Form
- 웹 페이지에서의 입력 양식을 의미
-name: 폼의 이름
action: 폼 데이터가 전송되는 백엔드 url
method: 폼 전송 방식 (GET / POST)
✔get: 주소를 통해 정보를 보내고
✔post: 보안을 위해 사용
Input
-"실제로" 사용자가 양식을 입력하기 위한 태그
-type: 속성의 종류
name:데이터의 이름
value:기본 값 지정
placeholder: input에 아무 값도 입력되지 않았을 때
나타나는 글
id: label과 연결하는 값
✔type:
text: 일반 문자
- text, email, date, time, datetime, password,
number, range, search, url, week, month
button: 버튼
submit: 양식 제출용 버튼
reset: 양식 초기화용 버튼
radio: 한개만 선택할 수 있는 컴포넌트
(세트는 같은 name 사용)
checkbox: 다수를 선택할 수 있는 컴포넌트
file: 파일 업로드
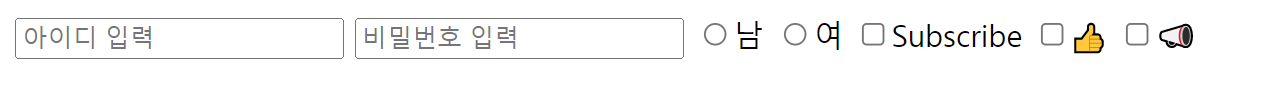
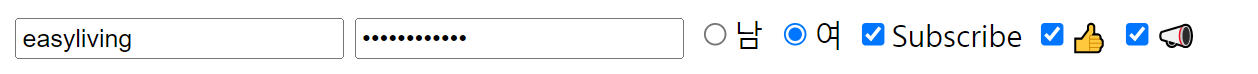
hidden: 사용자에게 보이지 않는 숨은 요소<input type="text" placeholder="아이디 입력" id="userid" name="userid" />
<input type="password" id="password" name="password" />
<input type="radio" name="gender" value="m" />남
<input type="radio" name="gender" value="f" />여
<input type="checkbox" name="subs" />구독?

✔ radio는 하나만 선택 가능
✔ checkbox는 복수 선택 가능
✔ 비밀번호는 입력 값이 보이지 않음
Select/Textarea
-input에 속한 tag
-select은 여러 옵션 중 선택 가능
-textarea는 한번에 많은 내용 입력 가능
(댓글기능/ 포스팅 기능)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<select name="gyeonggi">
<option value="default">경기도</option>
<option value="yongin">용인</option>
<option value="seongnam">성남</option>
</select>
<hr>
<textarea placeholder="댓글 입력" name="textarea"></textarea>
</body>
</html>


Label
-input의 역할을 알려줌
-label과 input을 연결시켜두면 label을 눌러도 input이 선택됨
-for 속성으로 input의 id값을 입력하면 됨 <label for="password">비밀번호</label>
<input type="text" placeholder="비밀번호 입력"
id="password" name="password" />Button
-type: submit/reset
<button type="submit">submit</button>
<button type="reset">cancel</button>연습
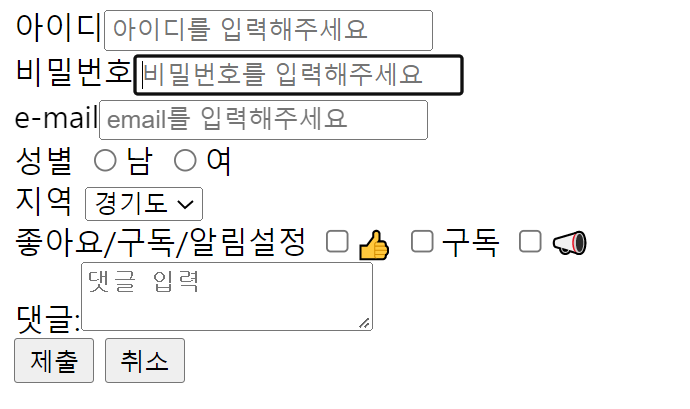
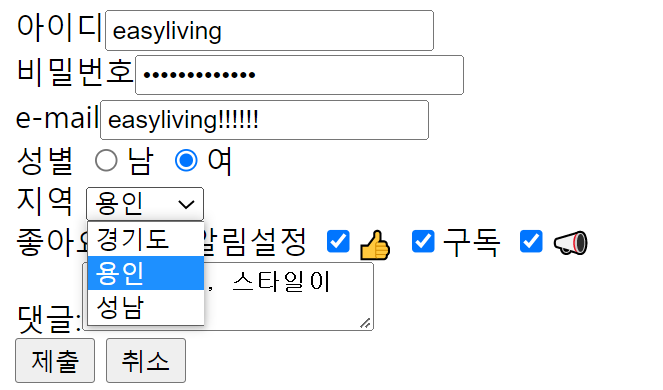
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<label>아이디<input type="text" placeholder="아이디를 입력해주세요" id="id" name="id"/></label><br/>
<label>비밀번호<input type="password" placeholder="비밀번호를 입력해주세요" id="password" name="password"/></label><br/>
<label>e-mail<input type="email" placeholder="email를 입력해주세요" id="email" name="email"/></label><br/>
<label>성별
<input type="radio" id="gender" name="male"/>남
<input type="radio" id="gender" name="female"/>여
</label><br/>
<label>지역
<select name="gyeonggi">
<option value="default">경기도</option>
<option value="yongin">용인</option>
<option value="seongnam">성남</option>
</select>
</label><br/>
<label>좋아요/구독/알림설정
<input type="checkbox" id="like" name="like">👍
<input type="checkbox" id="subscribe" name="subscribe">구독
<input type="checkbox" id="alarm" name="alarm">📣
</label><br/>
<label>댓글:<textarea placeholder="댓글 입력" name="textarea"></textarea>
</label><br/>
<button type="submit">제출</button>
<button type="reset">취소</button>
</body>
</html>