ERROR
1.[Error] Styled-Components prop 관련 에러

Styled-Components을 사용할 때 발생하는 prop 관련 에러를 해결해보자
2023년 10월 17일
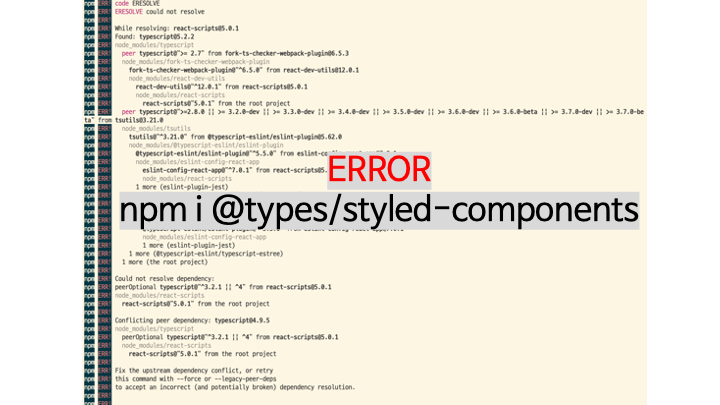
2.[Error] Styled-components 설치 에러(TypeScript)

npm i @types/styled-components 설치 에러 해결하기
2023년 9월 24일
3.[Error] push 에러->Updates were rejected because the tip of your current branch is behind its remote counterpart.

평소처럼 push를 하던 도중 갑자기 에러가 발생했다 😨 검색을 해보니 어제 내가 GitHub에서 README.md를 수정했는데 그것을 로컬에 pull을 하지 않아서 생긴 일인 것 같다. 예전에도 이런 문제로 에러가 난 적이 있는데 고새 잊어버렸다. 그래서 pull
2023년 3월 29일
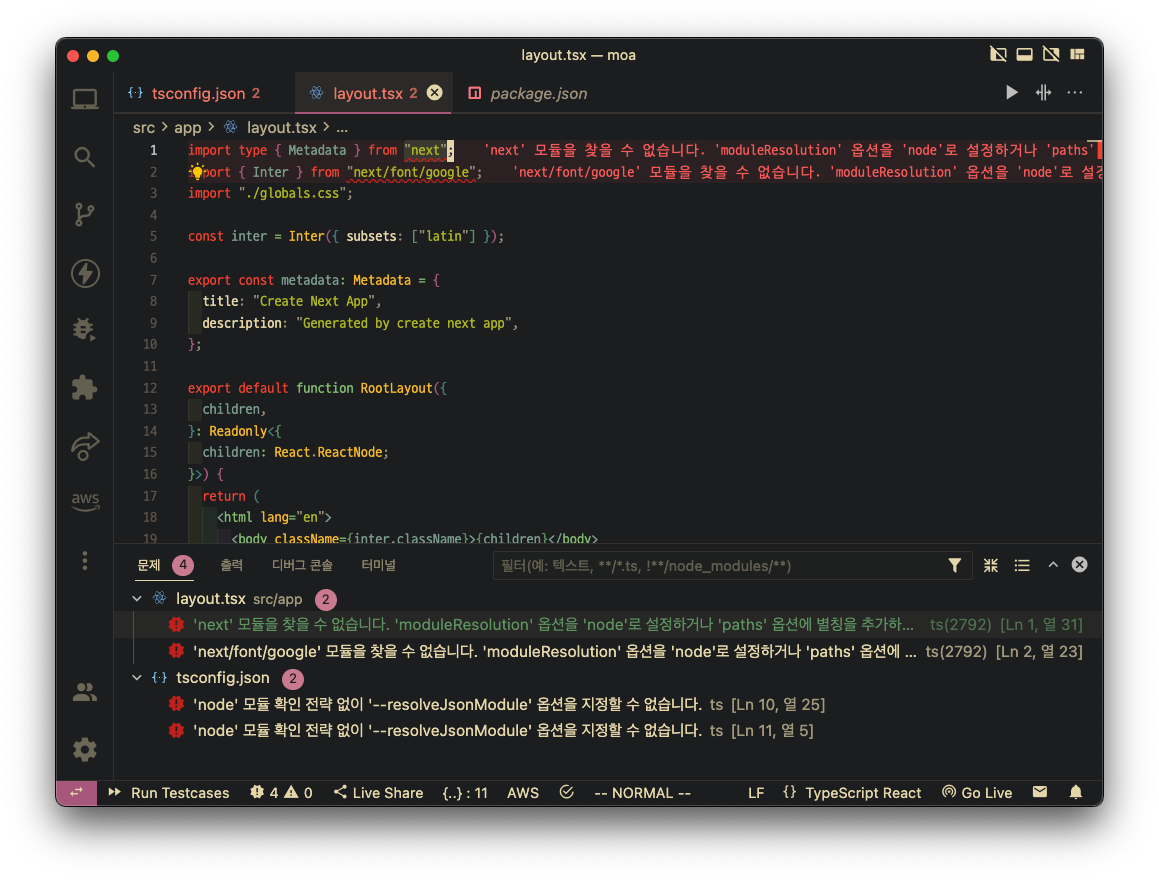
4.[Error] tsconfig 에러, Mac에서 vscode 업데이트 안될 때

Next.js + TypeScript 프로젝트를 생성하고 아무것도 안 한 상태인데 다음과 같이 에러가 발생하였다. (에러가 뜬 상태에서 npm run dev을 진행하면 문제 없이 잘 실행되었음)Cannot find module 'next'. Did you mean to
2024년 6월 22일
5.Image 컴포넌트 src 관련 에러

👿 문제 스토리지에 저장된 이미지 url을 Image 컴포넌트를 사용해 나타나게할 때 아래와 같은 에러가 발생한다. 에러 메시지에서 나타난 See more info를 눌러보면 next.config.js 파일의 images.remotePatterns에서 정의되지 않
2024년 7월 26일
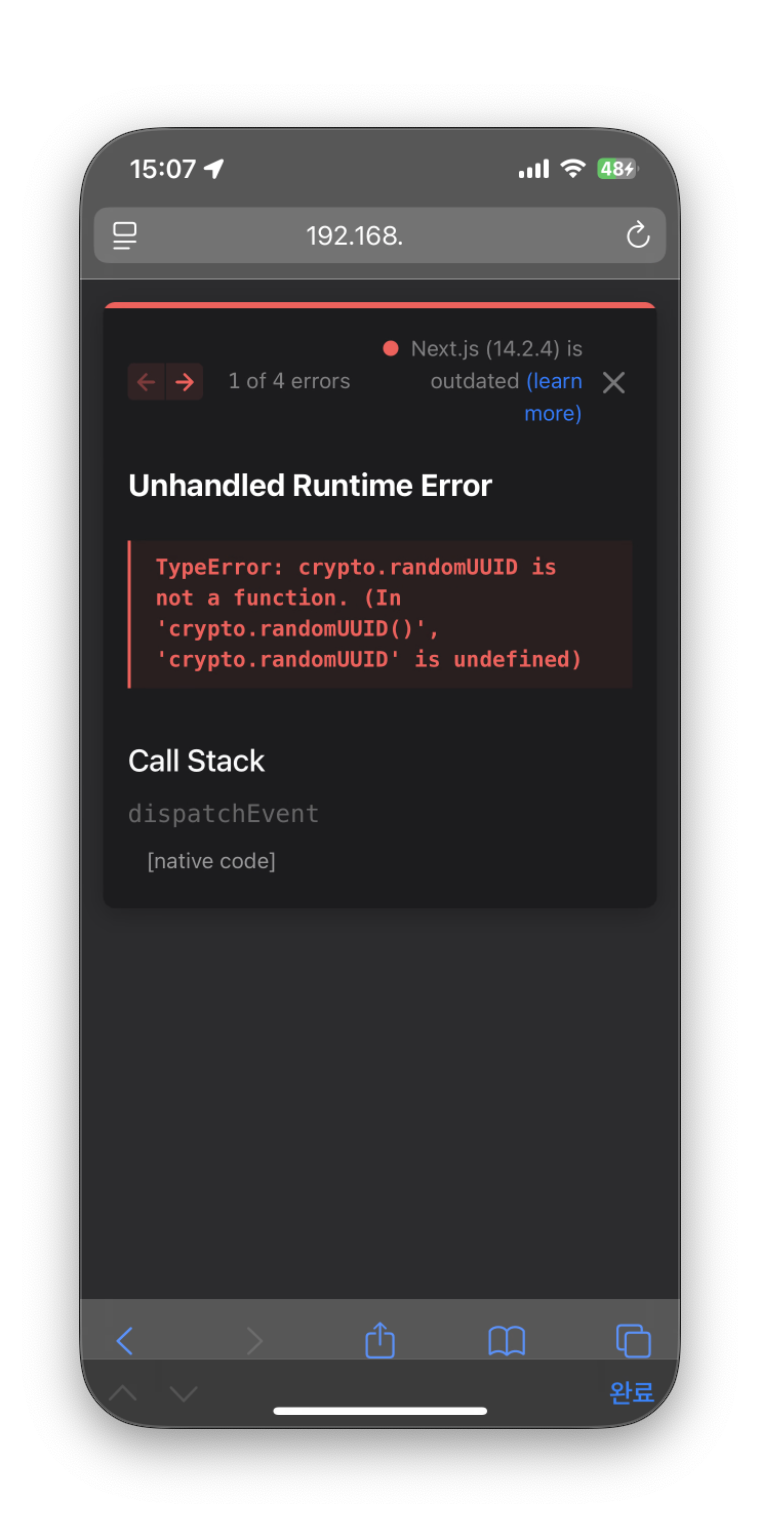
6.[Error] 로컬 IP에서 crypto.randomUUID()가 작동하지 않는 이유

반응형 작업을 위해 모바일 환경에서 테스트를 진행하면서, Safari로 로컬 IP를 통해 접속한 상황이었고 위와 같은 TypeError: crypto.randomUUID is not a function 에러가 발생했다.로컬 IP로 접속한 경우, Secure Origin
2025년 1월 16일