display:none 과 visibility:hidden 의 차이
display:none - 공간도 사라짐
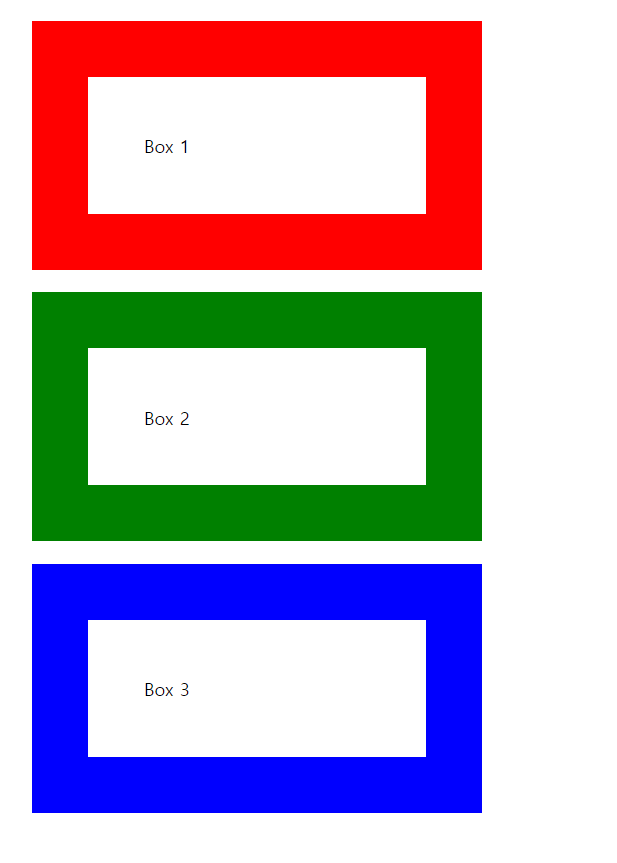
visibility:hidden - 공간은 있고 시야에서 사라짐기초 연습 1
사용된 개념
//margin/padding/border/background-color/selector// <head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
/*박스 테두리 그리기 : 두께 50px, 스타일 solid, 색깔 red;
박스의 넓이 200px로 설정하기
박스 안에 50px씩 공간주기
두번째 박스는 초록색으로 세번째 박스는 파란색 바꾸기
박스들 사이에 공간 20px 만큼 주기
보너스🚀 박스 색깔 바꿔보기 : https://flatuicolors.com/palette/defo (여기서 색깔 코드 가져오기)
보너스🚀 두번째 박스를 숨겨보자! display:none과 visibility:hidden의 차이는?*/
div{border: 50px solid red; width:200px; padding:50px; margin:20px;}
.boxgreen{border: 50px solid green;}
.boxblue{border: 50px solid blue;}
</style>
</head>
<body>
<div class="box">Box 1</div>
<div class="boxgreen">Box 2</div>
<div class="boxblue">Box 3</div>
</body> 
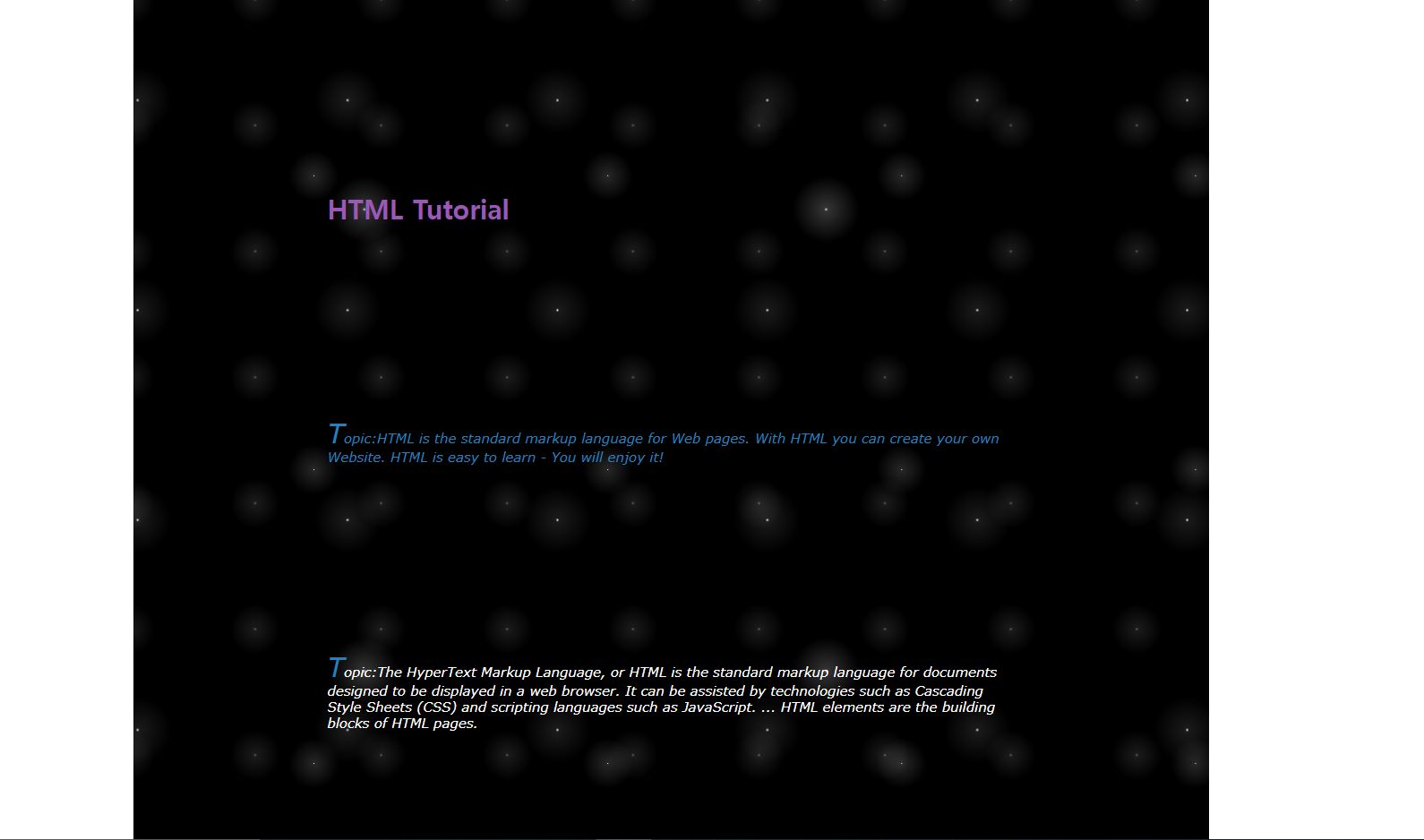
첫번째 글자/ 첫번째 줄 크게 하기
문장의 첫글자/문장을 크게하는방법:first-line 와 :first-letter기초 연습 2번
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
/*모든 <h1> 태그에 글씨색 #9b59b6 주기
모든 <p> 태그에 글씨크기 16px, 글씨체 Verdana, 글씨 스타일 italic 주기
sub-header 글씨색 #2980b9 주기
<p> 태그 첫번째 글씨만 200% 키우고 색깔 #2980b9 주기
모든 <h1>태그 전에 Topic: 붙이기
보너스🚀 뒷 배경 주기
전체 내용을 안으로 10% 정도 들여쓰기
보너스🚀 첫번째 <h1> 태그만 글자 가운데정렬 하기*/
*{padding:10%;}
h1{color:#9b59b6;}
p{font-size: 16px; font-family: Verdana, Geneva, Tahoma, sans-serif; font-style: italic; color: white}
.sub-header{color:#2980b9}
p::first-letter{font-size:200%; color:#2980b9;}
p::before{content:"Topic:";}
div{background-color:black;
background-image:
radial-gradient(white, rgba(255,255,255,.2) 2px, transparent 40px),
radial-gradient(white, rgba(255,255,255,.15) 1px, transparent 30px),
radial-gradient(white, rgba(255,255,255,.1) 2px, transparent 40px),
radial-gradient(rgba(255,255,255,.4), rgba(255,255,255,.1) 2px, transparent 30px);
background-size: 550px 550px, 350px 350px, 250px 250px, 150px 150px;
background-position: 0 0, 40px 60px, 130px 270px, 70px 100px;}
h{text-align: center;}
</style>
</head>
<body>
<div class="challenge2">
<h1 id="h">HTML Tutorial</h1>
<p class="sub-header">HTML is the standard markup language for Web pages. With HTML you can create your own Website. HTML is easy to learn - You will enjoy it! </p>
<p>The HyperText Markup Language, or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript. ... HTML elements are the building blocks of HTML pages. </p>
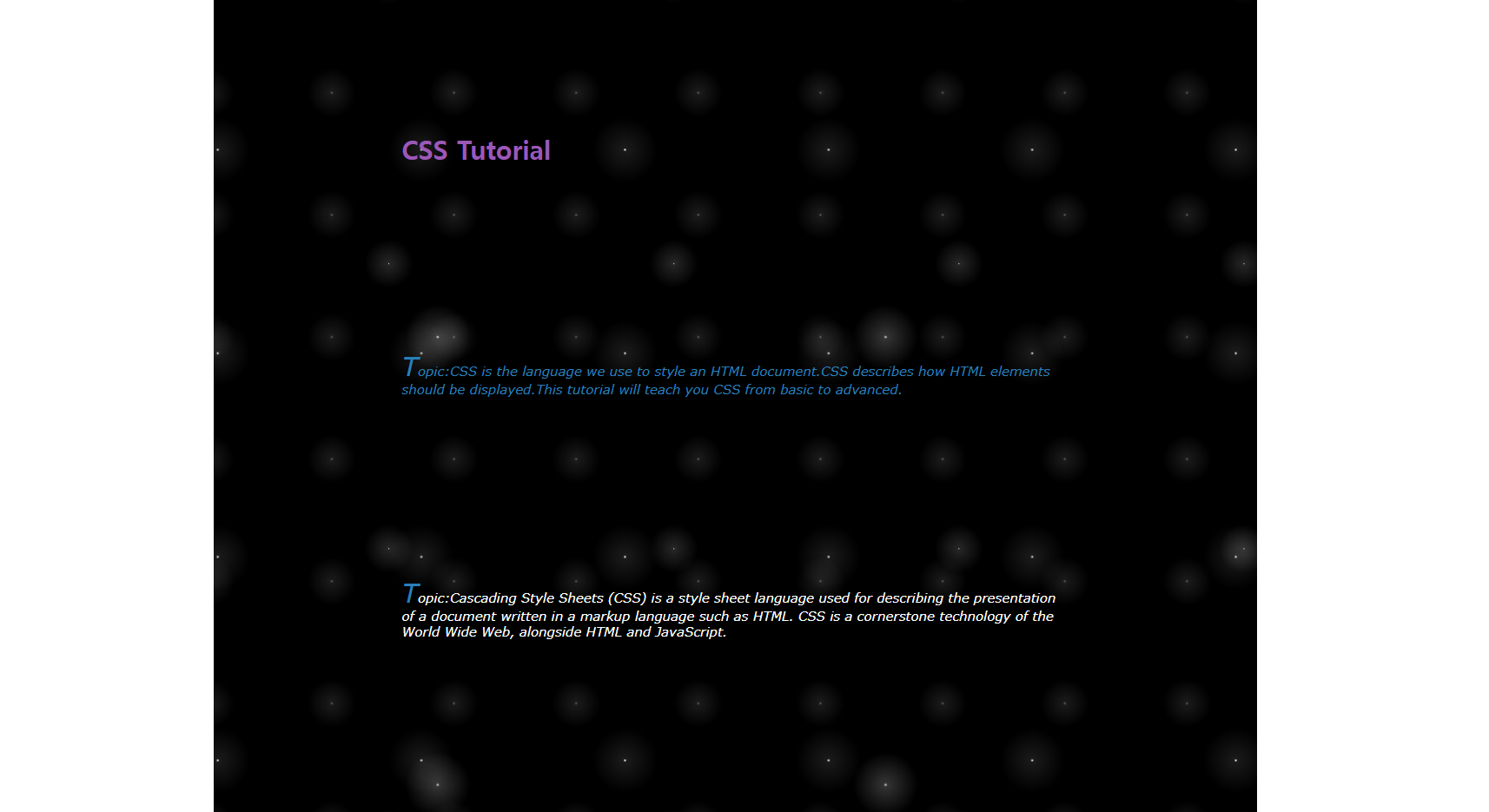
<h1>CSS Tutorial</h1>
<p class="sub-header">CSS is the language we use to style an HTML document.CSS describes how HTML elements should be displayed.This tutorial will teach you CSS from basic to advanced.</p>
<p>Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript. </p>
</div>
</body>