
문제상황
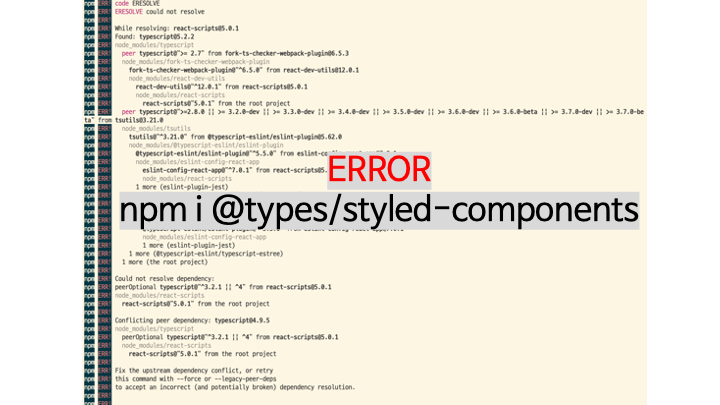
리액트에서 타입스크립트로 변경하고 난 후 반응형 작업을 위해 코드 작성하는데 CSSObject, SimpleInterpolation 사용하려면 "@types/styled-components" 패키지에서 CSSObject를 가져와야한다고 해서 설치하려고 했더니 에러가 엄청나다..!
npm i @types/styled-components
npm i --save-dev @types/styled-components
위의 명령어 다 같은 오류가 발생했다.

지피티야 도와줘
지피티한테 물어봤더니
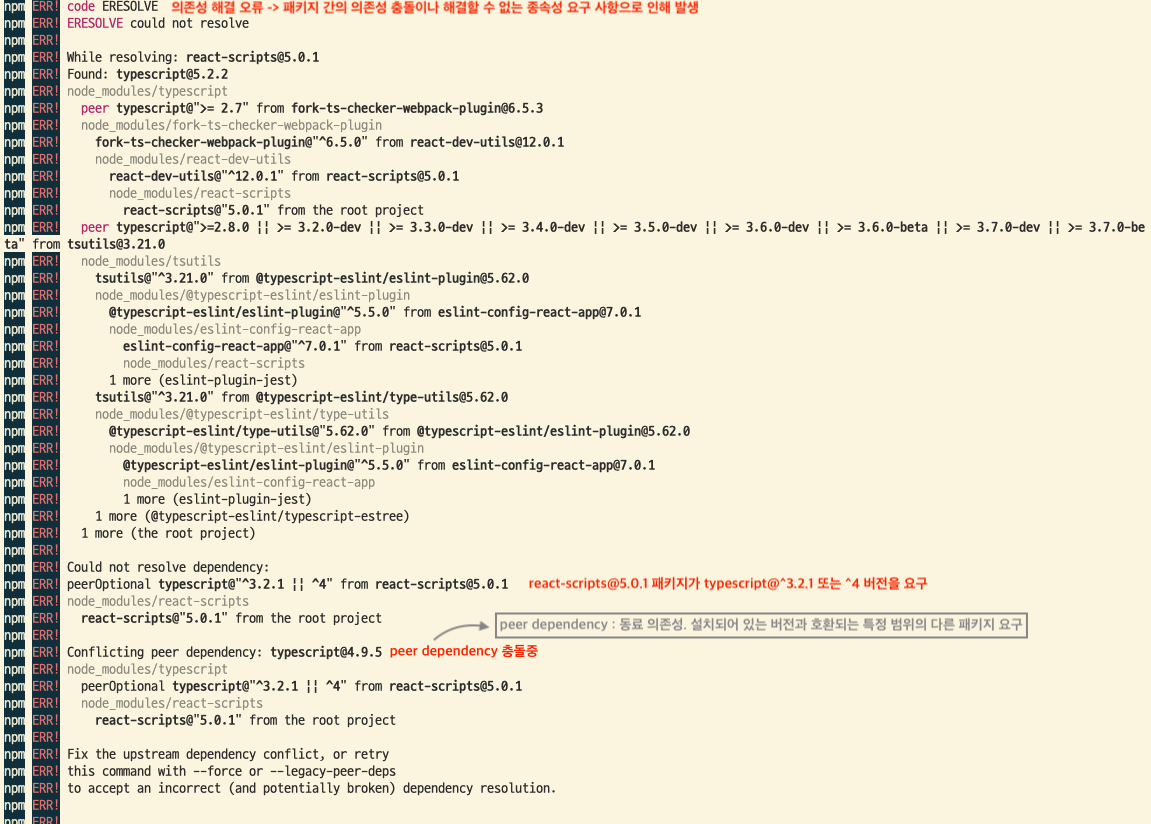
주어진 에러는 패키지 의존성 충돌로 인해 발생하는 것으로 보입니다. 에러 메시지에서는 react-scripts 패키지와 typescript 패키지의 버전 충돌이 감지되었음을 알려줍니다.
해결 방법으로는 다음 중 하나를 시도할 수 있습니다
--force 또는 --legacy-peer-deps 플래그 사용
npm install --force
또는
npm install --legacy-peer-deps
위 명령어를 사용하여 설치를 강제로 진행하거나, 이전 버전의 편법 의존성 해결 방식을 사용합니다. 그러나 이 방법은 잠재적으로 문제가 될 수 있으므로 주의해야 합니다.
의존성 버전 수정: package.json 파일을 열고 "react-scripts"와 "typescript" 의존성 버전을 조정합니다. 예를 들어, "react-scripts"를 "5.0.1"에서 최신 안정 버전으로 업데이트하거나, "typescript"를 최신 안정 버전인 "4.x.x"로 업데이트할 수 있습니다.
의존성 재설치: node_modules 폴더를 삭제한 후에 다시 의존성을 설치합니다.
그리고 에러 메시지에 거의 답이 적혀있는데 잘 안읽고 넘겨버리는 버릇이 있어서 이번엔 한번 열심히 읽어봤다..

어쨌든 결론은 패키지 의존성 충돌로 인한 문제이다.
--force 나 --legacy-peer-deps를 사용하는건 문제가 나중에 생길수도 있다는 말에 버전 수정하기로 했다.
해결방법
typescript 버전을 4.9.5로 변경해주었다.
npm install typescript@4.9.5
그리고 다시 도전해보았습니다.
npm i @types/styled-components

성공했다!
번외 : 버전앞에 적힌 ^는 뭘까?
Sematic Versioning
- 소프트웨어 버전을 관리하기 위한 번호체계
- 형식 MAJOR.MINOR.PATCH
- MAJOR : 주요 버전 번호. 하위 호환성이 깨질 수 있는 중요한 변경 사항이 있을 때 증가
- MINOR : 부 버전 번호. 새로운 기능이 추가되었지만 하위 호환성은 유지되는 경우 증가
- PATCH : 패치 번호. 하위 호환성 유지와 오류 수정 등 작은 변경 사항이 있을 때 증가- ^ 기호는 시맨틱 버저닝에서 사용되는 범위 지정자 중 하나로 버전 호환성을 나타내고, 패키지 매니저가 해당 범위 내의 버전을 선택하는 데 사용된다.
- 예시) typescript: ^3.2.1
타입스크립트의 3.x.x 시리즈의 모든 3버전들 중에서 가장 최신인 안정적인(minor와 patch숫자가 가장 큰)버전이 선택됨
(3.2.1 이상부터 4.0.0 미만까지 가능하다)
