지난 게시물에 Axios를 사용하여 Spring과 React를 통신하였으며,
이번에는 데이터 베이스를 연결하여, DB에 저장되어 있는 내용을 화면에 출력하는 것을 할 것이다.
❤️ Spring - React - DB 연결
1. xampp 설치
DB는 MYSQL을 사용할 것이며, 한 눈에 쉽게 사용하기 위해 xampp를 사용할 것이다.
설치 방법은 해당 블로그를 참고하여 설치하였다.
xampp 설치
2. DB 생성
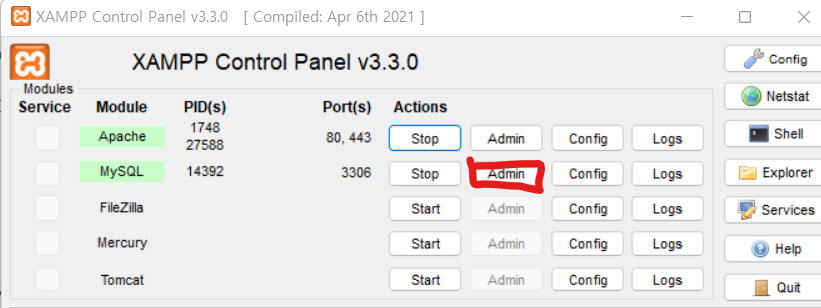
Start 버튼을 눌러 실행을 한 후, 설정을 하기 위해 Admin 버튼을 누른다.

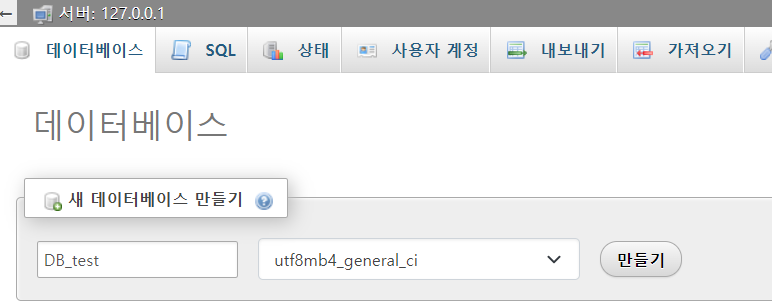
새 데이터베이스 만들기 창에서 데이터베이스를 생성한다.

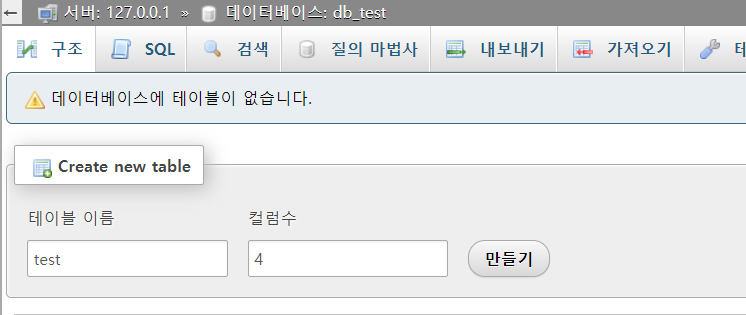
새로운 Table을 만든다.

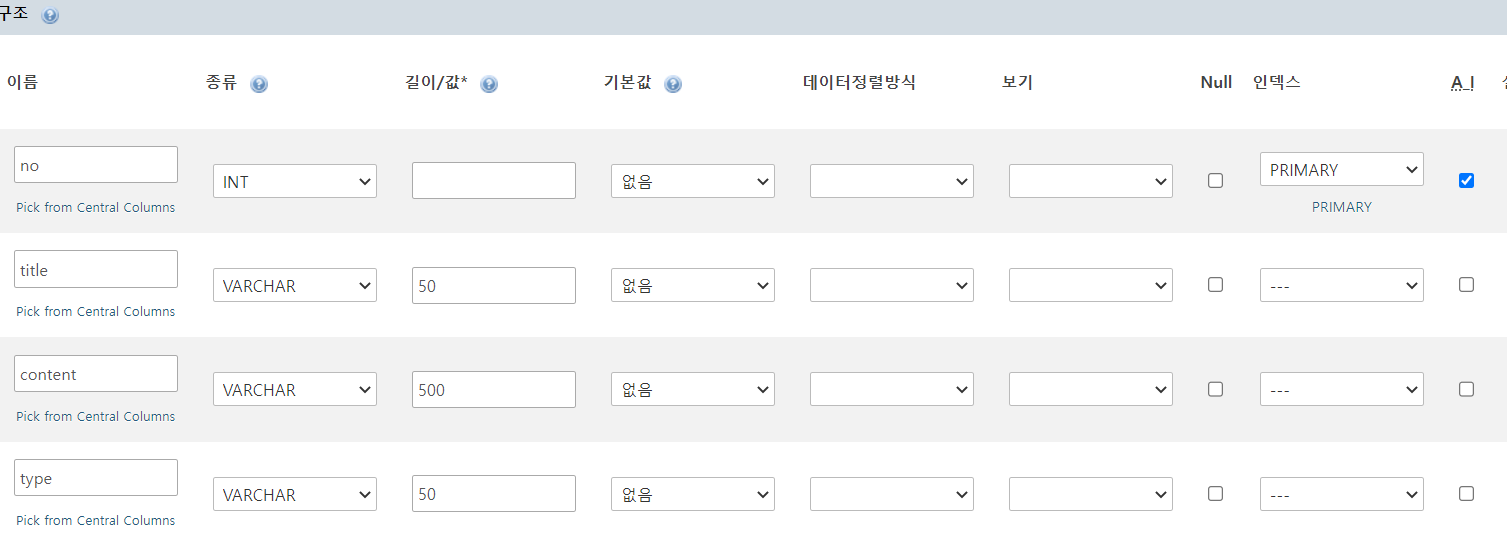
다음과 같은 구조를 만든다.

3. 백엔드 세팅
DB(MySQL)을 사용하기 위해 스프링 백엔드 세팅을 해줘야 한다.
우선 build.gradle에서 dependency를 추가한다.
dependencies {
...
runtimeOnly 'mysql:mysql-connector-java'
}그리고 DB 접속을 위한 설정값을 application.properties 에서 추가한다.
spring.datasource.url=jdbc:mysql://localhost:3306/{ 데이터베이스 이름 "ex) db_test" }?useSSL=false&serverTimezone=UTC&zeroDateTimeBehavior=convertToNull
spring.datasource.username=root
spring.datasource.password={ 비밀번호 설정한 값 "ex) 1234" }
spring.jpa.properties.hibernate.dialect = org.hibernate.dialect.MySQLInnoDBDialect4. Spring 코드
다음과 같은 디렉토리 구조를 만든다.

model/Test
엔티티를 만든다.
package com.board.back.model;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import javax.persistence.*;
@Table(name = "test")
@Data
@AllArgsConstructor
@NoArgsConstructor
@Entity
public class Test {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Integer no;
private String title;
private String content;
private String type;
}repository/TestRepository
JpaRepository를 사용한다.
package com.board.back.repository;
import com.board.back.model.Test;
import org.springframework.data.jpa.repository.JpaRepository;
public interface TestRepository extends JpaRepository<Test,Long> {
}repository/TestService
모든 객체의 내용을 가져오기 위해 JpaRepository의 findAll()을 사용한다.
package com.board.back.service;
import com.board.back.model.Test;
import com.board.back.repository.TestRepository;
import lombok.AllArgsConstructor;
import org.springframework.stereotype.Service;
import java.util.List;
@AllArgsConstructor
@Service
public class TestService {
private TestRepository testRepository;
public List<Test> getUserList() {
return testRepository.findAll();
}
}controller/TestController
"/test" 로 GET 매핑 되었을 때,
DB에 저장된 모든 객체의 내용을 가져와 List로 반환해준다.
package com.board.back.controller;
import com.board.back.model.Test;
import com.board.back.service.TestService;
import lombok.AllArgsConstructor;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@CrossOrigin(origins = "http://localhost:3000")
@RestController
@AllArgsConstructor
public class TestController {
private final TestService testService;
@GetMapping(value = "/test")
public List<Test> getUserList() {
return testService.getUserList();
}
}
5. React 코드
페이지가 마운트 되었을 때,
"/test" 로 GET 요청을 하여 받은 res.data를 data 라는 변수에 넣고 화면에 출력한다.
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function TestComponent() {
const baseUrl = "http://localhost:8080";
const [ data, setData ] = useState();
useEffect(() => {
putSpringData();
},[])
async function putSpringData() {
await axios
.get(baseUrl + "/test")
.then((res)=>{
console.log(res.data);
setData(res.data);
})
.catch((err)=>{
console.log(err);
})
}
return (
<div className="App">
<h2>data</h2>
<div>
{data ? data.map((datas)=>(
<div key={datas.no}>
<div>번호: {datas.no}</div>
<div>타입: {datas.type}</div>
<div>제목: {datas.title}</div>
<div>내용: {datas.content}</div>
</div>
)) : ''}
</div>
</div>
);
}
export default TestComponent;6. 결과
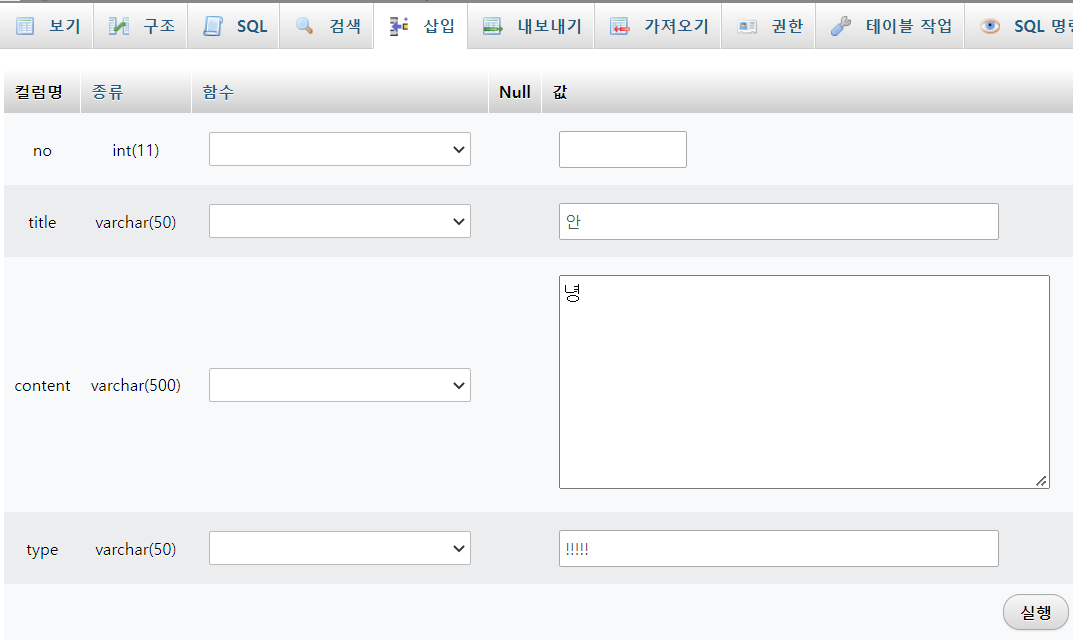
DB에 데이터를 추가하고

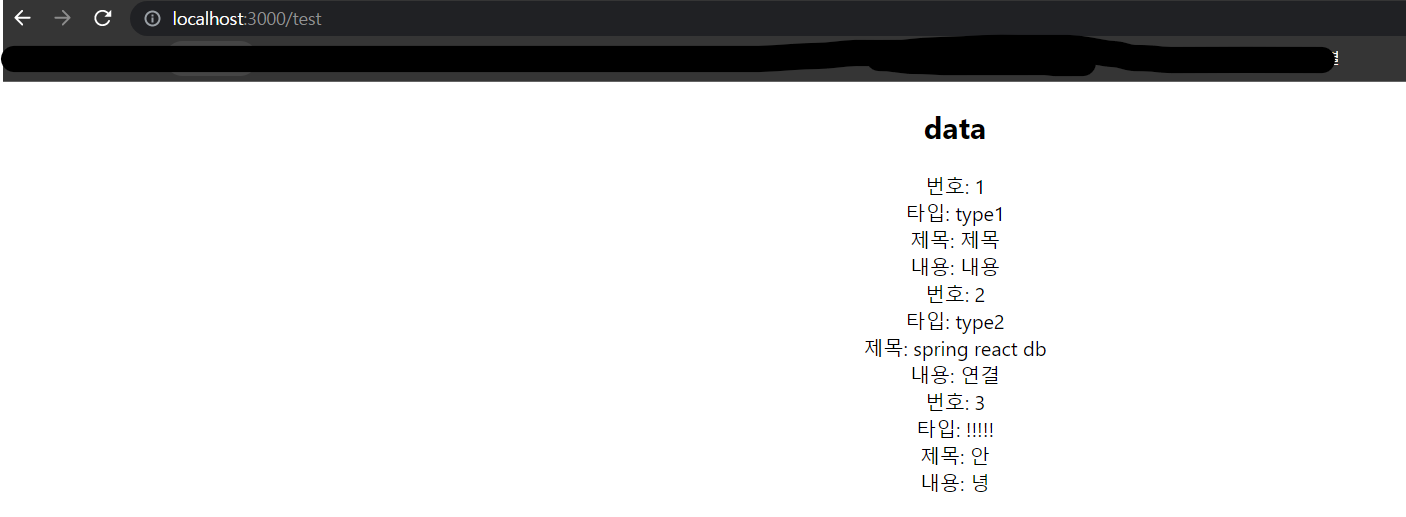
프로젝트를 실행하면 DB에 넣었던 내용이 보이는 것을 볼 수 있다.

지금까지 Spring, React, DB를 연결시켰다.

