
정렬
text나 tag를 정렬하는 것
✔가로 정렬
-부모 테그에 text-align 해줘도
정렬됨
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
#p{background-color: red; color:aliceblue; text-align: center;}
#c{color:aliceblue;}
</style>
</head>
<body>
<div id="p">부모 div
<div id="c">자식 div</div>
</div>
</body> 
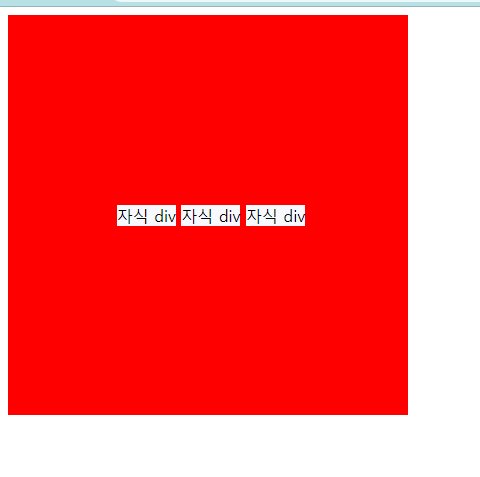
✔세로 정렬
-vertical-align 경우
다른 태그를 기준으로 vertical-align
이 됨
-따라서 height이 100%고, width가 0d인
helper tag를 만들어서 세로 정렬해준다.
-여기선 div tag를 썼으니, display를 inline-block으로
해준다.<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
#p{background-color: red; color:yellow; display: inline-block; height:400px; width:400px; text-align: center;}
.c{color:black; display: inline-block; vertical-align: middle; background: ghostwhite; margin:0; padding:0;}
.helper{width:0; height:100%; vertical-align: middle; display: inline-block;}
</style>
</head>
<body>
<div id="p">
<div class="helper"></div>
<div class="c">자식 div</div>
<div class="c">자식 div</div>
<div class="c">자식 div</div>
</div>
</body> 
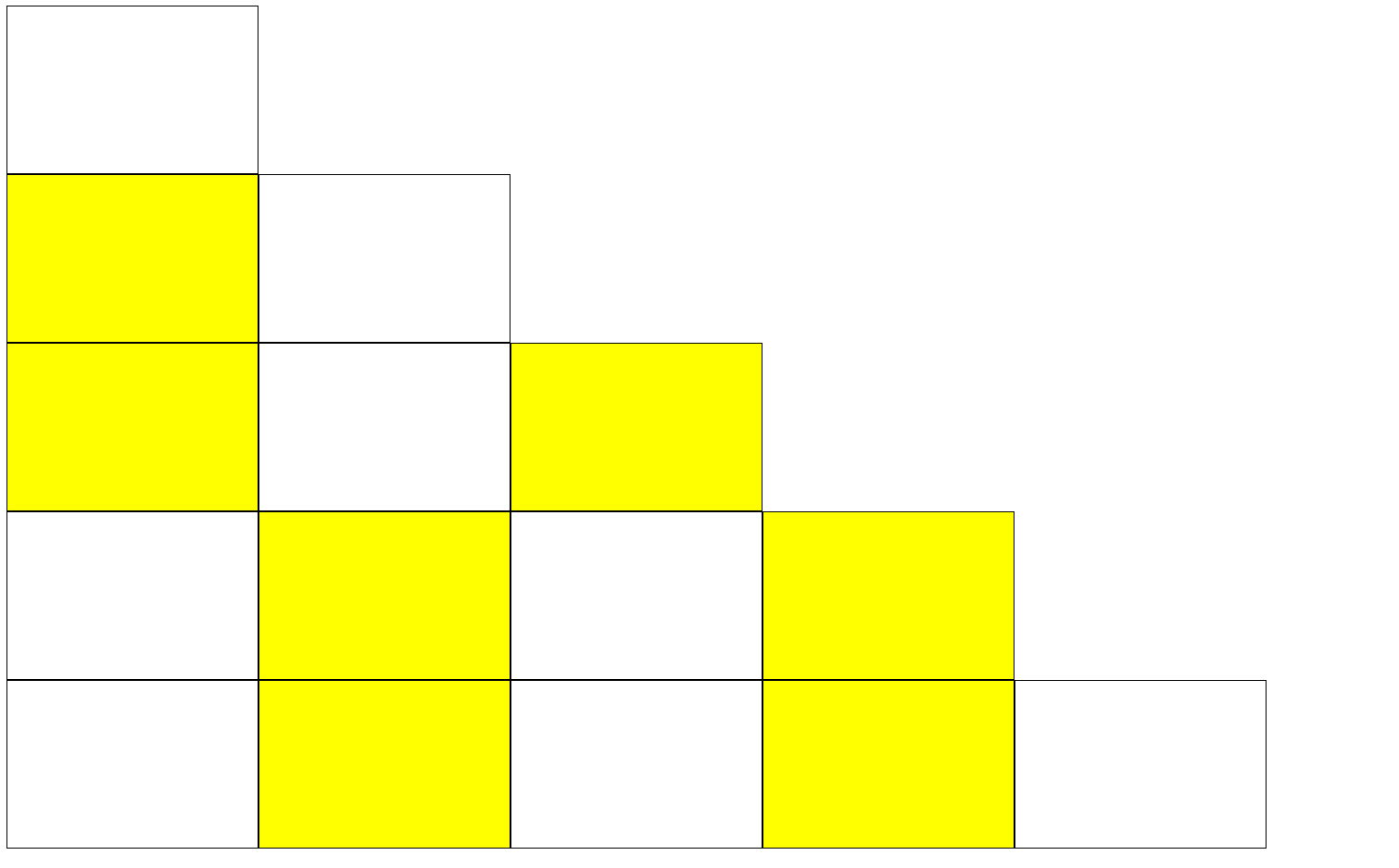
Float
-none: 띄우지 않음
-left: 왼쪽으로 띄움
-right: 오른쪽으로 띄움
-initial: 기본값으로 설정
-inherit: 부모 요소로부터 상속
clear:both하면 float 속성이 풀린다. <head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
div{width:300px; height:200px; border:solid 1px black; float:left;}
div:nth-child(2n){background-color: yellow;}
#a{clear:both;}
#b{clear:both;}
#c{clear:both;}
#d{clear:both;}
</style>
</head>
<body>
<div ></div>
<div id="a"></div>
<div ></div>
<div id="b"></div>
<div ></div>
<div ></div>
<div id="c"></div>
<div ></div>
<div ></div>
<div ></div>
<div id="d"></div>
<div ></div>
<div ></div>
<div></div>
<div ></div>
</body>
float와 clear 성질을 이용해서 계단을 만들어 보았다.
✔float같은 경우 기본적으로 부모가 자식 tag를 인식 못함

<style>
#p{background-color: yellow;}
.f{float:left;}
</style>
---------------------------------------------------
<body>
<div id="p">
<div class="f">float_div</div>
</div>
</body> -style에서 class="f" div tag의 부모 id="p"tag에
background-color값을 줬지만,적용되지 않음
-> 자식 tag를 인식 못해서 높이가 0으로 인식해서 그럼
🔅해결책
#p{background-color: yellow; overflow: hidden;}
overflow을 쓰면, 부모가 float자식태그를 인식가능 overflow:
CSS의 overflow는 요소내의 컨텐츠가 너무 커서 요소내에
모두 보여주기 힘들때 그것을 어떻게 보여줄지를 지정하는 법
<type>
- visible : 기본 값입니다. 넘칠 경우 컨텐츠가 상자 밖으로 보여짐
- hidden : 넘치는 부분은 잘려서 보여지지 않음
- scroll : 스크롤바가 추가되어 스크롤할 수 있음
- auto : 컨텐츠 량에 따라 스크롤바를 추가할지 자동으로 결정
float형태 tag를 부모 tag가 인식해서,
부모 tag에 background color을 지정해도
자식 tag의 높이를 인식해서 색이 채워짐
