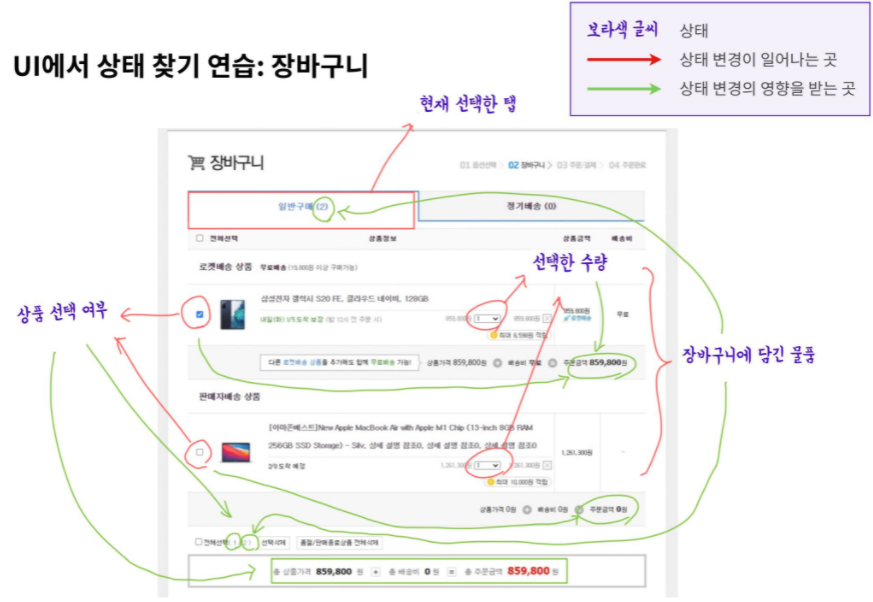
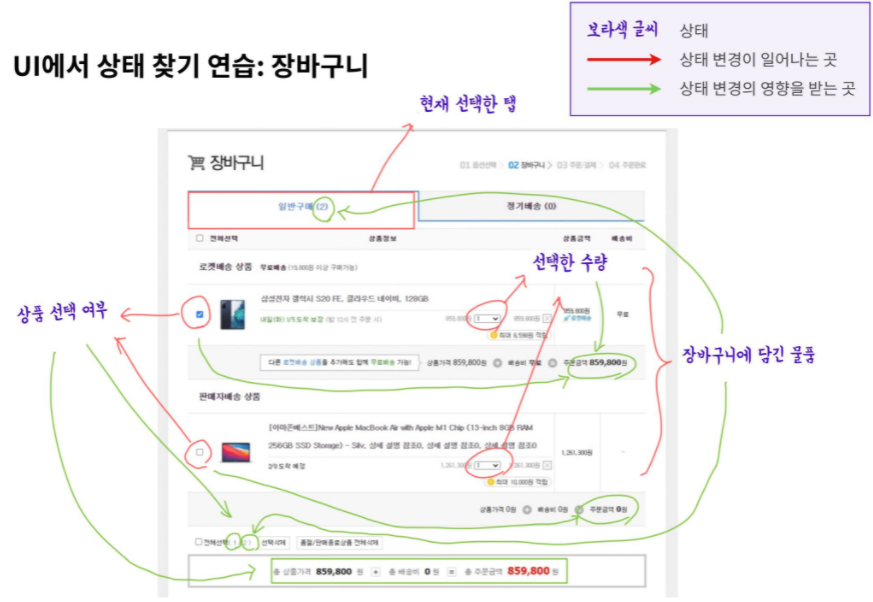
프론트엔드 개발에서의 상태 관리
- 상태(State): UI에 동적으로 표현 될 데이터

- 프론트엔드 개발에서의 side effect
- 함수(또는 컴포넌트)의 입력 외에도 함수의 결과에 영향을 미치는 요인
- 네트워크 요청(백엔드 API 요청), 이에 의존적인 상태(isLoading)가 존재함
- presentation component
- 컴포넌트 개발할 때에는 표현에 집중하여야 한다
- fetch API 요청이 아닌 더미데이터가 주어져도 컴포넌트는 작동되어야 한다
- 상태의 두가지 구분
- 로컬: 특정 컴포넌트 안에서만 관리되는 상태
- 전역: 프로덕트 전체 혹은 여러 컴포넌트에서 동시에 관리되는 상태
- 신뢰할 수 있는 단일 출처(Single source of truth)여야 한다
- 데이터 무결성: 데이터의 정확성을 보장하기 위해 변경이나 수정 시 제한을 둠
- 동일한 데이터는 항상 같은 곳에서 와야 한다
- 전역 상태 관리
- 다크모드/라이트모드: 전체의 테마를 변경하므로 전역으로 관리하는 것이 보통
- 국제화(Globalization): 특정 언어에 맞게 전체 텍스트 리소스를 전역으로 관리
- Undo/Redo(히스토리 기능): 포토샵이나 일러스트레이터에서 사용, 화면에 표시되는 모든 내용을 전부 상태 객체로 만들어서 저장해서 사용
- 상태 관리를 위한 각종 툴도 존재함
- 필수적인 것은 아니나, 사용하면 효율적인 관리가 가능함
- 툴의 사용보다, 상태가 어디에 위치해야 하는지를 먼저 고민하는 것이 중요함
- React Context, Redux, MobX