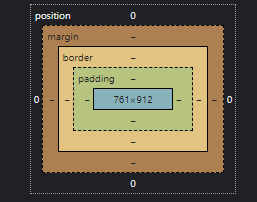
BOX MODEL

POSITION/MARGIN/BORDER/PADDING으로 이루어져 있음
CONTENT
-태그가 차지하는 공간PADDING
-padding:10px = 상하좌우 모두 태그 공간 기준 10px 늘려주기
-padding-right: 10px = 오른쪽으로 10px 늘려주기
(top/right/bottom/left)
-padding: 0 10px 10px 5px (top/right/bottom/left) 순
BORDER
-테두리
-PADDING이 없어도 BORDER는 있을 수 있음
-box-sizing은 기본적으로 content-box
-box-sizing은 border까지 포함하고 싶으면
box-sizing:border-box로 해주기
MARGIN
-다른 TAG와의 거리
-box-sizing:border-box경우, margin은 미포함
POSITION
✔기본적으로 static
✔relative (태그 위치를 변경)
<span>은 왼쪽에서 오른쪽으로
<div>는 한줄 전체 차지
top : 위에서 아래
bottom: 아래에서 위로
left: 왼쪽에서 오른쪽
right: 오른쪽에서 왼쪽
✔absolute
position이 static 속성을 가지고 있지 않은 조상을 기준으로 움직임
조상 중에 relative absolute fixed인 tag가 없다면
body가 기준이 됨
✔fixed
스크롤이 내려가든 말든 그 자리 고정 <head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
*{margin:0;padding: 0;}
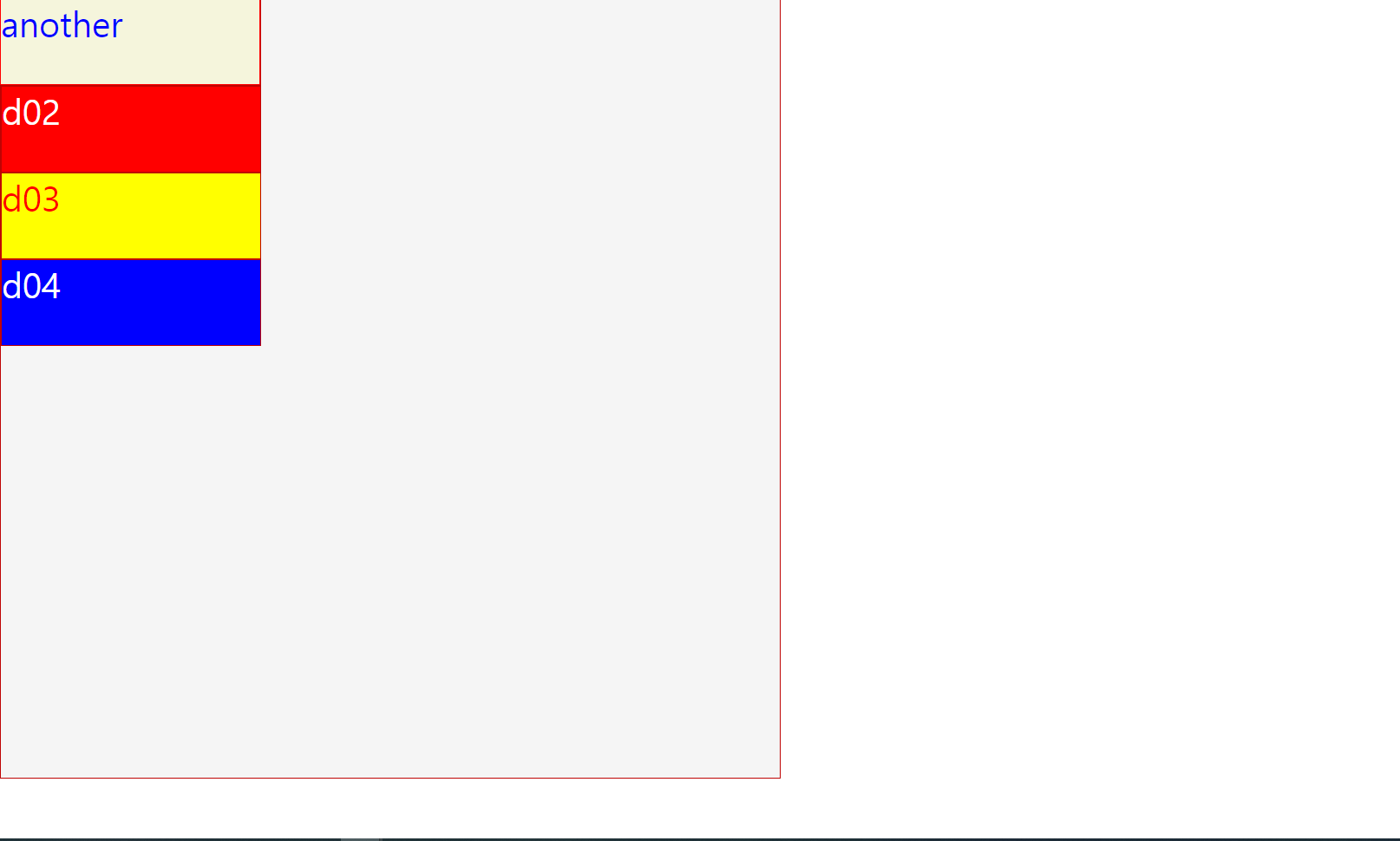
div{ border:solid 1px #BF0404; color:white; font-weight: 500; width:300px; height:100px; font-size: 40px; box-sizing: border-box; }
#another{ color: blue; border :solid 1px red; background-color:beige; position: relative;}
#main{width:900px; height:900px; background-color: whitesmoke; position:relative;}
#d01{background-color: black; position:relative; }
#d02{background-color: red; position: relative; }
#d03{background-color: yellow; color: red; position:relative;}
#d04{background-color: blue;position: relative; }
</style>
</head>
<body>
<div id="main">
<div id="d01">d01</div>
<div id="d02">d02</div>
<div id="d03">d03</div>
<div id="d04">d04</div>
</div>
<div id="another">another</div>
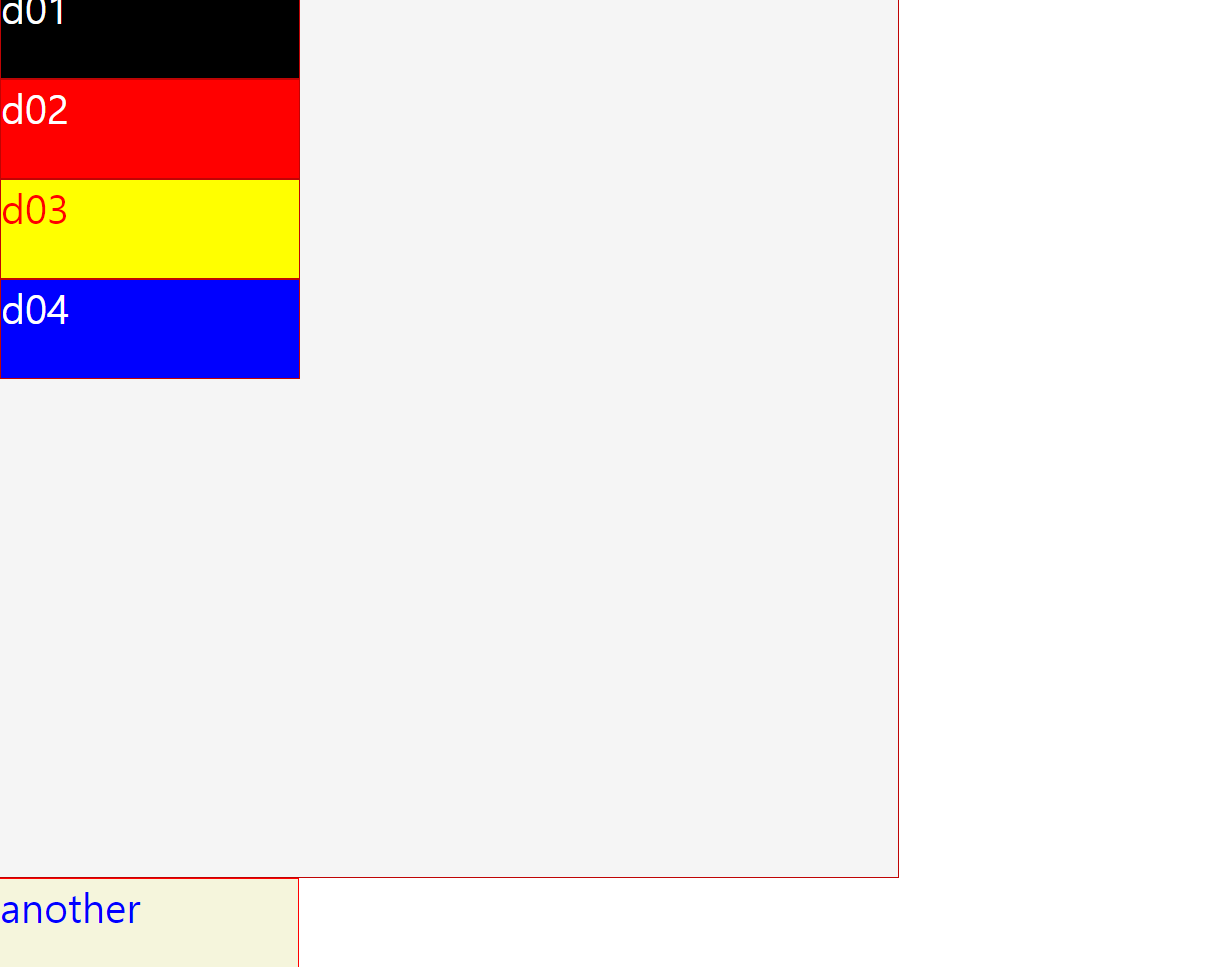
</body> *모든 값이 relative일 경우 
* main의 위치를 옮겨주면 자손 tag들도 같이 이동
- #main{position:relative; left:100px; top:100px;}

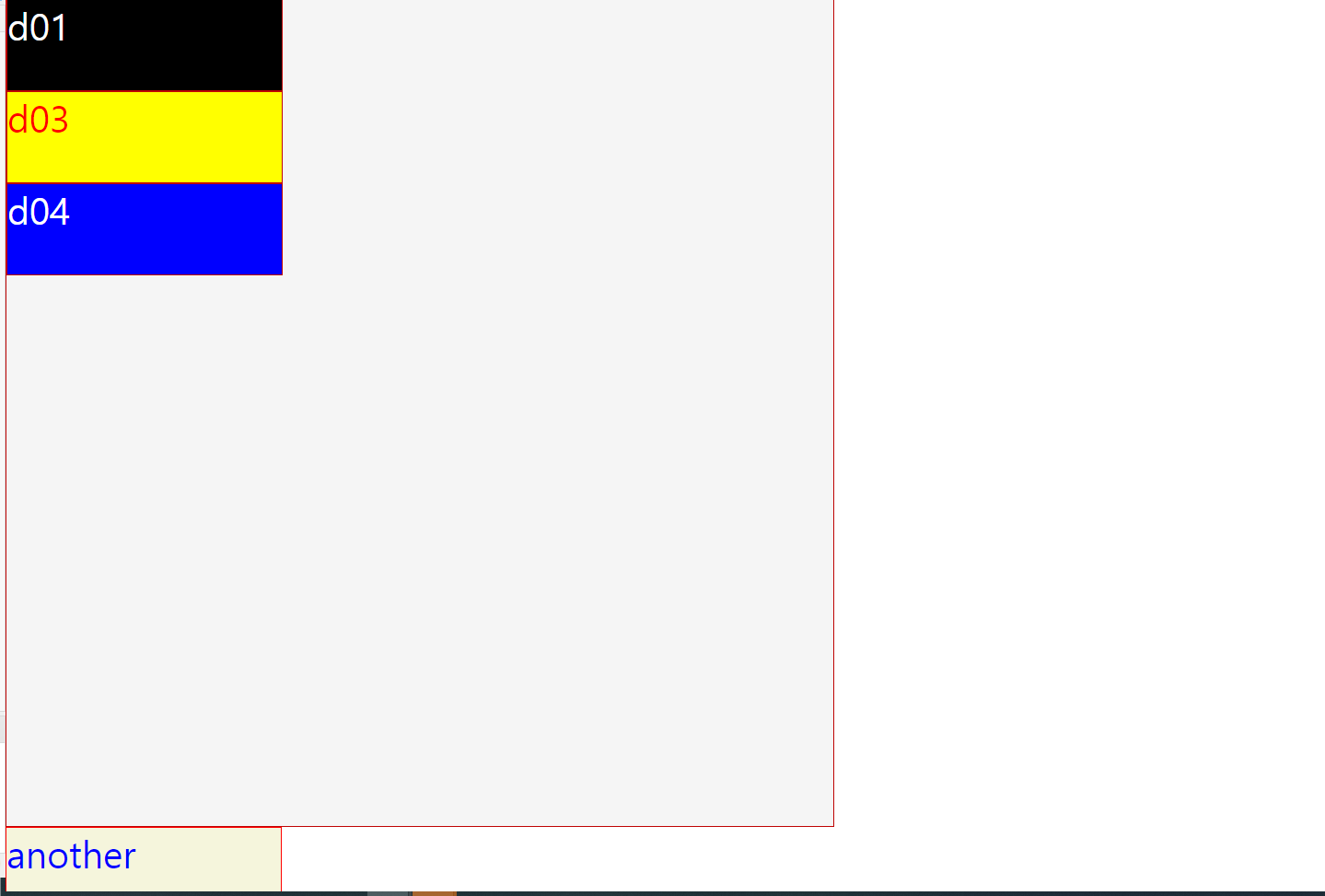
*d2만 absolute로 바꿨을때
- #d02{ position: absolute; }
- absolute가 되는 순간
relative들이 absolute tag의 공간을 빼고, 순차적으로 쌓음
- 여기서도 relative tag 입장에서 d02의 공간이 사라짐

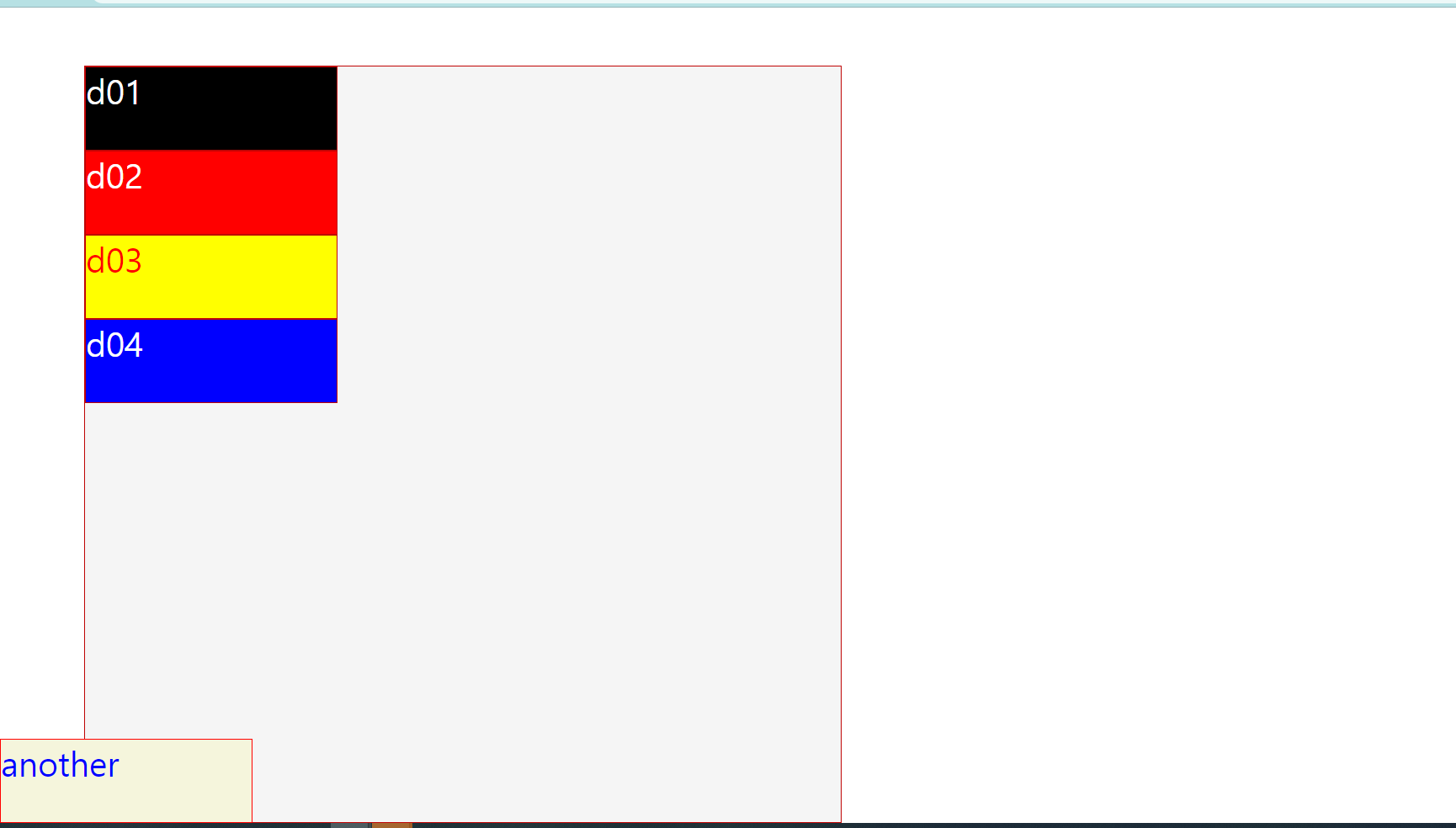
*main만 abolute로 바뀌었을때
- another가 main 공간(회색)을 무시하고 다시 왼쪽 위에서부터 공간을
차지하기 시작함.


좋은 정보 감사합니다^^