Redux
- JavaScript에서 State를 관리해주는 라이브러리
- 컴포넌트와 상태를 분리하여 관리하는 패턴
- React에서 많이 쓰이지만, React 전용 라이브러리는 아니다

- 컴포넌트가 많아지면 상태를 관리하기가 어려워진다
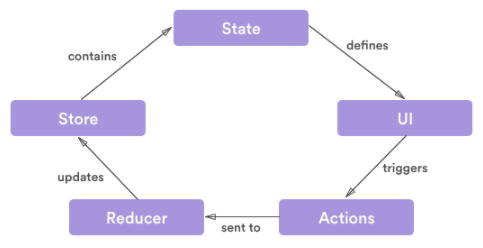
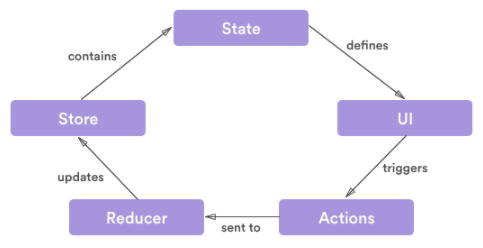
Redux의 기본 개념
- 세가지 원칙
- Single source of truth (Store)
- State is read-only (Action)
- Changes are made with pure functions (Reducer)
- 세가지 원칙이 중요한 이유
- immutable하게 state를 관리: 기존 state들을 트래킹하고 로그를 확인할 수 있다
- mutable하게 기존 state를 고치게 되면, 기존 state를 트래킹 할 수 없다
- 에러 디버깅 및 유지/관리가 편해진다
- shallow equality checking을 위해서 (안정적인 데이터 핸들링)
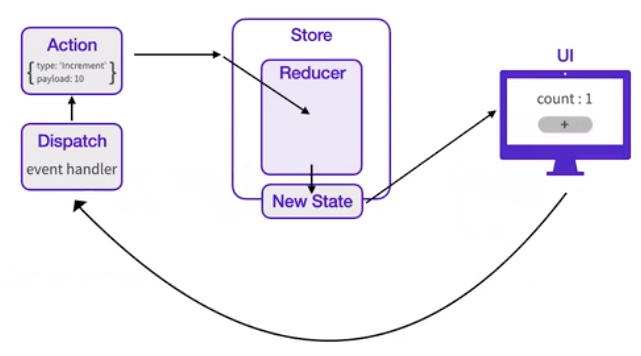
- Redux methods
- Store: 상태가 관리되는 오직 하나의 공간
- Action: Simple JavaScript Object
- {type: "ORDER", payload: {item....}}
- Reducer: 현재 상태와 Action을 이용해 다음 상태를 만들어 낸다
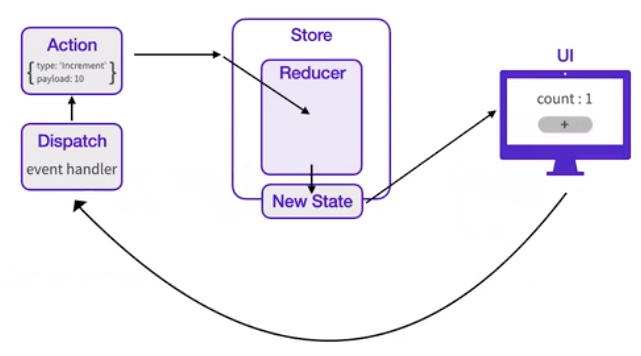
- Action 객체는 Dispatch에 전달, Dispatch는 Reducer를 호출해 새로운 State 생성
- Dispatch

- Redux의 장점
- 상태를 예측 가능하게 만들어 준다
- 유지보수에 유리하다
- 디버깅에 유리하다(action과 state log 기록 시)
- 테스트를 붙이기가 쉽다
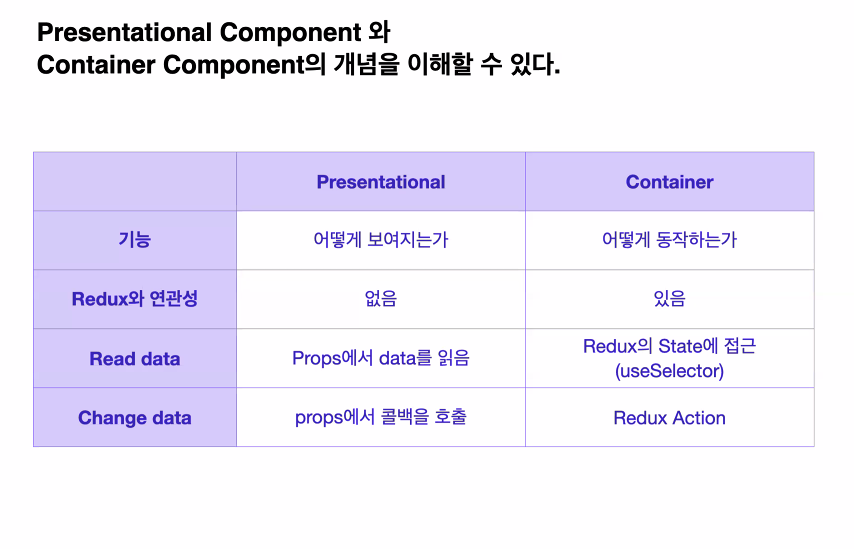
- Presentation/Container Component