
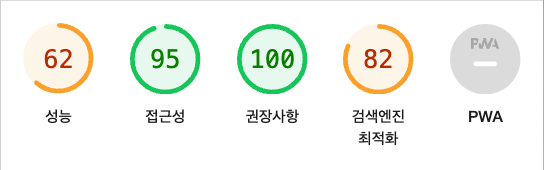
현재 진행하고 있는 프로젝트의 배포 사이트 lighthouse 점수입니다.
SEO란?
SEO(Search Engine Optimization)는 검색 엔진 최적화의 약어로, 웹사이트나 웹 페이지가 검색 엔진에서 노출되고 높은 순위로 나타날 수 있도록 최적화하는 작업을 말합니다.
- 검색 엔진의 알고리즘을 이해하고 그에 맞게 웹사이트의 구조, 콘텐츠, 링크 등을 최적화하여 검색 결과 페이지에서 노출되는 비율과 순위를 향상시키는 것을 목표로 합니다.

meta 태그
meta 태그는 html 문서 내의 <head> 태그에 존재하는 태그입니다.
페이지의 콘텐츠를 설명하는 역할을 합니다.
페이지가 어떤 콘텐츠를 담고있는지 검색엔진에 설명하는 중요한 역할을 합니다.
1️⃣ title
웹페이지의 제목을 지정하는 데 사용되며, 브라우저의 타이틀 바에 표시되고 검색 결과에서도 웹페이지의 제목으로 표시됩니다.
<title>웹페이지 제목</title>2️⃣ description
웹페이지의 상세설명을 할 수 있습니다.
<meta name="description" content="웹페이지 설명"/>3️⃣ robots
검색 엔진에게 웹페이지를 색인화 여부와 따라갈지에 대한 여부를 지정할 수 있습니다.
<meta name="robots" content="noindex, nofollow"/>index: 해당 페이지를 검색 결과에 표시 O (default)noindex: 해당 페이지를 검색 결과에 표시 Xfollow: 해당 페이지의 링크를 따라가도록 함 (default)nofollow: 해당 페이지의 링크를 따라가지 않도록 함
4️⃣ author
<meta name="author" content="저작자 이름"/>참고) keywords
웹페이지와 관련된 키워드를 지정할 수 있습니다.
(이제 검색엔진최적화에서는 의미가 없는 메타 태그라고 할 수 있습니다. 한 때 중요한 역할을 하기도 했지만 구글, 빙, 야후의 경우도 키워드 메타 태그는 더 이상 사용하지 않습니다.)
<meta name="keywords" content="keyword1, keyword2, ..."/>Open Graph 태그
웹페이지가 소셜 미디어 플랫폼에서 공유될 때 제목, 설명, 이미지 등과 같은 메타데이터를 정의하는 데 사용되는 태그입니다. 다양한 소셜 미디어 플랫폼에서 링크를 공유했을 때 미리보기를 생성하는 데 활용됩니다.
1️⃣ og:title
소셜 미디어에서 링크가 공유될 때 제목으로 표시됩니다.
<meta property="og:title" content="웹페이지 제목" />2️⃣ og:description
링크 미리보기에서 설명으로 표시되어 사용자에게 웹페이지의 내용을 소개합니다.
<meta property="og:description" content="웹페이지 설명" />3️⃣ og:type
웹페이지의 유형을 나타냅니다.
<meta property="og:type" content="website" />4️⃣ og:url
링크를 클릭하게 되면 사용자를 해당 url로 연결합니다.
<meta property="og:url" content="웹페이지 URL" />5️⃣ og:image
링크의 썸네일
<meta property="og:image" content="이미지 URL" />이미지 URL 넣을 때 상대경로로 하면 등록이 안되기 때문에
원하는 이미지를 public 폴더 안에 넣었다면
배포URL/이미지파일.확장자이런 식으로 접근이 가능하기 때문에 URL을 이렇게 등록하거나
깃허브에 원하는 이미지의 링크를 복사한뒤에 ?raw=true 붙여줘도 됩니다.
깃허브에서 원하는 이미지 파일링크?raw=true카카오톡에서 공유할 때 어떻게 공유되는지 미리보고 싶다면
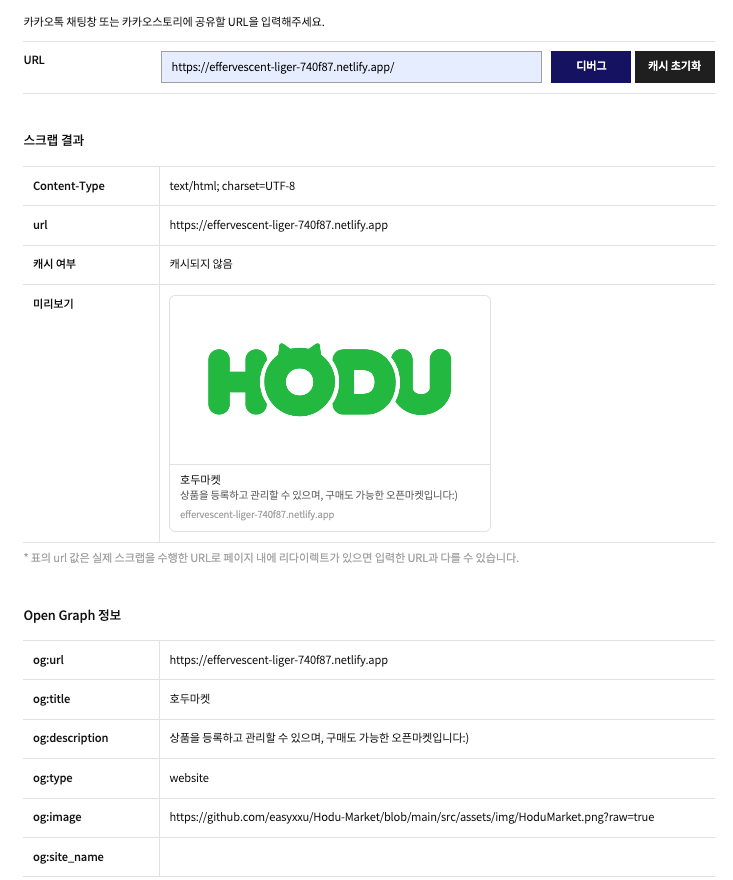
developers.kakao 여기서 확인할 수 있습니다.
원하는 링크 삽입하고 디버그누르면 아래에 미리보기랑 메타 태그에 관한 정보들이 나타납니다. 만약 이미지가 안뜬다던지 그러면 캐시 초기화하기 하면 됩니다!
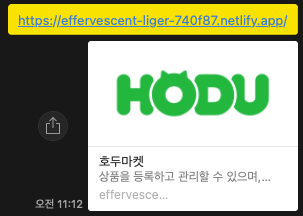
적용!
카카오톡에서 적용된 모습

robots.txt
robots.txt 파일은 검색엔진에 크롤링할 수 있는 사이트 페이지를 알려주는 역할을 합니다.
해당 파일은 사이트의 루트에 위치하도록 하면 됩니다.
구성
- User-agent
로봇의 이름 또는 별칭을 지정합니다. "*"는 모든 로봇을 의미합니다. - Disallow
로봇이 접근을 차단해야 하는 디렉토리 또는 파일을 지정합니다.
"/"는 웹 사이트의 루트 디렉토리를 의미하며, 특정 디렉토리나 파일을 지정할 수 있습니다. - Allow
특정 로봇에 대해 접근을 허용하는 디렉토리 또는 파일을 지정합니다.
Disallow와 마찬가지로 "/"를 사용하여 루트 디렉토리부터 경로를 지정할 수 있습니다.
Example
User-agent: * (모든 로봇에 대한 규칙을 적용) Disallow: /private/ (/private/ 디렉토리의 접근을 차단) Allow: / (모든 문서에 대해 허용)
네이버에서 내 사이트가 나타나도록 하는 방법
네이버 서치어드바이저 <- 이곳에 들어가서 등록하고 싶은 내 사이트의 링크를 등록하게 되면 HTML 파일 업로드 또는 아래와 같은 코드를 head에 넣어주면됩니다.
<meta name="naver-site-verification" content="..." />
참고
https://developer.chrome.com/docs/lighthouse/seo/invalid-robots-txt?hl=ko
https://rick-ford.tistory.com/entry/%EC%83%81%EB%8C%80%EA%B2%BD%EB%A1%9C-ogimage%EB%8A%94-%EC%99%B8%EC%95%8A%EB%90%98