👿 문제
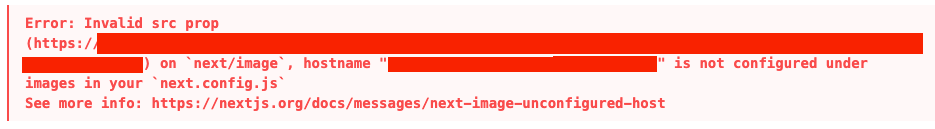
Image 컴포넌트를 사용해 Supabase의 스토리지에 저장된 이미지 url을 표시할 때 아래와 같은 에러가 발생한다.

에러 메시지에서 나타난 See more info를 눌러보면 next.config.js 파일의 images.remotePatterns에서 정의되지 않은 호스트 네임을 가진 URL을 src 값으로 전달하고 있다고 설명하고 있다.

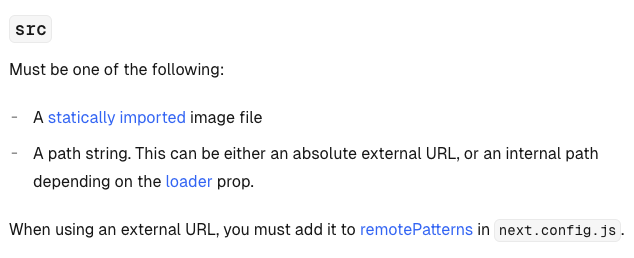
next.js 공식문서에서도 볼 수 있듯이 외부 URL을 사용하려면 next.config.js에서 remotePatterns를 추가해야한다고 한다.
🌞 해결방법
next.config.js
Next.js 애플리케이션에서 사용되는 초기 세팅시 자동으로 생성되는 파일이다. Next.js 프로젝트에서 사용자 정의 설정을 할 수 있는 파일이다. 이를 통해 애플리케이션의 빌드, 배포, 동작 방식을 세부적으로 제어할 수 있다.
Next.js의 서버 및 빌드 단계에서 사용되며 브라우저 빌드에서는 포함되지 않는다.
해당 에러를 고치려면 next.config.js 파일에서 다음과 같이 호스트 네임을 설정해줘야 한다.
/** @type {import('next').NextConfig} */
const nextConfig = {
images: {
remotePatterns: [
{
protocol: 'https',
hostname: 'assets.example.com',
port: '',
pathname: '/account123/**',
},
],
},
}
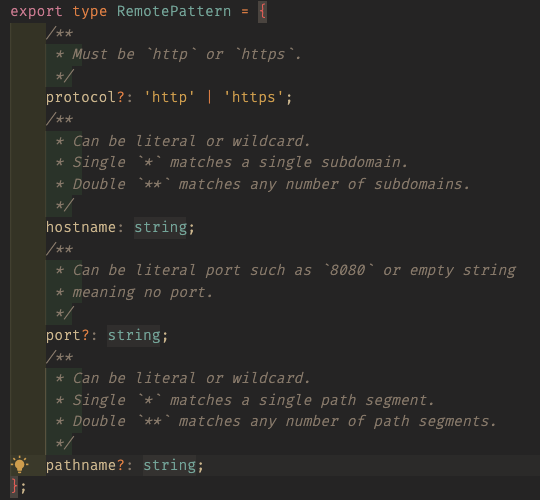
module.exports = nextConfig;아래의 사진에서 볼 수 있듯이 hostname은 필수로 설정해줘야한다.

만약 Next.js 버전이 12.3.0 이전이라면 다음과 같이 설정해주면 된다. (Next.js 14부터는 remotePatterns를 쓰는것이 권장된다.)
module.exports = {
images: {
domains: ['assets.example.com'],
},
}
