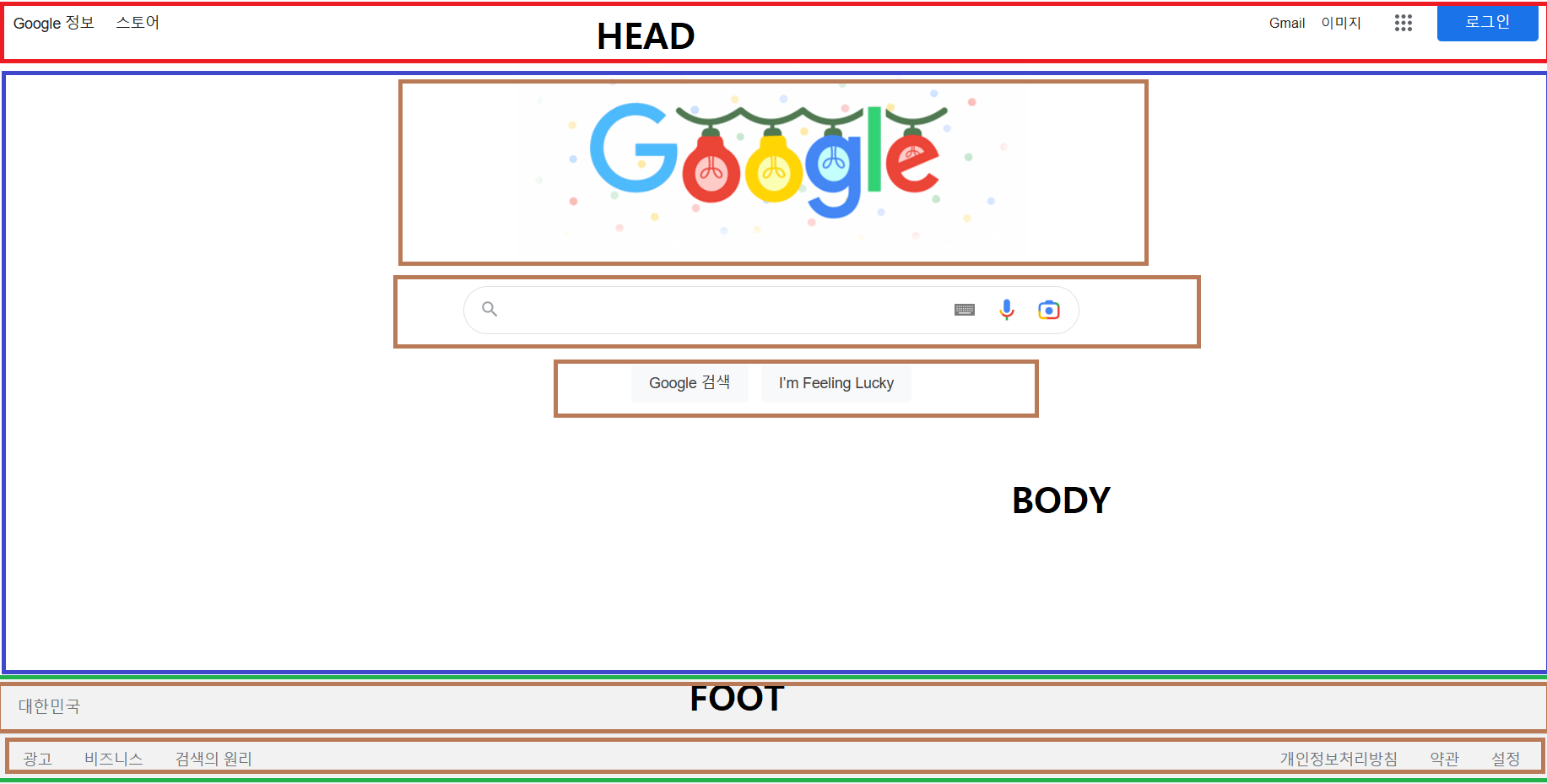
분할

HTML
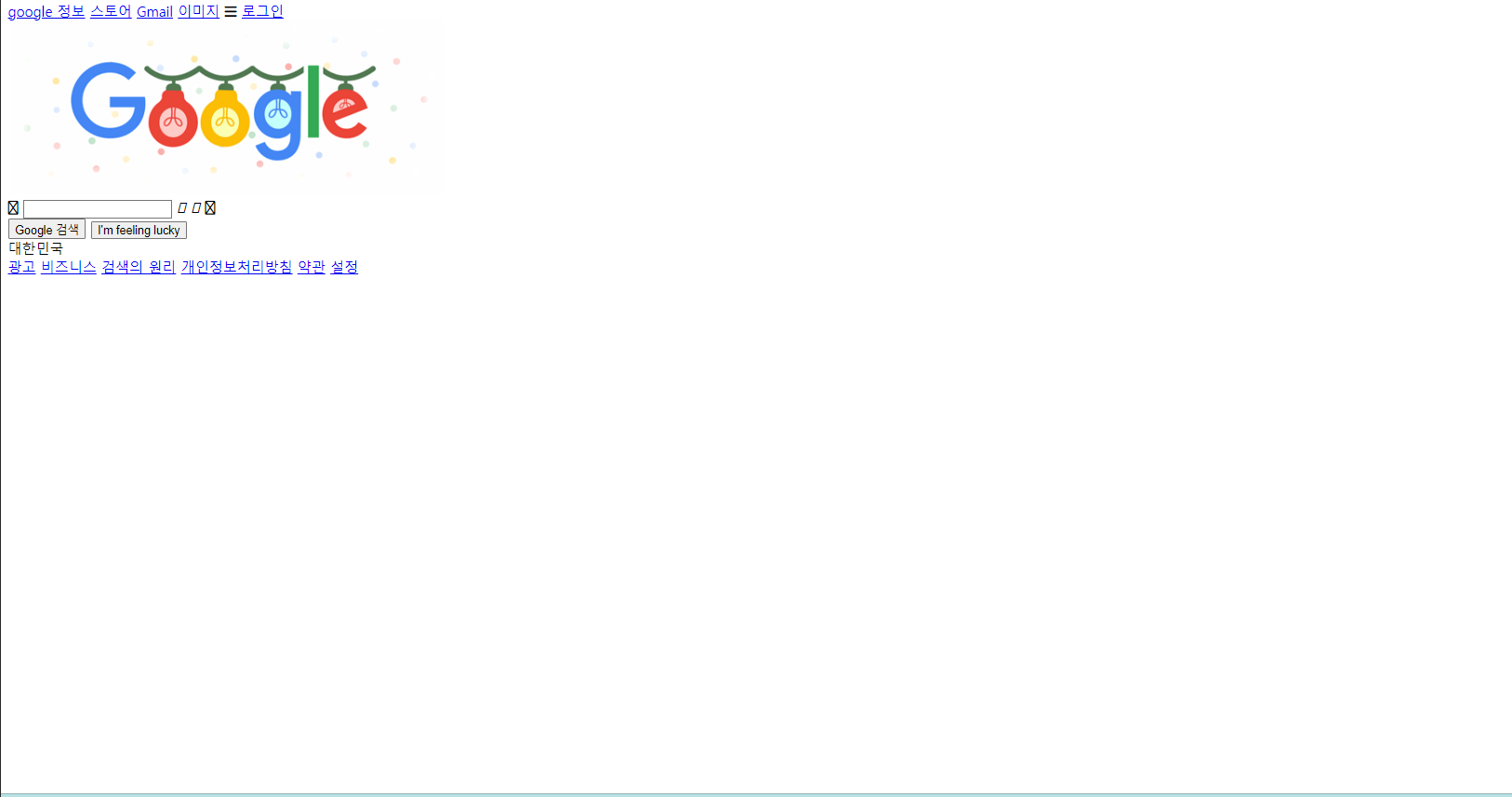
대충 만들어본 html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>My first Google</title>
<link href="style.css" rel="stylesheet" type="text/css"/>
<script src="https://kit.fontawesome.com/74f429fcb0.js" crossorigin="anonymous"></script>
</head>
<body>
<div>
<span>
<a href="#">google 정보</a>
<a href="#">스토어</a>
</span>
<span>
<a href="#">Gmail</a>
<a href="#">이미지</a>
<i class="fa-solid fa-bars"></i>
<a href="#">로그인</a>
</span>
</div>
<img src="img/google_01.gif" />
<div >
<i class="fa-regular fa-magnifying-glass"></i>
<input type="text"/>
<i class="fa-duotone fa-keyboard"></i>
<i class="fa-duotone fa-microphone"></i>
<i class="fa-regular fa-camera"></i>
</div>
<div>
</div>
<button>Google 검색</button>
<button>I'm feeling lucky</button>
<div>
<div>
대한민국
</div>
<div>
<span>
<a href="#">광고</a>
<a href="#">비즈니스</a>
<a href="#">검색의 원리</a>
</span>
<span>
<a href="#">개인정보처리방침</a>
<a href="#">약관</a>
<a href="#">설정</a>
</span>
</div>
</div>
</body>
</html>
CSS
