Stroybook이란?
Storybook은 컴포넌트 단위의 UI 개발 도구 입니다.
React 프로젝트 안에 있는 많은 컴포넌트들을 문서화 할 수 있습니다.
Storybook의 기본 단위는 story로 보통 UI 컴포넌트는 하나 이상의 story를 가진다고 할 수 있다.
이 story를 통해서 이 컴포넌트가 어떻게 동작하는지, 어떻게 보여지는지, 어떻게 사용될수 있는지를 확인해 볼 수 있다.
Storybook의 장점으로는 사실상 프론트에서의 테스팅은 백엔드와 비교해서 매우 힘든 과정이다. 주로 Mocking이라는 과정을 거쳐서 테스트를 진행하는데 이 과정이 너무 복잡하여 잘 사용되지 않는다. 그래서 이 Storybook을 이용해서 컴포넌트가 잘 만들어져 졌고, 잘 사용되는지를 테스트 할 수 있다.
또 한가지 장점은 여러사람들이 협업을 하다보면 여러가지, 여러형태의 컴포넌트들이 만들어진다. 그러다보면 비슷한 기능을 하는 컴포넌트들이 각각의 형태로 만들어진다. 이러한 비효율을 Storybook을 이용해서 해결 할 수 있다.
이러한 이유 때문에 요즘 이직준비를 하면서 많이 느끼지만 기술스택으로 Storybook을 많이 적혀있는것 같다.
저도 오늘 처음 공부하면서 블로그를 작성하는 것이니 틀린점이 있으면 댓글로 고쳐주시면 감사하겠습니다 ㅎㅎ
환경설정
리액트 설치
npx create-react-app@latest first-storybook --template=typescript스토리북 설치
npx -p @storybook/cli sb init 나는 자꾸 -p를 안붙히면 error가 발생하는데 이유를 더 공부해봐야 할것 같다.
"devDependencies": {
"@storybook/addon-actions": "^6.5.13",
"@storybook/addon-essentials": "^6.5.13",
"@storybook/addon-interactions": "^6.5.13",
"@storybook/addon-links": "^6.5.13",
"@storybook/builder-webpack5": "^6.5.13",
"@storybook/manager-webpack5": "^6.5.13",
"@storybook/node-logger": "^6.5.13",
"@storybook/preset-create-react-app": "^4.1.2",
"@storybook/react": "^6.5.13",
"@storybook/testing-library": "^0.0.13",
"@types/styled-components": "^5.1.26",
"babel-plugin-named-exports-order": "^0.0.2",
"prop-types": "^15.8.1",
"webpack": "^5.74.0"
}
설치가 완료되면 다양한 dependency들이 package.json에 추가되고, 위 사진과 같은 명령어가 추가된다.
또한 두개의 폴더가 생성되어진다.
-
stories
example(예시) 컴포넌트들이 들어가있다. -
.storybook
main.js와 preview.js가 생성된다.
- main.js
module.exports = {
stories: [
"../src/**/*.stories.mdx",
"../src/**/*.stories.@(js|jsx|ts|tsx)",
],
addons: [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/addon-interactions",
"@storybook/preset-create-react-app",
],
framework: "@storybook/react",
core: {
builder: "@storybook/builder-webpack5",
},
};stories를 위한 다양한 설정 파일이 들어가있다. addons를 통해 여러가지 확장 프로그램을 추가하고 다양한 기능들을 쓸수 있다. 이것은 다음시간에 더 알아보도록 하자.
- preview.js
export const parameters = {
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
}모든 story에 global하게 적용되는 포맷을 설정하는 곳이다.
실행하기
우선 초기 상태에서 실행을 해보자
npm run storybook

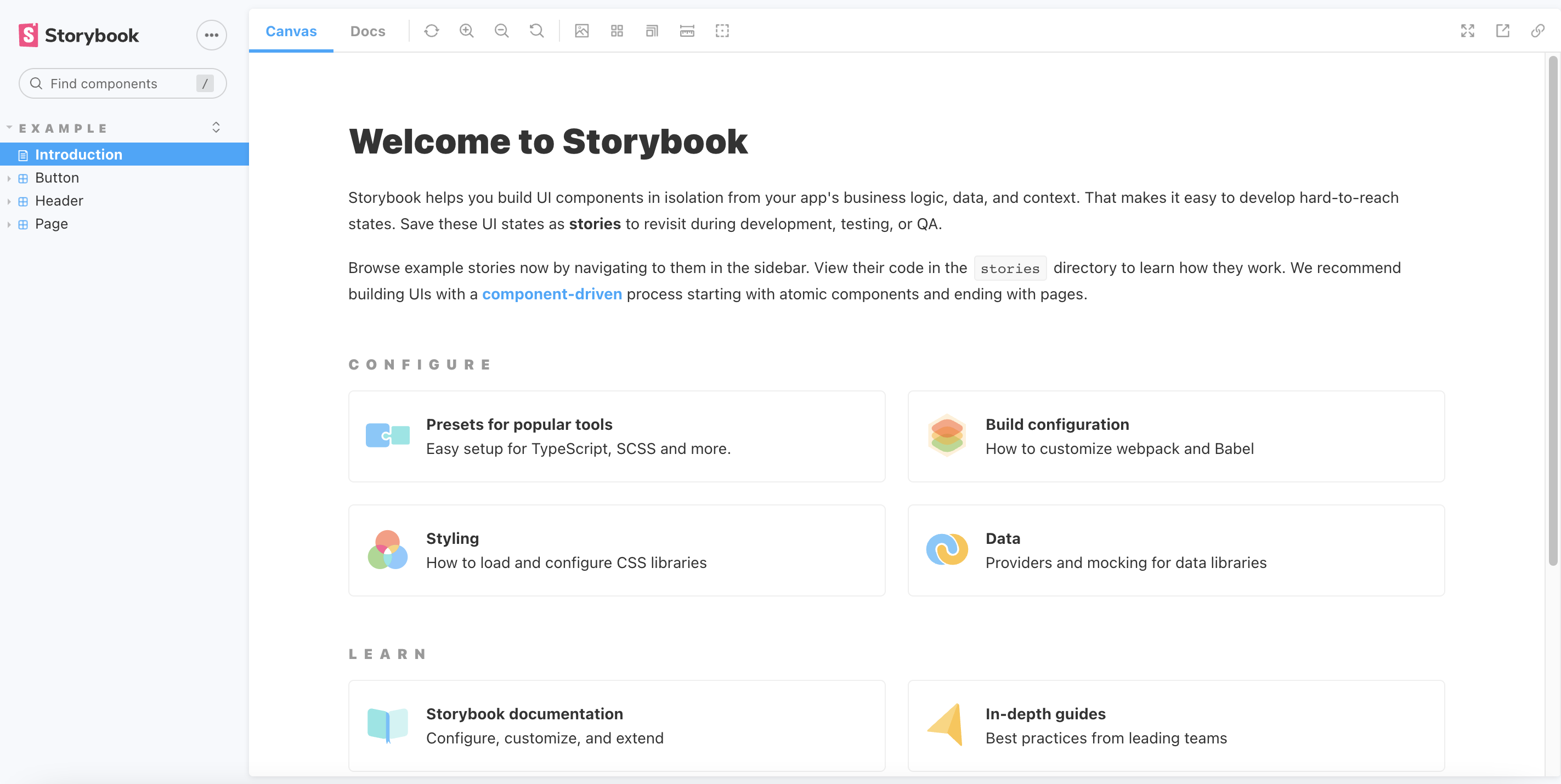
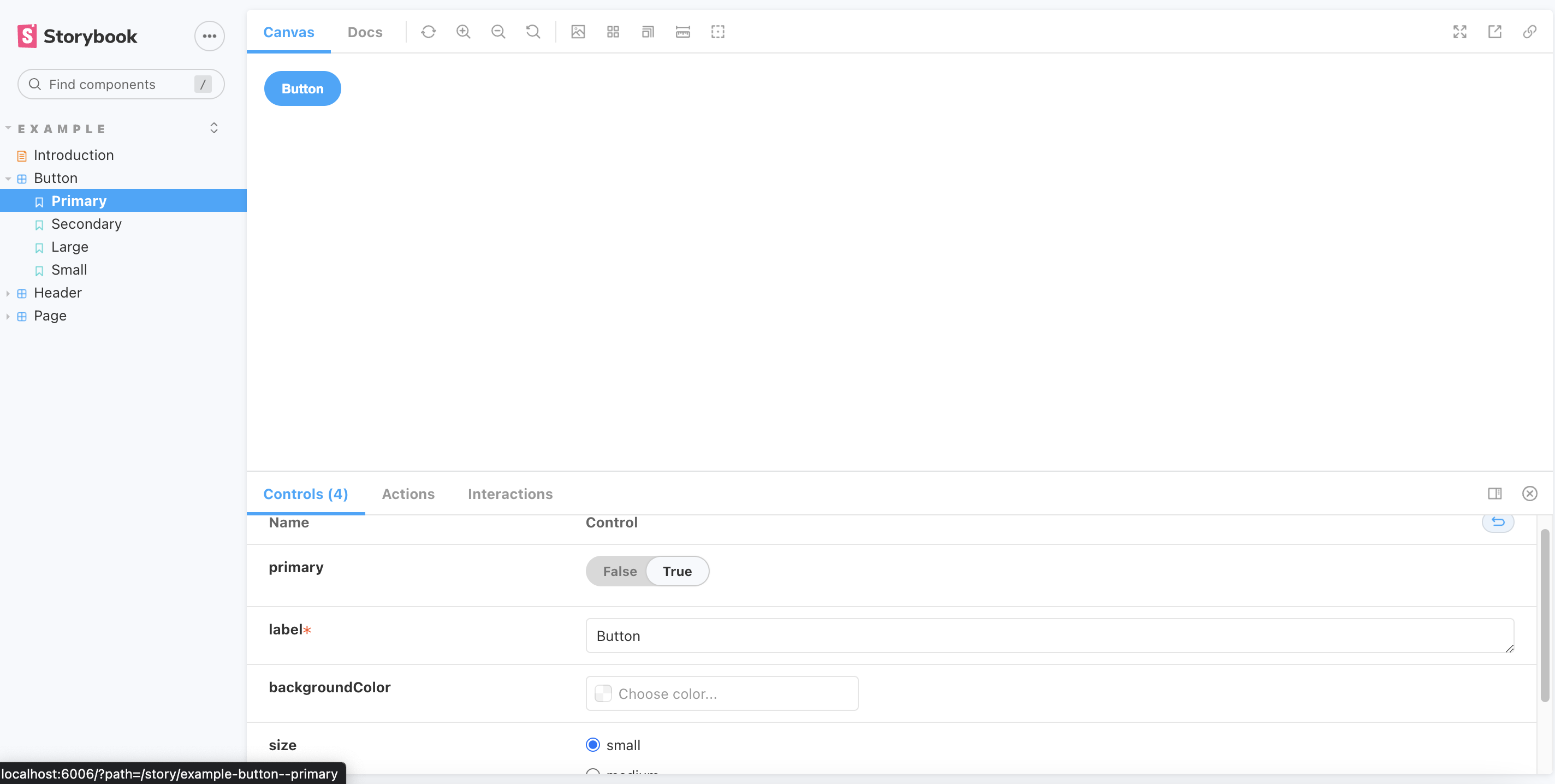
다음과 같은 화면이 뜨고 위에서 봤던 stories 디렉토리안에 있던 여러개의 예시 story들을 확인 할 수 있다.
컴포넌트 제작
그럼 이제 예시 말고 새로운 컴포넌트를 하나 만들어보자
// components/newButton.tsx
import styled from "styled-components";
interface NewButtonProps {
label: string;
size: "small" | "large";
onClick?: () => void;
}
function NewButton({ label, size, onClick }: NewButtonProps) {
return (
<NewButtonStyle size={size}>
<p>{label}</p>
</NewButtonStyle>
);
}
const NewButtonStyle = styled.div<{ size: "small" | "large" }>`
background-color: red;
color: whitesmoke;
width: ${(props) => (props.size === "small" ? "75px" : "200px")};
height: ${(props) => (props.size === "small" ? "75px" : "200px")};
display: flex;
align-items: center;
justify-content: center;
`;
export default NewButton;
간단하게 props로 label, size를 전달해줄수 있는 버튼을 만들어보았다.
Story 연결
컴포넌트에 Story를 연결하기 위해서는 .stories.tsx라는 확장자의 파일을 만들어야한다.
// components/newButton.stories.tsx
import { ComponentMeta, ComponentStory } from "@storybook/react";
import NewButton from "./newButton";
export default {
title: "Components/NewButton", // story 이름
component: NewButton,
} as ComponentMeta<typeof NewButton>;
const Template: ComponentStory<typeof NewButton> = (args) => (
<NewButton {...args} />
);
export const Small = Template.bind({});
Small.args = {
size: "small",
label: "small",
}; // Small의 props 지정
export const Large = Template.bind({});
Large.args = {
size: "large",
label: "large",
}; // Large의 props 지정다음과 같이 코드를 짜고 저장하면 자동으로 반영이된다.

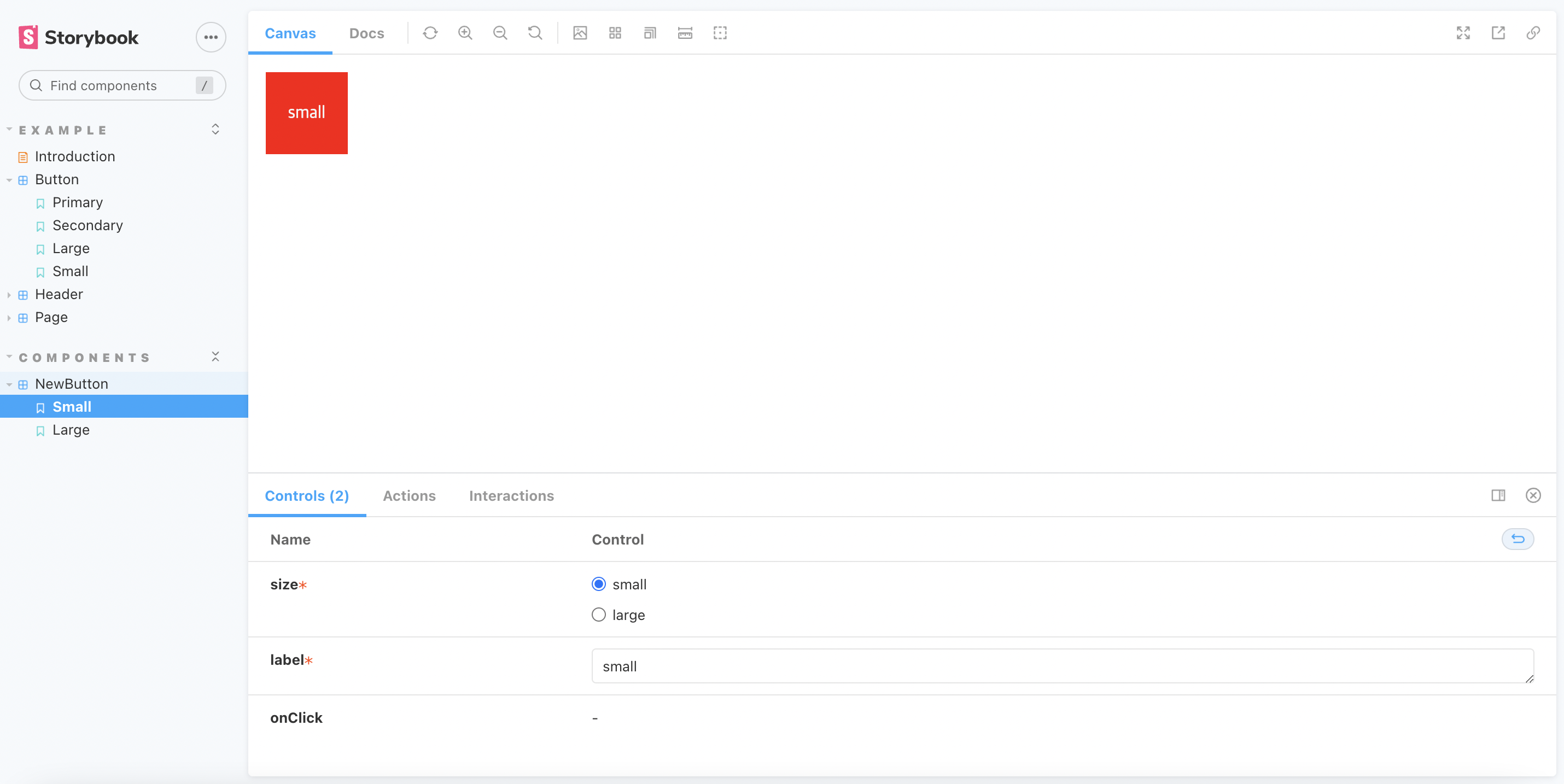
사진과 같이 내가 만든 컴포넌트를 props에 어떤값이 들어가냐에 따라 어떻게 렌더링이 되는지 확인 할 수 있다.
부가기능
-
decorator
스토리북에 보여질때 스타일을 지정할 수 있다. -
parmeters
스토리북에서는 배경색, 화면사이즈와 같은 요인들을 변경해가면서 컴포넌트를 확인 할 수 있는데 그에 대한 option을 설정할 수 있다.
등등등...
배포하기
이제 만들어진 storybokk을 배포해보자
1. 정적으로 배포하기
npm run build-storybook앞선 환결설정에서 추가되었던 명령어를 이용해 빌드파일을 반들고 별도의 호스팅을 하면된다.
- Chromatic 사용하기
chromatic은 storybook 관리자가 만든 무료 배포 사이트입니다.
- 먼저 깃헙에 해당 프로젝트를 올리고, chromatic 사이트에서 회원가입 후 해당 프로젝트를 연동해준다.
- 다음 코드를 해당 프로젝트에 입력
yarn add -D chromaticyarn chromatic --project-token=<project-token>이 과정을 거치면 배포된 url을 받고 그 url을 팀원들과 나눠서 쓰면된다.
실행 화면

오늘은 나도 Storybook을 처음으로 써보면서, 공부하면서 블로그를 작성해보았다.
써보니 매우 매력적인 툴이라는 생각이든다.
조금더 써보면서 기회가 된다면 더 잘 활용할 수 있는 방법을 포스트해보자.
참조
https://www.daleseo.com/storybook/
https://velog.io/@kimbiyam/React%EC%97%90-Storybook-%EB%8F%84%EC%9E%85%ED%95%98%EA%B8%B0
https://velog.io/@devstone/%EC%8A%A4%ED%86%A0%EB%A6%AC%EB%B6%81-%EC%A0%9C%EB%8C%80%EB%A1%9C-%ED%99%9C%EC%9A%A9%ED%95%98%EA%B8%B0
https://storybook.js.org/tutorials/intro-to-storybook/react/ko/deploy/

