Redux
- JavaScript에서 예측 가능한 상태 관리를 가능하게 해주는 라이브러리
- React없이도 사용 가능(React의 하위 라이브러리 X)
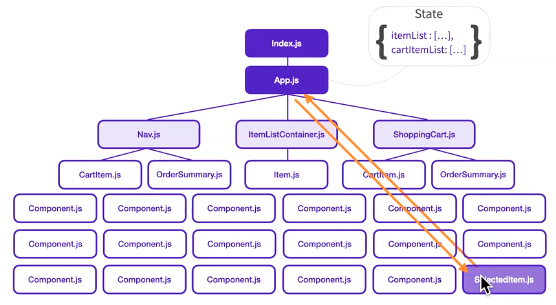
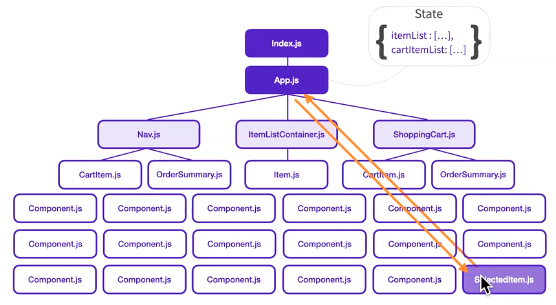
- 자식 컴포넌트 간의 상태를 주고받기가 복잡함(자식 트리가 커질수록 더 심해짐)


- Redux의 기본 개념
- 3가지 원칙
- single source of truth
- state is read-only
- changes are made with pure functions
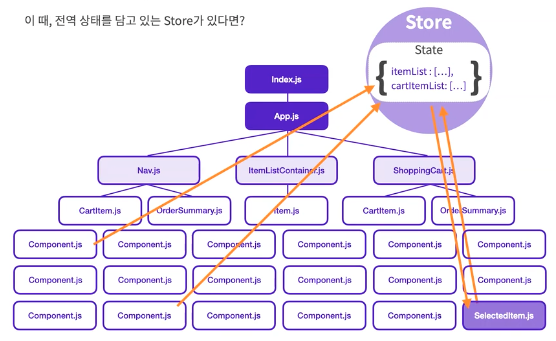
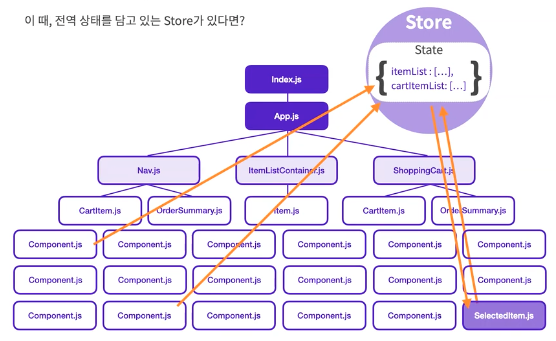
- Store: 상태가 관리되는 오직 하나의 공간
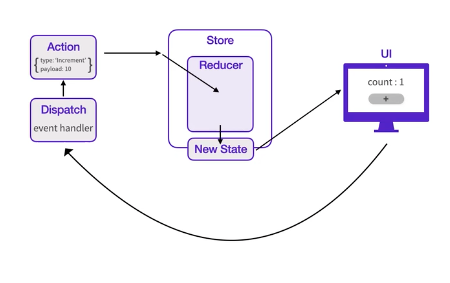
- Action: simple JavaScript Object, store에 앱의 데이터를 운반해주는 역할
- Reducer: 현재 상태와 Action을 이용해 다음 상태를 만들어 냄
- Action->Dispatch => Reducer => Store[New State]
- Action 객채는 Dispatch에 전달되고, Dispatch는 Reducer를 호출해 새로운 state 생성
- Redux의 기본 개념 Overview
- Redux의 장점
- 상태를 예측 가능하게 만들어 준다
- 유지보수가 쉽다
- 디버깅에 유리하다(action과 state log 기록 시, redux debut)
- 테스트를 붙이기 쉽다(순수 함수를 사용하기 때문에)