Component Design
Component 단위로 개발하기
- CDD: Component Driven Development
- 마치 레고처럼 조립해 나갈 수 있도록, 부품 단위로 UI 컴포넌트를 만들어 나가는 방식
- 기획자가 하나의 페이지 기획을 수립, 디자이너와 개발자에게 협력 개발을 위해 전달
- 페이지가 완성된 후, 다른 페이지에 적용될 버튼의 기획안을 추가적으로 전달 받음
- 이 버튼이 완성된 페이지에 적용된 버튼과 같은 버튼으로 사용하도록 요청 받음
- 이 부분을 똑같이 다시 작성하는게 아닌, 페이지를 개발할 때에 UI컴포넌트 단위로 개발하였으면, 그 부분을 가지고 와서 사용하도록 해주면 해결 가능함
- 예시 링크: Storybook - BBC
- 컴포넌트 UI 개발 도구: Storybook(Component Explorer(컴포넌트 탐색기))
- 각각의 컴포넌트들을 따로 볼 수 있게 구성함
- 한 번에 하나의 컴포넌트에서 작업할 수 있도록 함
- 컴포넌트를 문서화하고, 자동으로 컴포넌트를 시각화하여 시뮬레이션 가능하도록 함
- 주요 기능
- UI 컴포넌트들을 카탈로그 화하기
- 컴포넌트 변화를 Stories로 저장하기
- 핫 모듈 재 로딩과 같은 개발 툴 경험을 제공하기
- 리액트를 포함한 다양한 뷰 레이어 지원하기
- Shopify Polaris: component 개발 참고용 라이브러리
CSS in JavaScript 방법론
-
구조적으로 CSS를 작성하는 방법의 발전과 이유에 대해서 이해한다.
-
컴포넌트 기반 CSS 작성에 도움을 주는 라이브러리인 Styled-Component를 활용할 수 있다.
-
DOM Reference를 활용하기 위한 useRef Hook을 활용할 수 있다.
-
구조적인 CSS 작성 방법의 발전
- 구조화 된 CSS가 필요하게 된 이유
- 인터넷이 만들어진 이후 기술의 발달에 따라 다양한 환경(디바이스)에서 사용하기 시작하였고, 그에 따른 CSS 작성방식도 진화해 나가고 있음

- 프로젝트의 규모와 복잡도가 커지고, 그에 따른 팀원 수도 증가함
- 효율적인 작업을 위한 구조화된 CSS 필요성이 대두

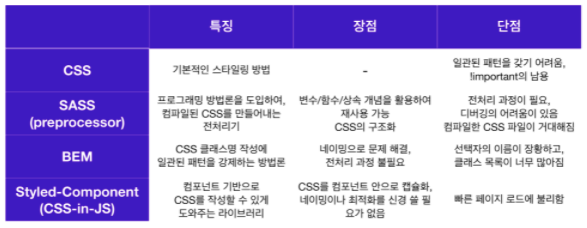
- CSS 구조화를 위한 다양한 시도
- CSS Preprocessor(CSS전처리기)
- 대표적인 SASS
- CSS 방법론
- 코드의 재사용
- 코드의 간결화(유지보수 용이)
- 코드의 확장성
- 코드의 예측성(클래스 명으로 의미 예측)
- BEM(Block, Element, Modifier)
- 클래스명을 작성하는 방법
- CSS Preprocessor(CSS전처리기)
- CSS in JS의 등장
- CSS를 컴포넌트 기반의 방식을 위해 컴포넌트 영역으로 불러들임, 캡슐화의 중요성
- Styled-Component
- 기능적 혹은 상태를 가진 컴포넌트들로부터 UI를 완전 분리해 사용할 수 있는 단순한 패턴을 제공함

- 구조화 된 CSS가 필요하게 된 이유
Styled-Component
-
CSS-in-JS React 라이브러리
-
React의 컴포넌트 기반 개발 환경에서의 CSS 스타일링을 위한 가장 대중적인 라이브러리
-
Automatic critical CSS
Styled Component 는 화면에 어떤 컴포넌트가 렌더링 되었는지 추적해서 해당하는 컴포넌트에 대한 스타일을 자동으로 삽입합니다. 따라서 코드를 적절히 분배해 놓으면 사용자가 어플리케이션을 사용할 때 최소한의 코드만으로 화면이 띄워지도록 할 수 있습니다. -
No class name bugs
Styled Component 는 스스로 유니크한 className 을 생성합니다. 이는 className 의 중복이나 오타로 인한 버그를 줄여줍니다. -
Easier deletion of CSS
기존에는 더 이상 사용하지 않거나 삭제한 컴포넌트에 해당하는 스타일 속성을 제거하기위해 CSS 파일 안의 className을 이리저리 찾아야 했습니다. 하지만 Styled Component 는 모든 스타일 속성이 특정 컴포넌트와 연결되어 있기 때문에 만약 컴포넌트를 더 이상 사용하지 않아 삭제할 경우 이에 대한 스타일 속성도 함께 삭제됩니다. -
Simple dynamic styling
className을 일일이 수동으로 관리할 필요 없이 React 의 props 나 전역 속성을 기반으로 컴포넌트에 스타일 속성을 부여하기 때문에 간단하고 직관적입니다. -
Painless maintenance
컴포넌트에 스타일을 상속하는 속성을 찾아 다른 CSS 파일들을 검색하지 않아도 되기 때문에 코드의 크기가 커지더라도 유지보수가 어렵지 않습니다. -
Automatic vendor prefixing
개별 컴포넌트마다 기존의 CSS 를 이용하여 스타일 속성을 정의하면 될 뿐입니다. 이외의 것들은 Styled Component 가 알아서 처리해 줍니다.
useRef
- DOM reference를 잘 활용할 수 있는 React Hook
const 주소값을_담는_그릇 = useRef(참조자료형)
// 이제 주소값을_담는_그릇 변수에 어떤 주소값이든 담을 수 있습니다.
return (
<div>
<input ref={주소값을_담는_그릇} type="text" />
{/* React에서 사용 가능한 ref라는 속성에 주소값을_담는_그릇을 값으로 할당하면*/}
{/* 주소값을_담는_그릇 변수에는 input DOM 엘리먼트의 주소가 담깁니다. */}
{/* 향후 다른 컴포넌트에서 input DOM 엘리먼트를 활용할 수 있습니다. */}
</div>
);
function TextInputWithFocusButton() {
const inputEl = useRef(null);
const onButtonClick = () => {
inputEl.current.focus();
};
return (
<>
<input ref={inputEl} type="text" />
<button onClick={onButtonClick}>Focus the input</button>
</>
);
}