
Block Inline Inline-block (공간 종류_)
✔block: 한 줄을 전체를 차지 eg) div
✔inline/inline-block: 내용물의 길이만큼 공간을 차지
✔inline: width와 height 정할 수 없고,
top-bottom padding과 margin을 정할 수 없다. eg)span
- block에서 쓰는게 div But!!!!
<div style="display:inline-block;width:30%;height:50px;
background:yellow"></div> 이렇게 div의 설정을 inline-block으로 바꿔주면 내용물의 길이만큼
공간을 차지하게도 해주면서 + width,height,margin,padding을
정해줄 수 있게된다.
시맨틱 태그
-div가 너무 많아서 div대신 이름 붙여주기
✔header: 제목/페이지 소개
✔footer: 저작권 정보/사이트 제공자/copy riht 부분
✔main: 한 페이지당 한개만 사용
*<main> 요소는 <article>, <aside>, <footer>, <header>,<nav> 요소의 자손 요소가 되어서는 안 됨
✔nav: 내비게이션 바
✔section: 구획
-일반 컨테이너로 사용하지 말기.
특히 단순한 스타일링이 목적이라면 <div> tag 이용.
-대개, 문서 요약에 해당 구획이 논리적으로 나타나야 하면
<section>을 선택
-요소의 콘텐츠를 따로 구분해야 할 필요가 있으면
<article> 테그 사
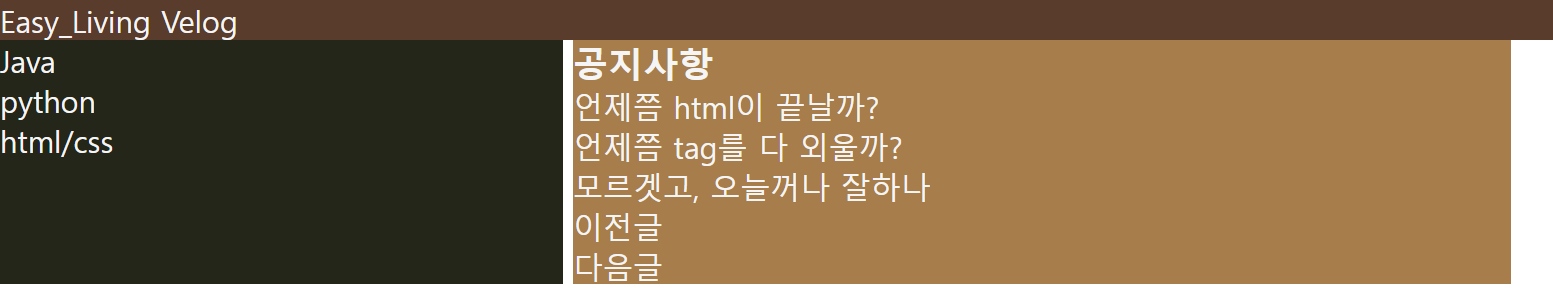
예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Velog 만들어 보기 </title>
<style>
*{margin:0; padding:0;}
body{ color:whitesmoke; margin:0; padding:0;}
header{color:whitesmoke; background-color:#593C2C;}
nav{color:whitesmoke; width:20%; height:100%; display: inline-block; background-color: #25261A; }
main{width:79%; height:100%; display: inline-block; background-color: #A67D4B;}
</style>
</head>
<body>
<header>Easy_Living Velog</header>
<nav>
<ul>
<li>Java</li>
<li>python</li>
<li>html/css</li>
</ul>
</nav>
<main>
<section>
<article>
<h1>공지사항</h2>
<p>언제쯤 html이 끝날까?</p>
<p>언제쯤 tag를 다 외울까?</p>
<p>모르겟고, 오늘꺼나 잘하자</p>
</article>
<aside>
<ul>
<li>이전글</li>
<li>다음글</li>
</ul>
</aside>
</section>
</main>
<footer>copy_right</footer>
</body>
</html>
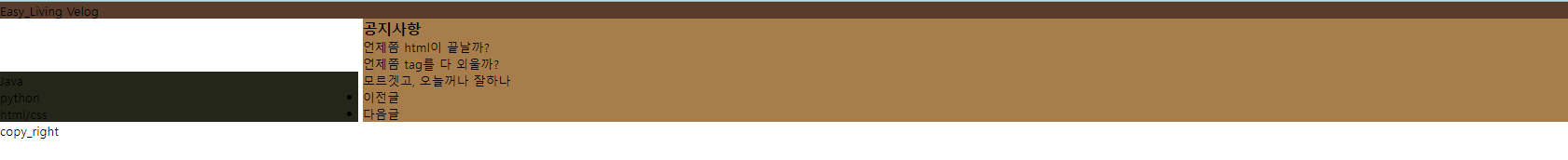
💣발생한 문제: nav tag가 공백이 발생
✔우선 nav랑 main을 같은 위치에 두는게 이상해서 main을 삭제
✔height을 %로 하니 글자 길이에따라 height이 정해져버려서 px로 바꿔서
똑같이 만들어줌
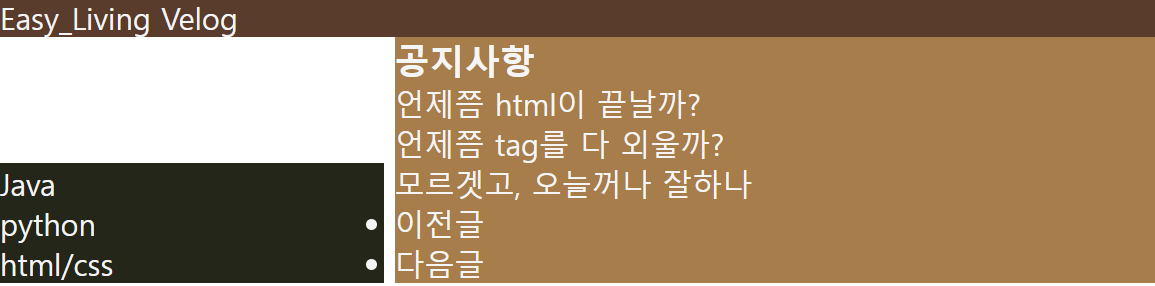
✔nav에서 vertical-align: top 으로 정렬했더니 서로 옆으로 붙어지는것
까지 성공
<<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Velog 만들어 보기 </title>
<style>
*{margin:0; padding:0;}
body{ color:whitesmoke; margin:0; padding:0;}
header{color:whitesmoke; background-color:#593C2C;}
nav{color:whitesmoke; width:300px; height:130px; display: inline-block; background-color: #25261A; vertical-align: top }
section{width:500px; height:130px; display: inline-block; background-color: #A67D4B;}
</style>
</head>
<body>
<header>Easy_Living Velog</header>
<nav>
<ul>
<li>Java</li>
<li>python</li>
<li>html/css</li>
</ul>
</nav>
<section>
<article>
<h1>공지사항</h2>
<p>언제쯤 html이 끝날까?</p>
<p>언제쯤 tag를 다 외울까?</p>
<p>모르겟고, 오늘꺼나 잘하나</p>
</article>
<aside>
<ul>
<li>이전글</li>
<li>다음글</li>
</ul>
</aside>
</section>
<footer>copy_right</footer>
</body>
</html>
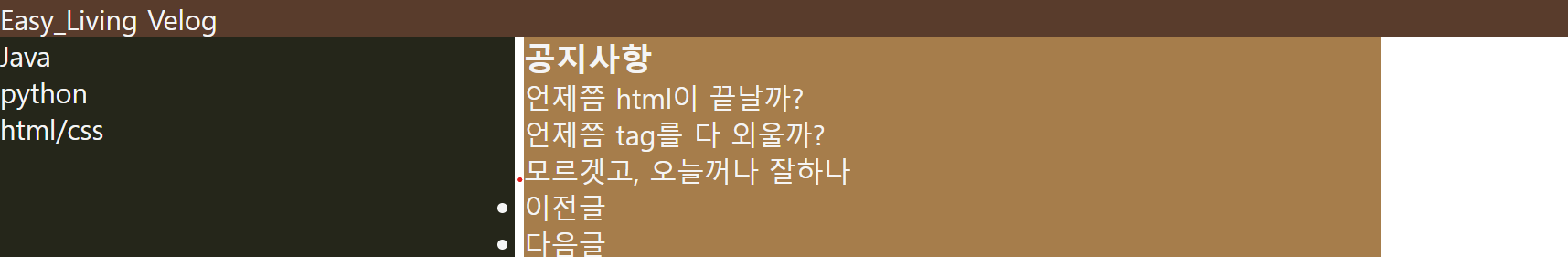
💣발생한 문제: aside-ul에 있는 리스트의 기호가 box밖을 침범함
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Velog 만들어 보기 </title>
<style>
*{margin:0; padding:0; list-style: none;}
body{ color:whitesmoke; margin:0; padding:0;}
header{color:whitesmoke; background-color:#593C2C;}
nav{color:whitesmoke; width:300px; height:130px; display: inline-block; background-color: #25261A; vertical-align: top }
section{width:500px; height:130px; display: inline-block; background-color: #A67D4B;}
</style>
</head>
<body>
<header>Easy_Living Velog</header>
<nav>
<ul>
<li>Java</li>
<li>python</li>
<li>html/css</li>
</ul>
</nav>
<section>
<article>
<h1>공지사항</h2>
<p>언제쯤 html이 끝날까?</p>
<p>언제쯤 tag를 다 외울까?</p>
<p>모르겟고, 오늘꺼나 잘하나</p>
</article>
<aside>
<ul>
<li>이전글</li><li>다음글</li>
</ul>
</aside>
</section>
<footer>copy_right</footer>
</body>
</html> ✔해결책:
*{margin:0; padding:0; list-style: none;}
에서 list-style에 none 값을 줌으로써
li에서 생기는 동그라미 표시가 사라지게 된다.
-> li가 공간을 만들때 시작 글자에서 부터 공간을
만들기 때문에 그 앞에 자동으로 붙여지는 동그라미 표시는
공간을 벗어서나서 생기겐 된 것이다.