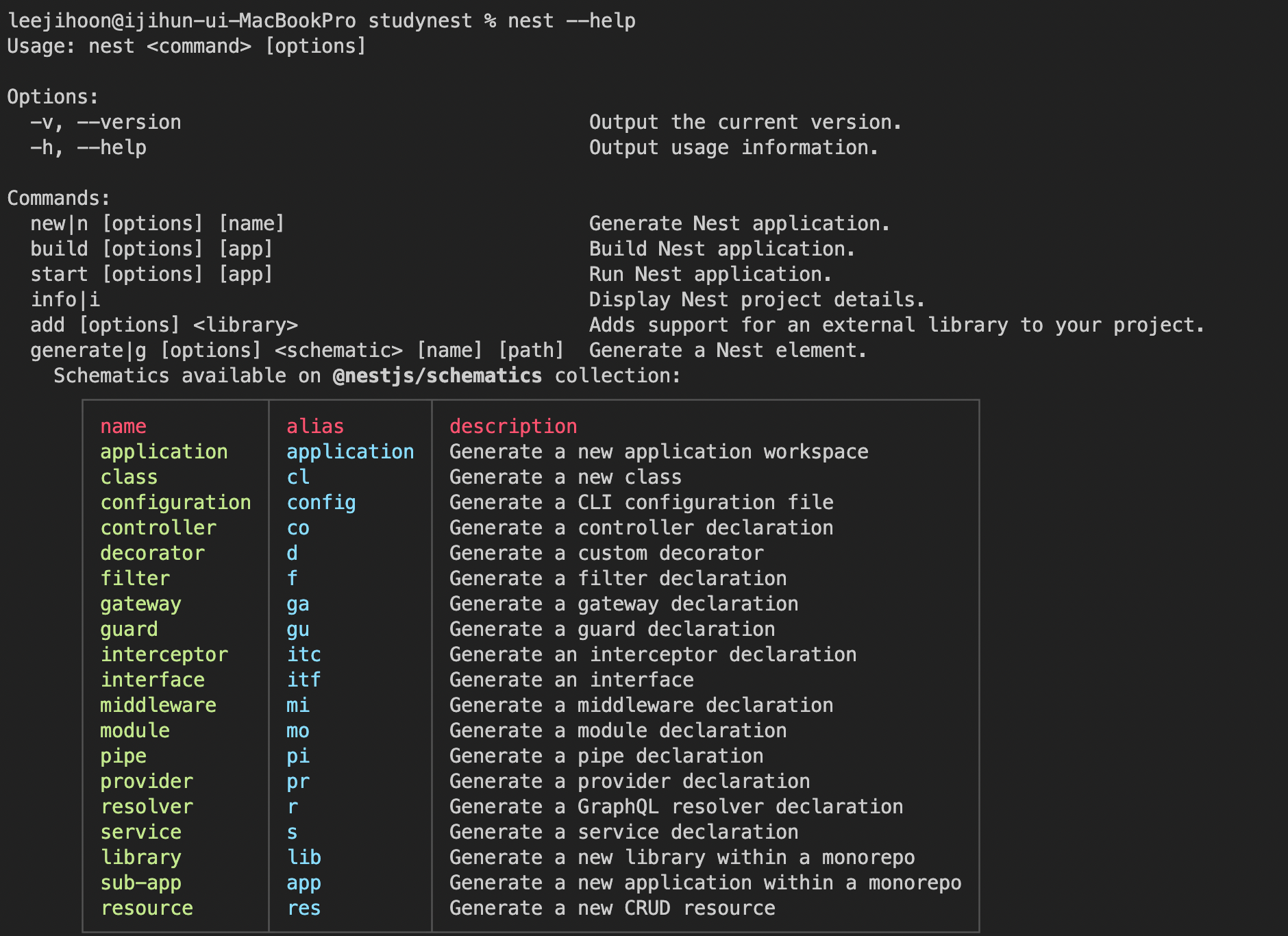
nest --help위 코드를 터미널에 입력하면 여러가지 generate 명렁어들이 나오게 된다.
Decorator
@가 붙은 NestJS의 순기능 함수
- @Body : request에서 보낸 body값 추출
- @Query : query string 값 추출
- @Param : path variable 값 추출
단일 책임 원칙
하나의 module 혹은 class 또는 function이 하나의 기능은 꼭 책임져야한다.
Movie Api 만들어보기
- controller
src/movies/movie.controller.ts
import {
Body,
Controller,
Delete,
Get,
Param,
Patch,
Post,
Query,
} from '@nestjs/common';
@Controller('movies')
export class MoviesController {
@Get()
getAll() {
return '모든 영화를 반환 합니다.';
}
@Get('/search')
search(@Query('year') searchingYear: string) {
return `${searchingYear} 이후의 영화 검색`;
}
@Get('/:id')
getOne(@Param('id') movieId: string) {
return `하나의 영화를 리턴한다. : ${movieId}`;
}
@Post()
createOne(@Body() movieData) {
console.log(movieData);
return '영화가 생성 되었습니다.';
}
@Delete('/:id')
deleteOne(@Param('id') movieId: string) {
return `하나의 영화를 삭제합니다. : ${movieId}`;
}
@Patch('/:id')
updateOne(@Param('id') movieId: string, @Body() updateData) {
console.log(updateData);
return `하나의 영화를 업데이트 합니다. :${movieId}`;
}
}주의점!! @Get(/:id) 밑에서 또 Get을 하면 movies뒤에 오는 것들을 모두 id로 인식해버리니 조심해서 사용해야한다.
- entity
데이터의 type을 지정
src/movies/movies.entity.ts
export class Movie {
id: number;
title: string;
year: number;
genres: string[];
}- service
src/movies/movies.service.ts
import { Injectable } from '@nestjs/common';
import { Movie } from './movies.entity';
@Injectable()
export class MovieService {
private movies: Movie[] = [];
getAll(): Movie[] {
return this.movies;
}
getOne(id: string): Movie {
return this.movies.find((movie) => movie.id === parseInt(id));
}
deleteOne(id: string): boolean {
this.movies.filter((movie) => movie.id !== +id);
return true;
}
create(movieData: Movie) {
this.movies.push({
id: this.movies.length + 1,
...movieData,
});
}
}이렇게 오늘은 요즘 핫한 서버 애플리케이션 프레임워크인 NestJs에 대해서 알아보았다.
오늘은 간단하게 NestJS 구조와 어떻게 실행이 되는지만 알아보았다. 조금씩 천천히 더욱 활실하게 공부해보도록 하자.
참조
노마드코더