빌드
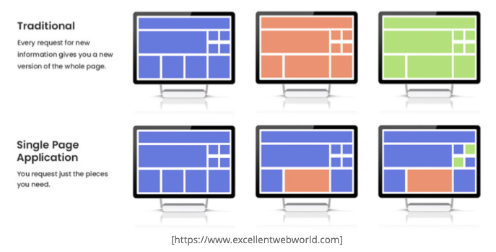
SSR & CSR
- 일반적으로 서로 반대의 개념으로 여겨짐
- HTML이 어디에서 조작되는지의 차이
- Server Side Rendering
- 브라우저의 경로를 이동할 때마다 서버에서 렌더링하여 보내줌
- SEO(Search Engine Optimization)가 우선인 경우에 사용
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR이 유리
- 웹 페이지가 사용자와 상호작용이 적은 경우
- 동적 웹사이트: 서버에 의해 HTML 파일이 동적으로 생성되는 사이트
- Client Side Rendering
- 서버는 웹 페이지의 단일 페이지를 클라이언트로 전송, 필요한 데이터만 부분적으로 받아 클라이언트에서 렌더링 함, 최초 렌더링이 무거워 상대적으로 느림
- 경로를 이동할 때에도 전체 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리, 필요한 데이터만 부분적으로 렌더링함
- 풍부한 상호작용이 있는 경우, 빠른 라우팅과 빠른 동적 렌더링의 CSR이 유리
- 정적 웹사이트: HTML 파일(코드) 자체로 배포되는 사이트

정적 웹사이트의 빌드
- 소프트웨어 빌드: 소스코드를 실행 가능한 결과물로 변환하는 작업
- 정적 웹페이지와 AJAX 기술을 함께 사용, SPA로 클라이언트의 규모가 커짐
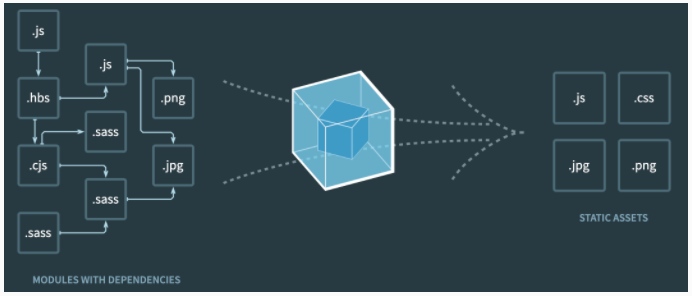
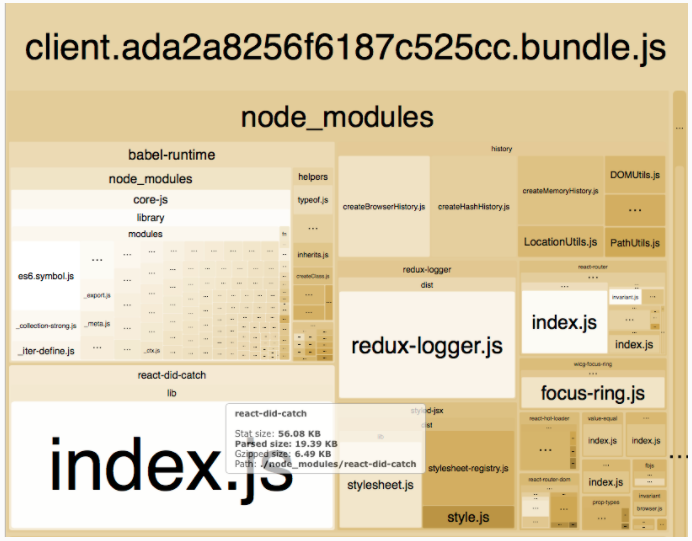
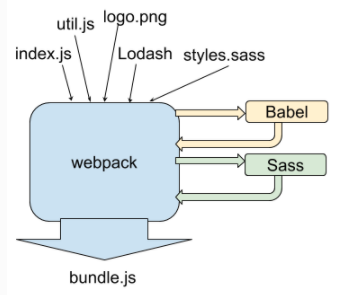
- 웹사이트의 구성요소를 각 파일로 분리하는 모듈화, 모듈을 하나로 묶어주는 번들링 작업(webpack)
- JSX 파일과 같이 브라우저 자체 해석이 불가능한 보조 기술들을 해석 가능하도록 작업


빌드 툴
- React의 대표적인 프로젝트 생성 툴
- Create React App(react-script module)
- Next.js(next module)
- 빌드 툴의 구성
- webpack: module bundler
- babel: TypeScript, JSX 등 브라우저가 지원하지 않는 언어를 JavaScript로 바꿔주는 컴파일러
- ESLint: JS Code convention 및 문법 검사기
- Sass, less: CSS Preprocessor

Client 웹 앱 배포
- 로컬 환경에서 코드를 개발 -> 빌드 작업 -> 웹서버를 통해 배포
- 호스팅 서비스: 정적 파일을 제공할 수 있게 서버의 공간을 대여해줌, 단순 파일을 웹에서 접근 가능하게 만들어주는 서비스
- 클라우드 컴퓨팅 서비스: 동적 웹사이트나 API 서버를 제공하기 위한 서비스
